Exploring Material Design: Et nytt UI-designkonsept fra Google
For et par måneder siden, på deres 7. årlige I/O-utviklerkonferanse, hadde Google introdusert et nytt UI-designkonsept kalt Material Design.
Denne inspirerende, livlige og lekre designstilen er raskt i ferd med å bli populær blant designere, og er virkelig en stor innsats fra Google for å bringe visuell design, bevegelse og interaksjonsdesign sammen på tvers av ulike typer plattformer og enheter. Ved å bruke dristig grafisk design, taktile overflater og flytende bevegelser, leverer dette innholdsfokuserte designspråket enhetlige, lekne og intuitive opplevelser til brukerne.
Opprinnelig ble Material Design laget for L-utgaven av Android, men senere brukte Google det på hjemmeskjermer for Dokumenter, Regneark og Slides. Inspirert av dette begynte designere å bruke Material Design for nettsteder de lager. I dette blogginnlegget vil jeg ta deg med på en omvisning i Material Design-konseptet og også utforske hvordan du kan bruke det i dine kommende webdesignprosjekter.
La oss begynne!
Kjerneprinsipper for materialdesign
Materiell metafor:
Materialdesign legger stor vekt på å gjøre elementer, animasjoner og overganger like ekte som de ser ut i det virkelige liv. Etter intensive studier av papir og blekk, bestemte Google-teamet seg for å bruke en materiell metafor som det enhetlige prinsippet om et rasjonalisert rom og et bevegelsessystem. I et nøtteskall kan vi si at Materialdesign ikke er annet enn en kombinasjon av ulike klassiske designkonsepter og grunnleggende fysiske egenskaper.
Materielle overflater:
I materialdesign etablerer overflater og kanter av materialet en fysisk struktur for å gi brukerne visuelle hint for å hjelpe dem raskt å forstå hva de kan berøre og bevege seg. Ved å bruke prinsipper for trykkdesign holder materialdesign det viktige innholdet foran brukerens øye, mens man ignorerer annet mindre nyttig innhold. Bruken av kjente, intuitive og naturlige attributter gjør at brukerens hjerne kan jobbe mindre og raskt forstå råd.
Dimensjonale fordeler:
Hvis det er en bunke med papirer på skrivebordet ditt, får de dimensjon sammen med å beskytte skyggene. På samme måte, i materialdesign, når du bruker denne egenskapen på brukergrensesnittet, vil du ha hierarki og skygger for å trekke en brukers oppmerksomhet til det viktigste objektet de bør samhandle med. Ved å bruke det grunnleggende om lys, overflate og bevegelse, formidler materialdesign hvordan et objekt vil samhandle med brukere. I tillegg lar realistisk belysning brukere få den mest realistiske visningen av grensesnittet du har designet.
One Adaptive Design:
Materialdesign bruker et enkelt underliggende designsystem for å organisere rom og interaksjoner. Konseptet med én adaptiv design bringer sammenheng mellom ulike enheter, betyr at en enhetlig design skaper spesialiserte visninger for ulike typer enheter. Hver visning er skreddersydd på en unik måte til interaksjonen og størrelsen som passer for en bestemt enhet. På den annen side gjøres det ingen endringer i hierarki, ikonografi, farger og romlige forhold.
Fet og tilsiktet innhold:
En annen ting du vil legge merke til med dette nye visuelle språket er dens dristige design med lyse fargevalg. Ved å ta pekepinner fra fortaustape, moderne arkitektur, veiskilt og idrettsbaner, har Google introdusert fantastiske og livlige farger som du aldri hadde forventet. De har også foredlet Roboto-skrifttypen omfattende, noe som gjør den litt bredere og rundere for å gjøre lesingen til en bedre opplevelse. Videre skaper bevisst hvitt rom og kant-til-kant-bilder klarhet og fordypning.
Legg vekt på handlinger:
Materialdesign legger mye vekt på å gjøre interaksjonen mellom brukere og overflater mer digital, magisk og responsiv. I denne designstilen, når noen samhandler med brukergrensesnittet, blir hele designet forvandlet på en overraskende måte. Det grafiske uttrykket med farge, overflate og ikonografi gir brukerne en klar idé om hva et objekt kan gjøre, mens responsiv interaksjon oppmuntrer brukeren til å utforske grensesnittet dypt: hvis jeg berører dette, hva vil skje? Og hva skjer videre?
Brukerinitiert endring:
Når en person berører vannoverflaten og lager bølger, gir energien som kommer fra hans handlinger for å gjøre endringer i grensesnittet ham en virkelig og håndgripelig opplevelse. På samme måte gjør materialdesign brukere i stand til å berøre brukergrensesnittet slik de gjør i det virkelige liv. For dette foreslår Google designere å ta en ekstra dimensjon av interaksjon, som er «bevegelsesfeedback», i betraktning. Så brukeren kan føle at de blir hørt av overflaten når de ruller, drar, lysbilder og trykker.
Animasjonskoreografi:
I den virkelige verden har hver handling en bevegelse, begynnelse og slutt. For eksempel, når du åpner en kartong i det virkelige liv, trykker du et sted på den og viser hva som er inni den. På samme måte foregår alle brukerhandlingene i materialdesign i et enhetlig miljø. Hvert objekt presenteres for brukeren med en rask, jevn og kontinuerlig animasjon som er koreografert på en delt scene. Ettersom alle eiendeler i materialdesign beveger seg inn i en rytme, fremstår skjermen mer fascinerende og interaktiv enn noen gang.
Meningsfull bevegelse:
Som vi alle vet, for Google er brukeropplevelse viktigere enn noe annet. Den samme regelen gjelder for det siste prinsippet for materialdesign. Dette prinsippet sier at bevegelse skal være passende, meningsfylt og nøye koreografert, og må ikke brukes bare for å imponere brukere. Bevegelse i materialdesign skal ikke bare være vakker, men også bygge mening om funksjonaliteten og romlige relasjoner sammen med å opprettholde skjønnheten og enkelheten til en sømløs brukeropplevelse.
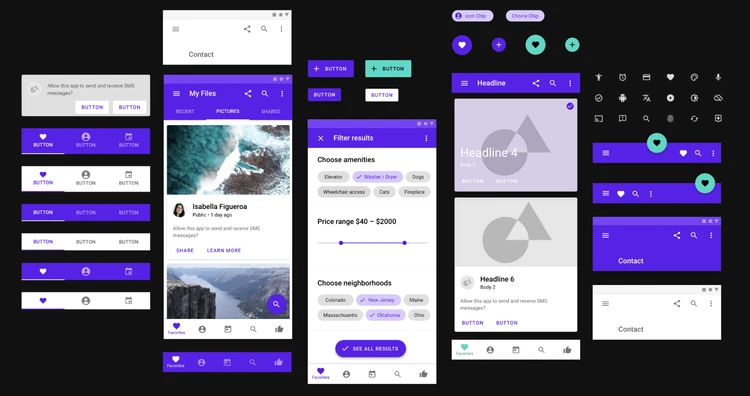
Implementering av materialdesign for nettet med polymer
Ikke kjent med Polymer ennå? Vi vil! Polymer er et flott UI-verktøysett som lar deg bringe materialdesign til nettet. Med papirelementsamlingen til Polymer vil du ha tilgang til alle egenskapene til materialdesign og være i stand til å bringe håndgriplighet, dristig grafikk og jevne overganger og animasjoner til applikasjonene dine på nettet. Du kan se polymer- og materialdesignmønstre i aksjon med Topeka, en morsom quiz-app.
Nå skal jeg utforske Polymers papirelementer og vise deg hvordan du kan bruke dette nye designparadigmet i nettprosjektene dine.
Starter:
Polymers startveiledning kommer med en kort veiledning og et startprosjekt for å hjelpe deg med å bli kjent med nøkkelbegrepene til Polymer. For det første må du laste ned startprosjektet som inneholder alle avhengigheter og biblioteker som kreves for å jobbe med Polymer. Når du har lastet ned startprosjektet, pakk det ut et sted på din lokale stasjon.
Før du begynner, trenger du en rask HTTP-server som kjører. Hvis du allerede har Python installert, kjør en av følgende kommandoer på toppnivået i eksempelprosjektet.
Python 2.x:
python -m SimpleHTTPServerPython 3.x:
python -m http.serverLast nå den ferdige versjonen av prosjektet for å teste ut webserveren. For eksempel, hvis den lokale serveren lytter på port 8000:
http://localhost:8000/finished/
Installer papirelementer:
Etter det må du installere papirelementer på en av følgende tre måter:
-
Zip: Last ned Zip- fil og pakk den ut til prosjektroten.
-
Bower: Kjør denne kommandoen ovenfor fra prosjektroten:
bower install Polymer/paper-elementsFor mer informasjon, gå gjennom installasjonen med Bower.
-
Github: Kjør denne kommandoen ovenfor fra prosjektroten:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Når du har fått papirelementene i prosjektroten, importerer du komponenten ved å inkludere følgende kode i HTML-filen:
Bruke Material UI-komponenter:
I likhet med Foundation og Bootstrap er Polymers papirelementsamling fullpakket med dialoger, faner og skjemakontroller. Nedenfor er listen over standard brukergrensesnittkomponenter i papirelementer:
-
papir-knapp -
papir-avmerkingsboks -
papir-dialog-overgang -
papir-dialog -
papir-rullegardinmeny -
papir-fab -
papirfokuserbar -
papir-ikon-knapp -
papirinngang -
papir-vare -
papir-meny-knapp -
papir-fremgang -
papir-radio-knapp -
papir-radio-gruppe -
papirkrusing -
papir-skygge -
papir-glidebryter -
papir-spinner -
papir-fane -
papir-faner -
papir-toast -
papir-veksle-knapp
Ikoner er en annen viktig del av materialdesign. Polymers element gir en rekke ikoner som du kan bruke. Du kan installere kjerneikoner på samme måte som du har installert papirelementer.
På grunn av deres deklarative natur er papirelementer like enkle å bruke som komponenter i andre front-end-rammeverk. Nedenfor har jeg vist implementeringen av noen mest brukte UI-elementer i materialdesign.
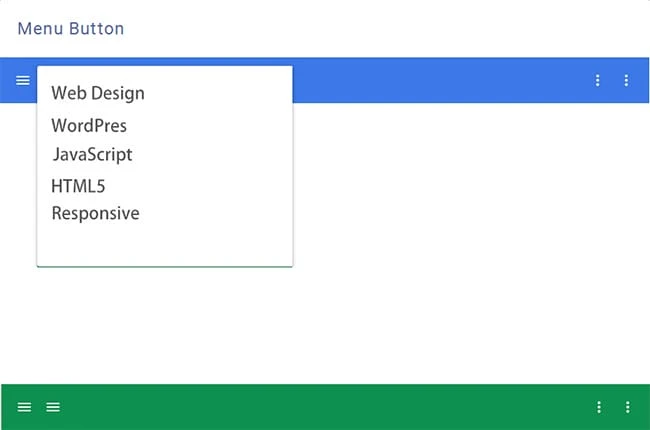
papir-meny-knapp:
For å lage en enkel menyknapp som åpner en rullegardinmeny når du klikker på den, må du bruke følgende kode:
Web Design
WordPress
JavaScript
HTML5
Responsive
Forhåndsvisningen av menyknappen vil se omtrent slik ut:
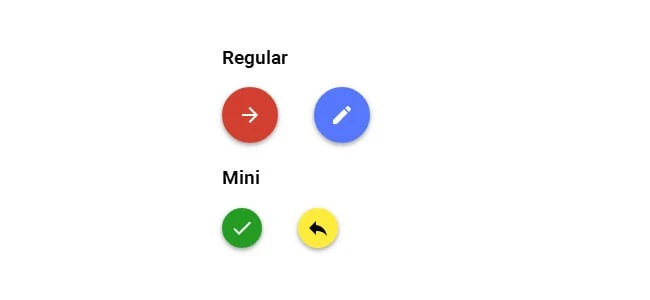
papirfabrikk:
Det er en flytende handlingsknapp som brukes for promoterte handlinger. For å lage en flytende handlingsknapp, må du bruke koden gitt nedenfor:
Den flytende handlingsknappen kan også endre størrelsen mindre ved å bruke klassen mini.
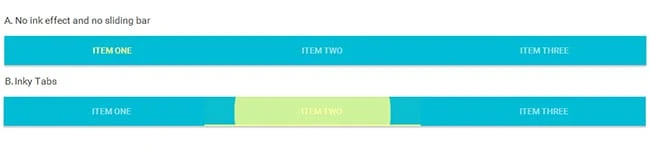
papir-faner:
Du kan opprette faner ved å bruke følgende kode:
ITEM ONE
ITEM TWO
ITEM THREE
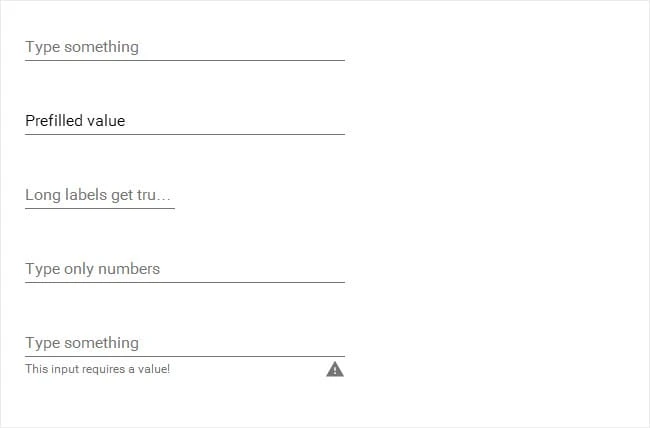
papirinngang:
Dette er et enkelt-/flerlinjet tekstfelt der brukere kan legge inn nødvendige verdier. Dette papirelementet kan valgfritt ha en etikett.
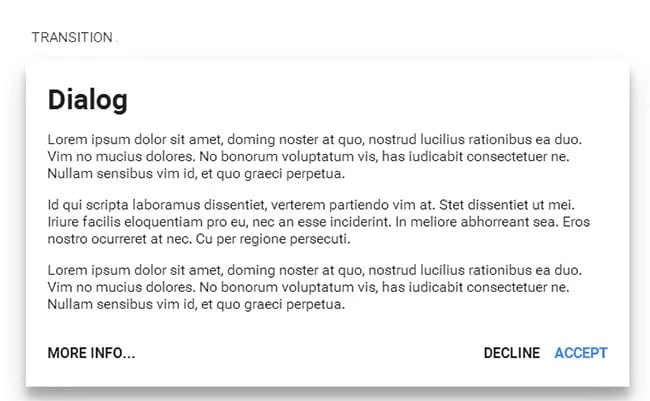
papir-dialog:
Elementet brukes til å gjengi et dialogoverlegg. For eksempel:
Lorem ipsum ....
Id qui scripta ...
papir-skygge:
Elementet hjelper deg å legge til skyggeeffekt til elementer. Dette gjøres ved å neste elementet inne i en
.
Skyggen kan brukes på et element ved å erklære det som målet.
myShadow.target = document.getElementById('myCard');
Hvis du ikke tilordner et element som målet, vil skyggen bli brukt på det overordnede elementet til papirskyggeelementet.
Alternativt kan du direkte bruke CSS-klasser av et element.
Overganger:
Som jeg nevnte tidligere, er animasjoner og overganger viktige aspekter ved materialdesign. Der animasjoner forbedrer den generelle brukeropplevelsen betraktelig, derimot, gir overganger en vakker, engasjerende og sømløs måte å lede brukerne til neste trinn. Polymers kjerneelement brukes til å håndtere overganger mens du bytter mellom to sider.
For å se forskjellige typer overganger i aksjon, foreslår jeg at du besøker følgende demo-lenker til element og Topeka-appen.
Det handler om materialdesign!
Hva synes du om Material Design-konseptet? Hva er sjansene for at Material Design-stil får suksess i webdesign? Er dette konseptet fremtiden for webdesign?
Du kan dele din mening gjennom kommentarfeltet nedenfor!
Opptakskilde: instantshift.com