Comprender la proporción áurea en los diseños
Dicen que existe una «divina proporción» que descansa en la naturaleza y en muchas cosas que nos rodean. La puedes encontrar en las flores, las colmenas, las conchas marinas e incluso en nuestro cuerpo.
Esta proporción divina, también conocida como proporción áurea, proporción divina o sección áurea, se puede aplicar a diversas artes y disciplinas. Los científicos afirman que cuanto más cerca de la proporción áurea está un objeto, más agradable y placentero lo encuentra el cerebro humano.
Desde que se descubrió esta relación, muchos artistas y arquitectos la han aplicado en sus obras. Puede encontrar la proporción áurea en varias obras maestras del Renacimiento, arquitectura, pinturas y mucho más. El resultado: una obra maestra hermosa y estéticamente agradable.
Nadie sabe realmente qué tiene la proporción áurea que agrada a nuestros ojos. La mayoría asume que el hecho de que aparezca en todas partes y sea una proporción «universal» es lo que nos hace aceptarla como una proporción lógica, armónica y orgánica. En otras palabras, simplemente «se siente» bien en nuestros cerebros.
Entonces, ¿qué es la proporción áurea?
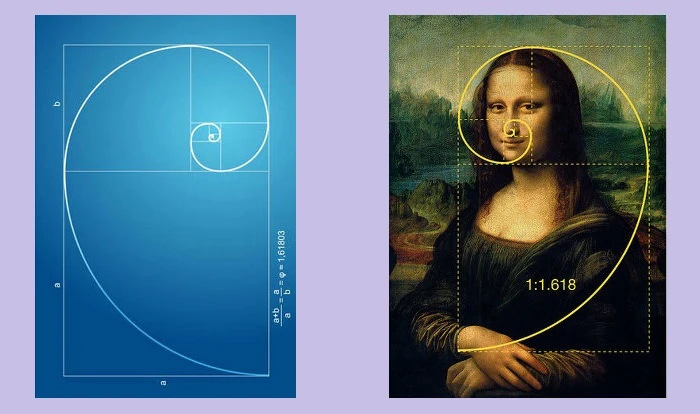
La proporción áurea, también conocida como «Phi» en griego, es una constante matemática. Se puede expresar mediante la ecuación a/b=a+b/a= 1.618033987, donde a es mayor que b. Esto también se puede explicar a través de la secuencia de Fibonacci, otra secuencia divina. La secuencia de Fibonacci comienza con 1 (algunos dicen 0) y suma el número anterior para dar el siguiente (es decir, 1, 1, 2, 3, 5, 8, 13, 21…)
Si intenta encontrar el cociente de dos números de Fibonacci posteriores (es decir, 8/5 o 5/3), el resultado es muy parecido a la proporción áurea de 1,6 o φ(Phi).
La Espiral Dorada se crea usando el Rectángulo Dorado. Una vez que tenga su rectángulo de cajas cuadradas de 1, 1, 2, 3, 5 y 8 unidades respectivamente, como se muestra en la imagen de arriba, puede comenzar a construir el rectángulo dorado. Usando el lado del cuadrado como tu radio, debes crear un arco que toque ambos puntos del cuadrado en diagonal. Repite esto para cada cuadrado dentro del triángulo dorado y terminarás con una espiral dorada.
Donde podemos verlo en la naturaleza:
La proporción áurea y la secuencia de Fibonacci aparecen en el número de pétalos de las flores. La mayoría de las flores tienen pétalos que son dos, tres, cinco o más pétalos que forman parte de la secuencia divina. Por ejemplo, los lirios tienen 3 pétalos, los botones de oro tienen 5, la flor de achicoria tiene 21 y la margarita tiene 34. Aparentemente, la cabeza de la semilla de una flor también sigue la proporción áurea. El girasol, por ejemplo, tiene semillas que se extienden desde el centro y crecen alrededor del exterior para llenar la cabeza de la semilla. Estos generalmente se forman en patrones en espiral que se asemejan a la espiral dorada. Lo que es más, es que el recuento de semillas generalmente se suma a los números de Fibonacci.
Las manos y los dedos también siguen la proporción áurea. ¡Mira más cerca! La base de la palma hasta la punta del dedo se separa en porciones (los huesos). ¡La razón de una parte comparada con la siguiente siempre será 1.618! Incluso la relación entre el antebrazo y la mano es la misma. Incluso los dedos de los pies y la cara, seguimos y seguimos…
Aplicación en Arte y Arquitectura:
Se alega que el Partenón en Grecia se construyó utilizando las proporciones áureas. Se cree que las relaciones dimensionales de la altura, el ancho, los pilares, la distancia de las columnas e incluso el tamaño del pórtico son relativas a la proporción áurea. Posiblemente se deba a que el edificio se siente proporcionalmente perfecto y siempre lo ha sido desde la antigüedad.
Leonardo Di Vinci también era un fanático de la proporción divina (¡y de muchos otros temas curiosos, de hecho!). La maravillosa belleza de la Mona Lisa puede deberse al hecho de que su rostro y su cuerpo respetan la proporción áurea, al igual que los rostros humanos reales en la naturaleza. Además, las figuras dispuestas en la pintura de la Última Cena de Leonardo Di Vinci disponen las figuras de una manera que utiliza las proporciones áureas. Cuando construyes rectángulos dorados a lo largo del lienzo, la proporción central coloca perfectamente a Jesús justo en el medio.
Aplicaciones en diseño de logotipos:
No es tan sorprendente que también pueda encontrar la utilización de esta ración divina en muchas disciplinas de los tiempos modernos, particularmente en los diseños. Por ahora, centrémonos en cómo se puede usar en el diseño de logotipos. Primero, veamos algunas de las marcas más famosas del mundo que han utilizado la proporción áurea para perfeccionar sus logotipos.
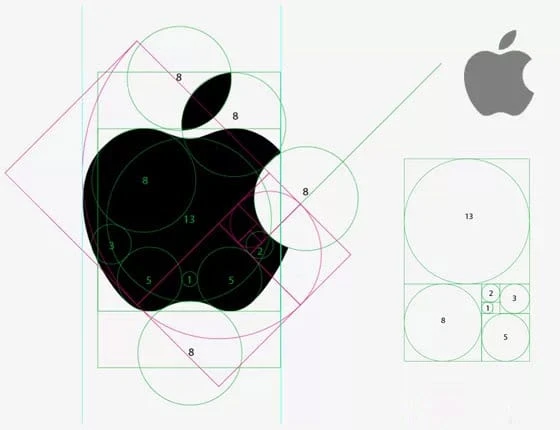
Al parecer, Apple ha utilizado círculos fieles a la serie de Fibonacci para colocar y recortar formas del logotipo de Apple. Se desconoce si esto se hizo intencionalmente o no. Sin embargo, el resultado es claramente un diseño de logotipo perfecto y visualmente estético.
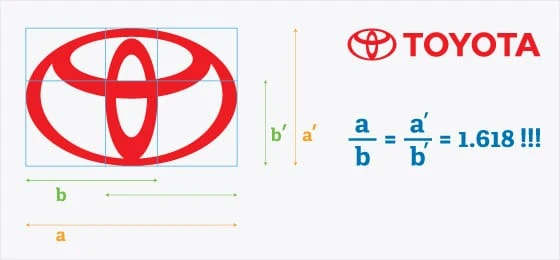
El logotipo de Toyota sigue la relación ayb para formar una cuadrícula que presenta los tres anillos. Observe cómo este logotipo usa rectángulos en lugar de círculos para crear la proporción áurea.
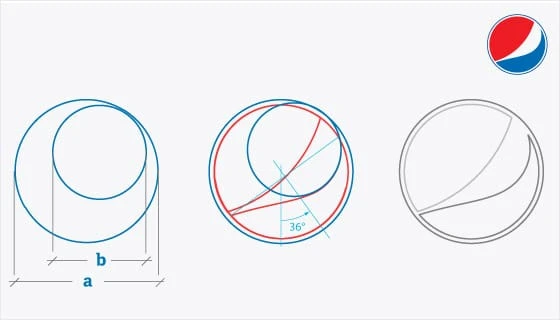
El logotipo de Pepsi se puede crear con dos círculos que se cruzan, uno más grande que el otro. El más grande en comparación con el más pequeño, como se muestra en la imagen de arriba, es proporcional a, ¡lo has adivinado! ¡Su último logotipo plano es simple, efectivo y hermoso!
Además de Toyota y Apple, se cree que los logotipos de varias otras empresas, como los de BP, iCloud, Twitter y Grupo Boticario, han tenido en cuenta la proporción áurea. Y todos sabemos cuán famosos son esos logotipos, ¡porque una imagen aparece inmediatamente en nuestras cabezas!
Así es como también puede aplicarlo en sus diseños
Haz un boceto del rectángulo dorado como se muestra arriba en amarillo. Esto se puede hacer construyendo cuadrados con alturas y anchos de un número perteneciente a la secuencia áurea. Comience con la unidad uno y coloque otra pieza cuadrada de 1 unidad justo al lado. Coloque otro cuadrado que esté a 2 unidades cuadradas por encima de los dos. Automáticamente tendrás un lado de 3 unidades con los tres primeros cuadrados. Después de construir la caja de 3 unidades al cuadrado, terminarás con un lado de 5 unidades a partir del cual puedes hacer otra caja (de 5 unidades al cuadrado). ¡Esto puede continuar para siempre antes de que te des cuenta de que tienes el tamaño exacto que necesitas!
El rectángulo se puede colocar en cualquier dirección. Separe los rectángulos más pequeños y use cada uno para armar un diseño que servirá como la cuadrícula del diseño de su logotipo.
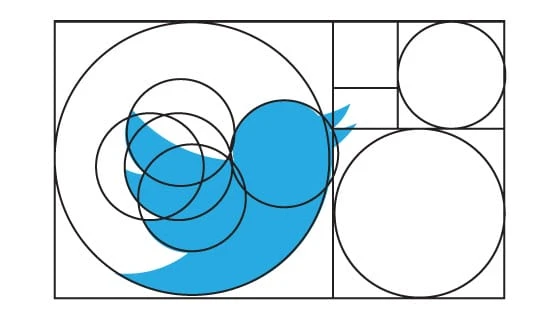
Si el logotipo es más circular, necesitará una versión circular del rectángulo dorado. Puedes hacer esto construyendo círculos proporcionales a los números de Fibonacci. Crea un rectángulo dorado usando solo círculos (esto significa que el círculo más grande tendrá un diámetro de 8, luego un círculo más pequeño con un diámetro de 5, y así sucesivamente). Ahora separe estos círculos y colóquelos de la manera que desee para formar un diseño básico para el diseño de su logotipo. Aquí está el ejemplo del logotipo de Twitter:
Nota: no tienes que usar todos los círculos o rectángulos del rectángulo dorado. También puede usar un tamaño en particular repetidamente.
Cómo aplicarlo al texto en los diseños:
Esto es menos complicado que el diseño de logotipos. La regla simple para la aplicación de la proporción áurea en el texto es que el siguiente texto más grande o más pequeño debe estar de acuerdo con Phi. Veamos este ejemplo:
Si el tamaño de mi fuente es 11, entonces debo tener un subtítulo que tenga una fuente más grande. Multiplicaré la fuente de mi texto con la proporción áurea para producir un número más grande (11 1.6=17). Por lo tanto, mi subtítulo debe tener el tamaño 17. Ahora, quiero un título o encabezado aún más grande. Multiplicaré la fuente de mi subtítulo con la proporción para obtener 27 (17 1.6 = 27). ¡Ahí tienes! Tu texto ahora es proporcional a la proporción áurea.
Cómo aplicarlo al Diseño Web:
Aquí se pone un poco más complicado. Puedes mantenerte fiel a la proporción áurea incluso en tus diseños web. Si eres un diseñador web experimentado, es posible que ya hayas adivinado dónde y cómo se puede aplicar esto. Sí, podemos usar efectivamente la proporción áurea y aplicarla a las cuadrículas y diseños de interfaz de usuario de nuestra página web.
Tome su píxel de cuadrícula total por ancho o por alto y utilícelo para construir un rectángulo dorado. Divide el ancho o largo más grande para llegar a un número más pequeño. Este puede ser el ancho o alto de su contenido principal. Lo que te queda puede ser tu barra lateral (o barra inferior si la has aplicado a la altura). Ahora siga usando el rectángulo dorado para aplicarlo aún más a sus cuadros, botones, paneles, imágenes y texto. También puede construir una cuadrícula completa basada en versiones más pequeñas del rectángulo dorado colocadas horizontal y verticalmente para crear objetos de interfaz más pequeños que sean proporcionales al rectángulo dorado. Para obtener proporciones puedes usar esta calculadora.
La Espiral:
También puede usar la espiral dorada para determinar dónde colocar el contenido en su sitio web. Si tiene una página de inicio cargada de contenido gráfico, como el sitio web de una tienda en línea o un blog de fotografía, puede utilizar el método de la espiral dorada que muchos artistas han utilizado en sus obras de arte. La idea es colocar el contenido más valioso en el centro de la espiral.
La agrupación de contenido se puede realizar siguiendo el rectángulo dorado. Esto significa que cuanto más hacia los cuadrados del centro se mueva la espiral (hacia las casillas de una unidad cuadrada), más «denso» se volverá el contenido.
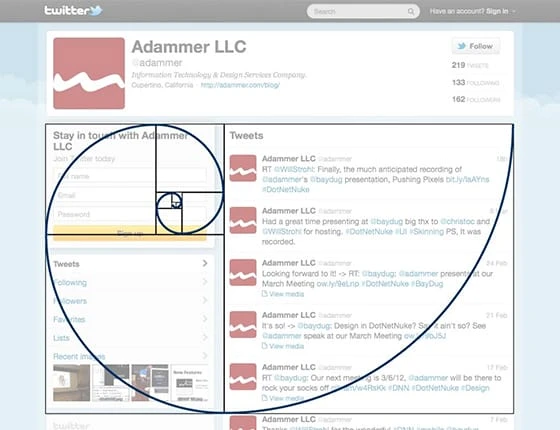
Puede usar esta técnica para determinar la ubicación de su encabezado, imágenes, barra de menú, barras de herramientas, cuadros de búsqueda y otros elementos. Twitter es famoso no solo por usar el rectángulo dorado en el diseño de su logotipo, sino también por usarlo en su diseño web. ¿Cómo? Haciendo uso del rectángulo dorado, o en otras palabras, el concepto de espiral dorada, en la página de perfil de sus usuarios.
Esto puede no ser fácil de usar en plataformas CMS donde el creador de contenido determina el diseño en lugar del diseñador web. La proporción áurea funciona bien con WordPress y otros diseños estilo blog. Probablemente esto se deba a que la barra lateral casi siempre está presente en un diseño de blog que encaja bien con el rectángulo dorado.
Un método más fácil:
Muy a menudo, los diseñadores se saltan las matemáticas complejas y aplican lo que llaman la » Regla de los tercios «. Esto se puede lograr dividiendo el área en tres partes iguales, tanto horizontal como verticalmente. El resultado son nueve partes iguales. La intersección de la línea se puede utilizar como punto focal para la forma o el diseño. Puede colocar un tema clave o sus elementos principales en uno o todos esos puntos focales. Los fotógrafos también usan este concepto para los carteles.
Cuanto más cerca estén los rectángulos de la proporción 1:1,6, más visiblemente agradable es para el cerebro humano (ya que está más cerca de la proporción áurea).