Mobiiliystävällinen ja sivuston nopeus – kaksi tärkeää asiaa, jotka on otettava huomioon verkkosivustoa suunnitellessa?
Nykypäivän web 2.0 -maailmassa kaikki pyörii Internetin ympärillä. Jos etsit putkimiestä, siirry verkkoon. Jos etsit paikallista ravintolaa, siirryt verkkoon. Jos haluat ostaa kodin, arvaa mitä? Menet verkkoon.
Ihmiset eivät enää käytä keltaisia sivuja löytääkseen yritystä tarpeeseen tai tarpeeseen. He siirtyvät verkkoon, koska se tarjoaa tarkimmat ja nopeimmat tiedot.
Saadakseen nämä tiedot viisi tai seitsemän vuotta sitten, henkilö meni kotiinsa tai työpaikalleen pöytäkoneelleen tai kannettavalle tietokoneelle, avasi verkkoselaimen ja hakukoneen ja teki haun.
Nykyään maisema on täysin muuttunut, sillä ihmiset eivät mene vain kannettavien ja pöytätietokoneiden pariin saadakseen tietoa – he käyttävät mobiililaitteita, kuten älypuhelimia ja tabletteja.
Onko sivustosi mobiiliystävällinen?
Tämä tarkoittaa, että verkkosivusto, joka näyttää hyvältä pöytäkoneella tai kannettavalla tietokoneella, ei todennäköisesti näytä kovin hyvältä kädessä pidettävällä mobiililaitteella. Kopio on liian pieni, linkit ovat pieniä ja sinun on rullattava sivuttain nähdäksesi kaiken sisällön. Sivusto ei ole vain käyttäjäystävällinen, vaan sillä voi nyt myös olla vaikutusta (erittäin tärkeä – mahdollisesti erittäin kielteinen vaikutus) hakukoneisiin – erityisesti Googleen.
Mitä sekin tarkalleen ottaen tarkoittaa? Periaatteessa jos verkkosivustosi ei sovellu mobiililaitteelle, se voi menettää orgaanisen sijoituksen hakukoneissa. Tämä tarkoittaa, että kun joku vierailee Googlessa puhelimellaan tai tablet-laitteellaan ja tekee haun putkimiehestä, on hyvä mahdollisuus, että et tule esiin ja jos teet sen, se ei todennäköisesti ole tulosten ensimmäisellä sivulla.
Lisäksi Google lisää nyt mobiilihakutuloksiinsa ”mobiiliystävällinen” -tunnisteen. Verkkosivusto on oikeutettu tähän tunnisteeseen, jos se täyttää seuraavat Googlen algoritmin havaitsemat kriteerit:
- Vältä ohjelmistoja, jotka eivät ole yleisiä mobiililaitteissa, kuten Adobe Flash.
- Käytä tekstikokoja, jotka ovat luettavissa ilman zoomausta.
- Linkit on sijoitettu riittävän kauas toisistaan, jotta oikea linkki on helppo napauttaa käyttäjälle.
- Sisältö sopii näytölle, joten käyttöä ei tarvitse vierittää vaakasuunnassa katsoakseen.
Mobiiliystävällisyystesti
Verkkovastaava tai yrityksen omistaja voi tarkistaa sivustonsa mobiiliystävällisyyden käymällä Googlen mobiiliystävällisyyden testisivulla. Jos sivusto läpäisee testin, Google antaa sinulle tietoa ja vinkkejä sivuston tekemiseen mobiiliystävälliseksi.
Monet sisällönhallintajärjestelmät (CMS), kuten WordPress, Drupal ja Joomla, tarjoavat nyt apua työpöytäystävällisen verkkosivustosi siirtämiseen mukautuvaksi, mobiiliystävälliseksi sivustoksi.
Ennen kuin teet tämän, sinun kannattaa kuitenkin varmistaa, että varmuuskopioit nykyisen sivustosi ja päivität nykyisen sisällönhallintajärjestelmän uusimpaan versioon. Joissakin tilanteissa päivitys uusimpaan versioon ottaa automaattisesti käyttöön tarvittavat tietoturvapäivitykset ja tekee sivustostasi mobiiliystävällisen. Jos prosessi ei käynnisty automaattisesti, varmista, että päivität päivityksen manuaalisesti estääksesi tietoturvaloukkaukset.
Jos käyttämäsi sisällönhallintajärjestelmä tarjoaa mukautettuja teemoja, varmista, että valitsemasi versio on mobiiliystävällinen. Jos ei, saatat joutua aloittamaan alusta.
Kuinka nopeasti verkkosivustosi latautuu?
Sen lisäksi, että sivustosi tekee mobiiliystävälliseksi, toinen tärkeä huomioitava seikka verkkosivustoasi suunnitellessa on sen sivuston nopeus. Jos verkkosivuston lataaminen kestää kauan, on hyvä, että käyttäjä pomppii pois ja siirtyy nopeammin latautuvalle sivustolle. Itse asiassa lukuisten kyselyjen ja tutkimusten mukaan lähes puolet verkon käyttäjistä odottaa sivuston latautuvan kahdessa sekunnissa tai vähemmän. Samat ihmiset hylkäävät sivuston, jota ei lataudu kolmen sekunnin kuluessa. Jotta asia olisi vielä suurempi, 79 % verkko-ostajista, joilla on vaikeuksia verkkosivuston toimivuudessa, sanoo, että he eivät palaa sivustolle ostamaan uudelleen, ja noin 44 % heistä kertoisi ystävälleen, jos heillä on huono kokemus verkko-ostoksista.
Sen lisäksi, että hidas verkkosivusto menettää potentiaalisia asiakkaita pitkän latausajan vuoksi, se voi myös heikentää sijoitustasi Googlessa. Tämä johtuu siitä, että Google on ilmoittanut, että sivuston nopeus on yksi signaaleista, joita sen algoritmi käyttää sivujen luokittelussa. Verkkosivujen hidas nopeus tarkoittaa myös sitä, että hakukone pystyy indeksoimaan vähemmän sivuja, mikä saattaa tarkoittaa, että Google indeksoi vähemmän sivuja. Pohjimmiltaan tämä kaikki tarkoittaa, että menetät liiketoimintaa, jos verkkosivustosi latautuu hitaasti.
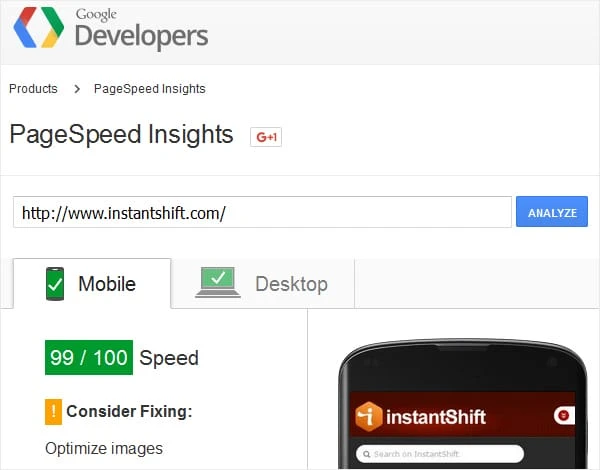
Googlen Page Speed Insights -testi
Mobiiliystävällisen testin tapaan Google tarjoaa ilmaisen Page Speed Insights -työkalun. Tämä työkalu mittaa verkkosivun suorituskykyä sekä pöytäkoneilla että mobiililaitteilla.
Kun kopioit ja liität URL-osoitteen työkaluun, näkyviin tulee nollan ja sadan pisteen välinen pistemäärä. Mitä korkeampi pistemäärä, sitä parempi sivustosi on Googlen algoritmille, ja vähintään 85 pistemäärä osoittaa, että sivu toimii hyvin.
Page Speed Insights -työkalun avulla opit, kuinka verkkosivustoasi voi parantaa useiden tärkeiden näkökohtien osalta, mukaan lukien aika, joka on kulunut siitä hetkestä, kun käyttäjä pyytää uutta sivua, siihen hetkeen, kun selain hahmontaa uuden sivun yläosan sisällön. Se mittaa myös aikaa, joka on kulunut siitä hetkestä, kun käyttäjä pyytää uutta sivua siihen hetkeen, kun selain on hahmontanut sivun kokonaan.
Koska käyttäjien verkko voi vaikuttaa suuresti tähän nopeuteen, Page Speed Insights ottaa huomioon vain sivun suorituskyvyn verkosta riippumattomat näkökohdat. Se sisältää palvelimen kokoonpanon, HTML-rakenteen ja ulkoisten resurssien, kuten kuvien, CSS:n ja JavaScriptin, käytön.
Esimerkiksi optimoimalla koodia (mukaan lukien välilyöntejä, pilkkuja ja muita tarpeettomia merkkejä poistamalla) voit lisätä sivun nopeutta huomattavasti. Poista myös koodikommentit, muotoilut ja käyttämätön koodi. Google suosittelee YUI Compressorin käyttöä sekä CSS:lle että JavaScriptille.
Uudelleenohjausten vähentäminen parantaa myös sivuston nopeutta. Tämä johtuu siitä, että aina, kun sivu uudelleenohjaa toiselle sivulle, vierailija joutuu odottamaan HTTP-pyyntö-vastausjakson päättymistä. Jos mobiiliuudelleenohjausmallisi näyttää esimerkiksi tältä: ”ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home”, kumpikin näistä kahdesta lisäuudelleenohjauksesta muodostaa sivusi latautuu hitaammin.
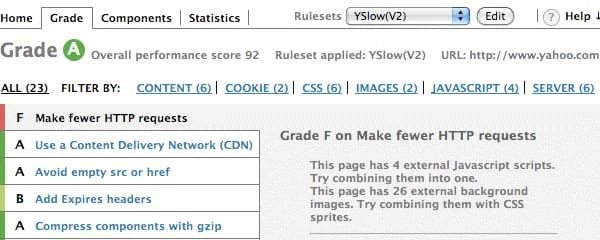
Verkkovastaavien tulee aina hyödyntää selaimen välimuistia. Se sisältää kohteita, kuten kuvia, tyylisivuja ja muita. Tämä tapahtuu, jotta vierailija, joka palaa verkkosivustollesi, ei joudu lataamaan koko sivua uudelleen. Käyttämällä työkalua, kuten YSlow, voit nähdä, onko välimuistillesi jo asetettu viimeinen voimassaolopäivä. Kun tämä on selvitetty, voit asettaa ”expiers” -otsikon sille, kuinka kauan haluat tietojen olevan välimuistissa. Ellei sivustosi muutu usein, vuosi on kohtuullinen aika asettaa se.
Etsi aina tapoja parantaa palvelimesi vasteaikaa. Voit tehdä tämän tarkastelemalla erilaisia suorituskyvyn pullonkauloja, kuten hitaita tietokantakyselyitä, hidasta reititystä tai riittävän muistin puutetta. Optimaalisen palvelimen vasteajan tulee olla alle 200 millisekuntia.
Kuvilla voi myös olla suuri merkitys verkkosivustosi nopeuteen.
PNG-tiedostot ovat yleensä paras tiedostomuoto grafiikalle, jossa on alle 16 väriä. JPEG-tiedostot ovat yleensä ihanteellinen muoto valokuville. Varmista, että ne on myös pakattu verkkoa varten, eikä niitä välttämättä tarvita 200 ja 300 DPI:n kuvien lataamiseen.
Yksi vinkki, jota kannattaa kokeilla, on CSS-spriitejen avulla luoda malli usein käyttämillesi kuville, kuten kuvakkeille, logolle ja muille yleisesti käytetyille painikkeille. CSS-spritit yhdistävät kuvasi yhdeksi suuremmaksi kuvaksi, joka latautuu kerralla. Tämä tarkoittaa vähemmän HTTP-pyyntöjä, mikä tarkoittaa latausajan säästöä, koska käyttäjiä ei pakoteta odottamaan useiden kuvien latautumista.
Lopuksi toinen vaihtoehto lisätä sivustojesi latausnopeutta on käyttää sisällönjakeluverkkoa tai CDN:ää. Näitä palvelinverkkoja käytetään sisällön jakelukuorman jakamiseen. Pohjimmiltaan tämä tarkoittaa, että verkkosivustosi kopiot tallennetaan useisiin maantieteellisesti erilaisiin tietokeskuksiin, jotta käyttäjillä on nopeampi ja luotettavampi pääsy verkkosivustolle missä päin maailmaa he fyysisesti ovat.
Vaikka upean verkkosivuston luominen voi olla jännittävää ja palkitsevaa, sinun kannattaa varmistaa, että se on oikein optimoitu. Tämä sisältää sen varmistamisen, että se on mobiiliystävällinen ja sivuston nopeusystävällinen. Jos ei, on olemassa suuri mahdollisuus, että voit menettää mahdollisesti uuden ja toistuvan liiketoiminnan.