Üksikasjalik juhend mobiilse SEO kohta [infograafik]
Eduka mobiilse SEO strateegia rakendamine 2015. aastal annab teile kindlasti konkurentsieelise. Mobiilikasutajate arv kasvab iga päevaga kiiresti, hiljutine uuring selgitas, et 74% mobiilikasutajatest kasutab ostu sooritamiseks otsingumootoreid.
Seetõttu on väga oluline optimeerida oma veebisait väikese ekraaniga seadmetele, et sihtida mobiilikasutajaid ja parandada mobiilseadmete kasutuskogemust.
Mobiiliveebisaidi arendamiseks saab kasutada peamiselt kolme konfiguratsiooni:
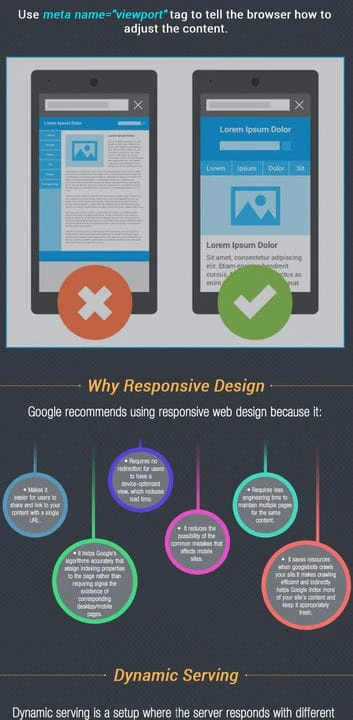
- Kohanduv veebidisain – tundlik kujundus võib esitada sama HTML-i samal URL-il vastavalt seadme ekraani suurusele. See kohandab veebisisu vastavalt kasutaja seadmele.
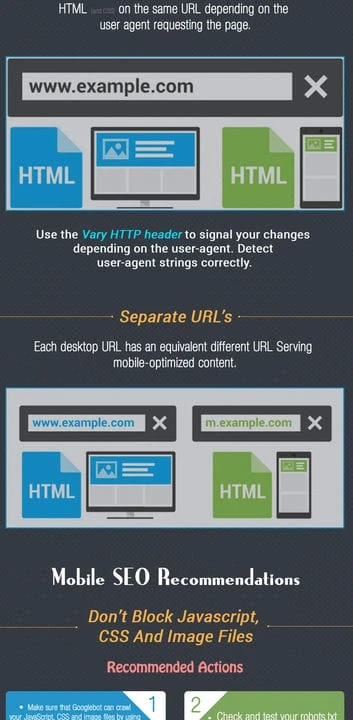
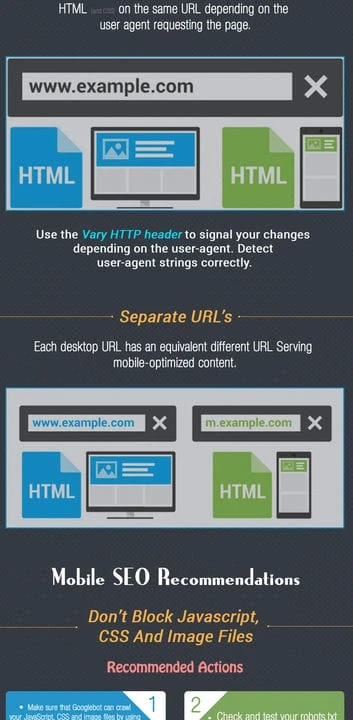
- Dünaamiline esitamine – selle lähenemisviisi korral pakutakse veebisaiti samal URL-il erineva HTML-koodiga. See sõltub kasutajaagendist, kes seda lehte taotleb.
- Eraldi URL -id – selle meetodi puhul pakutakse kasutajatele erinevaid URL-e. See tähendab, et veebisaidi jaoks töötatakse välja nii lauaarvuti kui ka mobiiliversioon, mida kasutajale vastavalt seadmele serveeritakse.
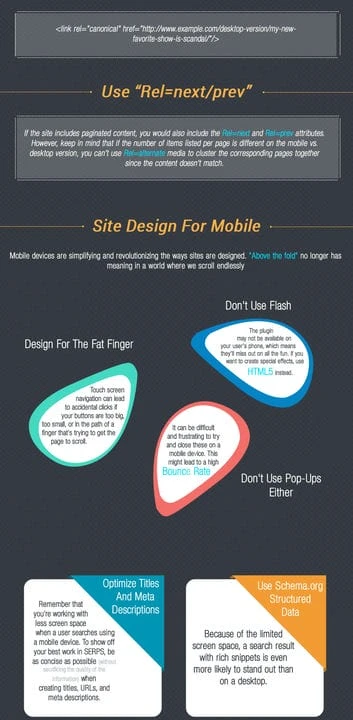
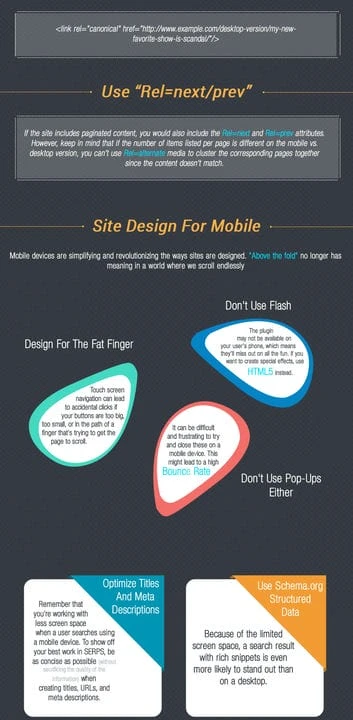
Responsive Web Designi juurutamist soovitab Google, kuid eelistatud on ka teised kaks, kuid kõige olulisem on vältida levinud vigu mobiiliveebisaidi mis tahes konfiguratsioonis arendamisel.
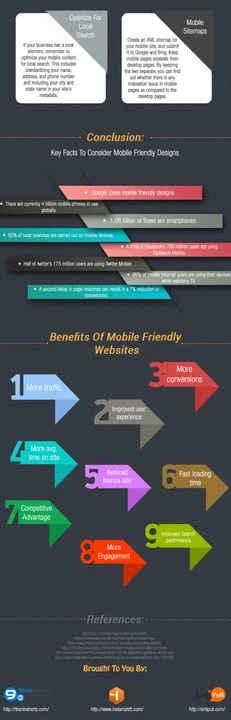
Allolev infograafik selgitab mobiilset SEO-d, sealhulgas levinumaid vigu ja soovitatud toiminguid, et teie mobiilisait oleks otsingumootorisõbralik. Infograafiku lõi Nine Hertz ainult Instantshifti jaoks.
](<a href="https://i2.wp.com/www.instantshift.com/assets/uploads/2015/03/detailed-guide-on-mobile-seo-info-large.webp) [https:/ /i2.wp.com/www.instantshift.com/assets/uploads/2015/03/detailed-guide-on-mobile-seo-info-large.webp) b99.webp









 [
[