Suunnittelun valokeilassa: kirjasimet rahoituspalveluissa
Maailmantalous kasvaa nopeasti, ja verkkorahoituspalvelut jatkavat maailman valloitusta. Suurin osa käyttäjistä eri puolilta maailmaa ei ole pitkään pystynyt kuvittelemaan elämäänsä ja liiketoimintaansa ilman kykyä tehdä rahansiirtoja etänä, ja käteisellä on vähitellen tulossa osa menneisyyttä.
Yhä useammat pankit ja muut finanssiorganisaatiot luovat mobiilisovelluksia pitääkseen yhteyttä asiakkaisiinsa, ja startupit keksivät uusia ideoita turvallisten finanssipalvelujen toteuttamiseen myös ilman fyysistä edustusta.
Kaikki tämä viittaa siihen, että online-rahoituspalvelut ovat kehityksen aallolla, mutta onko se niin yksinkertaista kuin miltä se näyttää? Taloussovelluksen luominen vaatii valtavia investointeja ja ennen kaikkea panostusta maineeseen, joka voidaan tehdä suunnittelutyökalujen avulla, mm. Tässä artikkelissa puhumme taloushallinnon verkko- ja mobiiliratkaisujen suunnittelusta ja kiinnitämme erityistä huomiota kirjasinten käyttöön tässä tehtävässä.
Muotoiluajattelu ja mobiililähtöinen lähestymistapa Fintech-teollisuudessa
Joten mitä näemme ensinnäkin, kun avaamme verkkosivuston tai käynnistämme minkä tahansa suuntaisen sovelluksen? Aivan oikein, kiinnitämme ensisijaisesti huomiota suunnitteluun. Tässä yhteydessä suunnittelu toimii visuaalisten työkalujen yhdistelmänä, joka alitajuisesti vaikuttaa käyttäjiin ja alkaa vakuuttaa (tai lannistaa, jos toteutus on huono) sovelluksemme jatkokäytöstä. Kun yritys asettaa sovelluksensa suunnittelun etusijalle, sitä kutsutaan suunnitteluajatteluksi. Ja tämä on oikea lähestymistapa, koska sinulla ei ole toista mahdollisuutta tehdä ensivaikutelmaa.
Tämä pätee erityisesti finanssipalveluiden luomiseen, sillä tällöin tulee käyttää koko suunnittelutyökalusarjaa, jotta käyttäjä saa suoran ja vahvan viestin siitä, että hänen rahansa ovat täällä turvassa. Ja fontti on yksi niistä elementeistä, jotka auttavat välittämään tekstiviestin lisäksi myös alitajunnan.
Lisäksi mobiili-first-lähestymistapaa käytetään myös nykyaikaisessa sovelluskehitysprosessissa. Tämän lähestymistavan mukaan on ensin mietittävä matkapuhelimien tai muiden pienten näyttöjen sovelluksen suunnittelukonseptia ja vasta sitten vaihdettava tarvittaessa työpöytäversioon. Ensisijaisesti mobiililaitteisiin keskittyvien finanssipalvelusuunnittelijoiden kannattaa kiinnittää erityistä huomiota myös fonttiin ja sen kokoon – sillä toteutustila tulee olemaan merkittävästi rajallinen. Ja tässä fontti alkaa toimia vahvassa yhteydessä käyttöliittymään, joka on luotava siten, että käyttäjä löytää tarvittavat tiedot tai suorittaa tarvittavat toiminnot enintään kolmella napsautuksella tai kosketuksella.
Fonttien käsityksen ominaisuudet verkkosuunnittelussa
Kirjasimen psykologia määrittää, minkä vaikutuksen tietty fontti saa aikaan käyttäjässä. Typografia tai fontit ovat erittäin tärkeä komponentti, jonka huomiotta jättäminen johtaa vähemmän laadukkaan web-suunnittelun luomiseen. Monet suunnittelijat keskittyvät projektin kauneuteen ja taiteelliseen vetovoimaan, väriyhdistelmiin ja käytännölliseen merkitykseen, mutta harvat liittyvät samaan tunnollisuuteen fonttien suhteen.
He eivät yksinkertaisesti ymmärrä, että tekstin visuaalinen komponentti lähettää viestin käyttäjälle. Fontti on yksi niistä elementeistä, jotka sinun on otettava erittäin vakavasti. Fontit tarjoavat luettavuuden ja kantavat pääpointin. Fonttipsykologialla on selkärangan rooli web-suunnittelun tehokkuudessa. Jokainen suunnittelija tietää, että värit vaikuttavat ihmisten mielialaan, tunteisiin ja tunteisiin. Fontit tässä mielessä antavat saman vaikutuksen kuin värit.
Grafologit ja kehittäjät ovat yhtä mieltä siitä, että kirjasintyylin valintaan liittyy tietyn ominaisarvon siirto riippumatta siitä, käytetäänkö tehostetta tarkoituksella vai ei. Uskotaan, että tietyn kirjasimen käytön vaikutus tietyssä mielessä riippuu kontekstista sekä havaitsevan henkilön ominaisuuksista. Tämä vaikutus on alitajuinen. Ihannetapauksessa visuaalisen tekstin ja itse viestin tulisi täydentää toisiaan, muuten meillä on epäsuhta.
Tosielämässä nämä ovat tilanteita, joissa ihminen sanoo yhden asian ja hänen ilmeensä tai äänensävy paljastaa päinvastaista. Monet ihmiset käyttävät tiettyä kirjasinta, koska he pitävät siitä tai yksinkertaisesti siksi, että se on asennettu heidän tekstieditoriinsa, kuvittelematta viestin vastaanottajaa – henkilöä, joka lukee heidän luomansa tekstin. Tämä lähestymistapa on kuitenkin erittäin väärä luotaessa rahoitussovelluksia.
Fonttien käsityksen ominaisuudet verkkotaloudellisten palveluiden suunnittelussa
Joten visuaalisella havainnolla rahoituspalveluiden sivustoista ja sovelluksista on omat avainpiirteensä. Ja ne johtuvat arvoista, joita palvelu kääntää käyttäjien houkuttelemiseksi ja pitämiseksi. Tärkeimmät arvot tässä tapauksessa ovat turvallisuus, luotettavuus, takuut ja maine, koska kyseessä on arvokas omaisuus, jonka käyttäjät väliaikaisesti luottavat tietylle yritykselle.
Siksi visuaalisten elementtien on oltava näiden arvojen mukaisia ja heijastettava, eivätkä ne saa missään tapauksessa olla ristiriidassa niiden kanssa. Ja fontti on yksi, mutta ei ainoa elementti, joka toimii tässä tehtävässä. Luodakseen visuaalisen vaikutelman ja näitä arvoja välittävän käyttöliittymän, finanssipalvelusuunnittelijoiden tulee myös käyttää oikein valkoista tai tyhjää tilaa sekä havaintopsykologian kannalta oikeaa väriyhdistelmää. Seuraavaksi puhumme siitä, mitkä fontti- ja väriparit sopivat parhaiten rahoitussivustojen tai -sovellusten luomiseen.
Mahdollisesti vastaavat kirjasinparit
Fontit, joissa on suuret pyöreät kirjaimet ”O” ja ”poninhäntä”, pidetään ystävällisinä ja ”inhimillisinä”, mahdollisesti siksi, että niiden tyyli jäljittelee ihmiskasvojen kuvaa. Esimerkkejä ovat Apple Pay, Google Pay ja Square. Tässä yhteydessä Square on Tämän esimerkin klassisin indikaattori, kun taas Apple ja Google luovat humanisointiefektin käyttämällä tällaisia alkuperäisiä ja tuttuja logoja maksujärjestelmän nimen edessä.
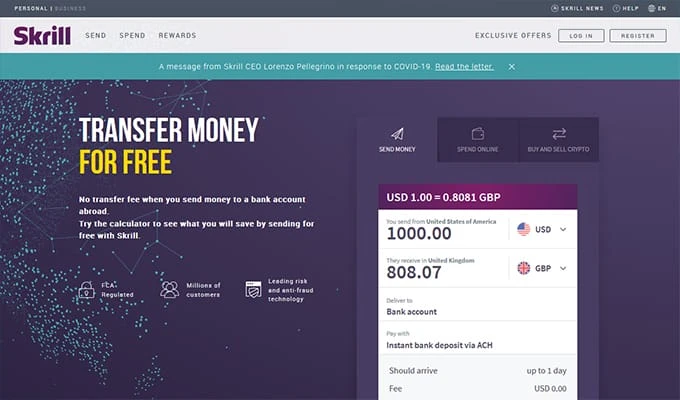
Suorat ja kulmikkaat fontit liittyvät joustamattomuuteen, jäykkyyteen; niille on ominaista kylmyys, kasvottomuus ja mekanismi. Psykoanalyysin kannalta ne määritellään sellaisilla ilmaisuilla kuin ”emotionaalisesti kerrostettu” tai ”vahva mielessä”. Esimerkkinä Skrill.
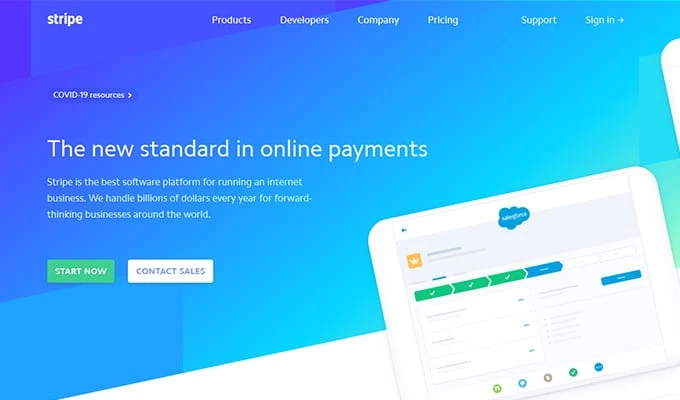
Antiikkifontit (serifit), kuten Times, Times New Roman ja Palatino, ovat kompromissi vanhan ja uuden välillä. Selkeät ja melko yksinkertaiset, niillä on hyvin määritelty muoto ja pyöreys, mikä viittaa uusklassiseen perinteeseen ja jatkuvuuteen. Ne aiheuttavat luottamuksen tunnetta, joten ne ovat suosikkeja perinteisen liiketoiminnan arvostettujen edustajien joukossa. Esimerkkejä ovat Stripe, PayPal ja jotkut muut maailmanluokan pankit.
Sans Serif -fonteilla, kuten Arial, Modern ja Univers, on alhainen tunnelataus, ja ne liittyvät käytännöllisyyteen ja järkeen. Niissä on moderni yhteinen alku ja ne ovat luotettava valinta niille, jotka kaipaavat harmoniaa eivätkä ole huolissaan itseilmaisusta kirjasinsuunnittelun avulla. Esimerkkinä Visa.
Tyypillisesti modernit Sans Serif -kirjasimet puhuvat vahvuudesta, luotettavuudesta ja vakaudesta (kuten Montserrat, Futura Medium ja Overpass), ja kirjasimia, joilla on vahva persoonallisuus (kuten Arsenal), käytetään yleensä rahoituspalvelualalla. Lisäksi suunnittelijat joutuvat hyvin usein käyttämään kahta fonttia välittääkseen oikein tarvittavan markkinointiviestin ja vetääkseen rajan avaimen ja lisätietojen välille. Finanssipalveluihin sopivat seuraavat kirjasinparit, sillä niiden yhdistelmä lisää luottamuksen ja luotettavuuden tunnetta.
- Soleil + Borgia Pro. Nämä ovat kaksi klassista fonttia, jotka täydentävät toisiaan täydellisesti ja ovat hyvin havaittavissa yhdistettäessä. He puhuvat tiedon luotettavuudesta ja varmennetusta tiedosta.
- Gibson + Adrian teksti. Tämä pari on vähän samanlainen kuin edellinen ja suorittaa tehtävänsä yleensä melko hyvin.
- Clarendon teksti + käyttöliittymä. Näissä kahdessa Serif- ja Sans Serif-fonteissa on pyöristetyt kirjaimet ja erinomainen luettavuus, ja tämä, kuten aiemmin sanoimme, on hyvä palvelusi inhimillistämiseen.
- Abril Titling + Fira Sans. Yhdessä käytettynä nämä kaksi fonttia vaikuttavat hyvin luottamustasoon ja puhuvat alitajuisesti takuista – juuri tätä taloussovelluksesi saattaa tarvita.
- Fira Sans + Freight Text Pro. Tämä on viimeinen täydellinen yhdistelmä, joka välittää luottamuksen tunteen jokaisessa tehdyssä toiminnassa.
Mahdollisesti yhteensopivia värejä
Pelkkä oikeiden fonttien valitseminen ei kuitenkaan riitä. On myös tarpeen yhdistää ne pätevästi värimaailmaan. Tässä ovat psykologian kannalta sopivimmat värit rahoituspalveluihin.
- Valkoinen: Tämä on suosituin väri, ja näet tämän, kun katsot alla olevia esimerkkejä. Valkoinen väri välittää rauhaa ja harmoniaa. Finanssipalvelujen kielessä valkoinen tarkoittaa kaikkien toimien läpinäkyvyyttä ja kaikkien rahoitustapahtumien saumattomuutta.
- Vaaleansininen: Vaaleansininen osoittaa vakautta ja turvallisuutta. Ja tämä on toiseksi suosituin väri, jonka suunnittelijat valitsevat rahoitussivustoille ja sovelluksille. Sininen osoittaa, että se on turvallinen paikka luottaa. Analogi on sininen taivas, joka on aina päämme yläpuolella, olosuhteista riippumatta.
- Harmaa: Harmaa on ammattimaisuuden ja kylmän mielen väri. Rahoitussovellusten kehittämisessä käytetty harmaa tarkoittaa, että kaikki toiminnot suoritetaan matemaattisella tarkkuudella miljoonasosaan.
- Punainen: Punainen on tarpeeksi rohkea väri. MasterCard käyttää sitä kuitenkin kauniisti yhdessä keltaisen kanssa. Tässä tapauksessa väri ilmaisee johtajuutta alalla ja palvelujen laatua.
- Keltainen: Keltainen on positiivisen ärsykkeen väri. Alitajuisesti se herättää myös luottamuksen, varmuuden ja vakauden tunteen sekä motivoi toimintaan.
- Musta: Musta on tiukin väri, joka korostaa jälleen kerran ammattimaisuutta ja rautatakuita. Musta ei salli tunteita ja virheitä. Tämä on yksiselitteisyyden väri.
Käytännön esimerkkejä
Joten katsotaan kuinka listaamat fontit ja värit voidaan toteuttaa käytännössä.
PayPal
PayPal on klassikko rahoituspalveluiden suunnittelussa. Sivustolla käytetään kahta suosituinta ja luotettavinta väriä – valkoista ja sinistä. Lisäksi valkoista käytetään myös tyhjän tilan efektissä korostamaan tekstitiedon merkitystä.
Raita
Stripe jatkaa PayPalin alun perin luomaa klassista trendiä.
Skrill
Tämä palvelu käyttää odottamatonta väriä – violettia, mutta ei myöskään kiellä sinistä ja valkoista, ja siihen on lisätty hieman harmaata.
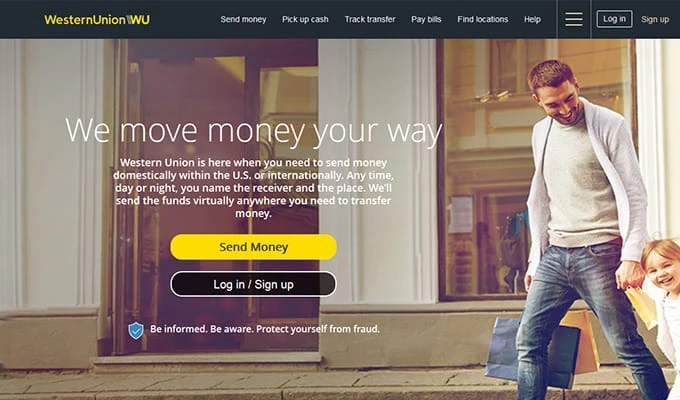
WesternUnion
WesternUnion on vahva ja vakavasti otettava finanssimarkkinoiden toimija. Sen värit ovat musta, päävärinä keltainen ja valinnaisina myös valkoinen ja sininen.
Lopuksi – Muista, että kaikki ei riipu fontin valinnasta
Ehkä tehtävääsi ei ratkaista ”kauniin” fontin valitseminen, vaan typografian perusteiden oikea käyttö. Asettelussa lopputulokseen ei vaikuta vain valittu fontti, vaan myös sen koko, tyyppi (esimerkiksi lihavoitu tai kursivoitu), rivien välinen etäisyys (alku), kirjainten välinen etäisyys (seuranta ja välitys), sisennykset ja marginaalit, typografisten merkkien käyttö (esimerkiksi pitkät viivat ja lainausmerkit), värit, sommittelu, visuaalinen hierarkia, muiden graafisten elementtien läsnäolo ja paljon muuta!