8 Tipps zur Verbesserung der Benutzererfahrung durch die Verwendung von Mobile UX Design
Eine mobile App ist die beste und bequemste Art, sich mit der digitalen Welt zu verbinden. Welche Faktoren bestimmen den Erfolg einer App?
Neben der Funktionalität ist das UX-Design der App nicht weniger wichtig als alles andere. Lassen Sie uns also schnell wissen, warum die Benutzererfahrung für mobile Anwendungen entscheidend ist.
Warum die Benutzererfahrung für mobile Apps entscheidend ist
User Experience (UX) Design in iOS und Android ist ein wichtiger Teil des Designprozesses. Es gibt mehrere Gründe, warum mobile Apps ein gutes UX-Design benötigen: hilft, die Zielgruppe herauszufinden, ansprechende und relevante Inhalte zu erstellen und Zeit und Geld zu sparen.
Lassen Sie uns nun einige wichtige Tipps zur Verbesserung der Benutzererfahrung durchgehen.
Verschiedene Möglichkeiten zur Verwendung von Mobile UX Design zur Verbesserung der Benutzererfahrung
1 Design für die Plattform
Betrachten wir der Diskussion halber nur Android und iOS. Dies sind zwei Betriebssysteme, für die Sie Geschäftsanwendungen entwerfen und entwickeln müssen. Sowohl iOS als auch Android haben unterschiedliche Konventionen und Standards, die Sie nach besten Kräften befolgen sollten. Einige davon beinhalten:
- Verschiedene Größen und Auflösungen
- Aussehen und Verhalten von UI-Komponenten: Datenauswahl, Ein/Aus vs. Kontrollkästchen
- Android-Geräte verfügen über eine dedizierte Zurück-Taste
- Auf der anderen Seite kommt iOS mit dem unteren Rand des Bildschirms
Wenn Sie planen, für beide Plattformen, dh iOS und Android, zu entwickeln, lesen Sie unbedingt die Seite iOS Human Interface Guidelines and Android Design . Wenn Sie außerdem Zugriff auf iOS- und Android-Geräte haben, müssen Sie sich beider Plattformen bewusst sein. Sie müssen jedes Gerät einige Tage lang als Ihr primäres Gerät verwenden. Vergleichen Sie Ihre bevorzugten mobilen Apps, um ein gutes Gefühl für passende, aber wichtige Unterschiede zu bekommen.
2 Den Onboarding-Prozess richtig gestalten
Onboarding-Erfahrung ist entscheidend. Bevor Sie zu diesem Punkt übergehen, ist es ein guter Zeitpunkt, sich über den Onboarding-Prozess zu informieren. Es ist eine Möglichkeit, Benutzern ein neues Produkt, eine neue App oder eine neue Funktion vorzustellen. Es gibt den Benutzern eine geführte Einführung in das Produkt und legt einige anfängliche Einstellungen fest.
In der Regel sollte ein großartiges Benutzer-Onboarding die Time-to-Value der Benutzer verkürzen, sie dazu bringen, schnell zu aktivieren, und sie zu ihrem Aha-Moment führen. Das Onboarding ist einer der wichtigsten Faktoren, um die Bewerter Ihres Produkts zu Anfängern zu machen. Aus diesem Grund ist es wichtig, dies zur Verbesserung der Benutzererfahrung (UX) zu berücksichtigen.
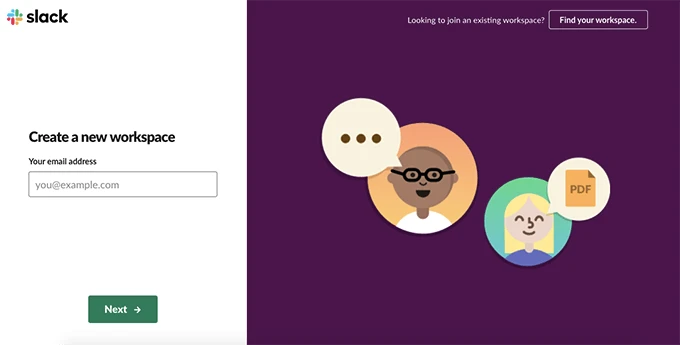
Die hervorragenden Onboarding-Benutzerbeispiele sind Slack, Duolingo und Grammarly. Hier betrachten wir Slack, eine beliebte Team-Messaging-App, die Benutzer mit dem freundlichen Bot und leeren Zuständen aufklärt.
Was ist gut am Benutzer-Onboarding von Slack?
Hier haben wir einige Punkte zum Benutzer-Onboarding-Prozess von Slack zusammengestellt:
- Slack verwendet seinen Slackbot, um eine exemplarische Vorgehensweise der Software zu hosten. Sein interaktiver Ansatz weist die Benutzer an, sinnvolle Maßnahmen zu ergreifen, während sie gleichzeitig in der Verwendung der Software geschult werden.
- Bei der Anmeldung ändern sich die Bilder nach jedem Schritt, um vorherige Benutzereingaben wiederzugeben. Kurz gesagt, es ist eine perfekte Note, die das gesamte Erlebnis persönlicher erscheinen lässt.
- Slack führt Funktionen wie Threads und Aktivitäten durch leere Zustände ein, anstatt neue Benutzer durch eine erschöpfende Tour durch jede Funktion zu schleppen. Slack hilft seinen Benutzern, indem es erklärt, wie diese Funktionen funktionieren, sobald der Benutzer aktiv ist.
Mit fundiertem Wissen und Verständnis können Sie eine großartige Benutzererfahrung aufbauen, die Ihre App hervorheben wird.
3 Benutzer schneller an ihre Ziele bringen
In dieser sich verändernden Welt sind die Menschen immer unterwegs. Daher wird davon ausgegangen, dass alles, was gespeichert werden kann, die Benutzererfahrung Ihrer App enorm verbessern kann. Um eine schnellere und intelligentere Benutzererfahrung zu schaffen, können Sie die Informationen verwenden, die Sie bereits hatten. Mit mobilen Apps können Sie eine Fülle von Daten abrufen, z. B. den Standort des Benutzers, Adressbuch, Bilder, Kalender und vieles mehr.
Am Beispiel der Wallaby-App besteht der primäre Anwendungsfall dieser App darin, zu beraten, welche Karte verwendet werden soll. Frühere Versionen der App erklärten beim Starten der App eine Liste mit Orten in der Nähe und verlangten von den Benutzern, einen Ort auszuwählen, bevor die App ihnen mitteilte, welche Kreditkarte sie verwenden sollten. Jetzt präsentiert eine modifizierte Version der Wallaby-App die gleiche Liste von Orten in der Nähe. Benutzer können immer noch auf den Ort tippen, um detailliertere Informationen zu erhalten, wenn sie möchten.
Sie müssen lediglich sicherstellen, dass Ihre Benutzer ihre Ziele schneller erreichen.
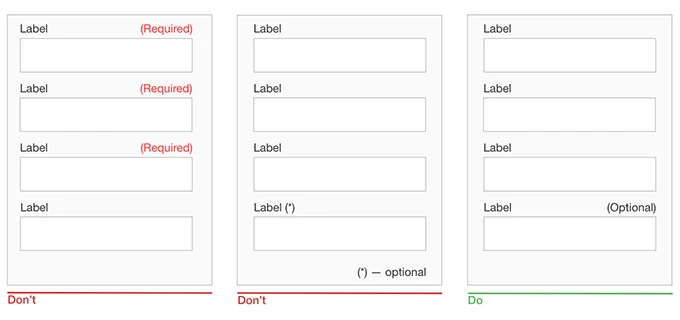
4 Kürzen Sie Formulare und verwenden Sie die Touch-Steuerung
Niemand mag lange Formulare; Dies gilt jedoch insbesondere nicht für die Verwendung eines Smartphones oder Tablets. Wenn die Lead-Generierung geschlossene Angebote hat, können Sie erwägen, das Formular für Mobiltelefonbenutzer zu reduzieren.
Das mobile Erlebnis sollte für Benutzer immer schnell und einfach sein. Niemand möchte mehr als ein paar Sekunden damit verbringen, ein Formular auszufüllen. Sie müssen es ihnen super einfach machen, indem Sie nur nach einem Namen und einer E-Mail-Adresse fragen oder ein intelligentes CRM verwenden, das frühere Informationen erkennen kann, die von Kontakten erfasst wurden, und einige Formularfelder automatisch ausfüllen kann.
Stellen Sie sicher, dass Ihre Formulare reaktiv sind, um auch in der Funktionalität auf Mobilgeräte umzustellen. Touch-Steuerelemente ermöglichen Benutzern das einfache Umschalten zwischen Datum, Uhrzeit usw. Sie eignen sich hervorragend zum Planen von Terminen, Ausfüllen von Geburtstagen und mehr.
5 Holen Sie frühzeitig und häufig Feedback ein
Mit einer 1-Stern-Bewertung können Sie viel darüber erfahren, was an dem Produkt falsch ist. Ob es um den Absturz der App oder fehlende Funktionen und falsche Daten geht, es wirkt sich immer auf die Reputation der mobilen App aus. Nicht jeder möchte sich die Zeit nehmen, eine Rezension zu schreiben; Daher wird dringend empfohlen, Feedback auf andere Weise an Benutzer zu senden oder Ihre Benutzer zu kontaktieren, um ihre Meinung einzuholen. Vor allem ist es wichtig, den Benutzern eine einfache Möglichkeit zu bieten, Sie zu kontaktieren. Auf diese Weise erfahren Sie, was falsch läuft.
Eine ideale App sollte mehrere Möglichkeiten bieten, Feedback auf verschiedenen Bildschirmen zu senden. Außerdem sollte es E-Mails und Umfragen über die App und was verbessert werden kann, versenden.
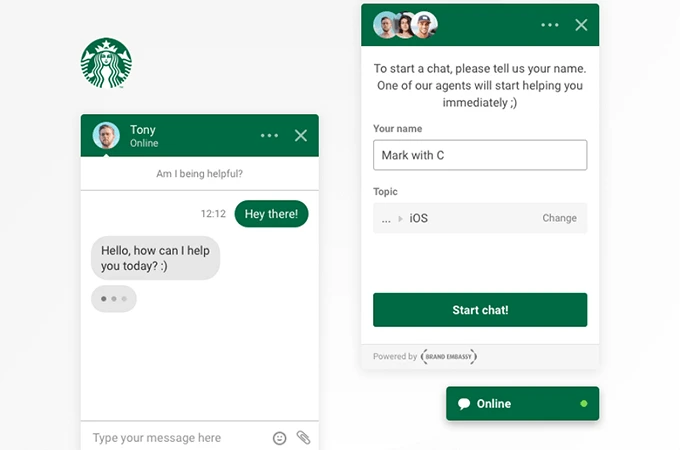
6 Integrieren Sie eine Conversational Marketing- oder Live-Chat-Funktion
Helfen Sie Ihren Suchenden und retten Sie sie, indem Sie in Ihrer mobilen App suchen, indem Sie Live-Chat-Optionen in die App integrieren. Es ermöglicht Benutzern oder Suchenden, schnelle Antworten zu erhalten, entweder von Ihrem Vertriebsteam oder einem virtuellen Assistenten.
Es ist auch wichtig, dass Ihre Antworten für mobile Benutzer präzise und süß sind, wenn Sie die Chatbot-Technologie verwenden. Da lange und komplizierte Nachrichten auf einem kleinen Gerät frustrierender zu lesen sind. Es behindert auch den Platz, den sie benötigen, um auf Ihrer Website zu navigieren, während sie noch mit Ihrem Assistenten chatten.
Die Navigationsleiste jeder mobilen App gilt als direkter Kontakt des Benutzers mit dem Design. Im Wesentlichen müssen Sie sich bei der Entwicklung einer mobilen App um diesen Punkt kümmern. Falls Benutzer bei der Verwendung auf Navigationsprobleme stoßen, liegt ein struktureller Fehler vor. Ein großartiges UX-Design besteht aus einem guten Navigationsdesign, das beim Verständnis der Muster hilft. Im Fall von Android beispielsweise wird die Materialdesign-Navigationsleiste gemäß den Richtlinien von Google erstellt, um ein gutes Android-UX-Design zu erreichen.
8 Verbessern Sie das UX-Design durch Farben
Als UX-Designer sollte es wichtig sein zu wissen, dass Farbe eine entscheidende Rolle beim App-Design spielt. Alles, was Sie brauchen, um schlau genug zu sein, um die richtige Farbe und Textur für die App auszuwählen, die die Aufmerksamkeit der Benutzer auf sich ziehen kann. Eine leuchtende Farbe beeinflusst die Kaufentscheidung der Kunden.
Abschließende Gedanken
Bevor Sie sich mit den Details des UX-Designs befassen, ist es entscheidend, den Ablauf des Designs auf höchstem Niveau zu erreichen und ein Skelett zu schaffen, um das Sie das Design aufbauen können.
Konzentrieren Sie sich darauf, ein kristallklares Design und einige klare Benutzerziele zu erstellen, bevor Sie in die Details gehen. Dem Drang zu widerstehen, sich ohne klare Designziele auf mehr Informationen zu konzentrieren, kann verschwendete Arbeit ersparen. Kurz gesagt, tauchen Sie nicht in die Details ein, bis Sie alles festgelegt haben. Ein führendes und professionelles Unternehmen für die Entwicklung mobiler Apps kann Ihnen jedoch oft dabei helfen, Ziele mit hervorragenden Ergebnissen zu erreichen.