Valkoisten välilyöntien käytön edut suunnittelussa
Tarvitsetko tyhjää tilaa verkkosivustolle? Lue eteenpäin saadaksesi selville, miksi tyhjän tilan käyttö ja käyttö voivat lisätä verkkosivustosi ulkoasun houkuttelevuutta!
Meitä pommitetaan päivittäin monenlaisilla ja monimutkaisilla verkkosivuilla. Yksi sen seurauksista on, että unohdamme jättää huomiotta, yhden verkkosivuston erittäin tärkeän osan, joka voi vaikuttaa suuresti sen vaikutukseen katsojaan. Se on valkoinen tila.
Valkoinen tila on osa web-suunnittelun viittä kriittistä elementtiä: typografia, värit, valokuvaus ja kuvitus.
Tila on yleensä tärkeä osa verkkosivustoa. Se on kuitenkin edelleen aliarvioitu osa. Monet mahdolliset verkkosivustojen isännät eivät ole kovin varmoja välilyönnin tärkeydestä. He uskovat sanontaan, että ”mitä enemmän, sitä parempi” sisällön suhteen. Valkoinen väli tai negatiivinen tila viittaa siihen määrään verkkosivuston tilaa, joka jää jäljelle sivuelementtien sisällyttämisen jälkeen. Se on siis ympäröivä tila otsikot, bannerit, viestien välit ja niin edelleen; nyt sinun on täytynyt ymmärtää, mitä se tarkoittaa.
Valkoista tilaa ei siis käytetä sisällön sijoittamiseen. Sitä käytetään sivun elementtien järjestyksen optimointiin. Valkoinen tila luo tasapainon positiivisen ja negatiivisen tilan välillä. Se ei välttämättä tarkoita valkoisuutta. Se voi olla värillinen, mutta siitä ei pitäisi puuttua verkkosivuston elementtejä. On olemassa erilaisia tapoja määrittää ja rajata tyhjää tilaa: makro ja mikrovälilyönti. Makrovälilyönti on tilaa suurempien web-sivujen ominaisuuksien välillä. Mikrovälilyönti on tilaa verkkosivun pienempien ominaisuuksien, kuten tekstirivien väliin tai tekstin ja kuvan väliin.
Monet ihmiset saattavat pitää tyhjää tilaa merkityksettömänä ja hyödyttömänä, mutta se on väärä asenne. Asiantuntijat todistavat, että tyhjä tila on kriittinen osa web-suunnittelua, eikä sitä voida jättää huomiotta. Se ei ole vain taustatekijä tai vain jäännös alkuperäisestä verkkotilasta. Liian monien suunnitteluelementtien ahmiminen verkkosivustolle siinä toivossa, että saisit katsojan/lukijan huomion liiallisella tavalla, ei juuri tuota sinulle voittoa.
Usein parhaat web-mallit ovat usein yksinkertaisimpia ja tyylikkäimpiä. Ne ovat minimaalisia ja niiden tuottama vaikutus johtuu valkoisen tilan tehokkaasta käytöstä. Tyhjennysten tehokas käyttö auttaa tekemään sivuston suunnittelusta luettavamman ja ymmärrettävämmän, White space palvelee useita tarkoituksia. Se voi todella parantaa sivustosi esteettistä laatua. Se voi myös parantaa ja parantaa sen toimintoja.
Luettavuus
Verkkosivustosi tärkein tarkoitus on esitellä sisältöäsi kohdeyleisölle. Grafiikkasi, kuvasi, värisi voivat olla hyviä, mutta jos sisältösi ei ole näkyvissä, luettavissa tai luettavissa, olet tehnyt siitä tiivisteen. Monet asiantuntijat sanovat, että välilyönnin käyttö on välttämätöntä tekstin tasaamiseksi, jotta se ei näy liikaa katsojalle. Siksi se on tarpeen luettavuuden parantamiseksi. Ylimääräisen tekstin esittäminen ilman välilyöntejä karkottaisi motivoituneimmankin lukijan. Mitä hyötyä laadukkaasta tekstistä sitten on?
Älykäs tyhjän tilan käyttö voi auttaa välttämään tämän ongelman. Teksti, joka on tiukasti pakattu yhteen ja teksti, joka on jaettu verkkotilaan siten, että tekstielementtien välissä on riittävästi tilaa, on rajuja eroja luettavuudessa. Siten tässä makro- ja mikrovalkotilan käyttö on kätevää. Lisäämällä tekstin rivien ja yksittäisten merkkien välistä mikrovalkoväliä saadaan aikaan keveyden tunne, jolloin sisällöstä tulee entistä luettavampaa ja luettavampaa. Makrovälilyöntien lisääminen tärkeimpiin elementteihin voi myös johtaa parempaan tekstin jakautumiseen. Spiekermann käytti tätä strategiaa uudistaessaan Economistin verkkosivustoa.
Välilyöntien käyttö kappaleiden välissä ja tarvittaessa rivien välissä voi tehdä siitä nautinnollisempaa lukijoille ja vähentää tuskallista rasitusta tungosten ja tiheiden rivien läpi pakattuna. Jotkut tutkimukset osoittavat, että välilyöntien käyttö tällä tavalla lisää luetun ymmärtämistä lähes 20%.
Sisällön priorisointi ja sitoutuminen
Valkoisen tilan tehokas käyttö vähentää myös häiriötekijöitä, jotka häiritsevät katsojiasi. Se auttaa heitä keskittymään siihen, mitä olet esittänyt tekstinä. IT estää heitä häiritsemästä muita ominaisuuksia, jotka voivat hidastaa heitä, ja tämä itse asiassa auttaa heitä keskittymään tekstiin. White space auttaa siten edistämään sitoutumista ja vuorovaikutusta yleisön kanssa, minkä pitäisi olla verkkosivustosi tavoite.
Täytön käyttö tekstialueiden ympärillä auttaa lisäämään tietyn osan näkyvyyttä sisällöstä, jonka haluat korostaa. Perinteinen tekniikka olisi ollut lisätä tekstin kirjasimen kokoa tai käyttää erilaisia fontin versioita näiden osien korostamiseen; tyhjän tilan käyttö välttää tämän. Voi olla erittäin tehokasta tuoda sivusi erityisosat näkyviin.
Tyhjiötä voidaan käyttää myös verkkosivuston tärkeiden osien tekemiseen, joita käytetään ohjaamaan katsojia tiettyihin toimiin, kuten toimintakehotuspainikkeet, lataa napsauttamalla, ostolinkit jne.
Parantaa sivuston esitystapaa ja laatua
Tyhjätila ei ole tyhjää tilaa, eikä se ole kuollutta tilaa tai ylimääräistä. Sillä on tietty tarkoitus ja se on saada sivustosi erottumaan ulkonäöltään ja ulkonäöstään.
Se voi näyttää varsin erottumattomalta verrattuna tekstin fontteihin, kirjasintyyppeihin ja grafiikkaan, mutta se ei tarkoita, etteikö siitä olisi hyötyä. Tyhjennysten lisääminen ja sen käyttö mielenkiintoisilla tavoilla antaisi ihmisille mahdollisuuden tarkastella verkkosivustoja helpommin ja kätevämmin. Jos verkkosivustosi halutaan houkuttelevan tehokkaasti kävijöitä, se tulee suunnitella niin, että sisältö voidaan skannata nopeasti.
Mitä enemmän aikaa katsojalta kuluu sisältösi näkemiseen ja ymmärtämiseen, sitä vähemmän se kiinnostaa häntä. Valkotilan käyttö nettisivun sopivissa paikoissa ja luovilla tavoilla antaa levätä silmälle; silmä voi ottaa tekstisisällön rennommin vastaan.
Käytä tyhjää välilyöntiä niissä pienissä tiloissa, jotka aiemmin jätettiin huomiotta; kuten tekstin reunat, rajat, marginaalit, kourut sekä kirjainten ympärillä ja rivien välissä oleva tila.
Layout
Valkoisen tilan tehokas käyttö voidaan mahdollistaa paremmin käyttämällä mielenkiintoisia ja hyvin suunniteltuja ulkoasuja. Asettelun tulee sallia välilyöntien hyödyntäminen. Tyhjennysten tai negatiivisten välilyöntien käyttö auttaa lisäämään tuotemerkkien, niiden kuvien näkyvyyttä verkkosivustolla, ja siksi ne ovat erittäin tärkeitä brändin näkyvyyden kannalta. Ne voivat auttaa parantamaan ja lisäämään arvoa brändisi sijoitteluun. Yksinkertainen ja tyylikäs tyhjän tilan käyttö luo erottuvan tunteen verkkosivustolla mainostettavasta tuotteesta tai brändistä. Katso esimerkkinä apple.com-kotisivu.
80-90 % kotisivusta on omistettu tyhjälle alueelle. Käytetyt fontit ovat valkoisia mustaa taustaa vasten ja rajoittuvat sivun yläosaan ohuena kerroksena. Mainostettava kohde (iPad) säilyy tässä tapauksessa etusivun keskellä läpinäkyvän, valkoisen tyhjyyden ympäröimänä. On vain muutamia rivejä, joita käytetään herättämään katsojassa jännitystä tulevasta iPadin uudesta versiosta, joka julkaistaan. Kahden rivin välissä on terve tila tässä kuvassa ja jopa sanojen välissä. Mitä mieltä katsojasta on nähdessään tämän? Hän kokee sen kuin raitista ilmaa. Hän hengittää ja uppoutuu visuaaliseen kokemukseen. Hän on kihloissa. Heidän silmänsä ovat täysin keskittyneet tuotteeseen ilman ylimääräisiä häiriötekijöitä. Tästä sen pitäisi olla kyse.
Asettelu ja elementit on järjestetty hyvin yksinkertaisesti. Käyttäjä voi helposti siirtyä sivun yläreunassa näkyville eri osioihin. Jokainen klikkaus avaa samanlaisen sivun. Näin ollen käytettävyyden kannalta se on erittäin tehokas ja käyttäjät voivat helposti navigoida ilman häiritseviä elementtejä ja tarpeetonta ja ylimääräistä tekstiä.
Lyhyesti sanottuna se on yksinkertainen, minimalistinen, tyylikäs, hienostunut; vain ne ominaisuudet, jotka liittyvät mihin tahansa Applen tuotteeseen. – Laatu ja luokka. Suunnittelija on tehnyt hienoa työtä hyödyntäen erinomaisesti valkoista tilaa luodakseen Apple-tuotteeseen liittyvän ”auran”, jonka voi kokea sekä verkossa että offline-tilassa. Näin ollen tämä auttaa mainostamaan brändiä ja ylläpitämään sen maailmanlaajuista mainetta. Suunnittelu ja teksti yhdistyvät siten, että syntyy harmonia – osittain valkoisen tilan laajan käytön ansiosta. Tässä tapauksessa se on tarkemmin sanottuna erinomainen makro-välilyönti. Googlen kotisivu on toinen esimerkki makron välilyönnistä.
Vaikka makron välilyönnin käyttö voi lisätä keskittymistä brändiin ja sen imagoon, mikrotyhjennys voi auttaa tekemään tekstistä luettavaa. Tämä on erityisen tärkeää verkkosivustoille, jotka käsittelevät paljon sisältöä, kuten tekstejä ja kuvia, kuten esimerkiksi sanomalehtisivustot. Kuten tämä esimerkki osoittaa, ensimmäisessä kuvassa näkyy sekainen teksti. Otsikon ja kappaleen ensimmäisen rivin välissä ei ole välilyöntiä. Seuraavat rivit seuraavat yksi toisensa jälkeen. Rivit ja sanat näyttävät olevan ahtaita yhteen. Lukija saa jännityksen tunteen sitä katsoessaan ja hänestä tulee taipumus ohittaa tämä tai olla kiinnittämättä asiaan paljon huomiota. Sisällön luomisen tarkoitus epäonnistuu, koska pienessä tilassa on liikaa tekstiä.
Viereisessä kuvassa on tehty korjaustoimenpiteitä ja katsoja näkee sen eron tekstin luettavuudessa. Viivojen väliin ja eri rivisarjojen väliin on lisätty tyhjää tilaa. Se on lisätty otsikon ja ensimmäisen rivin väliin. Tällainen tilanjako on parantanut sisällön esitystapaa, ulkonäköä ja ulkoasua dramaattisesti. Koska tämä viesti on tekstiviesti eikä se liity tuotekuvaan, makron välilyönnin käyttö ei ole yhtä tärkeää tässä.
Jotkut väärinkäsitykset, jotka ovat saaneet monet epäilemään tyhjän tilan merkitystä web-suunnittelussa, liittyvät vierityskäyttäytymiseen liittyviin oletuksiin. Uskotaan, että käyttäjät eivät vieritä verkkosivua koko pituudelta alaspäin, joten välilyöntien käyttö on turhaa. Tämä johtaa siihen, että suunnittelijat sotkevat sivun tiiviisti pakatuilla tekstillä. Tutkimus kiisti tämän. Käyttäjät tarkistavat usein koko verkkosivun. Ei siis ole mitään syytä olla käyttämättä tyhjää tilaa tehokkaasti web-suunnittelussa.
Eläviä esimerkkejä
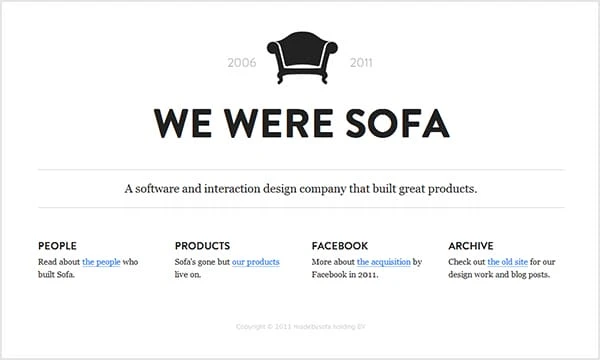
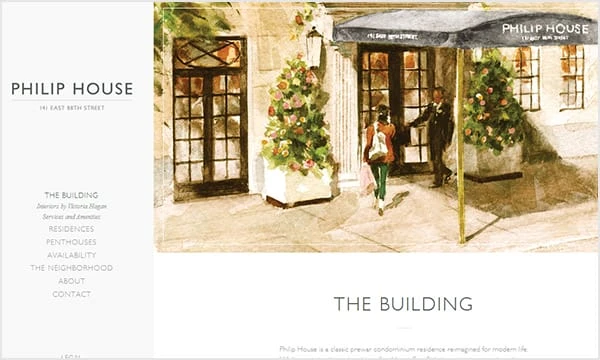
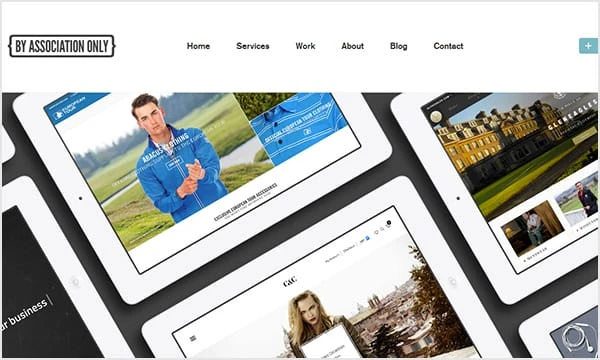
Alla on esimerkkejä sivustoista, jotka hyödyntävät välilyöntejä ja tarjoavat asetteluja, jotka tutkivat tekstin, kuvien, marginaalien, valikkojen ja muiden elementtien välistä tilaa.