Tässä on mitä sinun tulee tietää ”käyttäjäystävällisen” verkkosivuston luomisesta
Viime vuosina käyttäjäystävällisyydestä tai käytettävyydestä on tullut ratkaiseva tekijä verkkosivuston menestymisen kannalta. Kun kilpailu kovenee minuutilta, mahdolliset asiakkaat siirtyvät nopeasti toiselle sivustolle, jos heidän mielestään verkkosivustosi ei ole helppokäyttöinen.
Verkkosivustosi tulosprosentti voi nousta 200–400 % hyvin suunnitellulla käyttöliittymällä, kun taas voit saada 100 dollarin tuoton jokaisesta dollarista, jonka yrityksesi sijoittaa verkkosivustosi käyttökokemukseen. Tämän ei pitäisi tulla yllätyksenä, sillä lähes 95 % käyttäjistä uskoo, että positiivinen käyttökokemus on kriittisin tekijä, jota he etsivät verkkosivustolta. Toisin sanoen, ainoa tapa selviytyä kilpailusta on tehdä verkkosivustostasi käyttäjäystävällisempi.
Tässä on viisi tekijää, jotka muodostavat käyttäjäystävällisen verkkosivuston ominaisuudet:
1 Mobiiliresponsiivinen muotoilu
Responsiivinen verkkosivusto muuttuu automaattisesti sopimaan laitteeseen, jolla sitä luet, kuten matkapuhelimeen, tablettiin tai kannettavaan tietokoneeseen. Koska koko sivusto mukautuu näytön koon mukaan, käyttäjien ei tarvitse tuhlata aikaa nipistykseen tai zoomaukseen. Tästä syystä 62 % yrityksistä, jotka suunnittelivat verkkosivuston erityisesti mobiililaitteille, todistivat myynnin merkittävän kasvun.
Lisäksi yli puolet verkkosivuston liikenteestä tulee matkapuhelimista vuonna 2018, joten menetät todennäköisesti puolet mahdollisista asiakkaistasi, jos verkkosivustosi ei ole reagoiva. Joten, miten teet sen?
A. Sisällön ulkoasun optimointi
Tärkein huomioitava asia on mahdollinen sisällön asettelu. Koska matkapuhelimia käyttävillä ihmisillä on huomattavasti vähemmän näyttötilaa, sinun on varmistettava, että sisältö ei vain sovi, vaan on myös luettavissa. Vaikka useimmat puhelimet loitoivat automaattisesti, tämä ominaisuus voi olla hieman turhauttava käyttäjille, jos he etsivät tiettyä tietoa verkkosivustostasi.
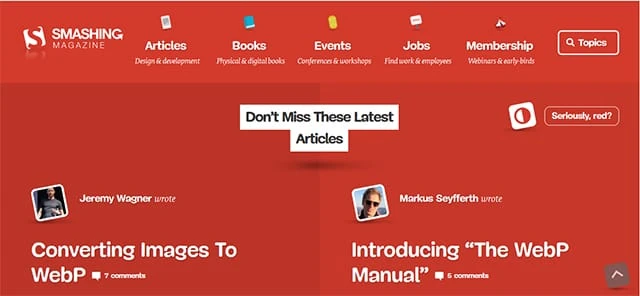
Joten sinun on siirrettävä joitain asioita, kuten kuvia ja tekstiä, ja myös leikattava valikon kokoa, varsinkin jos verkkosivustollasi on useita alaluokkia. Esimerkiksi Smashing-lehden verkkosivustolla on kaksisarakkeinen asettelu ja täydellinen valikko kannettavalla tietokoneella tai pöytäkoneella.
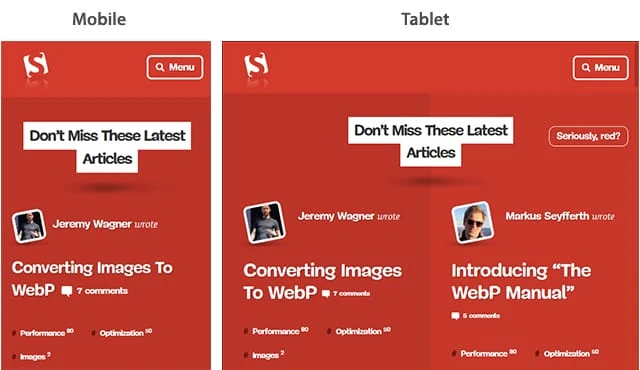
Se kuitenkin muuttuu yhden sarakkeen asetteluksi, jossa on piilotettu valikko sekä tabletilla että mobiililaitteella. Työpöytäversion verkkosivustovalikon mukana tulee myös tarroja ja kuvakkeita, mikä helpottaa vanhempien sukupolvien (jotka käyttävät todennäköisemmin pöytätietokonetta tai kannettavaa tietokonetta) ymmärtämistä.
Sujuvalla navigoinnilla on tärkeä rooli mahdollisten asiakkaiden pitämisessä verkkosivustollasi pidempään. Käyttäjät ovat kärsimättömiä. He eivät aio odottaa ikuisesti, jos he eivät löydä haluamaansa. Tämän seurauksena huono navigointi voi vaikuttaa suoraan tulosprosenttiisi ja siten myös voittoihisi. Käyttäjien pitäisi siis voida käyttää verkkosivustoasi ja navigoida siinä saumattomasti eri laitteilla.
A. Vähemmän on enemmän
Mitä tulee verkkosivustolla liikkumiseen, vähemmän on yleensä enemmän. Minimoi siis navigointilinkkien määrä mahdollisimman paljon. Et halua kuormittaa käyttäjiä liian monilla valinnoilla. Useiden linkkien tarjoaminen voi vaikuttaa haitallisesti myös hakukoneoptimointiisi, koska indeksointirobottien on vaikea tulkita tällaista sisältöä.
Muista siis lisätä linkkejä sopiviin avainsanoihin ja lauseisiin. Korjaa rikkinäiset linkit mahdollisimman pian. Jos olet korvannut vanhan verkkosivun uudella, muista luoda sopiva uudelleenohjauslinkki.
B. Liiallinen luovuus voi olla haitallista
Vältä liikaa leikkimistä luovuutesi kanssa. Usein on parempi pysyä vakionavigointiarkkitehtuurissa. Ihmiset käyttävät usein liikaa animaatioita tai grafiikkaa erottuakseen joukosta ja heillä on käyttäjiin täysin päinvastainen vaikutus.
On kuitenkin toivottavaa sisällyttää uusimmat navigointitrendit verkkosivustoosi. Esimerkiksi vuonna 2017 tahmeiden navigointipalkkien, megavalikoiden ja reagoivien alivalikoiden määrä lisääntyi huomattavasti. Minkä tahansa näistä ominaisuuksista käyttäminen verkkosivustossasi on luultavasti hyvä idea.
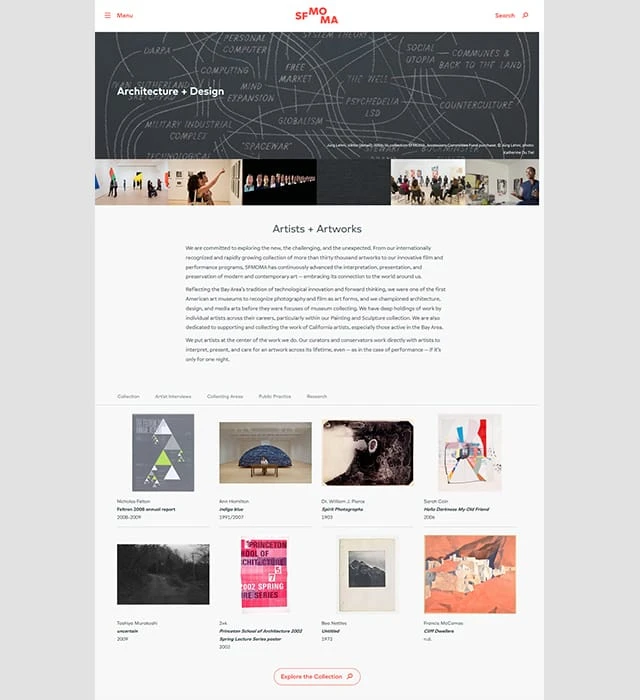
San Franciscon modernin taiteen museon verkkosivusto on ehkä paras yhdistelmä helppoa navigointia ja upeaa grafiikkaa. Yksinkertainen, mutta tyylikäs päävalikko tarjoaa linkit kaikkeen olennaiseen, mukaan lukien näyttelyt, projektit, esillä olevat taideteokset, lippujen tiedot, käyntiajat ja jäsenyys.
Sinun ei tarvitse vierittää etusivua alas nähdäksesi kaikki nämä linkit. Tekstin ja kuvien sijaan he ovat käyttäneet videoita, jotka saavat sinut tuntemaan kuin seisoisit museossa.
He ovat myös pitäneet intuitiivisen navigointikehyksen ennallaan koko sivustolla. Tarkasteletpa taidetta tai projekteja, et koskaan tunne olosi eksykseksi. Sivusto viestii taiteen ja maalausten monimutkaisuudesta suhteellisen yksinkertaisella tavalla, juuri sellaisella tavalla kuin tavalliset ihmiset haluaisivat kokea sen.
3 Nopeasti latautuva verkkosivusto
Kaikki tietävät, että verkkosivuston nopeudella on väliä. Mutta kuinka nopea verkkosivustosi on oltava, on keskustelun aihe. Googlen tuoreen tutkimuksen mukaan yksi sekunti on ihanteellinen verkkosivun latausaika. Kuitenkin, jos verkkosivustosi lataaminen kestää jopa kolme sekuntia, voit silti hyvin, sillä välitön poistumisprosentti on enintään 32 %. Mutta jos latausaika pitenee edelleen, vaikkapa viiteen sekuntiin, poistumisprosentti on 90 %, kun taas kymmenen sekunnin viive johtaa 123 % kasvuun.
Google on suositellut nopeasti latautuvia verkkosivustoja jo jonkin aikaa. Se rajoittui kuitenkin vain henkilökohtaisiin tietokoneisiin. Matkapuhelimien verkkoliikenteen lisääntyessä Google on kuitenkin päättänyt asettaa sivun nopeuden mobiilihakujen sijoitustekijäksi heinäkuusta 2018 alkaen. Sivuston latausnopeuden on siis oltava mahdollisimman korkea.
A. Tunnista kunkin elementin latausaika
Ensimmäinen asia, joka sinun on tehtävä, on selvittää, kuinka paljon aikaa kuluu verkkosivustosi kunkin verkkosivun eri osien lataamiseen. Vaikka voit käyttää nopeusanalysaattorityökaluja, kuten WebPageTest tai Pingdom, ne eivät riitä.
Nähdäksesi kuinka nopeasti kukin sivustosi elementti latautuu, voit napsauttaa hiiren kakkospainikkeella analysoitavaa sivua, klikata ”Tarkista” ja sitten ”Verkko”-välilehteä. Voit tehdä tämän millä tahansa selaimella. Esimerkiksi lataus Web-sivun http://www.instantshift.com/category/web-design/ eri elementtien käyttöaika Firefox-selaimessa on kuvattu alla. Tämä analyysi antaa sinulle tiedot hitaan latautuvien elementtien tunnistamiseksi jokaiselta verkkosivulta.
B. Vähennä HTTP-pyyntöjen määrää
Se näyttää myös kuinka monta HTTP-pyyntöä sivustosi tekee. HTTP-pyyntöjen määrän vähentäminen on loistava tapa parantaa sen nopeutta. Tunnista ja poista tarpeettomat kuvat, tekstit tai grafiikat, jos niitä on.
Muita nopeutta parantavia vaiheita ovat sisällönjakeluverkon (CDN) käyttö, CDN:n tukeman evästeettömän verkkotunnuksen käyttäminen staattisten tiedostojesi isännöimiseen, HTML-, CSS- ja JavaScript-tiedostojen pienentäminen ja yhdistäminen, Google PageSpeedin asentaminen palvelimellesi ja lykätä JavaScriptin lataamista mm.
4 Visuaalien ja tekstin tasapainoinen käyttö
Sekä teksti että visuaalinen ilme ovat verkkosivuston kriittisiä tekijöitä. Sivustosi ei kuitenkaan voi houkutella lisää verkkoliikennettä saavuttamatta oikeaa tasapainoa näiden kahden elementin välillä. Toisin sanoen grafiikan ei pitäisi ylittää tekstiä ja päinvastoin.
V. Muistamme visuaalit helposti
Ihmisen aivoilla on kuitenkin taipumus muistaa visuaalisuus paremmin ja pidempään. Itse asiassa ihmiset pystyvät muistamaan 65 % visuaalisista kuvista lähes kolme päivää myöhemmin, kun vastaava luku oli 10 % tekstisisällöstä. Sisältösi voi saada jopa 94 % enemmän näyttökertoja, jos lisäät siihen houkuttelevia visuaalisia elementtejä ja grafiikkaa.
Lisäksi viraalinen visuaalinen sisältö (videot, GIF-tiedostot ja kuvat) voi luoda lisää saapuvia linkkejä. Lisäksi yhä useammat ihmiset, erityisesti nuori sukupolvi, käyttävät verkkoa matkapuhelimillaan. Visuaalisen sisällön lisääminen on järkevää, koska videon katsominen on paljon helpompaa kuin pitkän kappaleen lukeminen mobiililaitteella.
B. Visuaalit tulevat maksamaan
Siinä on kuitenkin saalis. Mitä enemmän teräväpiirtovideoita, grafiikkaa ja kuvia, sivustosi latautuu hitaammin. Kuten edellisessä kohdassa mainittiin, hitaammin latautuvat verkkosivustot lisäävät poistumisprosentteja. Hakukoneiden on myös vaikea tunnistaa visuaalista sisältöä tekstiin verrattuna. Yksi tapa ratkaista tämä ongelma on lisätä kuviin sopiva vaihtoehtoinen teksti.
Kun käytät vaihtoehtoista tekstiä, keskity avainsanakohdistuksen lisäksi myös käyttäjien tarkoitukseen. Katso esimerkiksi seuraavaa kuvaa. Se voi tarkoittaa monenlaisia asioita. Voit nähdä tämän kuvan merkkinä onnesta tai motivaatiosta tai jopa saavutuksen tunteesta.
Joten jos verkkosivustosi käsittelee jotain, kuten henkilökohtaista tai ammatillista menestystä, ”tapoja saavuttaa tavoitteesi” mainitseminen vaihtoehtoisessa tekstissä on paljon parempi kuin pelkkä ”tyttö hyppäämässä auringonlaskun aikaan”.
Toisaalta masennusta ja neuvontaa käsittelevällä verkkosivustolla tulisi käyttää jotain ”masennuksen voittamisen luontaisella onnella” tapaa. Älä kuitenkaan mene yli laidan kuvauksen kanssa. Sen ei pitäisi näyttää luonnottomalta, koska hakukoneet eivät pidä avainsanojen täyttämisestä. Käytä asianmukaista ja merkityksellistä kuvausta.
C. Epäsymmetrinen kuva-tekstitasapaino toimii myös
Visuaalinen ja tekstin tasapaino ei kuitenkaan välttämättä ole symmetrinen. Voit järjestää nämä kaksi elementtiä epäsymmetrisesti, varsinkin jos aiot antaa web-suunnittelullesi epämuodollisemman, modernimman tai rennomman ilmeen.
Dropboxin kotisivu on esimerkki tekstin ja visuaalien epäsymmetrisestä asettelusta. Se tuo käyttäjän huomion painopisteisiin välittömästi. Mutta visuaalisuus tai teksti eivät näytä ylittävän toisiaan.
Seedlip, tislattuja alkoholittomia alkoholijuomia myyvä yritys, käyttää runsaasti välilyöntejä sekä lihavoituja fontteja ja yksinkertaista tekstiä aina kun mahdollista. Tekstin ja visuaalisen tasapainon on tarkoitus palvella hyvin kohdeyleisöään.
5 Oikea virheenkäsittely
Huolimatta kaikista varotoimista, asiat voivat silti mennä pieleen, mikä voi johtaa verkkosivuston virheisiin. Vaikka et voikaan välttää näitä epäsuotuisia virheitä kokonaan, voit varmasti omaksua ne armollisesti. Potentiaaliset asiakkaasi ovat jo ärtynyt havaittuaan virheellisen verkkosivun. Miksi hieroa suolaa heidän haavaansa humdrum (tai suorastaan ärsyttävällä) virheilmoituksella? Valitettavasti tämä web-suunnittelun näkökohta jää suurelta osin huomiotta.
A. Ole kohtelias
Vaikka käyttäjäsi ovat kirjoittaneet väärän käyttäjänimen tai URL-osoitteen, vältä heidän syyllistämistä hinnalla millä hyvänsä. Päinvastoin, virheilmoitusten on oltava mahdollisimman käyttäjäystävällisiä. Käytä aina kohteliasta kieltä osoittaessasi virhettä. Esimerkiksi Mail Chimp käyttää seuraavaa virheenkäsittelykuvausta tavallisen viestin, kuten ”Annoit väärän sähköpostiosoitteen” sijaan.
B. Käytä kevyttä huumoria
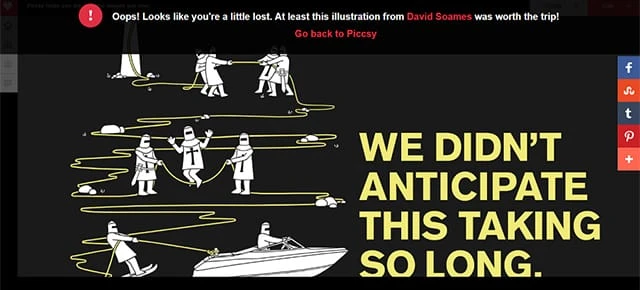
Piccsy vie virheiden käsittelyn aivan uudelle tasolle kevyen huumorin avulla. Jos kohtaat heidän verkkosivustollaan ”404 – sivua ei löydy” -virheen, näet tämän.
Tässä on toinen esimerkki kuuluisalta deittisivustolta, eHarmonylta. Se on röyhkeä viesti, mutta se voi varmasti saada sinut nauramaan ja saada sinut viipymään verkkosivustolla hieman pidempään.
Vältä kuitenkin huumoria kaikissa tilanteissa. Käyttäjäsi eivät arvosta sitä, jos sivustosi näyttää hauskan viestin, kun olet antanut väärän luottokorttinumeron. Käytä sen sijaan sanoja, jotka kuulostavat sopivalta keskustelussa. Muista sisällyttää virhesivulle vaatimaton, mutta selkeä virheilmoitus. Lisää myös suora linkki kotisivulle tai sopiva verkkosivu. Älä pakota käyttäjiä työskentelemään sen eteen.
Sinulle
Mobiili-Internetin ja sosiaalisen median nopean yleistymisen myötä käyttäjäystävällisen verkkosivuston luomisesta on tullut tärkeämpää kuin koskaan. Jos olet edelläkävijä UX-osastolla, voit nauttia lisääntyneen verkkoliikenteen ja käyttäjien sitoutumisen eduista. Toivottavasti näiden viiden ratkaisevan tekijän taustalla olevien ominaisuuksien ymmärtäminen auttaa sinua rakentamaan erittäin käyttäjäystävällisen verkkosivuston. Parhaan tuloksen saavuttamiseksi varmista, että käytät mahdollisimman monia yllä olevista vinkeistä. Jos sinulla on edelleen epäilyksiä tai haluat jakaa ideoita, kerro niistä meille alla olevissa kommenteissa.