Illustrator-opetusohjelma: Realistisen 3D-laskin luominen
Adobe Illustratorissa kaiken tekeminen kestää todella kaksi kertaa kauemmin, koska käsien saaminen voi olla hieman hankalaa. Seuraavassa opetusohjelmassa opit luomaan realistisen 3D-laskimen Adobe Illustratorissa.
Seuraavassa opetusohjelmassa opit luomaan realistisen 3D-laskimen käyttämällä joitain perustyökaluja, Pathfinder-palettia, liukuvärejä, kopioituja muotoja ja 3D-tehostetta. Joten aloitetaan.
Lopullinen tulos
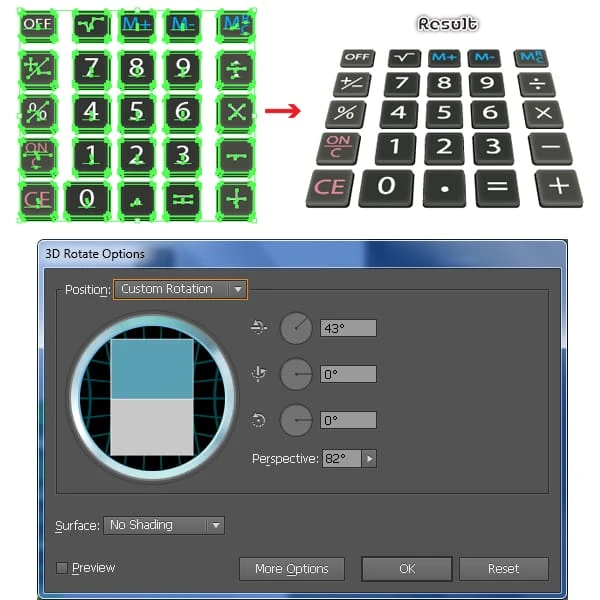
Katsotaanpa, mitä aiot luoda tässä opetusohjelmassa.
Luo realistinen 3D-laskin Illustratorissa
Luo uusi asiakirja
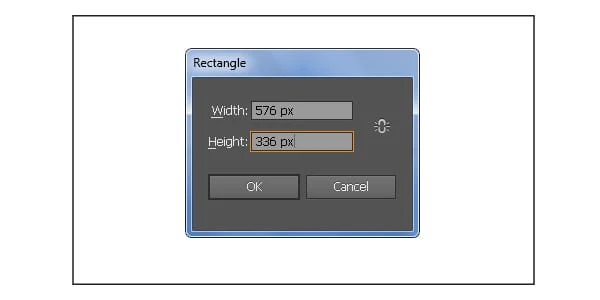
1 Käynnistä Illustrator ja paina sitten (Ctrl + N) luodaksesi uuden asiakirjan. Valitse Pikselit avattavasta Yksiköt -valikosta, kirjoita 680 leveysruutuun ja 570 korkeusruutuun ja napsauta sitten Lisäasetukset -painiketta. Valitse RGB, Screen (72ppi) ja varmista, että Align New Objects to Pixel Grid -ruutua ei ole valittu, ennen kuin napsautat OK.
Luo päämuodot
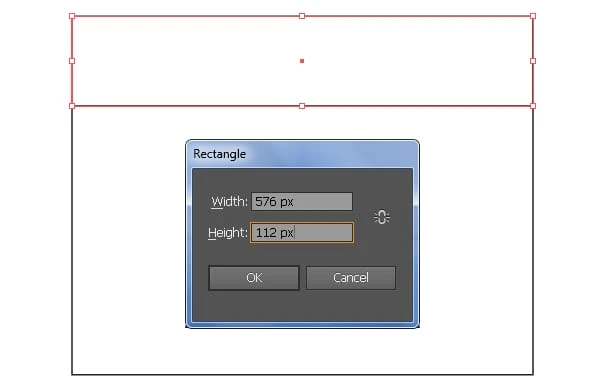
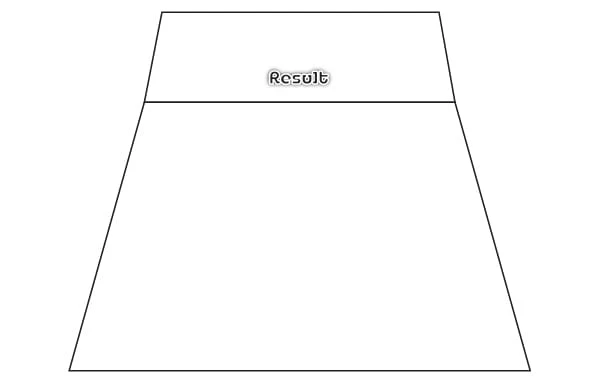
2 Aloita piirtämällä kaksi objektia (576 x 336 pikseliä ja 576 x 112 kuvapistettä) käyttämällä suorakulmiotyökalua (M). Aseta seuraavaksi kaksi äskettäin luotua objektia oikeisiin paikkoihin kuten toisessa kuvassa.
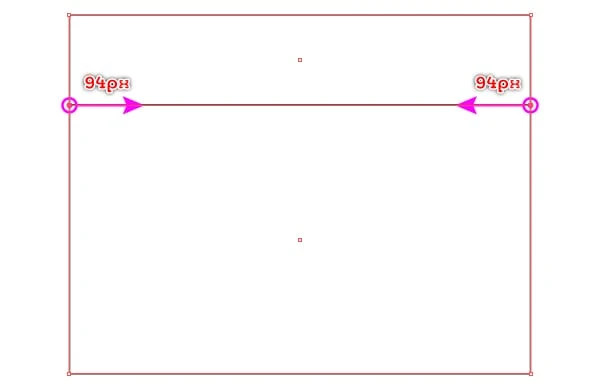
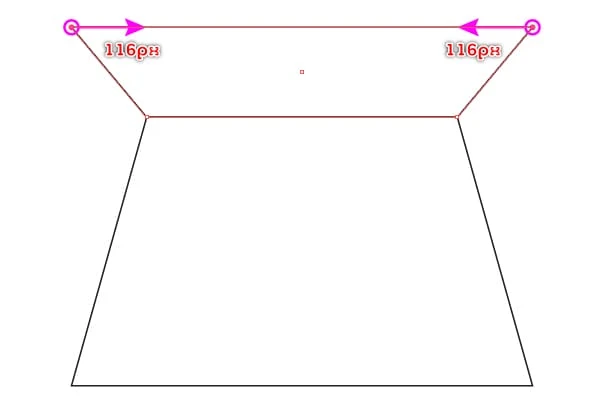
3 Valitse suoravalintatyökalu (A) ja käytä tätä työkalua valitaksesi kaksi magentalla korostettua vasenta ankkuripistettä ja siirrä niitä sitten 94 kuvapistettä oikealle. Valitse seuraavaksi kaksi magentalla korostettua oikeaa ankkuripistettä ja siirrä niitä 94 kuvapistettä vasemmalle. Jatka suoravalintatyökalulla (A), valitse pienemmän objektin vasemman yläkulman ankkuripiste ja siirrä sitä 116 kuvapistettä oikealle. Valitse sitten oikean yläkulman ankkuripiste ja siirrä sitä 116 kuvapistettä vasemmalle. Lopulta esineiden pitäisi näyttää samalta kuin kolmas kuva.
4 Valitse nyt kaksi äskettäin luotua objektia, kopioi (Ctrl +C, Ctrl +F) ne kerran ja piilota (Ctrl +3) kopiot. Luo Line Segment Tool -työkalun() avulla kaksi vaakasuoraa viivaa ja aseta ne kuvan mukaisiin paikkoihin ja lukitse sitten nämä viivat (Ctrl +2 ). Valitse seuraavaksi Add Anchor Points -työkalu (+) ja lisää neljä ankkuripistettä magentalla korostettuihin pisteisiin. Kun olet lisännyt ankkuripisteet, paina (Ctrl + Alt +2) avataksesi vaakaviivojen lukituksen ja poista ne sitten.
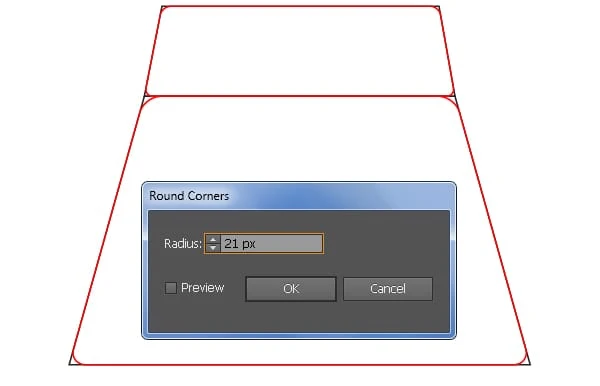
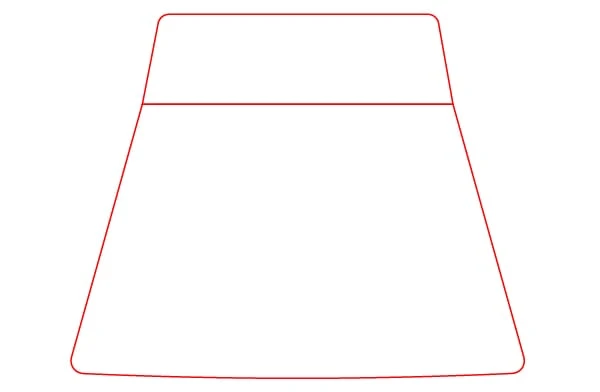
5 Paina (Ctrl+Alt+3) näyttääksesi kaksi vaiheessa 4 piilotettua objektia. Valitse pienempi objekti uudelleen ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 11 pikselin säde ja napsauta sitten OK. Valitse seuraavaksi isompi objekti uudelleen ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 21 pikselin säde ja napsauta sitten OK. Valitse lopuksi uudelleen kaksi punaista kohdetta ja siirry kohtaan Objekti > Laajenna ulkoasu.
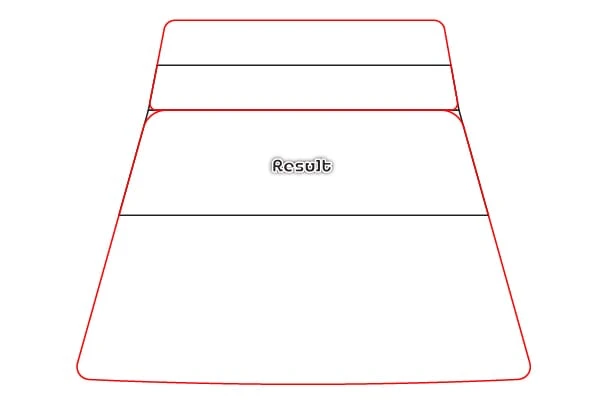
6 Luo pystysuora viiva Line Segment Tool -työkalulla () ja aseta se kuvassa näkyvään kohtaan ja lukitse sitten tämä viiva (Ctrl +2 ). Valitse seuraavaksi Add Anchor Points -työkalu (+) ja lisää ankkuripiste magentalla korostettuun pisteeseen. Kun olet lisännyt ankkuripisteet, paina (Ctrl + Alt +2) avataksesi pystyviivan lukituksen ja poista se sitten. Valitse nyt uudelleen luotu ankkuripiste ja siirrä sitä 7 kuvapistettä alaspäin. Varmista, että äskettäin luotu ankkuripiste on edelleen valittuna, napsauta Ominaisuudet- palkista ” Muunna valitut ankkuripisteet tasoitettavaksi ” -painiketta. Valitse seuraavaksi suoravalintatyökalu (A) ja pidä painettunaVaihtonäppäintä, napsauta sitten juuri luodun ankkuripisteen oikeaa kahvaa ja siirrä sitä oikealle lisätäksesi tämän kahvan pituutta. Pidä seuraavaksi Shift- näppäintä painettuna, napsauta sitten vasenta kahvaa ja siirrä se vasemmalle.
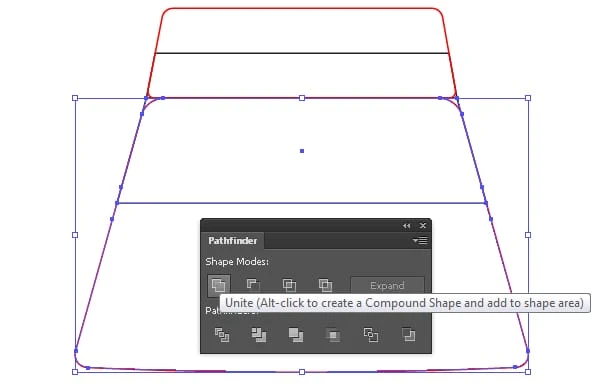
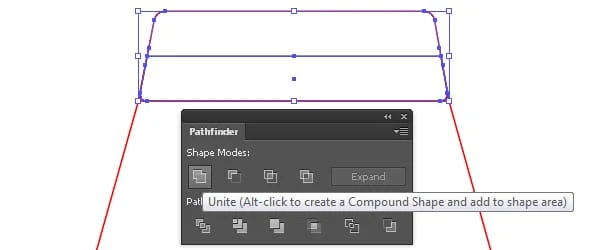
7 Valitse kaksi punaista kohdetta ja lukitse (Ctrl +2) ne. Valitse seuraavaksi neljä sinisellä korostettujen mustien kohteiden kiinnityspistettä ja poista ne. Ennen kuin jatkat, paina (Ctrl + Alt +2) avataksesi kahden punaisen kohteen lukituksen. Valitse nyt isompi musta objekti ja isompi punainen objekti, avaa sitten Pathfinder- paletti (Ikkuna > Pathfinder) ja napsauta Unite -painiketta. Valitse lopuksi kaksi jäljellä olevaa objektia ja napsauta Yhdistä -painiketta. Lopulta uusien esineidesi pitäisi näyttää viidenneltä näytetyltä kuvalta.
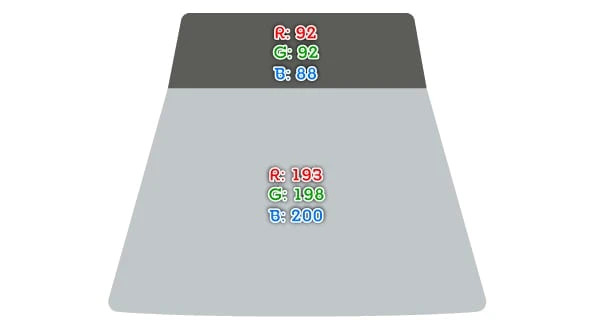
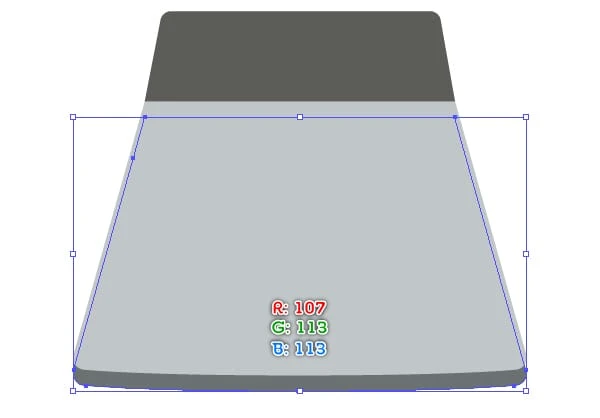
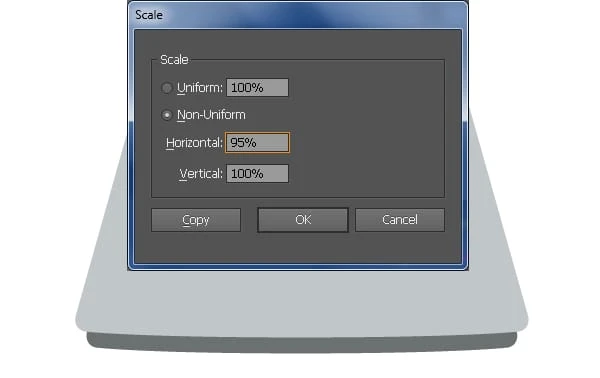
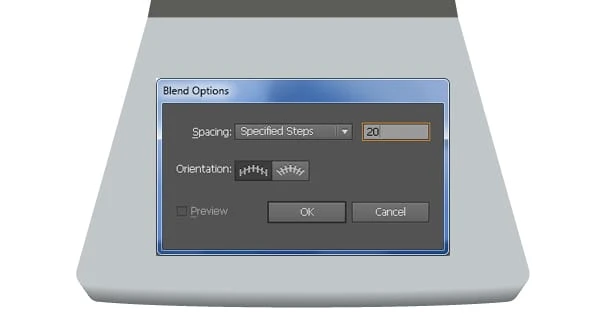
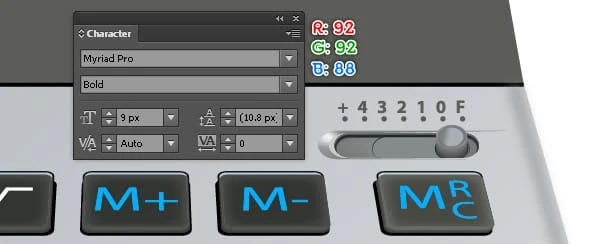
8 Täytä pienempi objekti R=92, G=92, B=88. Täytä seuraavaksi jäljellä oleva objekti R=193, G=198, B=200. Valitse nyt suurempi muoto, kopioi (Ctrl + C, Ctrl + F, Ctrl + F) se kahdesti ja piilota kopio (Ctrl +3 ). Valitse jäljellä oleva kopio ja korvaa sen nykyinen väri R=107, G=113, B=113. Siirrä seuraavaksi äskettäin luotua muotoa 20 pikseliä alaspäin ja lähetä se takaisin (Ctrl + Vaihto + vasen hakasulke ). Pidä tämä muoto valittuna, siirry kohtaan Objekti > Muunna > Skaala … Valitse Skaalaus- valintaikkunassa Epäyhtenäinen ja kirjoita vaaka- kohtaan 95 .-ruutua ja napsauta sitten OK. Valitse nyt kaksi suurta muotoa uudelleen ja siirry kohtaan Objekti > Sekoitus > Sekoitusasetukset … Seuraa tietoja neljännen kuvan mukaisesti ja napsauta sitten OK. Siirry seuraavaksi kohtaan Objekti > Sekoita > Tee (Ctrl + Alt + B).
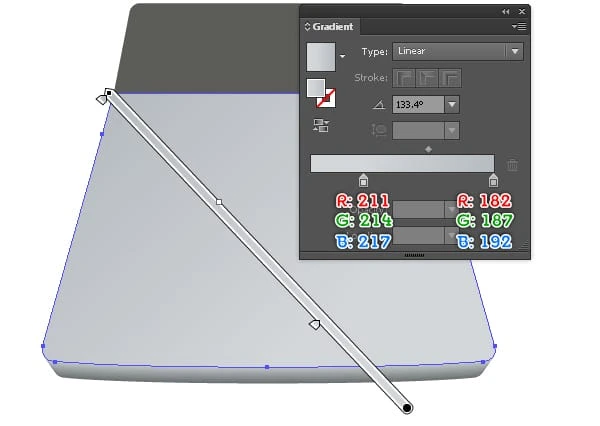
9 Paina (Ctrl +Alt +3) näyttääksesi vaiheessa 8 piilotetun muodon ja korvaa sitten sen olemassa oleva väri lineaarisella liukuvärillä alla olevan kuvan mukaisesti.
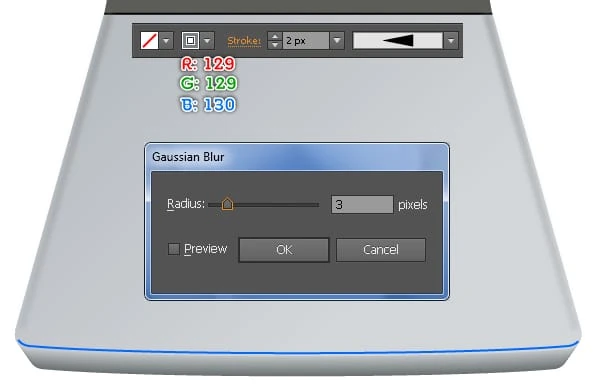
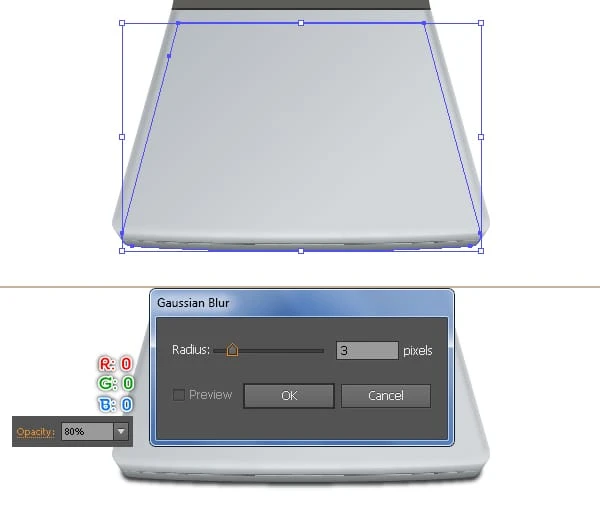
10 Aiomme alkaa tehdä kohokohtia ja varjoja tärkeimpiin muotoihin antaaksemme niistä enemmän 3D-ilmettä. Luo ensin Line Segment Tool -työkalulla () vaakasuora viiva, jossa on 2 pikselin viiva (R=0, G=0, B=0) ilman täyttöä. Valitse seuraavaksi kynätyökalu (P) ja luo tällä työkalulla kolme polkua, kuten näet alla olevassa kolmannessa kuvassa. Kun polut on piirretty, valitse kaksi punaista polkua, täytä ne yhdelläkään ja lisää 2px- viiva (R=129, G=129, B=130 ), ja käytä sitten tulokseksi leveysprofiilia 4 . Pidä tuloksena olevat objektit valittuina, siirry kohtaan Tehoste > Sumennus > Gaussin sumennus … Anna 3px Radius ja napsauta sitten OK. Valitse nyt sininen polku, täytä se nollalla ja lisää 3px viiva (R=242, G=246, B=246 ). Käytä seuraavaksi Leveysprofiilia 1 ja 4px Gaussian Blur -tehostetta tuloksena olevaan objektiin. Jatka kaarevan polun luomista kynätyökalulla (P), kuten alla olevassa kuudennessa kuvassa. Kun polku on piirretty, täytä se nollalla ja lisää 2px:n viiva (käytä lineaarista gradienttia viivan poikki) ja käytä sitten tulokseksi leveysprofiilia 3 .
11 Kaksoisnapsauta vaiheessa 8 luotua sekoitettua objektia, valitse tummempi muoto ja kopioi se painamalla (Ctrl + C ). Kaksoisnapsauta seuraavaksi mitä tahansa kohtaa yhdistetyn objektin ulkopuolella ja paina sitten (Ctrl + F) liittääksesi kopion eteen. Korvaa tämän kopion nykyinen väri R=0, G=0, B=0, vähennä Opacity 80 %: iin ja käytä sitten 3px Gaussian Blur -tehostetta tuloksena olevaan muotoon. Lähetä lopuksi tämä uusi muoto taaksepäin (Ctrl + Vaihto + vasen hakasulke ).
Luo näppäimistö
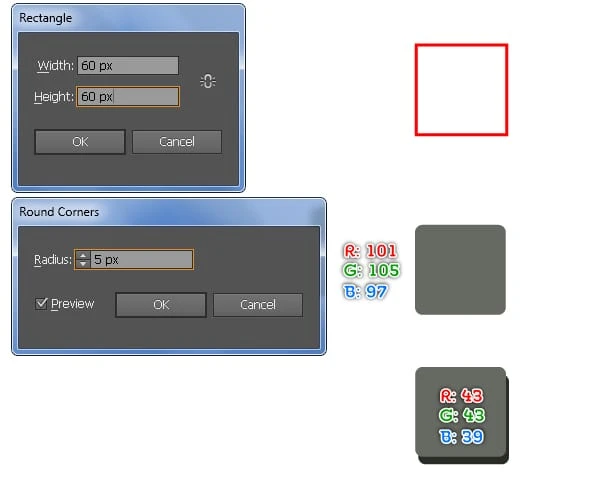
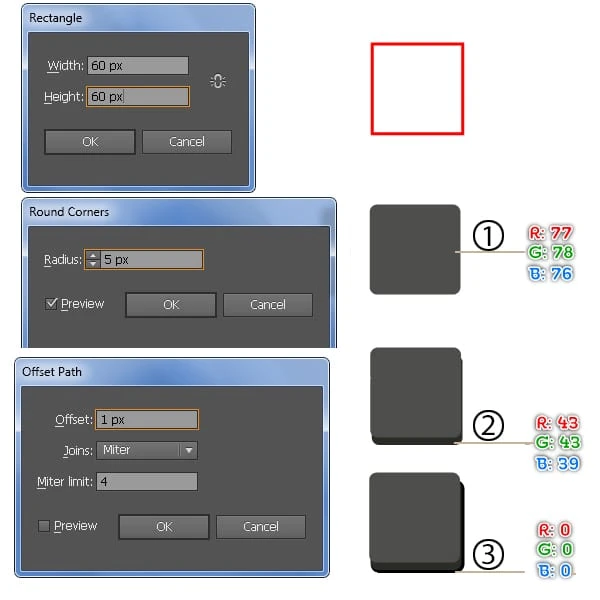
12 Luo suorakulmiotyökalulla (M) 60 x 60 px objekti. Varmista, että äskettäin luotu objekti on edelleen valittuna, siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 5px Radius ja napsauta OK ja valitse sitten Objekti > Laajenna ulkoasu. Täytä uusi objekti R=101, G=105, B=97, monista tuloksena oleva muoto kerran ja korvaa kopion nykyinen väri R=43, G=43, B=39. Siirrä seuraavaksi tuloksena olevaa muotoa 5 kuvapistettä alaspäin ja 2 kuvapistettä oikealle ja lähetä se sitten taaksepäin (Ctrl + vasen hakasulke ).
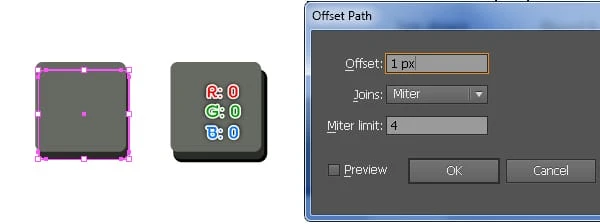
13 Valitse uudelleen vaiheessa 12 luotu muoto, siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna 1px Offset ja napsauta sitten OK. Siirrä uusi muoto 1px alas ja 1px oikealle ja korvaa sitten olemassa oleva väri R=0, G=0, B=0.
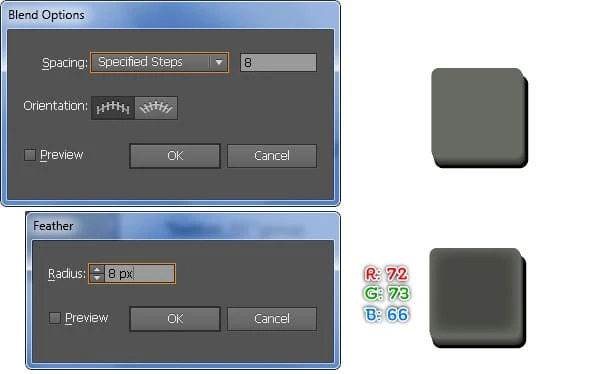
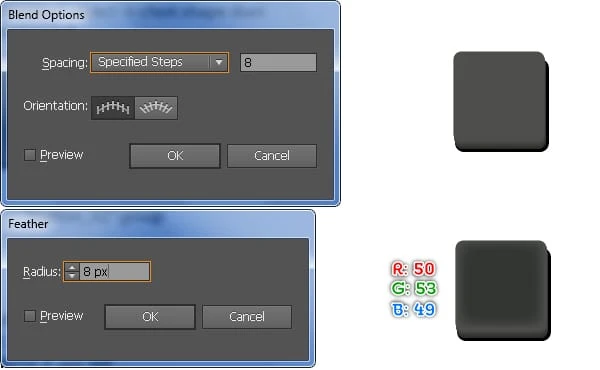
14 Valitse vaiheessa 12 luotu vaaleampi muoto, siirry kohtaan Objekti > Polku > Offset Path … Anna -1px Offset ja napsauta OK ja piilota tämä uusi muoto. Valitse uudelleen kaksi vaiheessa 12 luotua muotoa ja luo niiden välille sekoitus. Paina nyt (Ctrl + Alt +3) näyttääksesi tässä vaiheessa piilotetun muodon, korvaa tämän muodon nykyinen väri R=72, G=73, B=66 ja siirry Tehoste > Tyylittele > Sulka … Anna 8px. Säde ja napsauta OK ja siirrä sitten tuloksena olevaa muotoa 1 kuvapiste ylöspäin. Lopuksi valitse ja ryhmittele (Ctrl + G) kaikki muodot, jotka on luotu alusta vaiheesta 12 tähän hetkeen, anna tälle ryhmälle nimi ”button_01”.
15 Seuraavaksi tulee toinen painike. Luo suorakulmiotyökalulla (M) 60 x 60 pikseliä objekti. Varmista, että äskettäin luotu objekti on edelleen valittuna, siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 5px Radius ja napsauta OK ja valitse sitten Objekti > Laajenna ulkoasu. Täytä uusi objekti R=76, G=78, B=77, monista tuloksena oleva muoto kerran ja korvaa kopion nykyinen väri R=43, G=43, B=39. Siirrä seuraavaksi tuloksena olevaa muotoa 5 kuvapistettä alas ja 1 kuvapiste oikealle ja lähetä se sitten taaksepäin (Ctrl + vasen hakasulke). Varmista, että juuri luotu muoto on edelleen valittuna, siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna 1px Offset ja napsauta sitten OK. Siirrä uusi muoto 1px alas ja 1px oikealle ja korvaa sitten olemassa oleva väri R=0, G=0, B=0.
16 Valitse vaiheessa 15 luotu muoto ”1”, siirry kohtaan Objekti > Polku > Offset Path … Anna -1px Offset ja napsauta OK ja piilota sitten tämä uusi muoto. Valitse uudelleen kaksi vaiheessa 15 luotua muotoa (”1” ja ”2”) ja luo niiden välille sekoitus. Paina nyt (Ctrl + Alt +3) näyttääksesi tässä vaiheessa piilotetun muodon, korvaa tämän muodon nykyinen väri R=50, G=53, B=49 ja siirry Tehoste > Tyylittele > Sulka … Anna 8px. Säde ja napsauta OK ja siirrä sitten tuloksena olevaa muotoa 1 kuvapiste ylöspäin. Lopuksi valitse ja ryhmittele (Ctrl + G) kaikki muodot, jotka on luotu alusta vaiheesta 15 tähän hetkeen, anna tälle ryhmälle nimi ”button_02”.
17 Kolmannen painikkeen luomiseksi valitse ensin ryhmä ”button_02” ja tee kopio tästä ryhmästä (Ctrl + C, Ctrl + V ). Kaksoisnapsauta juuri luotua ryhmää ja kaksoisnapsauta sitten yhdistettyä objektia. Valitse tummempi muoto ja siirrä sitä 1 kuvapiste vasemmalle, kaksoisnapsauta mitä tahansa sekoitetun objektin ulkopuolella. Kaksoisnapsauta seuraavaksi ryhmää uudelleen, valitse musta objekti ja siirrä sitä 2 kuvapistettä vasemmalle ja kaksoisnapsauta sitten mitä tahansa juuri muokatun ryhmän ulkopuolella. Nimeä tämä uusi ryhmä ”painike_03”.
18 Valitse kolme äskettäin luotua ryhmää, avaa Align- paletti (Window/ Align) ja napsauta ” Horizontal Align Left ” -painiketta ja napsauta sitten ” Vertical Align Top ” -painiketta. Valitse ryhmä ”button_03” ja siirrä se 170 pikseliä oikealle. Valitse seuraavaksi ryhmä ”button_02” ja siirrä se 92px oikealle.
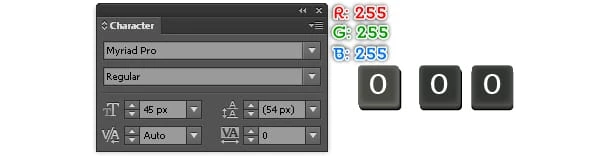
19 Avaa Merkkipaletti (Ikkuna > Tyyppi > Merkki) ja aseta tiedot alla olevan kuvan mukaisesti. Valitse seuraavaksi Type Tool (T), napsauta vain taulua ja lisää numero ”0”. Tee tästä numerosta kaksi kopiota ja aseta ne sitten oikeisiin paikkoihin alla olevan kuvan mukaisesti.
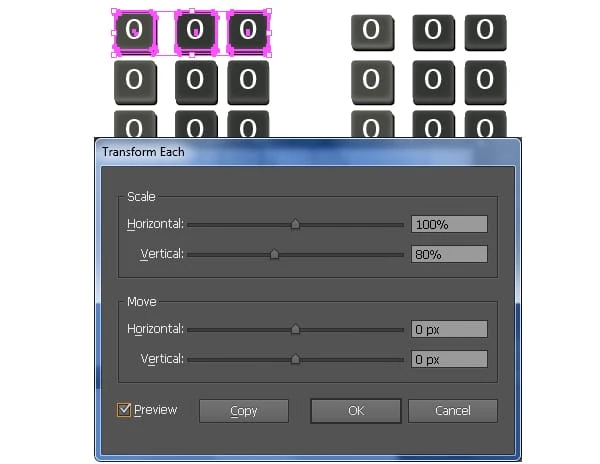
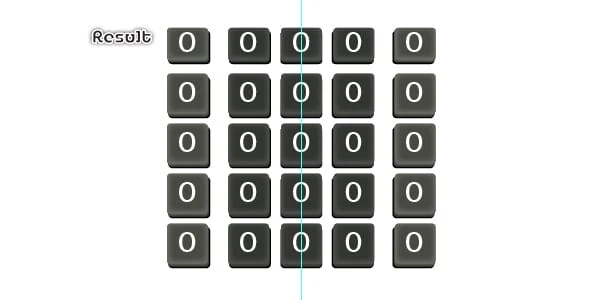
20 Valitse kolme äskettäin luotua painiketta ja siirry kohtaan Objekti > Muunna > Siirrä. Noudata alla olevia tietoja ja napsauta sitten Kopioi. Paina seuraavaksi (Ctrl + D) kolme kertaa saadaksesi alla olevassa kuvassa näkyvät tulokset. Valitse nyt kolme ylintä painiketta (paitsi ”0”-numeroita) ja siirry kohtaan Objekti > Muunna > Muunna jokainen … Kirjoita Pysty- ruutuun 80 ja napsauta sitten OK.
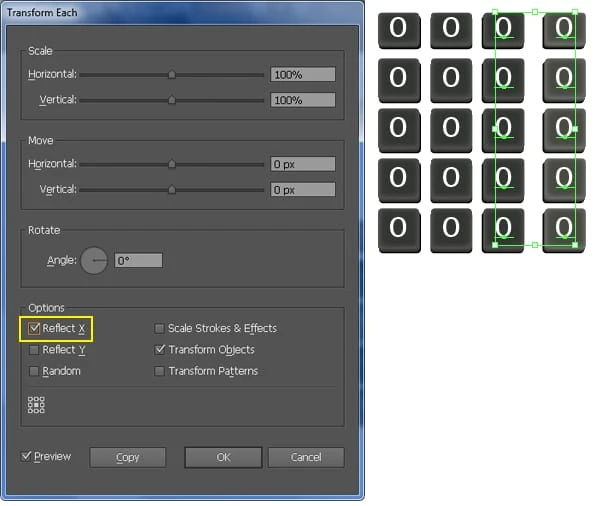
21 Näytä viivain (Näytä > Näytä viivain > Näytä viivain) tai (Ctrl + R ). Vedä seuraavaksi pystysuora ohjain viivoista (jos ohjaimet ovat lukittuina, siirry kohtaan Näytä > Apuviivat > Lukitse ohjaimet) tai (Ctrl + Alt + ; ). Valitse nyt kolmannen sarakkeen painike, pidä Vaihto-näppäintä painettuna, napsauta äskettäin luotua opasta, vapauta Shift ja napsauta painiketta uudelleen (korjaaksesi sen sijainnin). Avaa seuraavaksi Kohdista- paletti (Ikkuna > Tasaa) ja napsauta ” Horizontal Align Center ” -painiketta. Valitse nyt kaksi painikesaraketta, kuten näet alla olevassa kuvassa, valitse Reflect Tool (O), pidä Alt painettuna ja napsauta juuri luotua opasta. Valitse Reflect- ruudussa Pysty ja napsauta sitten Kopioi. Valitse seuraavaksi kahden äskettäin luodun sarakkeen kaikki ”0”-luvut ja siirry kohtaan Objekti > Muunna > Muunna jokainen … Valitse Muunna jokainen -valintaikkunassa Reflect X ja napsauta sitten OK.
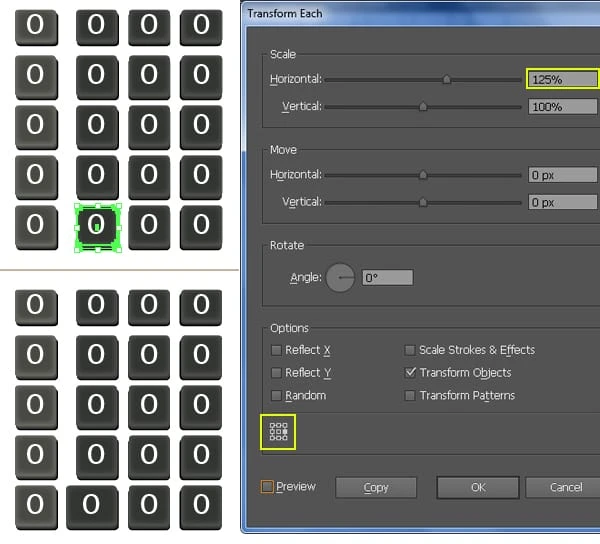
22 Valitse toisen sarakkeen alapainike (lukuun ottamatta numeroa ”0”) ja siirry kohtaan Objekti > Muunna > Muunna jokainen … Noudata alla olevia tietoja ja napsauta sitten OK.
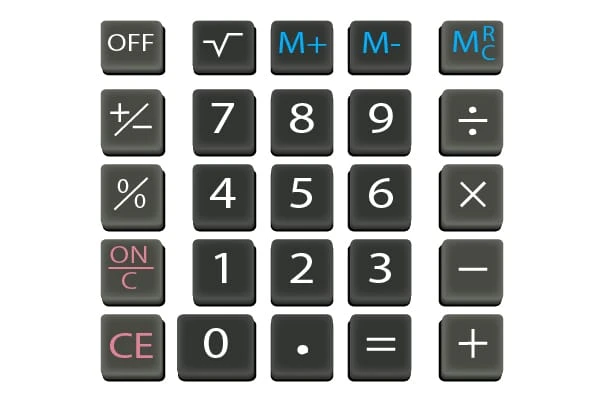
23 Seuraa kuvasarjaa ja korvaa ”0”-numerot muilla numeroilla, kirjaimilla ja symboleilla. Valitse nyt kaikki numerot, kirjaimet, symbolit ja siirry sitten kohtaan Objekti > Laajenna ulkoasu. Siirry seuraavaksi kohtaan Objekti > Laajenna ja napsauta sitten OK, kun Laajenna -ruutu tulee näkyviin.
24 Valitse ja ryhmittele (Ctrl + G) kaikki vaiheen 12 alusta tähän hetkeen luodut muodot. Kun äskettäin luotu ryhmä on valittuna, siirry kohtaan Tehoste > 3D > Kierrä … Noudata alla olevia tietoja ja napsauta sitten OK. Aseta lopuksi tulos oikeaan kohtaan, kuten näet lopullisessa kuvassa.
Luo kaksi kytkintä
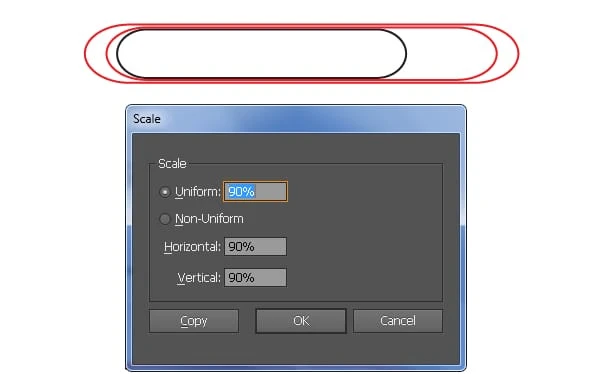
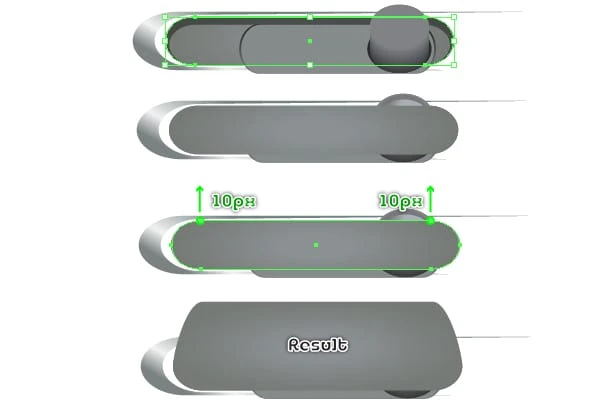
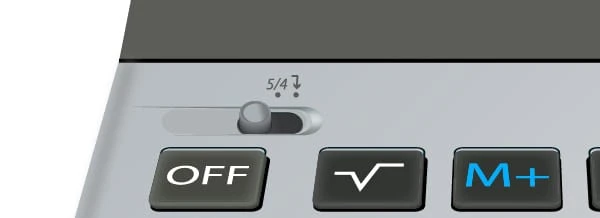
25 Luo suorakulmiotyökalun (M) avulla 72 x 12px objekti. Pidä äskettäin luotu objekti valittuna, siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 8 pikselin säde ja napsauta OK ja siirry sitten kohtaan Objekti > Laajenna ulkoasu. Varmista, että tuloksena oleva objekti on edelleen valittuna, siirry kohtaan Objekti > Muunna > Skaalaa … Valitse Epätasainen, kirjoita vaaka- ruutuun 150 ja Pysty- ruutuun 120 ja napsauta sitten Kopioi. Siirrä seuraavaksi uutta objektia 10pxoikealle ja siirry kohtaan Objekti > Muunna > Skaalaa … Kirjoita Skaalaa -ruutuun 90 ja napsauta sitten Kopioi.
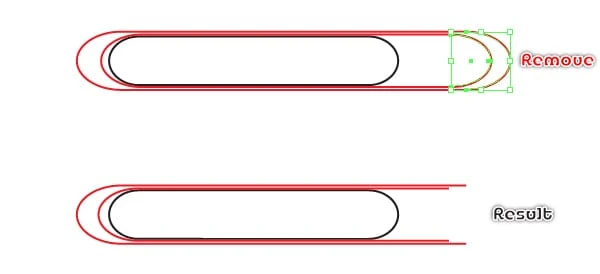
26 Tarkenna kahden punaisen kohteen oikealle puolelle, valitse neljä sinisellä korostettua ankkuripistettä ja napsauta Ominaisuudet- palkin ” Leikkaa polku valituissa ankkuripisteissä ” -painiketta. Poista seuraavaksi kaksi pientä punaista esinettä.
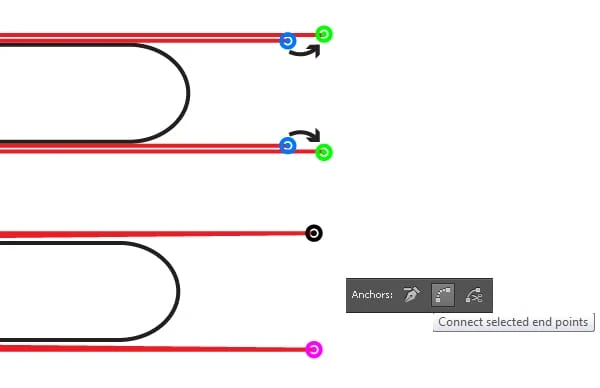
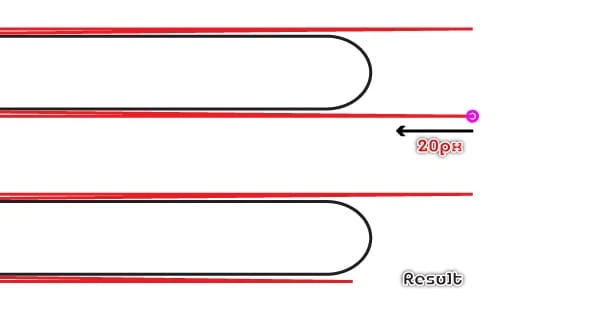
27 Käytä suoravalintatyökalua (A) napsauta sinisellä korostettua ylintä ankkuripistettä ja siirrä se ylös vihreällä korostettuun pisteeseen. Valitse seuraavaksi sinisellä korostettu alin ankkuripiste ja siirrä se alas vihreällä korostettuun pisteeseen. Käytä nyt suoravalintatyökalua (A) valitse kaksi mustalla korostettua ankkuripistettä ja napsauta sitten ” Yhdistä valitut päätepisteet ” -painiketta ominaisuuspalkista. Toista sama kahdelle magentalla korostetulle ankkuripisteelle.
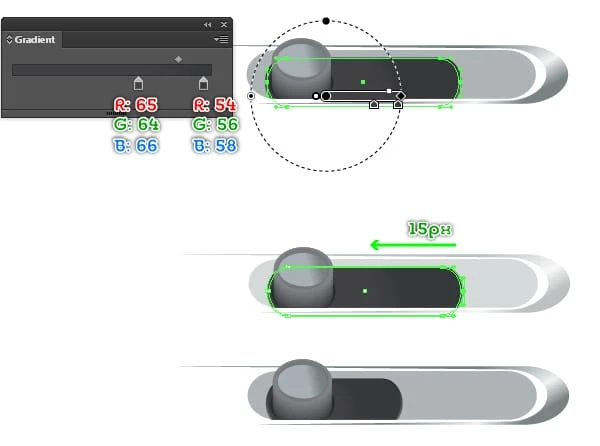
28 Valitse magentalla korostettu ankkuripiste ja siirrä sitä 20 kuvapistettä vasemmalle. Valitse nyt punainen kohde uudelleen ja täytä se lineaarisella gradientilla. Valitse seuraavaksi musta objekti ja täytä se säteittäisellä gradientilla.
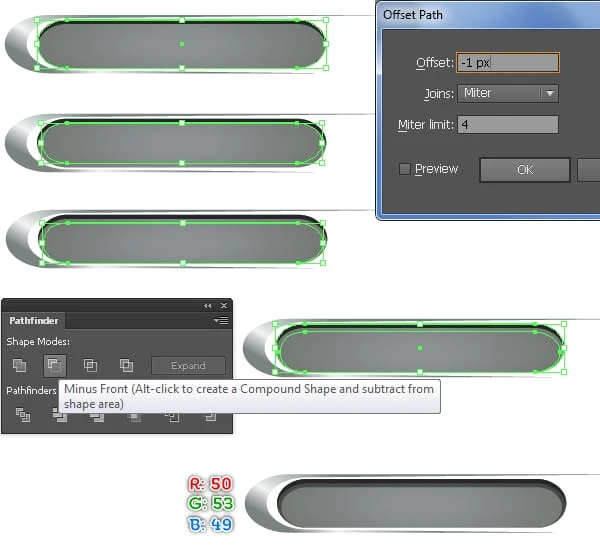
29 Tee kopio tummemmasta muodosta (Ctrl + C, Ctrl + F ). Kun tämä kopio on valittuna, siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna -1px Offset ja napsauta OK ja siirrä sitten tuloksena olevaa muotoa 1px alaspäin. Valitse seuraavaksi kaksi äskettäin luotua muotoa, avaa Pathfinder- paletti (Ikkuna > Pathfinder) ja napsauta Miinus Front -painiketta ja vaihda sitten tuloksena olevan muodon olemassa oleva väri R=50, G=53, B=49.
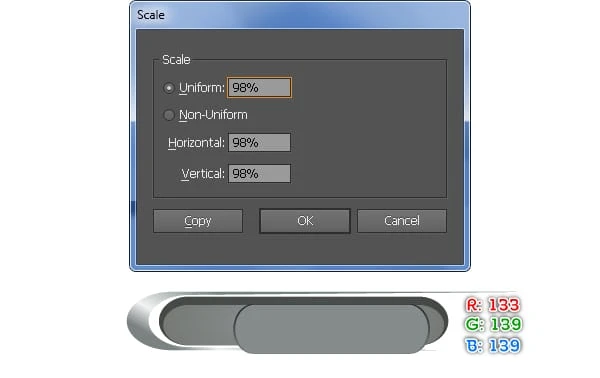
30 Jatka, valitse uudelleen vaiheessa 28 luotu tummempi muoto ja siirry kohtaan Objekti > Muunna > Muunna jokainen … Syötä tiedot alla olevan kuvan mukaisesti ja napsauta sitten Kopioi. Korvaa seuraavaksi uuden muodon nykyinen väri lineaarisella liukuvärillä. Pidä tuloksena saatu muoto valittuna ja siirry kohtaan Objekti > Muunna > Skaalaa … Kirjoita Skaalaa -ruutuun 98 ja napsauta sitten OK. Korvaa seuraavaksi uuden muodon olemassa oleva väri R=133, G=139, B=139.
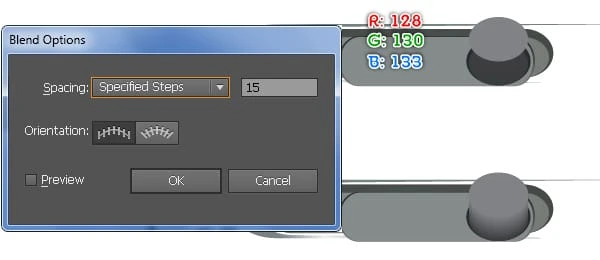
31 Luo ellipsityökalulla (L) 16 x 12 px objekti ja täytä se sitten R=40, G=44, B=44. Kun tuloksena oleva muoto on valittuna, siirry kohtaan Objekti > Muunna > Skaala … Kirjoita Skaalaa- ruutuun 92 ja napsauta sitten OK. Korvaa seuraavaksi uuden muodon olemassa oleva väri R=58, G=60, B=62. Pidä uusi muoto valittuna, kopioi se kerran, siirrä kopiota 6 kuvapistettä ylöspäin ja korvaa sen nykyinen väri R=128, G=130, B=133. Varmista, että tuloksena oleva muoto on edelleen valittuna, kopioi se kerran ja piilota kopio. Valitse nyt kaksi äskettäin luotua ellipsiä ja luo niiden välille sekoitus. Näytä seuraavaksi tässä vaiheessa piilotettu muoto ja siirry kohtaan Objekti > Muunna > Skaalaa … Kirjoita Skaalaa -ruutuun 85 ja napsauta sitten OK. Korvaa uuden muodon olemassa oleva täyttöväri lineaarisella gradientilla, lisää 2px: n viiva (R=118, G=120, B=128) ja käytä sitten tulokseksi Leveysprofiilia 2 .
32 Valitse ja ryhmittele (Ctrl + G) kaikki vaiheen 30 alusta tähän hetkeen luodut muodot. Valitse seuraavaksi uudelleen vaiheessa 28 luotu tummempi muoto, kopioi se kerran ja tuo se sitten eteen (Ctrl + Shift + oikea hakasulku ). Valitse kaksi uuden muodon ylintä kiinnityspistettä ja siirrä niitä 10 kuvapistettä ylöspäin. Valitse nyt uudelleen luotu muoto ja äskettäin luotu ryhmä ja siirry sitten kohtaan Objekti > Leikkaava maski > Tee (Ctrl +7). Valitse ja ryhmittele lopuksi kaikki alusta vaiheesta 25 tähän hetkeen luodut muodot.
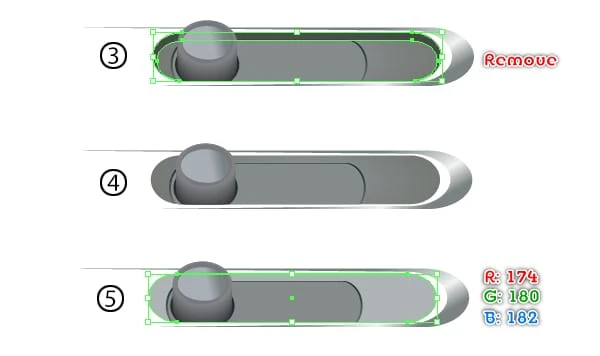
33 Valitse uusi ryhmä uudelleen ja siirry kohtaan Object > Transform > Reflect … Tarkista Pysty ja napsauta sitten Kopioi. Kaksoisnapsauta uutta ryhmää, valitse muoto, kuten näet kolmannessa kuvassa, ja poista se. Valitse seuraavaksi viidennen kuvan mukainen muoto ja korvaa sen olemassa oleva väri R=174, G=180, B=182.
34 Jatka muodon valitsemista, kuten alla olevassa ensimmäisessä kuvassa näet, ja korvaa sen nykyinen väri säteittäisellä gradientilla. Käytä seuraavaksi suoravalintatyökalua (A) valitse kaikki kahden tumman muodon vasemmalla puolella olevat ankkuripisteet ja siirrä niitä sitten 15 kuvapistettä vasemmalle. Valitse nyt kaikki muodot neljännen kuvan osoittamalla tavalla ja siirrä ne sitten asentoon, joka näkyy alla olevassa lopullisessa kuvassa. Lopuksi kaksoisnapsauta kohtaa juuri muokatun ryhmän ulkopuolella.
35 Aseta kaksi äskettäin luotua ryhmää oikeisiin paikkoihin alla olevan kuvan mukaisesti.
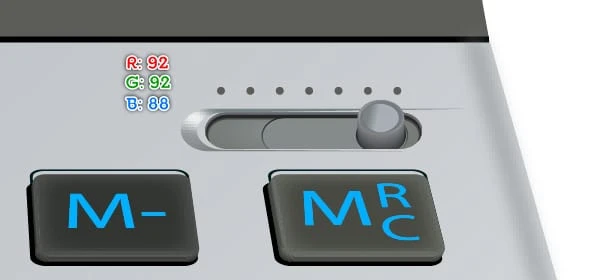
36 Lisää yksityiskohtia luomalla ensin seitsemän ellipsiä (R=92, G=92, B=88 ). Avaa seuraavaksi merkkipaletti (Ikkuna > Tyyppi > Merkki) ja aseta sitten tiedot alla olevan toisen kuvan mukaisesti. Valitse seuraavaksi Type Tool (T), napsauta vain taulua ja lisää numeroita ja kirjaimia ja aseta ne sitten oikeisiin paikkoihin alla olevan kuvan mukaisesti. Valitse nyt uudelleen kaikki uudet numerot ja kirjaimet ja siirry sitten kohtaan Objekti > Laajenna ulkoasu. Kun tulokset on valittu, siirry kohtaan Objekti > Muunna > Leikkaus … Seuraa tietoja kolmannen kuvan mukaisesti ja napsauta sitten OK.
37 Toista sama prosessi lisätäksesi nämä tiedot laskimen vasemmalle puolelle. Tässä vaiheessa laskimen pitäisi näyttää alla olevassa toisessa kuvassa.
Luo näyttöruutu
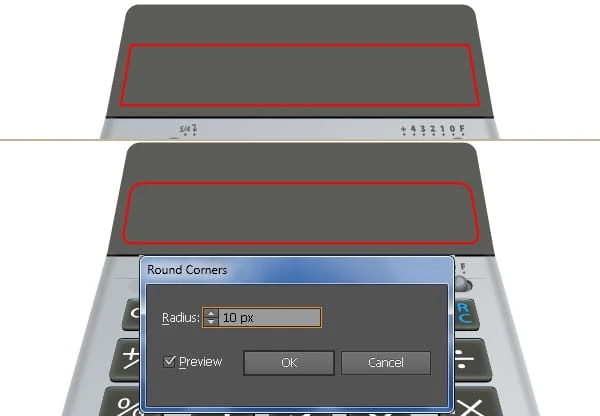
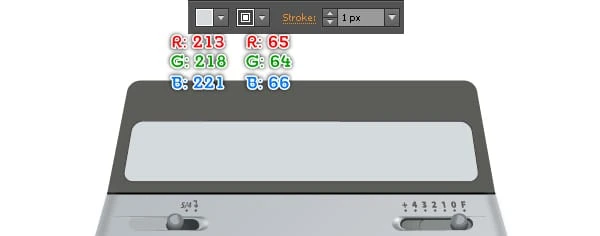
38 Luo suorakulmiotyökalulla (M) 358 x 60 pikseliä objekti kuten alla. Valitse uuden objektin vasemman yläkulman ankkuripiste ja siirrä sitä 10 kuvapistettä oikealle. Valitse seuraavaksi oikean yläkulman ankkuripiste ja siirrä sitä 10 kuvapistettä vasemmalle. Valitse nyt uusi objekti uudelleen ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 10 pikselin säde ja napsauta sitten OK. Lopuksi täytä tuloksena oleva objekti R=213, G=218, B=221 ja lisää 1px viiva (R=65, G=64, B=66 ).
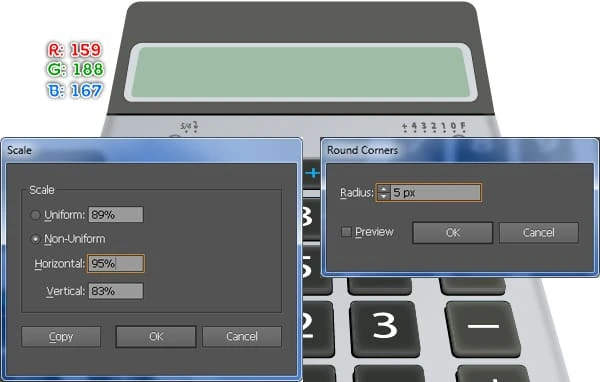
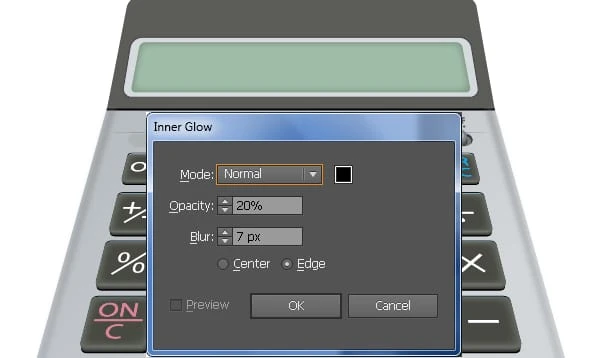
39 Valitse äskettäin luotu muoto uudelleen ja siirry kohtaan Objekti > Muunna > Skaala … Valitse Epätasainen, kirjoita 95 Vaaka – ruutuun ja kirjoita 83 Pysty- ruutuun ja napsauta sitten Kopioi. Korvaa uuden muodon nykyinen väri R=159, G=188, B=167. Pidä tuloksena saatu muoto valittuna, avaa Ulkoasu- paletti (Ikkuna > Ulkoasu) ja napsauta Pyöreät kulmat -osaa. Syötä Pyöreät kulmat -valintaikkunassa 5 pikselin säde ja napsauta sitten OK. Varmista, että tuloksena oleva muoto on edelleen valittuna, siirry kohtaan Tehoste > Tyylittele > Sisäinen hehku. Noudata toisen kuvan tietoja ja napsauta sitten OK.
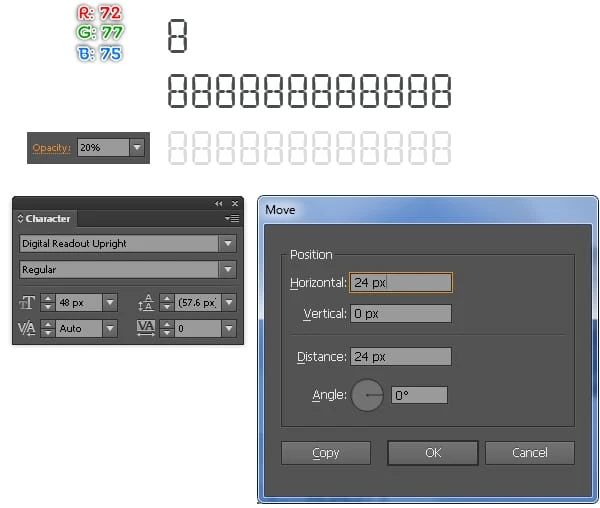
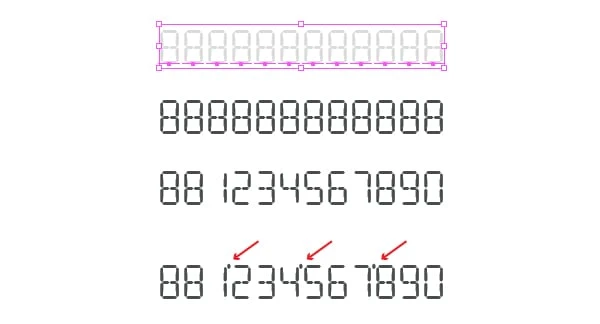
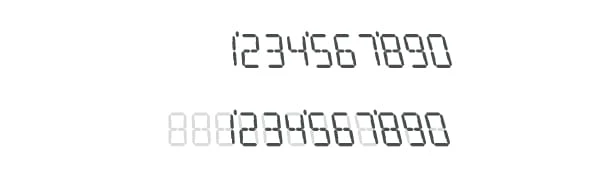
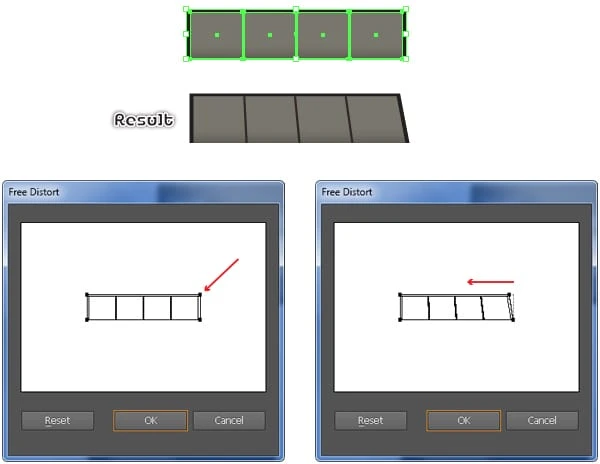
40 Avaa Merkkipaletti (Ikkuna > Tyyppi > Merkki) ja aseta tiedot alla olevan kuvan mukaisesti. Valitse seuraavaksi Type Tool (T), napsauta vain taulua ja lisää ”8” numero. Valitse ”8” uudelleen ja siirry kohtaan Objekti > Muunna > Siirrä. Kirjoita vaaka- ruutuun 24 ja napsauta Kopioi ja paina sitten (Ctrl + D) kymmenen kertaa. Valitse uudelleen kaikki äskettäin luodut ”8”-luvut, ryhmittele ne ja pienennä tämän ryhmän läpinäkyvyys 20 %: iin ja anna sille nimeksi ”twelve_eights”. Tee nyt kopio (Ctrl + C, Ctrl + V) uudesta ryhmästä ja muuta Opacitykopiosta 100 % :iin. Korvaa uuden ryhmän ”8” numerot muilla numeroilla ja lisää sitten joitain yksityiskohtia, kuten näet lopullisessa kuvassa. Valitse lopuksi ja ryhmittele (Ctrl + G) uusi ryhmä ja nämä äskettäin luodut tiedot ja anna sille nimi ”numerot”.
41 Valitse ”twelve_eights” -ryhmä uudelleen ja siirry kohtaan Tehoste > Vääristys ja muunnos > Vapaa vääristys … Vedä Vapaa vääristys -ruudussa rajoituslaatikon oikean yläkulman kahvaa vasemmalle ja napsauta sitten OK.
42 Valitse ”numerot” -ryhmä uudelleen ja siirry kohtaan Tehoste > Vääristys ja muunnos > Vapaa vääristys … Vedä Vapaa vääristys -ruudussa rajauslaatikon oikean yläkulman kahvaa vasemmalle ja napsauta sitten OK.
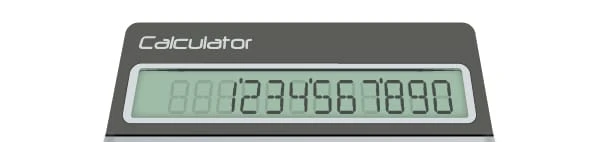
43 Ennen kuin jatkat, valitse ja poista kaksi kahdeksaa ”numerot” ryhmästä. Valitse seuraavaksi uudelleen kaksi äskettäin luotua ryhmää, avaa Kohdista- paletti (Ikkuna > Tasaa ), napsauta ” Tasaa vaakasuoraan oikealle ” -painiketta ja napsauta sitten ” Vertical Align Bottom ” -painiketta. Aseta lopuksi nämä ryhmät oikeaan asentoon alla olevan lopullisen kuvan mukaisesti.
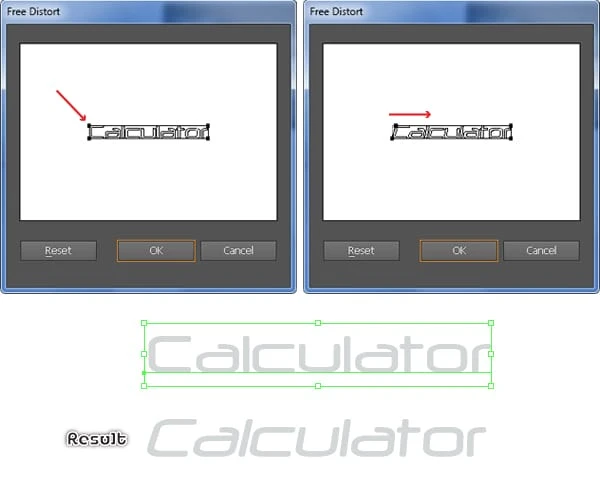
44 Avaa Merkkipaletti (Ikkuna > Tyyppi > Merkki) ja aseta tiedot alla olevan kuvan mukaisesti. Valitse seuraavaksi Type Tool (T), napsauta taulua ja lisää ”Laskin” -teksti. Valitse uusi teksti ja siirry kohtaan Tehoste > Vääristys ja muunnos > Vapaa vääristys … Vedä Vapaa vääristys -ruudussa rajauslaatikon vasemman yläkulman kahvaa oikealle ja napsauta sitten OK. Tuloksen pitäisi näyttää alla olevan lopullisen kuvan kalta.
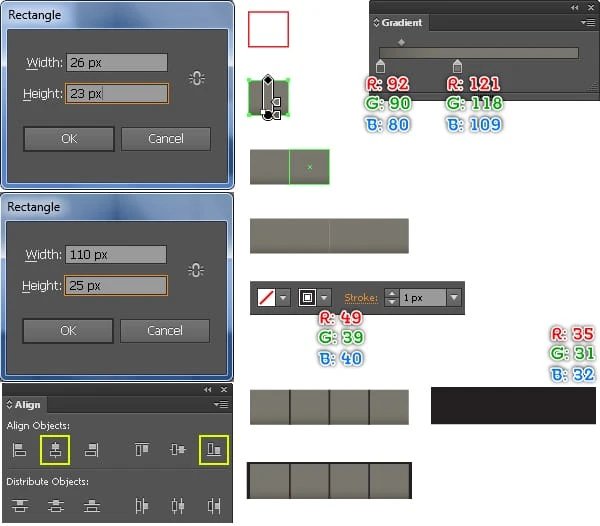
45 Lisätäksesi joitain yksityiskohtia, valitse ensin suorakulmiotyökalu (M) ja käytä tätä työkalua 26 x 23 pikselin objektin luomiseen ja täytä sitten uusi objekti lineaarisella liukuvärillä. Pidä tuloksena saatu muoto valittuna ja siirry kohtaan Objekti > Muunna > Siirrä. Kirjoita vaaka- ruutuun 26 ja napsauta Kopioi ja paina sitten (Ctrl + D) kahdesti. Valitse seuraavaksi Viivan segmentointityökalu () ja piirrä kolme pystysuuntaista polkua alla olevan kuvan mukaisesti. Kun polut on piirretty, täytä ne nollalla ja lisää 1 kuvapisteen viiva (R=49, G=39, B=40 ). Valitse nyt kaikki tässä vaiheessa luodut objektit ja ryhmittele (Ctrl + G) niitä. Jatka uuden muodon (110 x 25 pikseliä) luomista suorakulmiotyökalulla (M) ja täytä se sitten R=35, G=31, B=32. Pidä tuloksena oleva muoto valittuna, pidä Shift-näppäintä painettuna ja napsauta juuri luotua ryhmää. Avaa Tasaa- paletti (Ikkuna > Tasaa ), napsauta ” Horizontal Align Center ” -painiketta ja napsauta ” Verical Align Bottom ” -painiketta ja siirry sitten Tehoste > Vääristä ja muunnos > Free Distort. Vedä Free Distort -ruudussa rajauslaatikon oikean yläkulman kahvaa vasemmalle ja napsauta sitten OK. Aseta tulos lopuksi alla olevan lopullisen kuvan osoittamaan asentoon.
Lopullinen tulos
Tältä näyttää valmis suunnittelu. Toivottavasti pidät tästä opetusohjelmasta.
Onnittelut! Olet suorittanut oppitunnin. Toivottavasti olet löytänyt hyödyllisiä asioita tästä opetusohjelmasta. Lopullinen kuva on alla. Nauttia!
Johtopäätös
Niin vaikealta kuin se näyttääkin, olen erittäin varma, että jos seuraat opetusohjelmaani, löydät paljon apua taitojen ja kuvien käyttämisestä oman luomuksesi tekemiseen! Yksi jälleen Kiitos, että käytit opetusohjelmaamme, vastaamme mielellämme kaikkiin kysymyksiisi. Voit jättää palautteen tai kommentin alle.
Lataa tulosten lähdetiedostot
- Lataa .ai-lähdetiedosto (.zip, 1,93 Mt)