18 typografiregler enhver designer bør kjenne til
Hver grafisk designer som er verdt saltet vet hvor viktig typografi er å designe. Det er ingen tvil om at smart bruk av fonter, mellomrom og strukturering vil fange lesernes øyne og gi bedre svar.
Typografi er kunsten (og vitenskapen) å ordne bokstaver for å gjøre kopien tydelig, lesbar og visuelt tiltalende. Gjør det riktig, og du kan fremkalle visse følelser og formidle kraftige budskap uten å si så mye.
Å kjenne det vesentlige av typografi vil ikke bare hjelpe deg med å forbedre designet ditt, men du vil også kunne bøye disse reglene til din fordel.
Her er noen ekspertanbefalte typografiretningslinjer som kan bidra til å utvikle designferdighetene dine. La oss se.
1 Begynn med det grunnleggende
Som med all designpraksis, er det viktig å kjenne til kunstens finurlige. Du tror kanskje du kan spille det på gehør, men sannheten er at typografi er ganske kompleks. Så, som nybegynner, bli kjent med de grunnleggende prinsippene i typografi.
De grunnleggende designelementene i typografi, på alle språk, inkluderer avstand, farge, skriftsnitt, kontrast, konsistens, hierarki og justering.
Ta deg tid og lær om dette grunnleggende – de forskjellige skrifttypene, det spesifikke vokabularet og målingene som er involvert. Ta deg tid til å eksperimentere med dem.
2 Ikke ta lett på skriftvalg
Det er fristende å velge en skrifttype som tilfeldig fanger oppmerksomheten din og komme i gang, men det er en av de største feilene du kan gjøre i topografiens verden.
Du vil bli overrasket over å vite at psykologi er knyttet til forskjellige skrifttyper, da disse kan sette tonen i stykket ditt og spille en rolle i hvordan publikum ser på innholdet ditt. Som designer må du sørge for at fonten du bruker passer ditt marked.
Du ville ikke valgt en klønete skrift for en advokatfirmabrosjyre, ville du nå? Kanskje for et bursdagskort, men absolutt ikke for noe formelt.
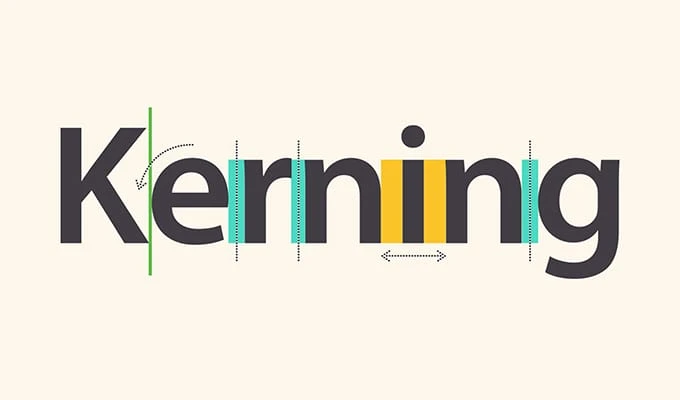
3 Forstå Kerning
Det er ingenting som kan vende leserne bort fra stykket ditt mer enn ujevn og slurvete kerning.
Det er handlingen for å optimalisere avstanden mellom tegnene for å gjøre innholdet ditt mer engasjerende og strømlinjeformet. Det virker ikke som mye, men godt koordinert kerning kan gjøre en verden av forskjell for noen som ser på designet ditt. Målet er å gjøre avstanden mellom hver karakter estetisk jevn.
Nyttige verktøy som Adobe Illustrator kan hjelpe deg med kerningsproblemer. Men vit at du bare blir bedre med regelmessig trening.
Mange kerningsfeil er subtile og vanskelige å fange, spesielt i lange avsnitt. Målet ditt bør være å minimere slike mellomromstabber og unngå problemer med utskjæring i overskrifter eller logoer fordi de kan ødelegge hele designet.
4 Ha visuelt hierarki i tankene
Å bruke visuelt hierarki er en glimrende måte å understreke bestemte deler av innholdet ditt som du vil at leseren skal fokusere på.
Visuelt hierarki kan effektivt brukes til å lede leseren gjennom stykket ditt ved å etablere og endre rekkefølgen leserne mottar informasjon i. Prøv å veilede deres syn ved å fremheve viktige overskrifter, avsnitt og pauser i stykket ditt. Strømlinjeform innholdet ditt fra de viktigste til mindre viktige aspektene på en visuell måte.
Uten typografisk visuelt hierarki vil stykket ditt virke som én stor innholdsmasse. Lesere vil finne det vanskelig å fokusere på arbeidet ditt. Og å kjede leseren din er den største synden du kan begå som designer!
5 Velg skriftene dine med omhu
Mange amatørdesignere slipper ofte opp og inkorporerer mange skriftstiler. Vi klandrer dem ikke – det er fristende å tro at bruk av ulike skriftstiler vil få stykket ditt til å skille seg ut. Vel, det er ikke sant.
Bruk av mange fonter kan føre til metthet for leserne dine. Hoveddelen av innholdet ditt vil sannsynligvis gå seg vill blant de forskjellige fontene og fargevalgene. Og hva verre er, stykket ditt vil fremstå som uprofesjonelt og usammenhengende.
Den ideelle skriftvarianten bør være to til tre skrifttyper på det meste. Bruk én skrifttype og størrelse for brødteksten, én for overskriften og en annen for underoverskriften. Du kan bruke forskjellige skrifttyper så lenge stykket ditt forblir sammenhengende. To lignende skrifttyper bør unngås, da de ikke vil gi noen verdi til designet ditt.
6 Fokus på justering
Skriftjustering er et veldig viktig konsept i typografi. Bruk MS Word til å utforske de fire tilgjengelige justeringsalternativene: Venstrejustert, Høyrejustert, Senterjustert og Justert.
Den vanligste og standard formen for justering er venstrejustering. Du finner den som standard i de fleste stykkene fordi den følger lesernes naturlige lesevaner. Folk er vant til å lese fra venstre til høyre. Andre typer justering kan være skurrende hvis de brukes regelmessig og uten formål.
Imidlertid brukes senterjustering ofte for overskrifter. Den tilbyr også pauser i skrivingen, for eksempel å legge til et sitat mellom to avsnitt. I mellomtiden kan høyrejustering brukes til å ordne tekst pent på den ene siden for kontekst, for eksempel på CV.
En ting å huske – se opp for taggete linjer med både venstre og høyre justering. Linjer som stikker ut kan få hele stykket til å se slurvete ut og legge til ujevnheter i teksten din.
7 Benytt deg av rutenett
Etter å ha snakket om justering, er det en annen måte du kan justere innholdet ditt romlig på. Det vil si å inkludere rutenett i designet ditt. Et designrutenett sørger for at alt på siden din, uansett hvor lite, legges til i forhold til noe annet.
Dette fører til visuell harmoni og gir koherens til stykket ditt. Tenk på det som en designstensil for arbeidet ditt.
Du trenger ikke å bruke designnett for hver del. Du kan gi avkall på dem for enklere detaljer, men de hjelper deg sikkert med å justere alt når du legger til kompleksitet i designet ditt.
8 Ikke strekk eller forvreng skrifter
Når du har funnet riktig skrift for innholdet ditt, må du ikke justere størrelsen for å gjøre den bredere eller høyere.
Det kan være fristende å strekke fonter for å fylle ut mer tomrom. Du bør vite at hver skrift er laget med sin form, størrelse og tekstur i betraktning. Derfor kan det å forlenge eller krympe det ødelegge dens estetiske appell.
I stedet for å forvrenge fonter, velg de riktige som passer til stykket ditt. Det er en uendelig mengde gratis og betalte skrifter på nettet, så velg med omhu.
En teknikk som kalles typografisk måling kan hjelpe deg med å velge passende fonter. Det er viktig å huske at fonter tar opp forskjellige plassrasjoner på en nettside, noe som gjør fontmåling avgjørende når man designer en nettside.
En «punktsystem»-metode brukes til å måle skrifter. Et tegns høyde kalles «x-høyde», og bredden er kjent som «settbredden». Velg skrifter med samme størrelse og bredde når du parer to skrifter.
9 Velg en sekundær font for sammenkobling med omhu
Selv om vi advarte deg mot å bruke for mange fonter i ett stykke, kan strategisk sammenkobling av fonter gi mye verdi til innholdsdelene dine.
Generelt sett er det greit å bruke opptil 3 skriftvarianter for tittelen, underoverskriften og brødteksten. Bruk forskjellige skrifttyper for overskrifter og underoverskrifter for å etablere et visuelt hierarki. Unngå å bruke ekstremt kontrasterende fonter eller lignende fonter der det kan være vanskelig å skille mellom de to.
Den andre skriften skal forbedre den første skriften, ikke overskygge den eller oppheve den samtidig som designkonsistensen opprettholdes.
10 Unngå å hoppe på trendvognen
Grafisk design ligner mye på mote – stiler som er på topp i dag, vil forsvinne i morgen.
Så prøv å unngå trendy design som kan få arbeidet ditt til å se bra ut nå, men vil la det se utdatert og rart ut noen måneder senere.
Det er greit å inkludere noen av dem i designene dine. Bare husk å ikke overdrive det. Du vil at innholdet skal tåle tidens tann.
Det betyr ikke at du bør sove på trendende design. Analyser dem for å finne ut hva som gjør dem populære. Det er alltid en god idé å innlemme nye ideer som passer til din nisje, men ikke gjør det fordi alle andre gjør det.
11 Overhold grammatikkreglene
Grammatikk virker som en forfatters domene, ikke sant? Hvilken relevans har grammatikk å designe?
Vel, grammatikk styrer reglene for å snakke og skrive et språk. Samtidig er typografi kunsten å sette og ordne ordene på en måte som gjør at de ser bra ut. Bruk dem sammen for å få settingen din til å se bra ut.
Uoverensstemmelser i grammatikk og tegnsetting kan drastisk redusere verdien av stykket ditt. Riktig bruk av tegnsetting kan skille mellom profesjonelt innhold og et amatør-lo-ridd stykke. De beste designerne legger alltid ekstra vekt på detaljer.
Se opp for doble mellomrom, feilplasserte kommaer og skilletegn, feil bruk av store bokstaver og overdreven bindestreker, bindestreker og symboler.
12 Ikke undervurder viktigheten av hvit plass
Det er en betydelig forskjell mellom hvit plass og blank plass.
Hvit plass brukes til å sette fokus og legge til visuell appell til stykket ditt. Den lar designen din «puste» – som en flekk med grøntområder mellom betongbelagte fortau.
Effektiv bruk av mellomrom kan gi merverdi til stykket ditt ved å balansere teksten. Det kan også brukes ganske kreativt for å trekke oppmerksomhet til visse deler av arbeidet ditt. Hvis du for eksempel legger til hvitt mellomrom rundt de viktige elementene i innholdet ditt, bidrar det til å fremheve dem og være det eneste fokuset i designet.
Klikk her for en grundig forståelse av hvitt mellomrom!
13 Sjekk Skalering og proporsjoner
Sørg for at typografien din passer til skjermdimensjonene. Zoom inn og zoom ut for å sikre at typografien din er proporsjonal med hele skjermens bredde og lengde.
Pass på at du setter ledende rett; dette er det vertikale rommet mellom hver linje. Vanligvis er den ideelle verdien rundt 1,25 til 1,5 ganger større enn skriftstørrelsen.
14 Velg paletten din med omhu
En strategisk fargepalett kan være ditt største våpen som grafisk designer. Bruk komplementerende og kontrasterende farger for å legge til mening til innholdet ditt, og bruk fargehjulet til å velge de riktige fargene for designet ditt.
Ulike farger kan ha visse effekter på leserne og bidra til å sette stemningen. For eksempel fremkaller rødt lidenskap, mens blått har en beroligende effekt. Se hvordan du kan bruke forskjellige farger til din fordel.
Pass imidlertid på at fargene dine ikke overskygger innholdet ditt. Fargene skal forbedre innholdet ditt, ikke overhale det.
15 Prioriter lesbarhet
Lesbarhet er nøkkelen til designene dine. Leserne dine skal kunne lese meldingen din uten problemer. Metodene dine må ikke under noen omstendigheter hindre hovedteksten i innholdet ditt.
Unngå å bruke mørk bakgrunn, skurrende farger, små fonter og for mange bilder. Den beste designen er verdiløs hvis den ikke er lesbar.
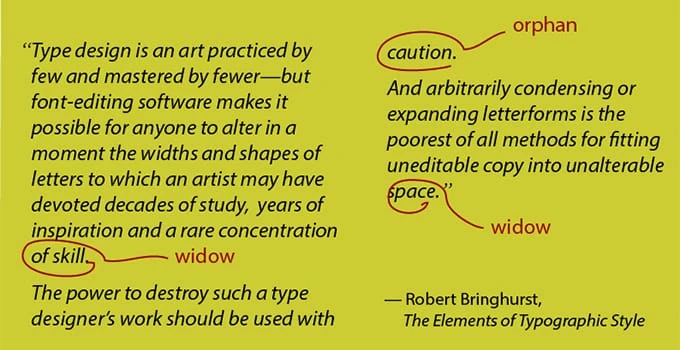
16 Se opp for «enker» og «foreldreløse»
Hva er «enker» og «foreldreløse», og hvorfor er de viktige i typografi?
En typografisk enke er en tekstlinje som er en del av et fotografi som skifter over til neste kolonne. En foreldreløs er et enkelt ord fra et avsnitt som har flyttet til neste kolonne. For å unngå «enker» og «foreldreløse», juster lengden på linjene manuelt eller juster tekstboksen eller kolonnestørrelsen.
17 Tenk som en kunstner
Ikke tenk på typografi som strategisk bruk av fonter. Det er mer enn bare å lage ren tekst. Behandle skriftene dine som en form for kunst.
Ikke begrens deg til bare skrifttyper og eksisterende fonter. Påkall kreativitet i de typografiske designene dine og bruk virvler, teksturer, linjer eller kreative elementer som du føler vil utfylle skriften din.
18 Bruk de riktige verktøyene for å hjelpe deg
En designer er en håndverker. Og enhver håndverker trenger de riktige verktøyene til kunsten sin. Du kan bruke mange verktøy for å hjelpe deg med typografisk design, for eksempel SmallPDF som lar deg legge til tekster, bilder og former i PDF-filene dine. Det er greit å sammenligne typografiske verktøy selv for å avgjøre hvilke verktøy som vil hjelpe designet ditt og de som ikke har noen nytte for deg.
For å konkludere
Når du har forstått disse grunnleggende prinsippene for typografi, overlater du resten til kreativiteten din og utformingen. Det hele er subjektivt herfra og ut. La målmarkedet inspirere deg til å lage typografidesign som forteller gode historier og vekker publikums følelser.