15 outils pratiques pour un développement Web fluide
Nous ne sommes pas du genre à adhérer aux stéréotypes, mais cela fait probablement un moment qu’un développeur web typique (stéréo) n’a pas rasé sa foutue barbe, ou changé ses vêtements, ou pris un bain, ou rasé cette foutue barbe…
Vous ne pouvez vraiment pas leur en vouloir. Cela fait un moment que tous les développeurs ont pris une pause. 2015 a été une bonne année avec des progrès considérables dans la technologie de développement Web, mais un développeur ne peut plus simplement sortir son ordinateur portable/MAC (comme un patron) et coder une plate-forme à sa guise.
Maintenant, vous devez vous occuper de la conception réactive avec un support multiplateforme, HTML5, PHP7 prévu pour une sortie un peu plus tard dans l’année, des navigateurs comme IE qui n’arrêteront pas de tout bugger… Niveaux matriciels de l’Internet des objets lui-même.
C’est tout ce que nous, les développeurs, pouvons faire pour suivre le rythme. Mais nous le faisons, principalement grâce à ces outils astucieux.
Regarde.
1 Komodo Modifier
Tout est né du code pour un développeur, il est donc naturel de commencer avec le meilleur outil d’édition que vous puissiez trouver. Komodo Edit est assez casher pour tout cela et plus encore. C’est un bel éditeur de texte multiplateforme et multilingue dans lequel vous pouvez écrire et modifier votre code. Oh, et c’est gratuit.
L’outil fonctionne sur Windows, Mac, Linux/UNIX, donc pas de soucis. Nous l’aimons également pour sa fonctionnalité de saisie automatique du code pour des langages tels que HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (pour les 5 personnes environ dans le monde), etc. C’est un éditeur de texte intelligent.
Points bonus pour plus de commodité de la fonction Project Manager pour l’organisation et le suivi des fichiers.
2 Créateur CSS 3.0
Soyons honnêtes, malgré tout ce que vous aimez dans CSS3, vous ne pouvez pas vous empêcher de le détester un peu quand il s’agit d’écrire une syntaxe pour des choses comme les bords arrondis. C’est un détail si trivial de perdre votre sommeil, mais vous le faites quand même. Vous ne pouvez pas mémoriser plus de 100 nouvelles propriétés et leurs préfixes respectifs. Alors, merci Seigneur pour un outil comme CSS 3.0 Maker.
Ce petit outil en ligne vous permettra de copier et coller du code complexe dans votre feuille de style. Il génère du code pour les détails de style tels que les rayons de boîte, les dégradés, les ombres de texte et de boîte, les transformations, les transitions et les rotations de votre choix. Il montrera également quels navigateurs de bureau et mobiles prennent en charge ces propriétés de style. Une petite zone de prévisualisation montrera l’effet, le code peut être copié à partir de la boîte de visualisation ou téléchargé dans un fichier HTML.
Pour ceux d’entre nous qui ne peuvent pas consacrer trop de temps à des détails de style apparemment banals, cet outil est une bouée de sauvetage.
3 – sans préfixe
« Libérez-vous de l’enfer des préfixes CSS!» – Page d’introduction sans préfixe.
Il s’agit d’un outil pratique, apporté pour nous délivrer de « l’enfer des préfixes » par un ange nommé Lea Verou de Github. Il ajoutera un préfixe de fournisseur (quelque part que vous ne pouvez pas voir) aux feuilles de style dans
ou aux éléments. De plus : vous n’aurez pas à vous soucier des nouveaux éléments ou, des préfixes de jQuery ou des modifications que vous apportez, car cela couvrira tout.Qu’est-ce qu’il ne faut pas aimer ?
4 livres de bloc
« Lorem Ipsum » a été le texte d’espace réservé incontournable pendant trop longtemps. Heureusement, nous avons maintenant Blokk: la police pour mettre un terme à la «douleur» du latin incompréhensible.
Blokk vous donne un bloc de « texte » à utiliser comme espace réservé lors de la création de maquettes et de structures filaires. Il va également sans dire que cela ne confondra pas les clients les moins avertis du Web lors des présentations.
5 Fontello
Avant que les polices d’icônes ne deviennent une chose, les développeurs devaient faire appel à des concepteurs pour créer des icônes évolutives. Le temps qu’il a fallu pour les développer (ce qui, soit dit en passant, comprend la création, l’extraction, la mise en œuvre et la personnalisation) était presque « absolument ridicule ». Mais ensuite, quelqu’un a transformé les icônes en polices et tout le monde a vécu heureux… dans un avenir prévisible.
Fontello est un excellent générateur de polices d’icônes. Il vous permettra de faire votre choix parmi des milliers d’icônes, de personnaliser leur mappage ou de modifier leurs noms, et de les compiler dans un seul fichier de police. C’est incroyable et c’est gratuit.
Nous ne remercierons jamais assez Vitaly Puzrin.
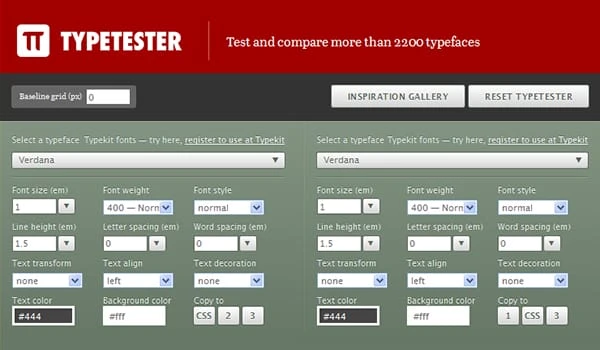
6 Essais de type
Activez le JavaScript de votre navigateur et commencez à tester à quoi ressemblera la police que vous avez choisie sur un site réel.
Typetester est simple. Il vous permet d’entrer et de comparer différentes polices et de tester leur apparence. Vous pouvez également jouer avec la taille, le suivi, la couleur, etc. jusqu’à ce que vous obteniez ce que vous voulez. Vous pouvez comparer jusqu’à 36 polices de caractères différentes à la fois. Imaginez le temps que vous pouvez gagner avec ça.
C’est vraiment cool.
7 Balisage sale
Le codage peut parfois être un peu fatiguant, mais le nettoyage du code existe sur Level: Utter Tedium. C’est cependant nécessaire si vous voulez éviter les erreurs et charger plus rapidement.
Dirty Markup permet de gagner du temps que vous pourriez autrement consacrer à des activités plus intéressantes (sandwich au bacon, n’importe qui ?). Celui-ci est livré avec des capacités combinées d’autres outils de nettoyage à syntaxe unique. Nous parlons de HTML Tidy, CSS Tidy, JS Beautify et Ace Editor. C’est un nettoyant complet.
Il s’agit d’une application Web pour nettoyer et formater votre code HTML, CSS et JavaScript. Nous ne pouvons pas demander plus.
8 Troupeau d’insectes
Vous pourriez devenir un justicier tueur d’insectes avec cet outil puissant.
BugHerd suit l’adage séculaire de « Keep it Short and Simple, Stupid ». Il peut capturer les commentaires des clients, résoudre des problèmes mineurs par lui-même, suivre les bogues (pour que vous les exterminiez). Il jouera également au secrétaire et gérera vos projets.
Une interface utilisateur pointer-cliquer ultra-simple sur votre site permet à vos utilisateurs de signaler des problèmes. BugHerd les transforme en rapports avec toutes les informations dont vous pourriez avoir besoin (comme la version du navigateur de l’utilisateur). Il est facile à configurer, amusant à utiliser et propose des fonctionnalités telles que des captures d’écran automatiques (extension de navigateur), des liens directs, des pièces jointes, des données de sélection complètes et des discussions.
À 29 $/mois d’abonnement standard, c’est un hic.
9 Mouche d’écran
Le Responsive Web Design est plus qu’une nouvelle mode, en ce sens qu’il est là pour rester. Mais pour l’instant, vous trouverez au mieux les mises en page fluides délicates. Vous vous retrouverez également dans une rage violente en essayant de tester votre mise en page sur différentes tailles d’écran.
Heureusement, Screenfly est une jolie petite application Web qui testera pour vous vos requêtes @media. Vous branchez votre URL et elle montrera comment vos requêtes gèrent les dimensions de l’appareil sur lesquelles vous cliquez dans le panneau supérieur.
Cela ne tient pas compte de la différence de rendu entre les navigateurs, mais vous pouvez utiliser Browser Shots pour cela. Sinon, c’est un moyen simple et magnifiquement assemblé de voir à quoi ressemble votre site sur différentes résolutions.
10 Fondation
Puisqu’on parle de RWD, autant commencer à parler de frameworks pour le développer.
Le débat sur Internet fait rage sur le framework frontal qui est le meilleur: Bootstrap ou Foundation? Vous pouvez utiliser l’un ou l’autre. Mais Foundation est légèrement plus au premier plan en ce qui concerne les systèmes de grille, les unités proportionnelles pour la conception (bien que Bootstrap 4.0 Alpha soit passé aux unités em et rem), le support de droite à gauche, les tableaux de prix, les visites et la navigation hors toile .
Il est évident que nous préférons Foundation. Il fonctionne avec SASS et CSS, est plein de toute une gamme de fonctionnalités et généralement plus pratique et flexible.
Nous sommes d’accord avec Zurb sur ce point : c’est « rapidement fou ».
11 Bord d’Adobe
Après une décennie de logiciels qui placent le design avant le code, Adobe donne enfin un avantage aux codeurs.
Cette gamme franchement incroyable d’outils et de services est conçue en gardant à l’esprit les nouvelles tendances de codage frontal. Ils nous ont tout un régal. Edge Animate pour aider les codeurs à créer des animations tout en éliminant simultanément toute trace de Flash. Désolé Adobe, Flash était super. Mais Animate utilise HTML et JavaScript standard, et vous savez, une taille unique…
Il existe Edge Code pour éditer le CSS à partir d’un document HTML. Inspect consolide les tests de navigateur et les tests de compatibilité des appareils pour une conception réactive, et les synchronise tous pour une mise à jour/personnalisation ultra-rapide. L’immensément populaire Typekit fait désormais partie de la famille Edge. La refusion n’a pas encore été publiée, mais elle fera probablement exploser d’autres fabricants de grilles CSS front-end hors de l’eau. Et il y a encore plus.
Nous savons. Nous avons également dû retirer nos mâchoires du sol.
12 Vagabond
Vagrant est bien plus qu’un logiciel de développement virtuel.
Cette beauté vous permet de créer des environnements de travail portables et facilement reproductibles. Il consolide le logiciel de virtualisation, le boîtier de base du serveur et les outils de configuration dans un package puissant. Fondamentalement, vous n’avez plus besoin d’avoir VirtualBox + Ubuntu + Chef. Vagrant fera le travail des trois et prendra moins de place en le faisant. Les utilisateurs expérimentés vous expliqueront également comment il vous permet de configurer facilement des réseaux multi-VM.
Il est écrit en Ruby, mais fonctionnera pour PHP, Java, JavaScript, Python et C#. Vous pouvez travailler avec Vagrant sous Windows, Mac OSX, Linux et FreeBSD.
C’est super rapide parce qu’il n’a rien de l’U-friendly-I qui a l’air sympa mais prend de la place si nécessaire. Il fonctionne bien comme environnement de test pour les développeurs.
C’est aussi proche du Saint Graal que possible.
13 Aperçus de vitesse de page
PageSpeed Insights de Google fait exactement ce qu’il dit sur la boîte. Il vous donne un aperçu des performances frontales de votre Page. Cela va ouvrir les yeux de nombreux développeurs de haut niveau. Alors organisez un festival de rires et commencez la calvitie accélérée de tous les cheveux qui vont être tirés.
Tout ce qu’il fait est de mesurer le temps écoulé entre : la requête et le rendu du contenu au-dessus de la ligne de flottaison, et la requête et le rendu de la page entière.
Il vérifiera les aspects indépendants du réseau pour calculer les performances de votre page : configuration du serveur, structure HTML, JavaScript, CSS et images.
C’est d’une netteté remarquable et d’une rapidité impitoyable; donc cela va certainement blesser vos sentiments et très probablement vous faire pleurer si vous avez un score bas. Il tentera également de se rattraper en vous donnant des suggestions pointues pour améliorer vos performances, tel un parent condescendant.
Et nous l’aimons.
14 Gites
La plupart des développeurs modernes le connaissent déjà. C’est ainsi que vous expliquez l’existence de communautés comme GitHub après tout.
Git est un système open source de contrôle des révisions et de gestion du code source qui conserve une trace de l’historique de votre projet dans un référentiel. Il s’agit essentiellement d’un système de sonorisation ultra-rapide et ultra-efficace.
Il vous permet d’expérimenter librement sans craindre de tout gâcher pour toujours. Vous pouvez également créer plusieurs référentiels et utiliser la création de branches/fusion pour travailler avec des fonctionnalités individuelles. C’est un outil particulièrement utile pour les efforts de collaboration.
Il est entièrement distribué, vous n’aurez donc pas à craindre un cauchemar sans réseau lorsque vous êtes hors ligne (par conception ou par accident). Vous pouvez simplement ajouter les mises à jour dans votre référentiel principal, qui vous attendra patiemment en ligne.
15 Validation du balisage W3C
C’est le dernier rite de passage.
La validation du balisage W3C est assez simple et nécessaire. Comme le dit le W3C, la validation peut : vous aider à déboguer, à pérenniser votre site (les navigateurs sont construits sur les normes du W3C) et à faciliter la maintenance.
Il vous apprend également à être conforme aux normes en vous montrant les « erreurs » de vos manières.
La validation du balisage ne doit pas être considérée comme répressive, car ce n’est vraiment pas le cas. Cela vous aidera à apprendre à écrire un meilleur code…
Comme un pro.
Conclusion
Il y a, bien sûr, plus d’outils, de plugins, de modules complémentaires, de ressources et de communautés en général qui rendent le développement… enfin pas exactement plus facile, mais moins pénible. Et d’autres sont en cours de développement en ce moment. Il existe un module complémentaire Firebug pour Firefox qui vous permettra de surveiller et de modifier en direct HTML, CSS et JavaScript. PixelDropr est un module complémentaire Photoshop qui vous permettra de créer d’adorables boutons et icônes pour votre site avec un minimum de tracas.
Chaque développeur professionnel possède finalement sa propre « boîte à outils » d’applications et de logiciels sur lesquels il s’appuie pour travailler plus rapidement et plus efficacement. Certains sont gratuits, d’autres payants.
Mais alors, qui peut mettre un prix sur la commodité ?