10 parasta UI/UX-suunnittelutrendiä verkkokauppaliiketoiminnalle
Vuosi 2019 on jo ohi, ja meidän täytyy kiittää sitä monista tänä vuonna pysyneistä trendeistä. Erityisesti on olemassa yksi suuntaus, joka pysyy pitkään. Ainakin sähköisessä kaupassa.
Se on käyttökokemus.
Yhä useammat verkkokauppabrändit asettavat etusijalle investoinnin käyttöliittymään ja suunnitteluun, eikä se ole enää vain mielijohteesta. Se on pakko.
Näin kertovat tilastot. Sagiplin mukaan:
- 82 % Alexan 100 parhaasta verkkosivustosta käyttää mukautuvaa suunnittelua. Sijoituksesi käyttöliittymä- ja UX-suunnitteluun on siis kilpailukyvyn säilyttämisen edellytys.
- Ostajat poistuvat verkkosivustolta 0,05 sekunnin kuluttua, jos he eivät pidä sitä kiinnostavana tai heillä on ongelma käyttöliittymässä – ongelma, jonka UX-suunnittelu voi korjata.
- Koska yhä useammat ostajat ostavat tuotteita mieluiten mobiililaitteista (67 %), verkkosivustosi/palvelusi tai käyttäjäystävällisen verkkosivuston/sovelluksen puuttuminen voi maksaa sinulle yli puolet yleisöstäsi.
Tänä vuonna verkkokaupassa on nähty tärkeitä käyttöliittymä- ja UX-suunnittelutrendejä. Näillä trendeillä pyritään luomaan saumaton käyttökokemus ja lisäämään sitoutumista, liikennettä, tuloksia, myyntiä ja houkuttelemaan laadukkaita liidejä.
Nämä trendit ovat tulleet jäädäkseen, ja niiden seuraaminen on välttämätöntä, jos haluat verkkokauppasi pysyvän kilpailukykyisenä.
Tarkastellaanpa näitä trendejä lähemmin ja analysoidaan muutamia esimerkkejä verkkokaupan brändeistä.
1 Kutsu minimalismiin
Tänä vuonna vauhtiin noussut trendi osoittaa kasvavaa taipumusta tehdä verkkosivustoista minimalistisempia.
Miksi minimalismi?
Tämä UI- ja UX-suunnittelun suuntaus on reaktio monimutkaiseen ja ”täytetylle” suunnittelulle. Ja koska käyttöliittymää on yhä enemmän yksinkertaistettu, minimalismi tarjoaa kaiken sen saavuttamiseksi.
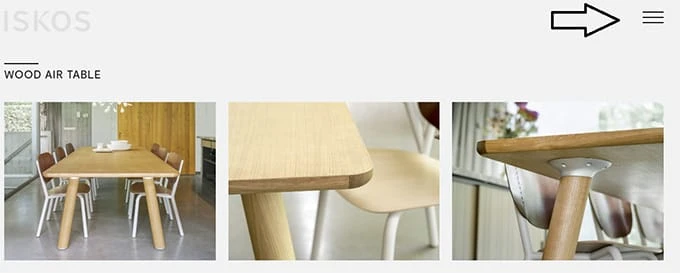
Katsotaanpa esimerkkiä huonekaluvalmistajan Iskosin tanskalaisesta verkkosivustosta:
Ensi silmäyksellä näet jo minimalistisen web-suunnittelun tärkeimmät ominaisuudet, nimittäin:
- Negatiivinen tila – valkoinen tila tai etusivun tausta
- Litteä tekstuuri – kaikki kuvat ja käyttöliittymäelementit eivät käytä 3D:tä tai muita tekniikoita erottuakseen joukosta, koska ne tekevät sen jo negatiivisen tilan ansiosta.
- Kontrastinen (kova) kuva – taustan ja käyttöliittymäelementtien kirkkaiden värien sijaan minimalistisessa suunnittelussa on käytetty kuvia, jotta olennaiset elementit erottuvat joukosta (tässä tapauksessa valmistaja esittelee tuotteitaan).
- Minimalistinen typografia – tämä sivusto on loistava esimerkki minimalistisesta suunnittelusta, sillä se käyttää mieleen sopivaa fonttikokoa ja rauhallista mutta kontrastista kirjasinväriä.
Voit myös huomata rajallisen värimaailman yleisesti. Tämä lähestymistapa luo erinomaisen käyttöliittymän, koska se kiinnittää käyttäjän huomion suoraan asiaan.
Sivusto on jaettu osiin käyttämällä vain yksinkertaista otsikkoa ja tuotteen kuvia.
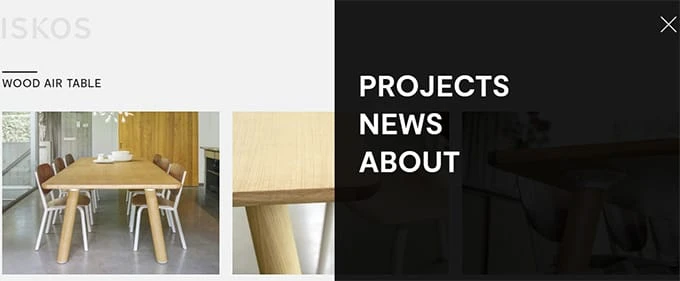
Tämän sivuston erottuva käyttöliittymäelementti on ponnahdusvalikkoikkuna näytön kulmassa:
Tähän valikkoon ei tarvitse lisätä osioita, koska ne ovat kaikki jo etusivulla, joten tämä valikko toimii lisätietolähteenä käyttäjälle, joka haluaa olla enemmän vuorovaikutuksessa brändin kanssa.
Tällaiset mallit, joissa on yksinkertainen navigointi ja tuote pääpainopisteenä, ovat täydellisiä UI/UX-suunnittelun erinomaisuuden saavuttamiseksi.
2 Brändäyksen painottaminen
Toinen trendi UI- ja UX-suunnittelussa on käyttäjäkokemuksen ja brändäyksen välisen yhteyden vahvistaminen.
Käyttäjäkokemuksen määrittelee se, kuinka läheltä käyttäjä voi lähestyä brändiä, ja tähän tuli käyttöliittymä- ja UX-suunnittelijoiden keskittymispiste. Lisäksi brändäykseen keskittyvä muotoilu tekee käyttäjäkokemuksen jokaisesta askeleesta keskittyneen tämän käyttäjän esittelyyn brändiin.
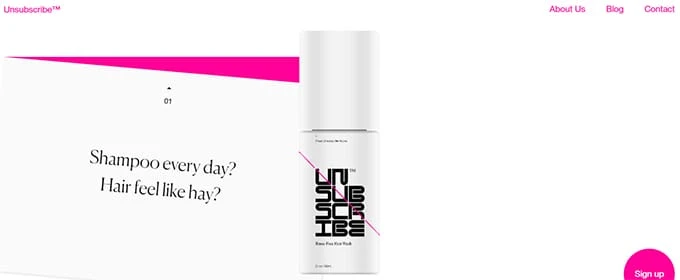
Loistava esimerkki brändäyksen painottamisesta käyttöliittymä- ja UX-suunnittelussa on Unsubscribe, hiustenhoitotuotteiden verkkokauppabrändi.
Heidän verkkosivustonsa on mestariteos, joka yhdistää käyttökokemuksen ja brändäyksen joka vaiheessa. Selatessaan tätä verkkosivustoa käyttäjä törmää erilaisiin elementteihin, mikä auttaa saavuttamaan täydellisen vuorovaikutuksen brändin kanssa:
Sen lisäksi, että he näkevät iskulauseissaan sanan ”unsubscribe”, joka vastaa brändin nimeä, he tekevät tavoitteestaan myös verkkosivuston keskipisteen, joka on auttaa aktiivisia ihmisiä pitämään hiuksistaan paremmin huolta:
Ja tietysti sivusto on tehty parhaita minimalistisia käytäntöjä noudattaen, mikä auttaa luomaan yksinkertaisen mutta monipuolisen käyttöliittymän ja kaiken kaikkiaan positiivisen käyttökokemuksen.
3 Rohkeammaksi
Tänä vuonna suunnittelijat ovat havainneet kasvavan trendin rohkeampien mutta yksinkertaisempien fonttien käyttöön. Tämä suuntaus osuu yhteen edellä mainitun minimalismin trendin kanssa.
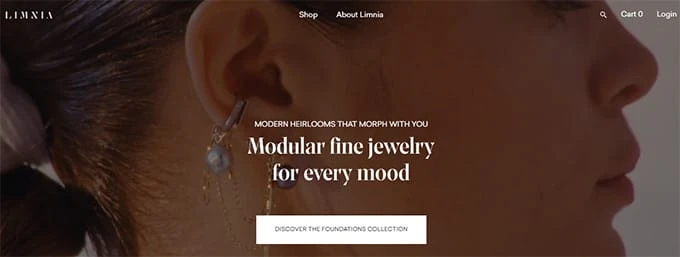
Verkkokaupassa lihavoituja fontteja käytetään kiinnittämään käyttäjän huomio viestiin, joka yleensä sijoitetaan sivun keskelle. Tässä on esimerkki Limniasta, verkkokauppabrändistä, joka myy hienoja koruja:
Vaikka verkkosivustolla on käytössä videota mallista, joka esittelee tuotetta taustalla, huomiotamme ei kiinnitä se, vaan sivun keskelle lihavoitu teksti.
Eniten käytetyistä fonteista UI- ja UX-suunnittelijat suosivat Helveticaa, Sansia ja Universia. Et voi kuitenkaan valita satunnaisesti kirjasinta UI/UX-suunnittelulle. Tämä valinta riippuu useista eri tekijöistä, nimittäin:
- Rohkeuden taso toisin kuin muussa suunnittelussa.
- Fontin koko ja miten se nähdään toisin kuin muussa suunnittelussa.
- Fontin tyyppi, rohkeusaste, koko ja väri suhteessa brändisi estetiikkaan.
Kaikki nämä tekijät vaikuttavat siihen, miten käyttäjä näkee brändisi ja on vuorovaikutuksessa sen kanssa, joten kirjasinten valinnan pitäisi edistää käyttöliittymän ja UX-suunnittelun johdonmukaisuutta.
4 Sopeutuminen matkapuhelimeen
Mainitsimme tämän artikkelin johdannossa, että yli puolet asiakkaistasi suosii ostoksia mobiililaitteiden kautta. Ja koska verkkokauppabrändit toimivat pääasiassa verkossa (vain osalla niistä on fyysisiä esittelytiloja), mobiilikäyttöliittymän suunnitteluun panostaminen on pakollista.
Interaction Design Foundationin mukaan mobiilikäyttökokemuksella pyritään luomaan positiivisia mobiilikokemuksia verkkosivujen, sovellusten ja muiden mobiililaitteilla käytettävien palveluiden kautta. Mobiilikäyttöliittymän keskeiset tavoitteet ovat tehokkuus ja löydettävyys.
Verkkokauppabrändille mobiilikäyttöliittymä tarkoittaa ennen kaikkea verkkosivuston kaikkien elementtien täydellistä saavutettavuutta ja käyttöliittymän yksinkertaisuutta.
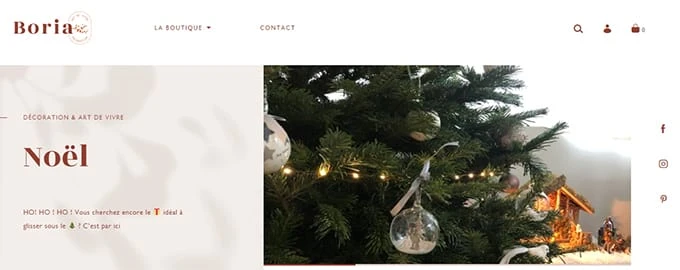
Loistava esimerkki verkkosivuston mukauttamisesta sekä pöytäkoneille että mobiililaitteille on Boria, ranskalainen kodinsisustustuotteita myyvä verkkokauppabrändi:
Borian verkkosivuston mobiiliversiossa on vähemmän sisustuselementtejä. Se kuitenkin säilyttää kaikki keskeiset osat, joita asiakkaat tarvitsevat tehdäkseen ostoksia mobiililaitteiden kautta:
Mobiilikäyttökokemukseen sijoittaminen ei ole vain hyvän käyttökokemuksen edellytys. Se on tärkeää myös verkkokauppabrändisi SEO-sijoituksen kannalta.
Google sijoittuu erittäin korkealle tuotemerkit, joilla on korkealaatuiset mobiililaitteisiin mukautetut verkkosivustot. Mutta on olemassa useita sääntöjä, jotka tekevät mobiilisivustosta erinomaisen. Tästä syystä Google julkaisi vuonna 2015 mobiilikäyttöliittymän suunnitteluvinkkejä kehittäjille ja päivittää näitä vinkkejä säännöllisesti uusien trendien tullessa. Näistä vinkeistä löydät:
- Tutki ennen prototyypin tekemistä. Koska UX-suunnittelijat ovat puolueellisia, Google neuvoo olemaan ryhtymättä heti prototyyppien tekemiseen, vaan tutkimaan kohdeyleisöä ensin heuristisen analyysin ja AB-testauksen avulla.
- Työskentele kosketuskohteissa. Vaikka mobiilisivuston käyttöliittymä on käyttäjäystävällinen ja verkkosivusto latautuu nopeasti mobiililaitteille, käyttäjät hylkäävät silti sivuston, jos sillä on elementtejä, jotka eivät reagoi heidän kosketukseensa. Tämä tarkoittaa, että näissä elementeissä on liian pieniä kosketuskohteita, ja Google suosittelee niiden tekemistä vähintään 7-10 mm leveiksi.
- Vähemmän sotkua. Tämä vihje on synonyymi käyttöliittymä- ja UX-suunnittelun minimalistiselle trendille, ja se osoittaa, että Google luokittelee sekalaiset mobiilisivustot alemmas, koska niiden kanssa on vaikea olla vuorovaikutuksessa.
Toisin sanoen verkkokauppabrändien tulisi kiinnittää yhtä paljon huomiota verkkosivustojensa toimivuuteen sekä pöytäkoneilla että mobiililaitteilla tarjotakseen täyden brändikokemuksen.
5 Nopeuteen keskittyminen
Mainitsimme artikkelin alussa myös, että asiakkaat tekevät päätöksen, ovatko he vuorovaikutuksessa brändisi kanssa ensimmäisten 0,05 sekunnin aikana vieraillessaan verkkosivustollasi.
Verkkokaupan brändeille alhainen sivun latausnopeus voi olla haitallista. Koska kyseessä on erittäin kilpailukykyinen toimiala, käyttäjän ei ole mitään ongelmaa etsiä toinen verkkokauppabrändi, jolla on samanlainen tuote mutta nopeasti latautuva verkkosivusto.
Suorituskyky on myös osa käyttökokemusta, ja se kertoo paljon siitä, kuinka arvostat kävijöitäsi verkkokauppabrändinä.
Joten mikä on UX-suunnittelijan tavoite, kun kyseessä on täydellinen sivun latausnopeus?
Unbouncen mukaan aloitussivun latautuminen kestää keskimäärin 15,3 sekuntia. Tämä on kuitenkin jo hyvin pitkä, jos tavoitteenasi on luoda positiivinen käyttökokemus.
Siten Unbounce väittää, että paras sivun latausnopeus on 2,4–3,21 sekuntia, mutta viidessä sekunnissa latautuvat sivustot saavat myös pidempiä keskimääräisiä istuntoja (lähteen mukaan 70 % pidempiä).
Näin ollen positiivisen käyttökokemuksen perimmäinen tavoite on saavuttaa keskimäärin 3 sekunnin sivun latausnopeus.
6 Pukuhuonekokemuksen luominen
Siirrytään nyt keskustelumme teknisestä osasta niihin palvelutrendeihin, joita verkkokauppabrändit voivat tarjota parantaakseen käyttäjäkokemusta ja vuorovaikutusta brändin kanssa.
Yksi tämän vuoden kasvavista trendeistä käyttöliittymä- ja UX-suunnittelussa on ollut virtuaalisten pukuhuoneiden käyttöönotto.
Verkkopukuhuonekokemus tuli vastauksena kuluttajien kasvaviin vaatimuksiin olla enemmän vuorovaikutuksessa tuotteiden kanssa ja kokeilla niitä. Me kaikki tiedämme, että ostamme sian säkissä, jos emme voi fyysisesti koskea tuotteeseen. Tämä pätee erityisesti verkkokauppabrändeihin, jotka myyvät vaatteita tai asusteita.
Yksi tällaisista verkkokaupan brändeistä on laseja myyvä verkkoyritys Warby Parker, joka vastasi ongelmaan lanseeraamalla mobiilisovelluksen, jossa käyttäjät voivat kokeilla eri muotoisia laseja ottamalla kuvan:
Tämä sovellus on auttanut paljon asiakkaita, jotka haluavat ostaa silmälaseja, mutta epäröivät minkä muotoiset lasit sopivat kasvoilleen.
Tämä trendi on UX:n ja AR:n (lisätyn todellisuuden) yhdistäminen, kun asiakkaat ovat vuorovaikutuksessa tosielämän esineiden kanssa, joita tehostavat tietokoneella luodut sensoriset modaliteetit saadakseen täydellisen käyttäjäkokemuksen brändistä.
7 Tarinan kertominen visuaalisesti
Toinen trendi, joka pyrkii parantamaan käyttökokemusta sivuston sisällön kautta, on visuaalinen tarinankerronta.
Tarinankerronnan rooli markkinoinnissa on valtava. Tutkimus osoittaa, että tarinoina toimitetut markkinointiviestit ovat jopa 22 kertaa kiinnostavampia ja mieleenpainuvampia. Tarinankerronta merkitsee enemmän arvoa, minkä vuoksi se siirtyi onnistuneesti UX-suunnitteluun ja siitä tuli visuaalinen tarinankerronta.
Verkkokaupan brändille visuaalinen tarinankerronta on käyttökokemuksen kannalta olennaista, sillä se tuo asiakkaat lähemmäksi brändiä ja tarjoaa heille eksklusiivisen osallistumisen tämän brändin määrittelyyn.
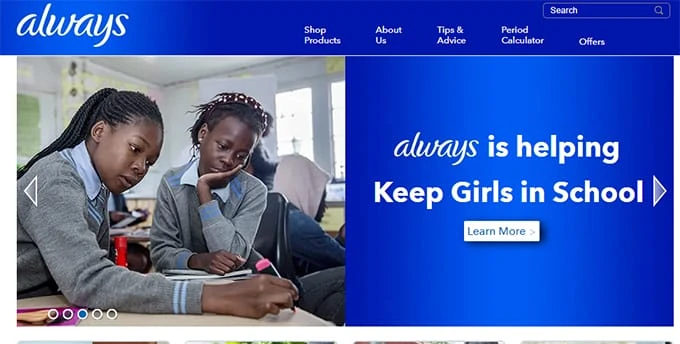
Yksi visuaalisen tarinankerronta ja positiivinen käyttökokemus onnistuneesti yhdistävistä brändeistä on Always, P&G:n henkilökohtaisen hygienian brändi:
Visuaalisen tarinankerronnan avulla Aina kertoo, kuinka brändi osallistuu useisiin sosiaalisiin syihin, paljastaen tarinoita, kuinka ihmiset ovat vuorovaikutuksessa brändin ja sen tuotteen kanssa henkilökohtaisen näkökulmansa kautta:
Sisällön sijoittelussa on kuitenkin ongelma, kun on kyse visuaalisesta tarinankerronnasta UX-suunnittelussa. Sen mukaan, mitä kieltä kohdeyleisö puhuu ja mihin suuntaan he lukevat (vasemmalta oikealle tai oikealta vasemmalle), sisältö sijoitetaan eri tavalla.
Esimerkiksi yleisölle, joka lukee vasemmalta oikealle, sisältö tulisi sijoittaa keskelle tai vasemmalle ja noin 75 merkkiä riviä kohden:
Visuaalinen tarinankerronta on UX-suunnittelun taustalla oleva metodologia, joka on olennainen verkkokauppabrändeille, koska ne perustavat koko kokemuksensa asiakkaan kanssa verkkokokemuksiin.
8 Kassan tekeminen vaivattomaksi
Toinen vaativien asiakkaiden trendi on tehdä kassalle vaivatonta. Vaivaton kassa on myös yksi UX-suunnittelun suurimmista haasteista.
InvestCRO:n tuoreiden tilastojen mukaan keskimääräinen ostoskorin hylkäämisprosentti on 65,23 %, johon seuraavat syyt vaikuttavat merkittävästi:
- 14 % – ei vieraiden kassavaihtoehtoa
- 11 % – monimutkainen kassaprosessi
- 7% – ei tarpeeksi maksuvaihtoehtoja
Koska maksujen suorittaminen ja kassaaminen kuuluvat käyttökokemukseen, UX-suunnittelijan tulisi huolehtia siitä, että se on vaivatonta.
Jos verkkosivusto kamppailee korkean ostoskorin hylkäämisasteen kanssa, UX-suunnittelijan tehtävänä on:
- Selvitä miksi näin tapahtuu käytettävyystestauksen avulla (käyttäjähaastattelujen ja asiakastuesta saatujen tietojen avulla).
- Kartoita asiakkaan matka käytettävyystestauksesta kerättyjen tietojen perusteella.
- Tee AB-testaus nähdäksesi kuinka ratkaisu toimii.
Koska verkkokauppabrändin menestys riippuu paljon asiakkaan kassakokemuksesta, tämän prosessin helpottaminen UX-suunnittelun avulla on tärkeä panos positiiviseen käyttökokemukseen.
9 Keskity henkilökohtaisiin tarjouksiin
Personointi on trendi, joka on tullut jäädäkseen. Ja UX voi viedä sen uudelle tasolle suunnittelemalla yksilöllisiä tarjouksia.
Monet verkkokauppabrändit käyttävät sitä jo hyväkseen.
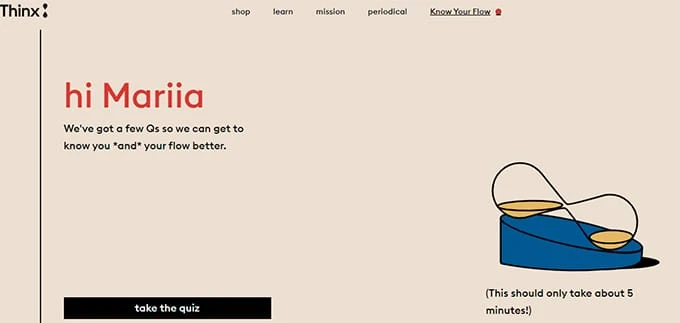
Esimerkiksi Thinx, alusvaatteita ja henkilökohtaisen hygienian tuotteita myyvä verkkokauppabrändi, on suunnitellut kyselyn, joka auttaa valitsemaan käyttäjän tarpeisiin sopivia tuotteita:
Kyselyn tulosten perusteella brändi luo yksilöllisiä tarjouksia, jotka sopivat erinomaisesti ensikertalaisille.
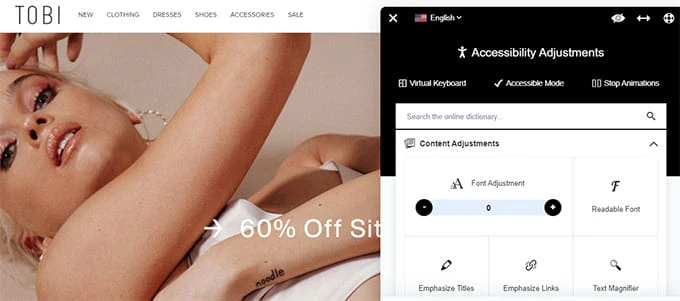
Toinen yritys, vaatteita myyvä verkkokauppabrändi Tobi, on keskittynyt inklusiivisuuteen suunnittelemalla ponnahdusikkunan, jonka avulla vammaiset voivat mukauttaa verkkosivustoa käyttöliittymän käyttömukavuuden lisäämiseksi:
Näiden UI- ja UX-suunnittelupanostusten tavoitteena on yksilöidä jokaisen käyttäjän kokemus brändistä ja tunnustaa jokaisen käyttäjän ainutlaatuiset ominaisuudet ja käyttäytyminen.
10 Keskustele asiakkaan kanssa
Verkkokaupassa chatbotit ovat tärkeässä roolissa, koska ne tarjoavat asiakastukea. Ne ovat myös osa käyttökokemusta riippumatta siitä, käyttävätkö he graafista käyttöliittymäsuunnittelua vai puhekäyttöliittymäsuunnittelua.
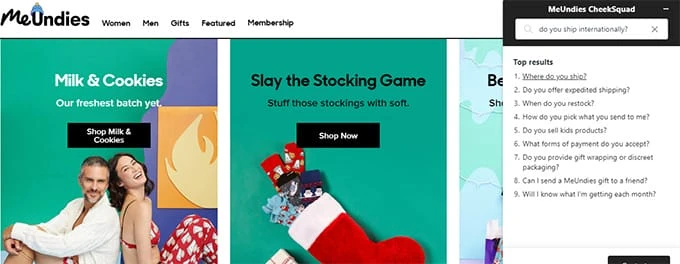
Käyttöliittymäsuunnittelu tarjoaa verkkokaupan brändeille suurta monipuolisuutta chatbottien luomisessa. Esimerkiksi MeUndies, alusvaatteita myyvä verkkokauppabrändi, käyttää verkkosivustonsa chatbotia vastatakseen haetuimpiin kysymyksiin:
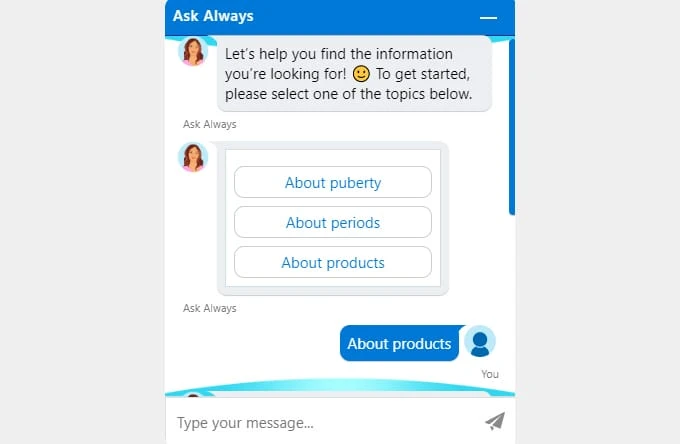
Jotkut merkit haluavat enemmän interaktiivista chatbot-kokemusta. Aina esimerkiksi muuttaa keskustelun chatbotin kanssa eläväksi vuorovaikutukseksi ihmisen kanssa:
Chatbotin valinta riippuu siitä, kuinka haluat sen edustavan brändiäsi. Mutta ei voida kiistää, että chatbot-trendi jää osaksi käyttöliittymä- ja UX-suunnittelua, koska sillä on suora vaikutus käyttökokemuksen laatuun.
Älä unohda arvoa
Jokainen trendi, josta olemme puhuneet tässä artikkelissa, keskittyy vahvasti arvon tuottamiseen asiakkaalle. He keskittyvät suunnitteluun, joka ei aiheuta haittaa, vaan korostaa sen sijaan arvoa. Näillä trendeillä pyritään myös tuomaan verkkokauppabrändisi lähemmäksi asiakkaita visuaalisen tarinankerronnan, keskustelullisen AI-suunnittelun ja UX-brändäyksen avulla.
Näiden UI/UX-trendien tahdissa pitäminen voi auttaa verkkokaupan brändejä tuomaan käyttäjäkokemuksen etualalle ja varmistamaan, että ne pysyvät menestyksekkäinä tällä erittäin kilpaillulla alalla.