20+ WordPress-hakkerointia kehittäjille
Yksi WordPressin todella suosituista asioista nykyään on mahdollisuus laajentaa sitä miljoonalla tavalla. Toimintoja voidaan esimerkiksi parantaa laajennuksilla, kun taas teemat sopivat erinomaisesti ulkoasun muuttamiseen. Tämän seurauksena sivustoa muokataan vastaamaan erilaisia bloggaamisen, verkkokaupan ja muiden tarpeita.
Mutta entä WordPressin todellisen voiman vapauttaminen säätöjen avulla? Otetaan räätälöityjä askel pidemmälle näiden tappavien hakkerien avulla.
1 RSS-syöte ja suositellut kuvat
Oletko koskaan miettinyt, miksi WordPress ei sallinut kuvien näyttämistä oletuksena RSS-syötteissä? Se on selvästi parempi vaihtoehto, jos olet bloggaaja tai haluat vain rohkaista ihmisiä tilaamaan.
Näin teet sen (lisää tämä teemasi functions.php-tiedostoon):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID)) $content = '
'. get_the_post_thumbnail($post->ID, 'thumbnail'). '
'. $content;
return $content;
}
2 Lisää ”Lähetä Facebookiin” -painike
Bloggaajat näkevät Facebookin valtavana tietokantana potentiaalisista asiakkaista ja vierailijoista. Se on totta, yli miljardilla käyttäjällä se voi todella lisätä liikenteen määrää. Joten miten luodaan ”Lähetä Facebookiin” -painike lisätäksesi blogiin ja lisätäksesi liikennettä?
Se tehdään avaamalla single.php-tiedosto nykyisessä teemassa ja liittämällä tämä koodi silmukkaan:
Share on FacebookTehty!
3 Poista kuvan pakkaus
Tiedämme kaikki, että WordPress ei tarjoa 100 prosentin laatuisia kuvia, koska se pakkaa ne 90 prosenttiin. Vaikka tämä ei ehkä kuulostakaan sellaiselta, jota pitäisi monien mielestä muuttaa, me kehittäjät tiedämme, että voimme tehdä paremmin.
Voimme esimerkiksi pakottaa alustan näyttämään 100-prosenttisesti alkuperäisiä kuvia varmistaaksemme täydellisen laadun. Seuraavat on lisättävä nykyisen teeman functions.php-tiedostoon:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
4 Viittaa sivustoon URL-osoitteella
WordPressiä käyttämällä voidaan lisätä viitteeksi pikakuvake sivustolle. Tämän seurauksena URL-osoitetta ei tarvitse kirjoittaa joka kerta. Näin se tehdään:
Toimintoa käytetään sitten seuraavasti:
About Our Company
5 Paranna turvallisuutta poistamalla julkisesti näytettävä WordPress-versio
Hakkereille riittää WordPress-version tunteminen, jotta hän yrittää hyödyntää joitain tietoturva-aukkoja (etenkin vanhemmissa versioissa: Panaman papereiden rikkomuksesta syytetään vanhoja asennuksia!). Voit piilottaa nämä tiedot keneltä tahansa käyttämällä seuraavaa hakkerointia:
6 Rajoita rekisteröityjen henkilöiden määrää
Jos huomasit, että käyttäjäsivulla on vieraillut monia uusia WordPress-käyttäjiä, se tarkoittaa, että olet todennäköisesti sallinut kenen tahansa rekisteröitymisen. Kun tarkistat asetuksen, huomaat, että käyttäjät tilaavat RSS-palvelun kautta.
Jos et halua liian monta rekisteröitynyttä käyttäjää, siirry kohtaan Asetukset ja poista valinta ruudusta, joka sallii kaikkien rekisteröityä jäsenyyden kautta. Se siitä!
7 Estä roskaposti poistamalla HTML käytöstä kommenteissa
Roskaposti on todellinen ongelma monille WordPressin käyttäjille. Esimerkiksi bloggaajat löytävät usein linkkejä epäilyttäville sivustoille kommenttiosiossa. Roskapostia sisältävät viestit eivät ole hyvä tapa tulla huomatuksi, joten ongelma on poistettava mahdollisimman pian.
Jos haluat poistaa HTML:n käytöstä ja estää roskapostittajia sisällyttämästä linkkejä ja muita menetelmiä, tämä koodi on lisättävä functions.php-tiedostoon:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
8 Käytä sähköpostia kirjautumistunnuksena
Tämä uskomattoman yksinkertainen hakkerointi voi olla erittäin hyödyllinen turvallisuuden lisäämisen kannalta. Hakkereille sähköpostin ennustaminen on paljon vaikeampaa kuin käyttäjänimen, joten se on turvallisempi menetelmä.
9 Näytä viimeisimmät viestit etusivulla
Tämä on loistava hakkerointi bloggaajille, jonka avulla voit näyttää uusimmat blogimerkinnät etusivulla. Blogista ei tarvitse tehdä kotisivua! Vain seuraavaa koodia tulee käyttää:
10 Vaihda järjestelmänvalvojan logo
Kuten edellä todettiin, yksi WordPressin suurimmista toiminnoista on räätälöinti. Tämä osio kuuluu tähän luokkaan. Seuraava hakkerointi mahdollistaa asiakkaan logon käytön oletusjärjestelmänvalvojan logon sijaan. Et tarvitse lisäosaa tai mitään tehdäksesi sen, lisää vain seuraava koodi functions.php:hen:
function custom_admin_logo() {
echo '';
}
add_action('admin_head', 'custom_admin_logo');
11 Poista virheilmoitus kirjautumissivulta
Tämä on toinen tietoturvahakkerointi, joka poistaa virheilmoituksen kirjautumissivulta ja estää näin hakkereita hälyttämästä väärästä kirjautumistunnuksesta tai salasanasta. Lisää tämä koodi:
add_filter('login_errors',create_function('$a', "return null;"));
12 Aseta oletusarvoinen HTML-editori
Seuraava luettelomme hakkerointi antaa WordPress-käyttäjien päättää, käyttävätkö he Visual Editoria vai HTML-editoria. Jos pidät jostakin tietystä, käytä tätä koodia (lisää ne functions.php:hen):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
13 Muuta alatunnisteen tekstiä viivalla
Tämä hakkerointi voi olla hyödyllinen kehittäjille, jotka haluavat yllättää asiakkaansa miellyttävästi lisäämällä tekstiä viivan alatunnisteeseen. Lisää vain seuraavat tiedostot functions.php-tiedostoon:
function remove_footer_admin() {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
14 Lisää lyhytkoodi widgetiin
Voit opettaa WordPressin käyttämään hyödyllisiä lyhytkoodeja lisäämällä seuraavan koodin functions.php-tiedostoon:
add_filter('widget_text', 'do_shortcode');
15 Mukauta viivalogoa
Jälleen kerran hakkerointi kehittäjille räätälöidäkseen verkkosivustoja asiakkaidensa mukaan. Voit mukauttaa asennusta lisäämällä kojetauluun logon seuraavilla tavoilla:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
'; }
16 Listaa tulevat viestit
Tämä hakkerointi on tarkoitettu bloggaajille, jotka haluavat, että heidän tulevat viestinsä ajoitetaan vierailijoille näkyvään luetteloon. Kopioi ja liitä seuraava koodi mihin tahansa teemaan:
Future events
No future events scheduled.
17 Oikeat URL-osoitteet
On tärkeää, että sivustosi osoite on oikea. Esc_url()-funktio mahdollistaa sen pitämisen virheettömänä:
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
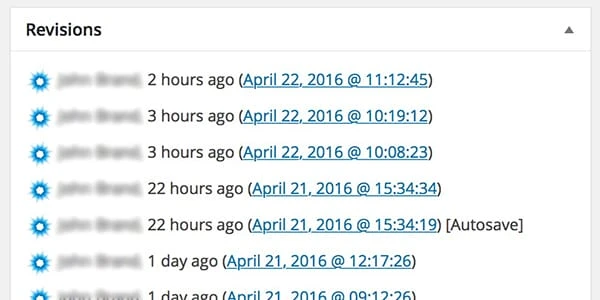
18: Vähennä postauksen tarkistuksia
WordPressillä ei ole oletusrajoitusta tietokantaan tallennetuille julkaisuversioille. Ajan myötä niiden määrä voi kasvaa dramaattisesti (mikä ei hyödytä sivustoa). Lisää seuraava koodi wp-config.php-tiedostoon asettaaksesi rajan:
define( 'WP_POST_REVISIONS', 3 );Esimerkki asettaa rajaksi 3.
19: Poista versioiden tallennus käytöstä
Tämä jatkaa viestien tarkistusten aihetta. Jos haluat poistaa ne käytöstä, käytä tätä koodia:
define( 'WP_POST_REVISIONS', -1 );
20 Muuta otteiden pituutta
Joissakin tapauksissa tavalliset otteet eivät välttämättä sovi asetelmaan parhaiten. Niiden vaihtaminen on todella helppoa. Avaa functions.php ja lisää (”20” on pituuden arvo):
function custom_excerpt_length( $length) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
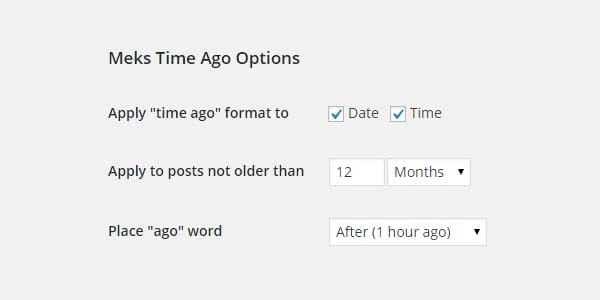
21 Lisää Twitter-tyyliin ”aika sitten” päivämäärät
Jotkut kehittäjät eivät tiedä, että WordPress voi näyttää päivämäärän ”Time Ago” -muodossa. Tämä voidaan tehdä liittämällä seuraava koodi minne tahansa silmukan sisällä:
Posted