Как извлечь выгоду из страницы 404?
Вы когда-нибудь сталкивались с ошибкой Not Found (404) на каком-либо веб-сайте? Знаете ли вы, что у вас есть возможность конвертировать тех посетителей, которые попали на ненайденные страницы? Эта статья поможет вам воспользоваться преимуществами страницы 404.
Если в случае, если вы не настроили Google Analytics для отслеживания страницы 404. Вот официальный блог, который настраивается для вашего сайта.
Если вы правильно знаете, Интернет работает по протоколу HTTP. Веб-сервер будет возвращать соответствующий код состояния HTTP для каждого вашего запроса ресурсов.
Существует четыре основных кода состояния HTTP, которые вам могут понадобиться: 200 — найдено, 301 — перемещено навсегда, 404 — не найдено, 500 — внутренняя ошибка сервера. 404 — не найдено и 500 — внутренняя ошибка сервера — два наиболее часто отображаемых кода состояния.
Единственная разница между 404 и 500 заключается в том, что веб-сервер будет отображать назначенную страницу ошибки в случае не найденной ошибки 404, в то время как в случае 500 не отображается сгенерированный сервером вывод, поскольку веб-сервер испытывает некоторую ошибку конфигурации.
Ошибка 404 может возникать по разным причинам, например, посетитель запрашивает ресурс, которого никогда не было на вашем веб-сайте, запрос страницы/ресурса, который вы удалили, или запрос ресурса с ошибкой или опечаткой в URI.
В некоторых случаях вы хотите удалить эти устаревшие страницы, сообщения и медиа-ресурсы. И иметь 404 ошибки в этом случае — естественный процесс. В этом нет ничего плохого.
Если вы проведете небольшое исследование, то обнаружите, что на большинстве веб-сайтов есть статическая страница 404. В любом случае не найденной ошибки будет отображаться та же страница. Если дизайнер достаточно опытен, он мог бы разместить небольшую навигацию на главную ссылку/кнопку.
Как насчет того, чтобы пробежать лишнюю милю со своими страницами 404? Как сделать вашу страницу 404 немного интерактивной? Давайте изучим возможности.
Вот четыре способа превратить статическую страницу 404 в более интерактивную:
- Страница 404 с наиболее релевантной ссылкой, которую искал пользователь
- Страница 404 с вашими лучшими бесплатными предложениями
- Страница 404 со ссылками-помощниками
- Страница 404 со ссылками, которые вы хотите продвигать
01 404 страница с наиболее релевантной ссылкой, которую искал пользователь:
Знание того, что ваши посетители искали на вашем сайте, является ключом. Предоставление пользователю правильных ссылок на наиболее подходящие ресурсы, вероятно, будет лучшим пользовательским опытом, который вы можете предоставить своему посетителю.
Может возникнуть вопрос, как узнать, что искал пользователь, и как предложить ссылки на основе его поиска?
Что ж, сначала решение может показаться сложным, но его не так сложно разработать. Если вы разработчик, вы должны знать, что вы можете извлечь запрошенную строку ресурса и выполнить проверку регулярных выражений для тех ресурсов, которые у вас есть на вашем веб-сайте.
Например, вы предлагаете услуги по ремонту динамиков для большинства производителей аудиотехники. Динамики Bose X1, например, есть в вашем списке. Но посетитель приходит на ваш сайт с Bose X10 в качестве запрашиваемого ресурса. Нет динамика с названием Bose X10, поэтому, естественно, его не должно быть в вашем списке.
Возможно, на странице 404 отобразится список всех динамиков BOSE, которые вы ремонтируете. И, если возможно, сделайте колонки BOSE серии X первыми в списке.
Это может быть лучшим способом для пользователя перейти на нужную страницу, несмотря на то, что он попал на страницу 404. Шансы на конвертацию страницы 404 очень высоки. Вы помогли ему перейти на реальную страницу.
Кроме того, это также поможет вам снизить коэффициент отказов вашего сайта. Если вы не показываете предлагаемые ссылки на наиболее подходящую страницу, высока вероятность того, что посетитель вернется или уйдет с вашего веб-сайта.
02 404 страница с вашими лучшими бесплатными предложениями:
Будем считать, что показ самой релевантной ссылки не совсем возможен для вашего сайта. Или вы не хотите углубляться в кодирование. Это может быть лучшим вариантом для начала.
Когда посетитель попадает на страницу 404 вашего сайта, покажите ему сообщение о том, что вы сожалеете о том, что ресурс, который он/она ищет, недоступен.
Сразу после текста извинений покажите им лучшее предложение на вашем сайте. Это может быть похоже на предложение скидки 5% или 10% на ваш самый ходовой продукт или предложение чего-то ценного бесплатно в обмен на электронное письмо.
Это может быть лучшим способом удержать всех тех посетителей, которые интересуются другим продуктом или предложениями, которые попали на страницу 404!
03 404 страница с поддержкой ссылки:
Хотя всегда можно вывести навигацию на 404 страницы. Но есть большая вероятность, что посетитель перейдет на вашу панель навигации, определит страницу, которую он хотел бы посетить, и попадет на эту страницу! Большинство из них просто уходят.
У вас может быть такой дизайн страницы 404, который содержит все важные ссылки на различные ресурсы вашего сайта вместе с четким сообщением об ошибке 404.
Это может помочь пользователю понять, что он попал не на ту страницу. Это 404, но у него есть список ссылок, показывающих все важные ресурсы на веб-сайте, которые он может посетить.
Страница 04 404 со ссылками, которые вы хотите продвигать:
Это чертовски просто, просто добавьте ссылки, которые вы хотите, чтобы ваши посетители посещали на страницах 404. Я бы не советовал идти по этому пути в одиночку. Может быть смесь предложения 03 и 04 может работать.
Сохранение ссылок страниц, которые вы действительно хотите продвигать, на странице 404, безусловно, поможет вам увеличить количество посещений этих страниц. Недостатком является то, что вы генерируете больше беззаботных посещений, которые могут способствовать высокому показателю отказов.
Единственное предложение, которое я хотел бы сделать здесь, заключается в том, что если вы пойдете по этому пути, пожалуйста, сделайте хотя бы одно предложение, которое либо бесплатное, либо очень общее по своей природе. Это означает, что любой сможет относиться к предложению, которое вы делаете. Это либо очень доступно, либо бесплатно, что поможет вам улучшить взаимодействие.
Популярные примеры креативных страниц 404
Если вы ищете вдохновение при создании страницы 404 для своего веб-сайта, вот несколько моих любимых примеров страницы 404.
Вуфу
Wufoo — один из популярных сервисов интеграции контактных форм в Интернете. Обратите внимание на общую тему страницы и зеленую кнопку, которая отличается от остальной части страницы!
Динозавр представляет сообщение «не найдено», и посмотрите на кнопку «СОЗДАТЬ БЕСПЛАТНУЮ ФОРМУ». Он четко указывает пользователю нажать кнопку и выполнить какое-либо действие на ненайденной странице.
Вместо того, чтобы держать навигацию сверху, они использовали выбранные элементы навигации под кнопкой CTA.
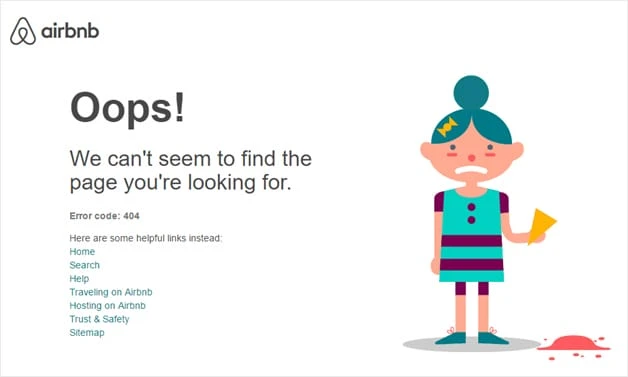
AirBnB
Посмотрите, как AirBnB представляет все, начиная с четкого сообщения 404, иллюстрации not found и навигационной ссылки под крошечной областью!
Пользователь, который заблудился на веб-сайте AirBnB, попадет на эту страницу, на этой странице есть все необходимые направления (ссылки), чтобы отправить пользователя обратно на важные страницы и удержать его на веб-сайте.
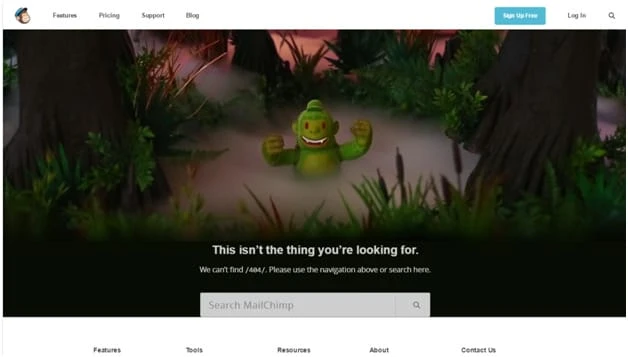
Почтовый шимпанзе
Mailchimp, очень популярная платформа для электронного маркетинга, имеет красивую страницу 404. Они использовали Обезьяну со стилем, похожим на Халка, для тех, кто, кажется, заблудился в лесу.
Пользователь, приземлившийся на этот 404, получает четкое сообщение с иллюстрацией, четкое сообщение, за которым следует иллюстрация.
Самое приятное то, что они знают, что пользователь сбился с пути, поэтому он может найти панель поиска сразу после сообщения о том, что не найдено. Пользователь может найти любой ресурс, который он искал ранее, используя поиск.
Если поиск не является чем-то, что предпочитает найти или найти ресурс, они включили красивую навигацию прямо под панелью поиска!
Битли
Bitly — один из самых популярных сервисов сокращения URL-адресов с некоторыми интересными функциями, такими как индивидуальный брендинг и анализ кликов.
Очевидно, у них есть красивая и значимая страница 404! Если вы потратите пару секунд, то заметите, что дизайнер оставил океан пустым. Это означает, что внутри воды ничего нет, что дает четкую иллюстрацию того, что для запрошенного ресурса ничего не найдено.
Панель навигации не сохраняется в заголовке. На странице отображается сообщение об ошибке, за которым следуют три простые и самые основные навигационные ссылки внизу.
Чтобы сделать вещи более интерактивными, команда дизайнеров создала волновой эффект при движении мыши. Посетите страницу, чтобы испытать это.
Куки
Красивая иллюстрация пустой тарелки в Cooklet дает понять, что вещи, которые вы ищете, не существуют.
О нет! Вместе с пустой тарелкой передайте не найденное сообщение. Интересно то, что они сделали ссылку действия «Вернуться» (назад истории javascript) и ссылку «Перейти на домашнюю страницу» доступной под сообщением «не найдено».
Кроме того, они сохраняют заголовок с панелью поиска. Это означает, что пользователь, который хочет перейти не на предыдущую или домашнюю страницу, сможет легко найти ресурсы.
Я тестировал что-то из этого?
Выше изображение страницы 404 моего собственного сайта. Изначально у меня не было кнопок или ссылок на моей странице 404. Это была обычная страница 404 с сообщением об ошибке, вот оно!
Я добавил кнопку, которая отличается от остальных элементов страницы и мотивирует посетителя нажать на нее. Нажатие на нее возвращает пользователя на домашнюю страницу. Простая кнопка помогла мне привлечь посетителей на домашнюю страницу моего веб-сайта и заинтересовать их.
Я планирую вскоре добавить больше динамичных вещей на свою страницу, о которых я говорил в пункте № 1.
Вывод
Ошибка 404 — это естественно для любого веб-сайта. Но правильно воспользоваться страницей 404 и превратить этих 404 посетителей в клиентов — это настоящая хитрость. Обсуждаемые методы помогут вам снизить показатель отказов и повысить вовлеченность.