15 kätevää työkalua sujuvaan verkkokehitykseen
Emme ole niitä, jotka pitävät kiinni stereotypioista, mutta siitä on luultavasti aikaa, kun (stereo)tyypillinen web-kehittäjä ajoi parransa, vaihtoi vaatteensa, kävi kylvyssä tai ajoi sen parran…
Et todellakaan voi syyttää heitä. Siitä on aikaa, kun kaikki kehittäjät vetivät henkeä. 2015 on ollut hyvä vuosi verkkokehitystekniikan harppauksin kehittyneenä, mutta kehittäjä ei voi enää vain purkaa kannettavaa tietokonettaan/MAC-järjestelmäänsä (kuten pomo) ja koodata alustaa vapaa-ajallaan.
Nyt sinun on huolehdittava responsiivisesta suunnittelusta usean alustan tuella, HTML5:llä, PHP7:llä, jotka julkaistaan hieman myöhemmin tänä vuonna, selaimista, kuten IE:stä, jotka eivät lakkaa häiritsemästä kaikkea… Itse esineiden Internetin matriisin kaltaiset tasot.
Se on kaikki, mitä me kehittäjät voimme tehdä pysyäksemme ajan tasalla. Mutta teemme, lähinnä näiden hienojen työkalujen ansiosta.
Katso.
1 Komodo Edit
Kaikki syntyy koodista kehittäjälle, joten on luonnollista aloittaa parhaalla mahdollisella muokkaustyökalulla. Komodo Edit on melko kosher kaikkeen tähän ja muuhun. Se on mukava monialustainen, monikielinen tekstieditori, jolla voit kirjoittaa ja muokata koodiasi. Ja se on ilmainen.
Työkalu toimii Windows-, Mac-, Linux-/UNIX-käyttöjärjestelmissä, joten ei hikoilu siellä. Pidämme siitä myös sen automaattisen koodin täydennysominaisuuden vuoksi kielille, kuten HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (noin viidelle ihmiselle maailmassa) jne. Se on yksi älykäs tekstieditori.
Bonuspisteet lisäävät Project Manager -ominaisuuden mukavuutta tiedostojen järjestämiseen ja seuraamiseen.
2 CSS 3.0 Maker
Olkaamme rehellisiä, huolimatta kaikesta mitä rakastat CSS3:ssa, et voi olla vihaamatta sitä hieman, kun on kyse syntaksin kirjoittamisesta sellaisille asioille kuin pyöristetyt kirottu reunat. On niin triviaali yksityiskohta, että menetät unesi, mutta teet kuitenkin. Et voi muistaa enempää kuin 100 uutta ominaisuutta ja niiden etuliitteitä. Joten kiitos Herralle työkalusta, kuten CSS 3.0 Maker.
Tämän siistin pienen verkkotyökalun avulla voit kopioida ja liittää hankalaa koodia tyylisivullesi. Se luo koodin tyyliyksityiskohtiin, kuten laatikon säteet, kaltevuudet, teksti ja laatikon varjot, muunnokset, siirtymät ja kierrokset. Se näyttää myös, mitkä työpöytä- ja mobiiliselaimet tukevat kyseisiä tyyliominaisuuksia. Pieni esikatselualue näyttää tehosteen, koodin voi kopioida näkymäruudusta tai ladata HTML-tiedostoon.
Niille meistä, jotka eivät voi omistaa aivan liian paljon aikaa näennäisen banaalin tyylin yksityiskohtiin, tämä työkalu on hengenpelastaja.
3 – etuliitteetön
”Vapauta CSS-etuliitehelvetistä!” – Etuliitetön esittelysivu.
Tämä on järjetön työkalu, jonka Githubin Lea Verou-niminen enkeli toi pelastamaan meidät ”etuliitehelvetistä”. Se lisää toimittajan etuliitettä (jotkin et näe) tyylisivuihin
tai elementteihin. Lisäksi: Sinun ei tarvitse huolehtia uusista tai elementeistä, jQueryn.css()etuliitteistä tai kaikista tekemistäsi muutoksista, koska se kattaa kaiken.
Mistä ei pidä?
4 Block Puntaa
”Lorem Ipsum” on ollut paikkamerkkiteksti aivan liian kauan. Onneksi meillä on nyt Blokk: Fontti, joka pysäyttää käsittämättömän latinan ”tuskan”.
Blokk antaa sinulle lohkon ”tekstiä”, jota käytetään paikkamerkkinä, kun luot malleja ja rautalankaa. Sanomattakin on selvää, että se ei hämmennä vähemmän web-valaistuneita asiakkaita esitysten aikana.
5 Fontello
Ennen kuin ikonifonteista tuli asia, kehittäjien oli pyydettävä suunnittelijoiden apua skaalautuvien kuvakkeiden luomiseen. Niiden kehittämiseen kulunut aika (johon muuten sisältyy luominen, purkaminen, toteuttaminen ja mukauttaminen) rajoittui ”täysin naurettavaan”. Mutta sitten joku muutti kuvakkeet fonteiksi ja kaikki elivät onnellisina… lähitulevaisuudessa.
Fontello on loistava ikonien kirjasingeneraattori. Sen avulla voit valita tuhansien kuvakkeiden joukosta, muokata niiden kartoitusta tai muokata niiden nimiä ja koota ne yhdeksi kirjasintiedostoksi. Se on hämmästyttävää ja se on ilmainen.
Emme voi kiittää tarpeeksi Vitaly Puzrinia.
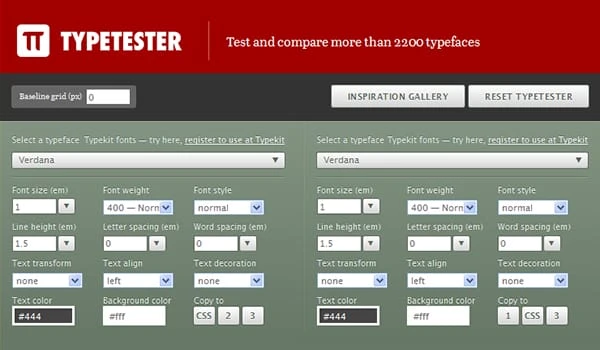
6 Tyyppitestit
Ota selaimesi JavaScript käyttöön ja ala testata, miltä valitsemasi kirjasintyyppi näyttää todellisella sivustolla.
Kirjoituslaite on mutkaton. Sen avulla voit syöttää ja verrata erilaisia fontteja ja testata niiden ulkonäköä. Voit myös leikkiä koon, seurannan, värin jne. kanssa, kunnes saat haluamasi. Voit vertailla jopa 36 eri kirjasintyyppiä kerralla. Kuvittele, kuinka paljon aikaa voit säästää tällä.
Se on aika siistiä.
7 Likainen merkintä
Koodaus voi joskus olla hieman väsyttävää, mutta koodinpuhdistus on olemassa tasolla: Utter Tedium. Se on kuitenkin välttämätöntä, jos haluat estää virheitä ja ladata nopeammin.
Dirty Markup auttaa säästämään aikaa, jonka voit muuten käyttää mielenkiintoisempien aktiviteettien parissa (pekonivoileipä, kuka tahansa?). Tämä sisältää muiden yhden syntaksin puhdistustyökalujen yhdistetyt ominaisuudet. Puhumme HTML Tidystä, CSS Tidystä, JS Beautifysta ja Ace Editorista. Se on yksi kattava puhdistusaine.
Se on verkkopohjainen sovellus HTML:n, CSS:n ja JavaScriptin puhdistamiseen ja muotoiluun. Emme voi pyytää enempää.
8 BugHerd
Tämän tehokkaan työkalun avulla saatat vain tulla vikoja tappavaksi valvojaksi.
BugHerd noudattaa ikivanhaa sanonta ”Pidä se lyhyt ja yksinkertainen, tyhmä”. Se voi kaapata asiakaspalautteen, ratkaista pieniä ongelmia itse, jäljittää vikoja (jotta voit poistaa). Se pelaa myös sihteeriä ja hallitsee projektejasi.
Sivustosi erittäin helppo osoita ja napsauta -käyttöliittymä antaa käyttäjille mahdollisuuden ilmoittaa ongelmista. BugHerd muuttaa ne raporteiksi, joissa on kaikki tarvitsemasi tiedot (kuten käyttäjän selainversio). Se on helppo asentaa, hauska käyttää, ja siinä on ominaisuuksia, kuten automaattiset kuvakaappaukset (selaimen laajennus), suorat linkit, tiedostoliitteet, täydelliset valitsintiedot ja keskustelut.
29 dollaria kuukaudessa vakiotilauksella, se on saalis.
9 Screenfly
Responsiivinen verkkosuunnittelu on enemmän kuin uusi muoti, sillä se on tullut jäädäkseen. Mutta tällä hetkellä sujuvat asettelut ovat parhaimmillaankin hankalia. Saatat myös olla raivoissaan yrittäessäsi testata asetteluasi erikokoisilla näytöillä.
Onneksi Screenfly on mukava pieni verkkosovellus, joka testaa @media-kyselysi puolestasi. Liität URL-osoitteesi, ja se näyttää, kuinka kyselysi käsittelevät laitteen mittoja, joita klikkaat yläpaneelissa.
Se ei vaikuta selainten väliseen renderöintieroon, mutta voit käyttää Browser Shotsia siihen. Muuten se on yksinkertainen, kauniisti koottu tapa nähdä, miltä sivustosi näyttää eri resoluutioilla.
10 Säätiö
Koska puhumme RWD:stä, voimme yhtä hyvin alkaa puhua kehyksistä sen kehittämiseksi.
Internetissä käydään keskustelua siitä, kumpi käyttöliittymä on parempi: Bootstrap vai Foundation? Voit käyttää yhtä tai toista. Mutta Foundation on hieman etusijalla, kun on kyse ruudukkojärjestelmistä, suunnittelun suhteellisista yksiköistä (vaikka Bootstrap 4.0 Alpha on siirtynyt em- ja rem-yksiköihin), oikealta vasemmalle -tuki, hinnoittelutaulukot, kiertomatkat ja off-canvas-navigointi .
On selvää, että pidämme säätiöstä parempana. Se toimii SASS:n ja CSS:n kanssa, on täynnä monia ominaisuuksia ja yleensä kätevämpi ja joustavampi.
Olemme Zurbin kanssa samaa mieltä tästä: Se on ”hullun nopeaa”.
11 Adobe Edge
Vuosikymmenen ohjelmiston jälkeen, jossa suunnittelu asetettiin koodin edelle, Adobe antaa viimein koodaajille Edgen.
Tämä suoraan sanottuna hämmästyttävä työkalu- ja palveluvalikoima on tehty pitämällä uudet käyttöliittymän koodaustrendit mielessä. He ovat saaneet meille melkoista herkkua. Edge Animate auttaa koodaajia luomaan animaatioita ja samalla poistamaan kaikki Flashin jäljet. Anteeksi Adobe, Flash oli loistava. Mutta Animate käyttää tavallista HTML:ää ja JavaScriptiä, ja tiedäthän, yksi koko sopii kaikille…
Siellä on Edge Code CSS:n muokkaamiseen HTML-dokumentista. Inspect yhdistää selaimen testit ja laitteiden yhteensopivuustestit reagoivaa suunnittelua varten ja synkronoi ne kaikki erittäin nopeaa päivitystä/mukauttamista varten. Äärimmäisen suosittu Typekit on nyt osa Edge-perhettä. Reflow ei ole vielä julkaistu, mutta se todennäköisesti puhaltaa muut etupään CSS-ruudukon valmistajat pois vedestä. Ja vielä on muutakin.
Me tiedämme. Meidän piti myös poimia leuat irti lattiasta.
12 Vagrant
Vagrant on paljon enemmän kuin virtuaalinen kehitysohjelmisto.
Tämän kauneuden avulla voit luoda kannettavia, helposti toistettavia työympäristöjä. Se yhdistää virtualisointiohjelmiston, palvelimen peruslaatikon ja konfigurointityökalut yhteen tehokkaaseen pakettiin. Pohjimmiltaan sinulla ei enää tarvitse olla VirtualBox + Ubuntu + Chef. Vagrant tekee kaikkien kolmen työn ja vie vähemmän tilaa tehdessään sitä. Tehokäyttäjät kertovat myös, kuinka sen avulla voit helposti määrittää usean virtuaalikoneen verkkoja.
Se on kirjoitettu Rubylla, mutta toimii PHP:llä, Javalla, JavaScriptillä, Pythonilla ja C#:lla. Voit työskennellä Vagrantin kanssa Windowsissa, Mac OSX:ssä, Linuxissa ja FreeBSD:ssä.
Se on erittäin nopea, koska siinä ei ole mitään U-ystävällistä, joka näyttää hyvältä, mutta vie paljon kaivattua tilaa. Se toimii hyvin testausympäristönä kehittäjille.
Se on niin lähellä Graalin maljaa kuin voimme saada.
13 PageSpeed Insights
Googlen PageSpeed Insights tekee juuri sen, mitä se kertoo. Se antaa sinulle käsityksen sivusi käyttöliittymän suorituskyvystä. Se avaa silmät monille huippu- ja mahtaville kehittäjille. Järjestä siis chortle-festivaali ja aloita nopeutettu kaljuuntuminen kaikista revittävistä hiuksista.
Se vain mittaa kulunutta aikaa: pyynnön ja sivun yläosan sisällön renderöinnin sekä pyynnön ja koko sivun renderöinnin välillä.
Se tarkistaa verkosta riippumattomat näkökohdat laskeakseen, miten sivusi toimii: palvelimen kokoonpano, HTML-rakenne, JavaScript, CSS ja kuvat.
Se on veitsenterävä ja armottoman nopea; joten se varmasti satuttaa tunteitasi ja saa sinut itkemään, jos pisteet ovat alhaisia. Se myös yrittää kompensoida sen antamalla sinulle tarkkoja ehdotuksia suorituskyvyn parantamiseksi, kuten alentuva vanhempi.
Ja me rakastamme sitä.
14 Git
Useimmat nykyaikaiset kehittäjät tuntevat sen jo. Näin selität GitHubin kaltaisten yhteisöjen olemassaolon.
Git on avoimen lähdekoodin versionhallinta- ja lähdekoodinhallintajärjestelmä, joka pitää kirjaa projektisi historiasta arkistossa. Se on pohjimmiltaan äärimmäisen nopea, erittäin tehokas PA.
Sen avulla voit kokeilla vapaasti ilman pelkoa, että kaikki sotkee ikuisiksi ajoiksi. Voit myös luoda useita tietovarastoja ja käyttää haaroittelua/yhdistämistä yksittäisten ominaisuuksien käsittelemiseen. Se on erityisen hyödyllinen työkalu yhteistyöhön.
Se on täysin hajautettu, joten sinun ei tarvitse pelätä no-net-painajaista ollessasi offline-tilassa (suunnitelmallisesti tai vahingossa). Voit yksinkertaisesti lisätä päivitykset päävarastoon, joka odottaa sinua kärsivällisesti takaisin online-tilaan.
15 W3C-merkintöjen vahvistaminen
Tämä on viimeinen kulkurituaali.
W3C Markup Validation on melko yksinkertaista ja välttämätöntä. Kuten W3C sanoo, validointi voi: auttaa sinua virheenkorjauksessa, varmistaa sivustosi tulevaisuuden (selaimet on rakennettu W3C-standardien mukaan) ja auttaa ylläpidossa.
Se myös opettaa sinua noudattamaan standardeja näyttämällä sinulle tapojesi ”virheet”.
Merkintöjen validointia ei pitäisi ajatella tukahduttavana, koska se ei todellakaan ole sitä. Se auttaa sinua oppimaan kirjoittamaan parempaa koodia…
Niinkuin Pro.
Bottom Line
On tietysti enemmän työkaluja, laajennuksia, lisäosia ja resursseja ja yhteisöjä yleensä, jotka tekevät kehittämisestä… no ei aivan helpompaa, mutta vähemmän tuskaa. Ja lisää kehitetään parhaillaan. Firefoxissa on Firebug-lisäosa, jonka avulla voit seurata ja muokata HTML-, CSS- ja JavaScript-koodeja livenä. PixelDropr on Photoshop-lisäosa, jonka avulla voit luoda suloisia painikkeita ja kuvakkeita sivustollesi vaivattomasti.
Jokaisella ammattikehittäjällä on lopulta oma ”työkalusarjansa” sovelluksista ja ohjelmistoista, joiden avulla he voivat toimia nopeammin ja tehokkaammin. Jotkut ovat ilmaisia, joistakin meidän on maksettava.
Mutta kuka sitten voi laskea hintaa mukavuudesta?