10 Tipps für eine reibungslose WordPress-Wartung
Wenn Sie glauben, dass einmal erstellte Websites ein Leben lang effektiv funktionieren, liegen Sie gewaltig falsch. Alle Websites, insbesondere diejenigen, die auf WordPress basieren, müssen häufig gewartet werden. Egal, ob Sie Musterbuchberichte veröffentlichen oder Blogs auf der Website schreiben möchten, Sie müssen von Zeit zu Zeit Fehler beheben, aktualisieren oder sich mit der Bearbeitung befassen.
Sie müssen bedenken, dass Sie eines der leistungsstärksten Open-Source-Content-Management-Systeme in der Hand haben. Wenn Sie das Beste daraus machen möchten, müssen Sie einige Tricks auf Lager haben, damit Sie Geld für Wartungszwecke sparen können.
Ich betreue seit sechs Jahren verschiedene Website-Entwicklungsprojekte. Daher glaube ich, dass ich einige Erfahrung im Bereich der WordPress-Entwicklung, -Anpassung und -Wartung habe. Ich werde einige der Notwendigkeiten beleuchten, um dieses äußerst flexible System zu verwalten.
1 Führen Sie regelmäßige Sicherungen durch
Wenn Sie nicht das Glück über Ihr Schicksal entscheiden lassen möchten, müssen Sie eine regelmäßige Sicherung Ihrer WordPress-Site durchführen. Dies ist der grundlegendste, aber entscheidende Aspekt, den Sie befolgen müssen, wenn Sie eine reibungslos funktionierende Website zur Verfügung haben möchten. Sie können Ihre Daten an physischen Orten wie einem Computer oder einer externen Festplatte sichern und auch ein zusätzliches Backup in der Cloud haben.
Wenn Ihnen Ihre Zeit jedoch zu kostbar ist, können Sie sich für WordPress-Backup-Plugins entscheiden, die eine automatische Sicherung in einem separaten Bereich auf Ihrem Computer ermöglichen. Wenn die Backup-Sache sortiert ist, können Sie mit anderen Aktionsformen fortfahren. Darüber hinaus helfen die Backups dabei, bestimmte Daten abzurufen, wenn Sie sie zu einem bestimmten Zeitpunkt benötigen.
2 Korrigieren Sie die 404-Seiten und defekten Links
Das wichtigste zuerst. Wenn Sie die Wartung auf einem Remote-Server durchführen, müssen Sie diese sofort beenden. Da der Datenschutz von größter Bedeutung ist, möchten Sie Ihre Daten keinem unbefugten Dritten aussetzen. Anschließend müssen Sie die 404-Seiten reparieren. Wenn Sie Ihre Besucher nicht mit nicht existierenden Seiten füttern möchten, müssen Sie den 404-Seitenverkehr überwachen.
Es gibt eine einfache Lösung für das Problem. Alles, was Sie tun müssen, ist, Ihre Besucher durch 301-Weiterleitungen auf die richtige Seite umzuleiten. Sie können auch die Hilfe von Google Analytics oder Plugins wie dem Redirection-Plugin in Anspruch nehmen (insbesondere, wenn Sie mit dem Konzept noch nicht vertraut sind). Ebenso müssen Sie, um den SEO-Faktor zu verbessern, die defekten Links reparieren. Sie können Ihre Bearbeitungsaufgabe über Plugins oder Tools wie Broken Link Checker erledigen.
3 Löschen Sie unnötige Dateien und Plugins
Oft wird die Website langsam, weil sich unnötige Dateien, Plugins oder Codes anhäufen. Mit der Zeit sammeln sich diese Dateien an. Wenn Sie sich hinsetzen, um diese Dateien nach 6 Monaten zu entfernen; Es wird extrem schwierig, diese Plugins zu verfolgen.
Daher ist es zwingend erforderlich, dass Sie unerwünschte Dateien entfernen, sobald Sie damit fertig sind. Stellen Sie sicher, dass alle anderen Entwickler, die Ihre Website verwenden, dasselbe tun. PHP-Dateien, unbenutzte Mediendateien füllen den Ordner „wp-content“. Dies behindert das normale Arbeiten, da die Website alle vorhandenen Dateien laden muss, was letztendlich zu einer Verlangsamung der Website führt.
Wenn Sie den Prozess vereinfachen möchten, können Sie die Hilfe von Plugins wie Media Cleaner in Anspruch nehmen. Das Plugin besteht aus einem internen Papierkorb, in dem Sie die Dateien speichern können, mit denen Sie gerade arbeiten. Wenn Sie sicher sind, dass Sie bestimmte Dateien nicht benötigen, löschen Sie sie.
4 Gewöhnen Sie sich an „Git’ing.“
Wenn Sie oder Ihre Teammitglieder zögern, es einzurichten, tun Sie es einfach, es lohnt sich. Die Versionskontrolle hilft beim Nachverfolgen der von Ihnen vorgenommenen Änderungen, beim Trennen von Zweigen für unabhängige Aufgaben usw. Der Prozess wird einfacher, wenn Sie Git verwenden.
Nachdem Sie Git auf dem externen Server eingerichtet haben, nutzen Sie die Branches. Im Idealfall reichen zwei Niederlassungen aus, um den Entwicklungs- und Produktionsprozess aufrechtzuerhalten. Sie müssen die gesamte Arbeit im Entwicklungszweig erledigen, und sobald die Aufgabe erledigt ist, fahren Sie mit dem Produktionszweig fort. Stellen Sie sicher, dass alles auf der Live-Site ordnungsgemäß funktioniert.
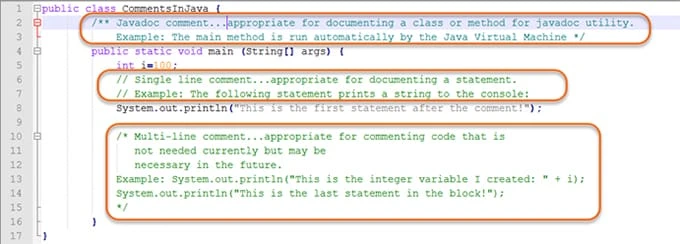
5 Integrieren Sie Kommentare
Wussten Sie, dass Sie den Arbeitsaufwand während der Redaktion reduzieren können, indem Sie einfach eine gesunde Gewohnheit des „Kommentierens“ einbauen? Wenn Sie und Ihr Team neben dem Codeblock einen Kommentar hinzufügen, hilft Ihnen das später, wenn Sie versuchen, den Zweck des Codes herauszufinden. Sie können beispielsweise eine Funktion mit einer detaillierten Spezifikation schreiben, um ihre Rolle zu verstehen:
function heapsorting (int) {
return int;
}Hier bedeutet der Block, dass Sie im Begriff sind, eine breite Palette von Daten zu sortieren. Ebenso können Sie kommentieren wie:
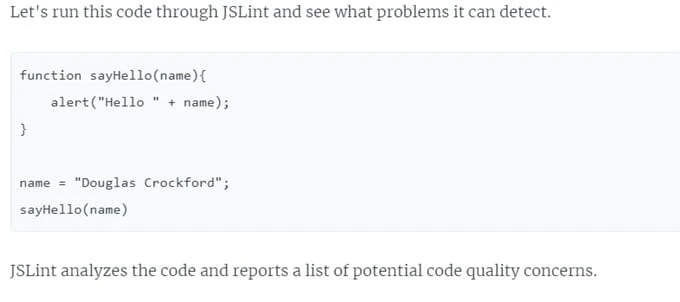
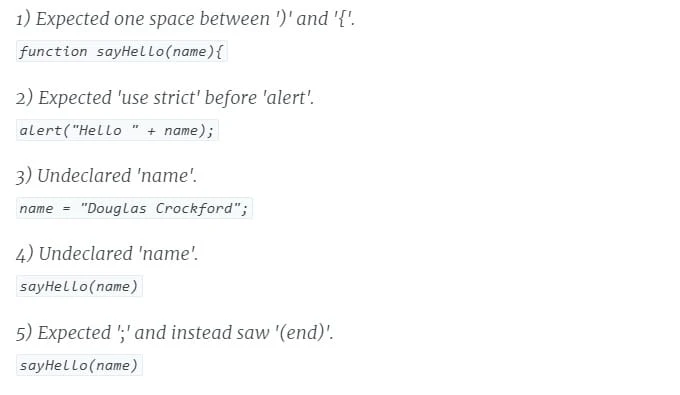
6 Verwenden Sie Linting, um Code zu formatieren
Wenn Sie darauf abzielen, Ihre WordPress-Site nahtlos zu betreiben, warum ergreifen Sie dann nicht geeignete Maßnahmen, während Sie codieren? Wenn Sie mit Linting nicht vertraut sind, sollten Sie sich daran gewöhnen. Es ist eine dynamische Funktion, die bestimmte Regeln (WordPress Coding Standards) für die Art und Weise festlegt, wie wir codieren. Darüber hinaus hilft es auch bei der Formatierung des Codes selbst.
Wir dürfen Linting für PHP, HTML, CSS und JavaScript einrichten. Daher können Sie auf diesen Plattformen ziemlich präzise Codes für effektive Ergebnisse schreiben. Wenn Sie beispielsweise JavaScript verwenden, können Sie Linters wie JSHint oder JSlint verwenden, um die Codierungsfehler zu erkennen. Sehen Sie sich den Code unten an.
7 Halten Sie sich an einen Standard für die Dateibenennung
Wir sind immer auf der Suche nach Abkürzungen und Möglichkeiten, den Arbeitsaufwand zu reduzieren. Um den Wartungsprozess zu vereinfachen, können Sie sich ein effektives Benennungssystem einfallen lassen, um Verwirrung beim Umgang mit den Dateien oder Codes zu vermeiden. Es ist besser, wenn Sie sich an ein einheitliches Nomenklatursystem halten.
Gemäß den Konventionen sollten Sie die Datei-, Funktions- und Mediennamen eindeutig und präzise halten. Eine weitere nützliche Möglichkeit, die Dateien zu benennen, kann die Verwendung des Dateityps sein. Wenn die Datei beispielsweise aus einem Screenshot eines Blogs mit dem Titel „Gene Editing“ besteht, können Sie die Datei „geneeditsrceen. png.“ Auf diese Weise können Sie Ihren Ordner durchsuchen und die Datei finden. Der Arbeitsablauf wird reibungsloser und hilft auch bei der Wartung.
8 Überprüfen Sie, welche Formulare gut funktionieren
In der Praxis macht eine kleine Änderung den Unterschied. Wenn Sie mehr Interaktionen auf Ihrer WordPress-Site sicherstellen möchten, müssen Sie nach dem Kontaktformular, dem E-Mail-Abonnementformular usw. suchen. Die Formulare müssen attraktiv sein, insbesondere wenn Sie ein Geschäft über Ihre Site führen.
Außerdem müssen Sie überprüfen, ob die Formulare korrekt funktionieren. Zum Beispiel könnten Sie und Ihr Team versuchen, sich gegenseitig E-Mails zu schicken, um zu sehen, ob es richtig funktioniert. Möglicherweise müssen Sie es einige Male ändern, aber das ist in Ordnung. Es ist besser, Zeit mit dem Testen zu verbringen, als ein dysfunktionales Live-Formular zu teilen.
9 Effektiv strukturieren, um sofort zu bearbeiten
Eine fruchtbare Bearbeitung hängt vom Stil und der Einrückung der Codeblöcke ab. Es hilft bei der schnellen Identifizierung der Blöcke, die Sie bearbeiten möchten, nachdem Sie den gesamten Code geschrieben haben. Daher müssen Sie auf CSS achten, anstatt die ganze Zeit an JS, PHP gebunden zu sein. Ich kann aus eigener Erfahrung sagen, dass CSS viele Probleme bereiten kann, wenn man nicht von Anfang an aufpasst.
Sie müssen die Verwendung von Inline-Styling vermeiden und eine gute Benennungspraxis wie BEM (Block Element Modifier) implementieren. Darüber hinaus ist die Verwendung allgemeiner Muster eine effektive Möglichkeit, CSS zu stilisieren. Wenn Sie sich jedoch Sorgen um die Ladeleistung machen, können Sie das Problem einfach mit einem Caching-Plugin lösen, das mehrere Dateien in einer einzigen Datei unterbringt. Sehen Sie sich das Beispiel unten an.
10 Überprüfen Sie die Website-Indizierung und SEO
Mein letzter Vorschlag betrifft Website-Traffic und SEO. Diese beiden Kriterien bilden einen wesentlichen Bestandteil des Wartungsprozesses. Sie müssen prüfen, ob Ihre Website in den Suchmaschinen wie Google oder Yahoo indiziert ist. Sie können dies einfach tun, indem Sie „site:mysite.com“ eingeben, wobei sich „mysite“ auf den Namen Ihrer Website bezieht.
Außerdem müssen Sie in regelmäßigen Abständen das Ranking Ihrer Seite in den Suchmaschinen überprüfen. Wenn die Website ganz oben in den Suchergebnissen erscheint, müssen Sie sich keine Sorgen machen. Wenn dies nicht der Fall ist, müssen Sie die SEO überwachen. PPC (Pay-per-Click) auf der Seite hilft Ihnen, die Sichtbarkeit zu verbessern, indem sie pechgenaue Schlüsselwörter einbezieht. Sie können auch WordPress-Plugins wie Yoast SEO verwenden, um Ihre Inhalte schnell zu scannen.
Die Wartung von WordPress dauert nicht lange, wenn Sie über alle erforderlichen Tools und Strategien verfügen. Sie müssen einen regelmäßigen Wartungsplan festlegen, in dem Sie alle erforderlichen Aktivitäten wie Datenbearbeitung, Sicherung, SEO-Überwachung usw. durchführen. Bei Problemen wenden Sie sich an andere Entwickler, die auf diesem Gebiet über einen angemessenen Anteil an Erfahrung verfügen.
Wenden Sie die oben vorgeschlagenen Tipps an, um Ihre Website zum Laufen zu bringen und mehr Besucher anzusprechen. Mit der Zeit werden Sie WordPress verbessern und sein volles Potenzial ausschöpfen. Wenn Sie Vorschläge oder Ihre Wartungserfahrung teilen möchten, können Sie unten einen Kommentar abgeben.