Navigoinnin käsittelytekniikat reagoivassa suunnittelussa
Navigointi on responsiivisen suunnittelun kriittinen osa. Tämä johtuu siitä, että responsiivisen verkkosivuston suunnittelun hyödyllisyyttä mittaa suurelta osin mobiili- ja työpöytäasettelujen välisen siirtymisen helppous.
Tehokas responsiivinen navigointi vaatisi sujuvan koon muuttamisen pienemmälle resoluutiolle ja sitten suurentamisen suuremmille näytöille, kuten pöytätietokoneiden näytöille.
Millainen navigointi on hyödyllistä responsiivisissa malleissa?
Web-sivustojen navigoinnin hallinnassa on erilaisia trendejä ja tekniikoita.
Tätä lähestymistapaa navigointiin pidetään minimalistisena, koska navigointiin tehdään mahdollisimman vähän työtä sujuvan, puhtaan vaihdon varmistamiseksi. Navigoinnin vaihto ei ole äkillinen; melko hienovaraisesti tehty näytön koon muuttuessa. Lähestymistapa on siis sellainen, että navigointielementtien uudelleenkäsittely tehdään mahdollisimman vähän maksimaalisten, eleganttien ja hienovaraisten tehosteiden aikaansaamiseksi. Navigointilinkit on mitoitettu ja minimoitu, ja ne sopivat hyvin sivulle. Tätä lähestymistapaa voidaan käyttää verkkosivustoille, jotka haluavat keskittyä eleganttiin ja yksinkertaisuuteen ja jotka haluavat mainostaa tiettyjä ominaisuuksia. Esimerkiksi sivusto CrossTreesnäyttää erittäin yksinkertaisen navigointivalikon, joka keskittyy olennaiseen ja säilyttää suurimman tilan kuvasisällön esittelyyn. Se siirtää käyttäjän huomion pääteemaan, jonka hän haluaa välittää, eikä anna käyttäjän menettää keskittymistä. Kiinteistösivustojen lisäksi tällaisia sivustoja voivat käyttää muun muassa taiteilijat, suunnittelijat ja valokuvaajat.
Kuten näette, tämä sivusto korostaa minimalismia; painopiste on kuvassa ja tunnuslauseessa, joka on ”Townhouse Office Space To Let in Glasgow”.Navigointipalkin helppokäyttöisyys on minimoitu, mutta silti selkeä.
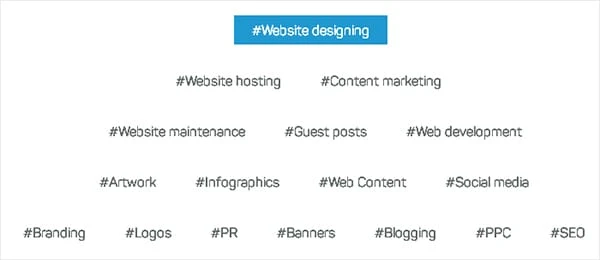
Toinen esimerkki on web-suunnittelusivusto Hashtag17, joka tarjoaa myös useita muita palveluita. Haasteena on esitellä kaikki tarjotut palvelut yhdelle sivulle sotkematta sivua. Viraston mukauttama tekniikka oli näyttää tilannekuva kaikista palveluista verkkosivuston alaosassa valkoista taustaa vasten, mikä auttaa käyttäjää navigoimaan mille tahansa 17 sivusta tältä yhdeltä alueelta.
Etuna tässä on se, että yksi katse näyttää katsojalle kaikki 17 tämän yrityksen tarjoamaa palvelua. Valkoinen tausta tarjoaa häiriöttömän lähestymistavan, ja käyttäjät voivat välittömästi havaita alueen, josta he saattavat etsiä apua.
Useimmat responsiiviset verkkosivustot sijoittavat navigointivalikon yläreunaan. Tämän tekemisessä on selkeitä etuja, kuten helppokäyttöisyys, JavaScript-riippuvuuden puuttuminen ja yksinkertainen CSS. Tämä ei kuitenkaan ole optimaalinen sijainti matkapuhelimille, joissa kiinteistö on haaste. Mielenkiintoinen tapa käsitellä navigointia responsiivisessa sivuston suunnittelussa on työntää se sivuston alaosaan, kuten kirjailija Luke Wroblewski ehdotti. Navigointipalkki vie vähemmän tilaa työpöydällä, joten se voidaan sijoittaa päälle. Lisäksi käyttäjät etsivät sitä täältä. Mutta pienemmissä laitteissa on ihanteellinen työntää se pohjaan, jossa se ei vie paljon tilaa. Navigointiluettelo sijoitetaan verkkosivuston alatunnisteeseen tai alatunnisteen yläpuolelle. Sivuston otsikkoosassa on ankkurilinkki siihen.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}Tämän etuna on tilaa enemmän sisällölle verkkosivuston yläosan taittoosassa; Samalla navigointi on helpompaa, helposti saatavilla olevaa ja huomaamatonta. Lisäetuna on, että käyttäjä voi lukea koko sisällön ja selata sivun alareunaan, josta hän löytää navigointipalkin. Tämä antaa heille enemmän vaihtoehtoja napsauttaa. Muita etuja ovat, että tämä lähestymistapa ei vaadi JavaScriptin käyttöä ja on siten helpompi hallita ja vianmääritys. Tämä menetelmä on helpompi suunnitella responsiivisia verkkosivustoja, koska ylä- ja alatunnisteen sijainti (jotka ovat kiinteät) mahdollistavat helpon siirtymisen.
Hankala osa tällaisessa navigointielementin järjestelyssä on, että ihmisen täytyy hypätä edestakaisin päästäkseen linkkeihin. Kyseessä on siis hankala vuorovaikutus, joka voi olla mobiilissa melko hankalaa ja voi haitata mobiilinavigoinnin sujuvuutta. Toinen haittapuoli on se, että jos käyttäjä ei lue sisältöä, hän ei välttämättä vierittää näytön alareunaan, jolloin hän voi jättää navigointipalkin huomaamatta ja tietää nyt, mistä sitä etsiä.
Tämä voidaan korjata käyttämällä Vaihtovalikkoa
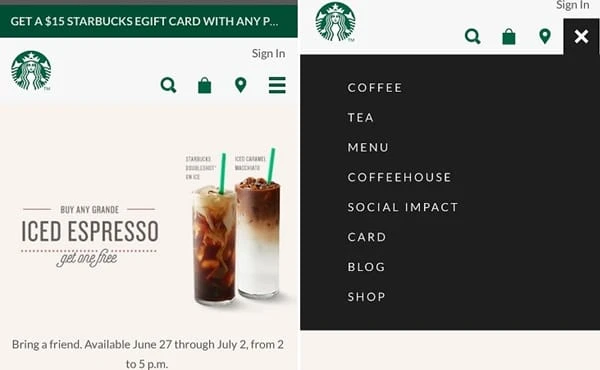
Tässä valikko liukuu auki itse otsikossa ja antaa puhtaan, tyylikkään ilmeen Näytä/piilota-ominaisuuden avulla. Se on helppo koodata ja se on sujuva siirtymä. Mutta haasteena on, että Android ei välttämättä tarjoa niin sujuvaa siirtymistä CSS-animaatioiden kanssa.
Hyvä esimerkki Togglen käytöstä on Starbucks :
Lisäksi, jos valikko on suuri, se voi silti viedä paljon tilaa. Tämä ongelma voidaan korjata luomalla eri valikot eri laitteille. Tehokas tapa tehdä tämä on käyttää Responsive Select Menu -laajennusta.
Toinen tapa on käyttää Select Menu -lähestymistapaa.
Toisin kuin muut navigointimenetelmät, tämä tekniikka sisältää Javascriptin käytön. Se tekee meistä muotoominaisuuden. Se muuntaa valikkoluettelon valituksi elementiksi. Vaikka se saattaa olla tehokkain elementti jokaisessa selaimessa, koska ne on johdettu avattavista valikoista, suunnittelijat voivat pitää niitä rajoittavina, koska niitä on vaikea mukauttaa eri selaimissa. Näiden valikkojen suurimmat edut responsiivisissa verkkosivustojen suunnittelussa ovat niiden toimivuus. Toinen myönteinen asia on, että niitä voidaan käyttää navigointilinkkien ohjaamiseen, kun niitä on liikaa; tämä voi olla ongelma TopNav-lähestymistavassa. Ne vapauttavat myös paljon tilaa web-asettelussa, jota voidaan käyttää web-suunnitteluun. Valitut valikot voidaan räätälöidä eri laitteille – eri mobiiliselaimet käsittelevät valikoita eri tavoin.
Helppo tapa käyttää Select Menu -valikkoa on TinyNav, JQuery-laajennus.
Sisällytä JS-tiedosto jQuery-versiosi lataamisen jälkeen ja kirjoita sitten seuraava koodi:
Lisää muutama rivi CSS:ään. Piilota tinynav-luokka. Aseta se näyttämään missä tahansa haluamasi keskeytyspisteessä:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}Haittapuolena on, että ne eivät ehkä ole yhtä siistejä ja esteettisiä kuin muut navigointivalikkotekniikat. Ne ovat parhaita yksinkertaisilla sivuilla, joissa on yksisivuinen asettelu, kuten ApacheCoube.
Sisällönhallinta on erittäin tärkeää responsiivisten verkkosivustojen tehokkaan navigoinnin kannalta. Kun suunnittelet responsiivisen verkkosivuston kehyskehystä, määritä, mitä sisältöä työpöydälle tarvitaan ja minkälaista sisältöä suositellaan mobiiliasettelulle. Varmista, että sijoitetaan vain sisältö, joka täyttää tietyt tavoitteet. Tässä suhteessa navigointi voi noudattaa samanlaista lähestymistapaa. Mobiililaitteiden responsiivisten navigointivalikoiden virtaviivaistamiseksi varmista, että mobiilinavigointivalikko näyttää vain tärkeimmät linkit. vähemmän tärkeät on jätettävä pois. Näin ollen mobiilikäyttäjät voivat vain nähdä, mitä he haluavat verkkosivuillaan.
Sinun on määritettävä, mikä sisältö on ehdottoman kriittistä sijoittaaksesi siihen verkkosivuston osaan, jota ihmiset tarkkailevat maksimaalisesti, joko pöytäkoneella tai mobiililaitteella, ja tee se.
Responsiivisella verkkosivustolla työskennellessäsi on muistettava tiettyjä tärkeitä kohtia sujuvan navigoinnin varmistamiseksi:
- Yhtenäiset mallit: Jotkut suunnittelutyypit pysyvät yhtenäisinä laitteissa ja näyttökooissa. Tällaisen mallin valitseminen on vaivatonta, navigointi on sujuvaa ja silti reagointikykyinen. Flip, kroatialainen yritys käyttää tällaista mallia.
- Avattavat valikot: Avattavat valikot, joissa on erityisesti monikerroksinen tehoste, ovat helppoja ja tehokkaita. Ne vievät vain vähän näyttötilaa, ja yhden painikkeen napsauttaminen avaa muut alipainikkeet kerroksittain, pudotusvalikosta. Microsoft käyttää tätä tyyliä .
- Priorisoi sisältö: Näytä vain se, mikä on välttämätöntä ja mikä on todella tärkeää. Ohita sisältö, joka ei ole hyödyllistä tai saattaa häiritä pienillä näytöillä.
- Käytä kuvakkeita: Selkeiden ja yksinkertaisten kuvakkeiden käyttäminen voi poistaa suuren tekstin käytön.
-
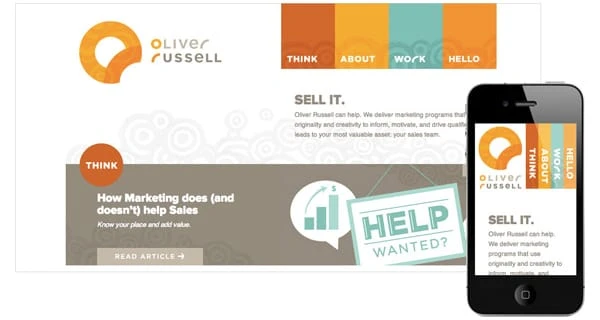
Mukauta suunnitteluasi: Suunnittelusi pitäisi pystyä esteettisesti mukautumaan eri näyttökokoihin, vaikka se tarkoittaisi, että suunnittelun sijainti vaihtelisi laitteen mukaan. Oliver Russellin vanhemmalla versiolla oli joustava muotoilu, joka mukautui näytön koon mukaan.
Mitä haasteita responsiivisten suunnittelujen käsittelyssä suurilla verkkosivustoilla on?
Suuret verkkosivustot asettavat erilaisen haasteen responsiivisille malleille. Yksinkertaiset vaihtoehdot eivät ole mahdollisia, koska navigointi on melko monimutkaista, koska esitettävän sisällön määrä on melko suuri. Lisäksi on hallittavia navigointikerroksia ja hallittavia näyttöjä on monia. Navigoinnin kehittäminen responsiivista navigointia varten monimutkaisilla verkkosivustoilla vaatii laajaa keskustelua henkilökunnan kanssa ja vaatii lisää hienosäätöä ja keskustelua kaikista näkökohdista asiakkaiden kanssa. Tämän purkamisen vaiheet liittyvät sen ymmärtämiseen, mitä monimutkainen verkkosivusto tarvitsee tarjotakseen kohdeyleisölleen. Siksi vaiheisiin kuuluu yleisötutkimuksen tekeminen yleisön odotusten määrittämiseksi siitä, mitä he haluaisivat nähdä verkkosivustolla. Tämä voi koskea suurta määrää sisältöä ja esitettävän sisällön tyyppi on valittava huolellisesti. Tällaista tutkimusta ja työtä tehtiin sairaaloiden monimutkaisen verkkosivuston suunnittelussa.
Yksi tapa suunnitella responsiivinen suunnittelu suurille verkkosivustoille on käyttää malleja ja komponentteja. Tämä voidaan tehdä jakamalla toiminnallisuus ja sisältömuunnelmat pienempiin komponentteihin ja sitten testaamalla, miltä kukin komponentti näyttäisi pienellä näytöllä. Tämän suunnittelumenetelmän mukautti Quidco, joka käytti 40 komponenttia sisällön vaihteluiden järkeistämiseen. Suuren mittakaavan verkkosivustojen on oltava ketterät ominaisuuksiensa kanssa. Esimerkiksi Facebookin chat-ruutu muuttaa sijaintiaan näkymän koon perusteella.
Verkkokauppasivustoilla, erityisesti suurilla, on myös haaste varmistaa sujuva navigointi. Tiettyjen tärkeiden vaiheiden noudattaminen voi parantaa käyttökokemusta tällaisilla sivustoilla. Yksi tällainen vaihe on visuaalisen tuotehierarkian luominen, jotta käyttäjät näkevät selvästi heitä kiinnostavat tuotteet. On välttämätöntä käyttää enemmän valkoisia tiloja mahdollisimman vähän sotkua. Käytä selkeitä fontteja ja oikeaa kirjasinkokoa. Vältä käyttämästä pitkiä tekstilohkoja. Priorisoi olennaiset ominaisuudet ja aseta ne yläpuolelle, kuten hakupalkki ja ostoskori. Tuotteiden lajittelun hinnan, osuvuuden tai luokituksen perusteella tulisi myös olla helposti saatavilla. Kiinnitä huomiota myös asioihin, joita asiakkaat todennäköisesti tarvitsevat, kuten asiakaspalvelun yksityiskohdat.
Navigoinnin käsittely on alue, jota suunnittelijat ja kehittäjät voivat kehittää jatkuvasti parantaakseen käyttökokemusta. Ratkaisevaa on, että valitset haluamasi tyylin toimialan ja ostajiesi väestörakenteen perusteella.