Производительность WordPress — разбивка по HTTP-запросам
WordPress, несомненно, является одной из самых эффективных и популярных систем управления контентом (CMS). Эта платформа используется предприятиями, принадлежащими к различным отраслевым вертикалям. Отчеты показали, что большинство сайтов в Интернете используют WordPress.
Предприятия разного масштаба используют WordPress для продвижения, рекламы и продажи своих продуктов и услуг.
Само собой разумеется, что производительность этой платформы имеет важное значение для общего успеха веб-сайта. Если вы зайдете в Интернет, вы найдете множество советов и приемов по ускорению сайта WordPress, опубликованных отраслевыми экспертами. Так как оптимизация вашего веб-сайта WordPress для повышения общей производительности поможет вашему веб-сайту улучшить взаимодействие с пользователем, а также повысить его рейтинг в поисковых системах.
Согласно отчетам, веб-сайты, которые загружаются медленно, имеют более высокий процент отказов. Всего несколько секунд задержки могут оттолкнуть клиента от сайта. Это может оказать огромное влияние на ваш бизнес, а также повлиять на долгосрочные отношения с пользователями. Учитывая высокую конкуренцию в цифровом мире, для компаний стало критически важно обеспечить быструю работу своего веб-сайта.
Интернет-компании регулярно проводят тесты скорости и принимают определенные меры для поддержания скорости и производительности сайта. Однако существует множество факторов, которые могут замедлить скорость сайта и заставить пользователей покинуть сайт из-за низкой скорости. Кроме того, гиганты поисковых систем, такие как Google, также повышают рейтинг веб-сайтов, которые загружаются быстрее и хорошо оптимизированы. Рейтинг поисковой системы может иметь прямое влияние на онлайн-присутствие вашего сайта WordPress. Веб-сайты с высоким рейтингом получают больше трафика и лучшие коэффициенты конверсии.
Сегодня мы поделимся с вами несколькими полезными советами, которые могут вам пригодиться. С помощью этих советов вы можете значительно повысить производительность своего сайта WordPress. Мы сообщаем вам о лучших способах разбить HTTP-запросы, чтобы иметь возможность увеличить общее время загрузки сайта. Ниже перечислены некоторые проверенные способы повышения производительности вашего сайта WordPress. От отключения символов эмодзи, встраивания функций до размещения шрифтов Google — существует множество способов разбить HTTP-запросы и уменьшить задержку вашего веб-сайта.
Отключить эмодзи
Многие отраслевые эксперты рекомендуют компаниям, занимающимся разработкой веб-сайтов, и профессионалам WordPress ограничить количество HTTP-вызовов для повышения скорости сайта WordPress. Хотя существует множество способов сделать это, отключение смайликов считается наиболее эффективным способом увеличения скорости сайта. Смайлики были представлены с выпуском версии WordPress 4.2. Эта функция позволила владельцам сайтов оживить внешний вид сайта. Однако использование смайликов в постах, сообщениях или блогах может замедлить скорость веб-сайта.
Вот почему большинство экспертов призывают владельцев сайтов отключать смайлики на своем веб-сайте, чтобы повысить производительность веб-сайта WordPress и обеспечить лучший пользовательский интерфейс. Файл wp-emoji-release.min.js показывает многочисленные значки эмодзи на этой платформе. Выбор отключения смайликов полностью за вами. Отключение этой функции может помешать вам добавлять забавные символы эмодзи на сайт, однако это также поможет вам ускорить работу веб-сайта и гарантировать, что пользователи будут тратить точное время на изучение вашего веб-сайта. Ниже перечислены два простых способа отключить смайлики.
1 код для отключения эмодзи
Чтобы отключить символы эмодзи с вашего сайта, все, что вам нужно сделать, это поместить код в файл functions.php. Вот код, который вы можете использовать, чтобы отключить смайлики и повысить производительность и скорость сайта.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'ks29so_head’, 'print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins) {
if (is_array( $plugins)) {
return array_diff( $plugins, array( ‘wpemoji’) );
} else {
return array();
}
}
2 Плагин для Disbale Emoji
Кроме того, вы можете использовать плагин для отключения функции эмодзи на вашем сайте WordPress. Доступно несколько плагинов, которые владельцы сайтов могут использовать для отключения этой функции.
Однако при выборе плагина для отключения эмодзи важно обращать внимание на общий размер плагина. Настоятельно рекомендуется использовать легкие плагины. Эти плагины не занимают много места и не снижают скорость работы сайта. Один из лучших легких плагинов, которые вы можете использовать для своего сайта WordPress, — это Disable Emojis.
Отключить встраивание
Встраивания были выпущены с версией 4.4 WordPress. Это инновационная функция, которая позволяет владельцам сайтов вставлять мультимедиа с других сайтов. Встраивание медиафайлов, таких как аудио и видео с внешних сайтов, на ваш сайт WordPress поможет вам привлечь пользователей. Однако самым большим недостатком этой функции является то, что она может значительно снизить производительность веб-сайта. Он показан как скрипт wp-embed.min.js, и хотя это отличная функция, существуют и другие способы встраивания медиафайлов с таких сайтов, как Youtube, Twitter и т. д. Как и эмодзи, встраивание также можно отключить с помощью кодов или плагинов. Здесь мы упомянули способы отключения встраивания и повышения производительности и скорости отклика страницы вашего веб-сайта.
1 код для отключения встраивания
Это похоже на процесс отключения эмодзи. Просто поместите следующий код в файл functions.php, чтобы отключить функцию встраивания.
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin()) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2 Отключить встраивание с помощью плагинов
Использование плагинов также является эффективным способом отключения функции встраивания на этой платформе CMS. Существует множество плагинов для отключения функции встраивания.
Однако не все они легкие, и использование того, который занимает место, может принести больше вреда, чем пользы. Один из самых популярных плагинов, которые вы можете использовать, — Disable Embeds. Этот плагин размером 3 КБ может похвастаться множеством полезных функций. Используя этот конкретный плагин, вы можете предотвратить встраивание мультимедиа с вашего сайта WordPress другими веб-сайтами и остановить все сценарии, связанные с функцией встраивания.
Реализовать кэширование
Внедрение кэширования — это проверенный временем способ повысить общую производительность вашего веб-сайта и улучшить взаимодействие с пользователем. Кэширование не только снижает нагрузку на сервер, но и позволяет вашему веб-сайту обрабатывать трафик без каких-либо задержек и проблем. Внедрив кэширование, вы можете значительно сократить время загрузки вашего сайта. Для этой цели вы можете использовать множество плагинов. Однако, если вы ищете легкий, недорогой и надежный плагин, плагин Cache Enabler — идеальный выбор.
Размер этого плагина, созданного KeyCDN, составляет 15,4 КБ, он обеспечивает кэширование, экономящее время, и помогает вашему сайту загружаться быстрее. Многие эксперты WordPress пытались внедрить кеширование с помощью этого плагина и успешно улучшили время загрузки веб-сайта. В большинстве случаев время загрузки HTML DOC улучшилось на несколько ступеней.
Попробуйте использовать этот совет по повышению производительности, чтобы увеличить скорость вашего веб-сайта и предложить посетителям более быстрый и удобный опыт.
Используйте сеть доставки контента
После того, как вы отключили смайлики и встроенные элементы, а также внедрили кэширование, лучше всего перейти к следующему совету, который поможет повысить производительность веб-сайта. Сеть доставки контента (CDN) обслуживает кэшированный статический контент, такой как видео, JavaScript и изображения с нескольких серверов. Было обнаружено, что использование сети доставки контента на сайте WordPress — это верный способ повысить скорость сайта.
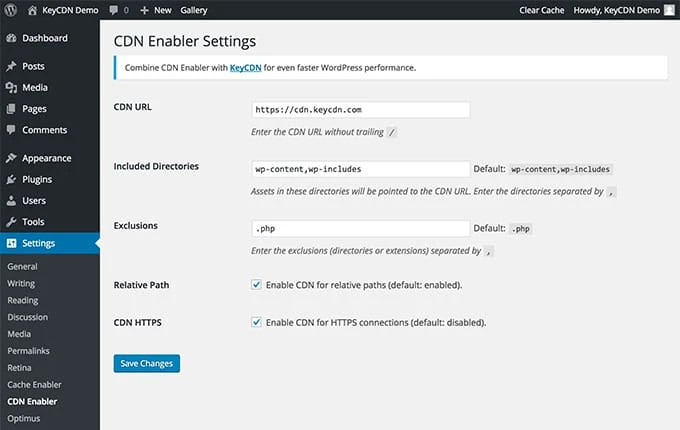
Для правильной оптимизации и производительности сайта необходимо использовать сетевой сервис доставки контента. Это помогает сократить время, необходимое для загрузки определенной страницы на веб-сайте. Вы можете использовать бесплатный CDN или платный. Одним из лучших CDN, которые вы можете использовать для своего сайта, является WordPress CDN Enabler.
Легкий и оснащенный множеством важных функций, этот конкретный плагин является бесплатным. Просто включите настройку CDN, чтобы пожинать плоды этой невероятной функции. Как только вы это сделаете, вы сможете увидеть большую разницу в общем времени загрузки веб-сайта.
Удалить строки запроса
Удаление строк запроса — еще один эффективный способ повысить скорость веб-сайта. Отчеты показали, что строки запроса замедляют загрузку веб-сайта. Удаление их из статических ресурсов вашего сайта поможет повысить производительность вашего сайта. Когда дело доходит до удаления настроек запроса, вы можете попробовать три разных способа. Вы можете использовать код, плагин или сеть доставки контента, чтобы игнорировать настройки запроса.
1 Используйте код для удаления строк запроса
Приведенный ниже код может помочь вам уменьшить задержку вашего сайта.
Просто поместите приведенный ниже код в файл functions.php.file.
function _remove_script_version( $src) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2 Используйте плагин для удаления строк запроса
Плагин также можно использовать для удаления строк запроса и повышения производительности сайта. Одним из наиболее часто используемых плагинов является Query Strings Remover. Он легкий и эффективно удаляет строки запроса из сети.
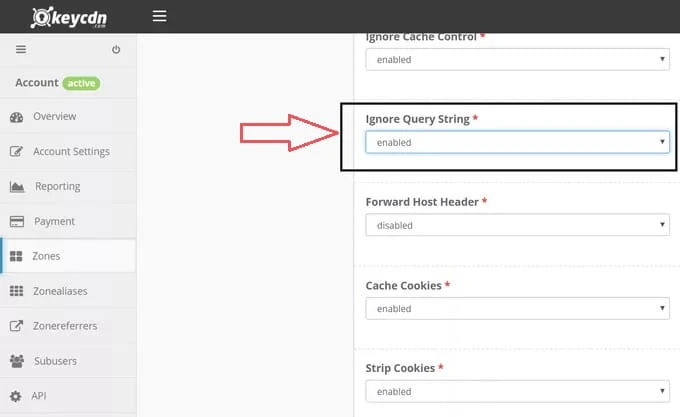
3 Кэширование и игнорирование строк запроса с помощью CDN
Хотя использование кодов и плагинов может помочь вам удалить строки запроса, использование сети доставки контента считается наиболее эффективным. Это метод, который в основном рекомендуется экспертами WordPress. KeyCDN позволяет вам довольно легко и удобно удалять строки запроса. Без необходимости вводить коды в файл функций или использовать плагины, вы можете просто использовать сеть доставки контента, чтобы исключить строки запроса из сети, чтобы обеспечить более быструю загрузку веб-сайта.
Хостинг шрифтов Google
Шрифты Google — это часть темы WordPress, которая обычно влияет на общую производительность и скорость сайта. Поиск DNS, связанный со шрифтами Google, может отрицательно сказаться на скорости вашего сайта. Упомянутый ниже пример различных шрифтов.
https://fonts.google.com/specimen/Merriweather
https://fonts.google.com/specimen/Montserrat
merriweather-v13-latin-700.woff
merriweather-v13-latin-700.woff
merriweather-v13-latin-700italic.woff
merriweather-v13-latin-700italic.woff2
merriweather-v13-latin-900.woff
merriweather-v13-latin-900.woff2
merriweather-v13-latin-900italic.woff
merriweather-v13-latin-900italic.woff2
merriweather-v13-latin-italic.woff
merriweather-v13-latin-italic.woff2
merriweather-v13-latin-regular.woff
merriweather-v13-latin-regular.woff2
montserrat-v7-latin-700.woff
montserrat-v7-latin-700.woff2
montserrat-v7-latin-regular.woff
montserrat-v7-latin-regular.woff2Эксперты призывают владельцев сайтов уменьшить количество генерируемых DNS-запросов, чтобы решить проблему низкой скорости. Здесь на помощь вашему сайту может прийти сеть доставки контента. Вы можете просто перенести шрифты в CDN и улучшить общую производительность сайта. Плагин CDN Enabler также можно использовать для размещения шрифтов Google. Сначала вам потребуется отключить эту функцию в теме WordPress.
Отключить Граватары
К настоящему времени количество запросов DNS должно было снизиться. Наконец, для повышения производительности сайта вам нужно отключить граватары. Просто войдите в панель управления вашего сайта WordPress и найдите параметр secure.avatar.com. Снимите флажок, чтобы отключить граватары. Это последний HTTP-запрос, который вам нужно исправить, чтобы оптимизировать ваш сайт WordPress и ускорить его загрузку.
Вышеизложенные шаги могут помочь вам эффективно и своевременно решить проблему низкой скорости сайта WordPress. Выполните следующие действия и используйте правильный код и плагины, чтобы отключить функции, которые замедляют работу вашего сайта. Выбирая плагины в Интернете, убедитесь, что они легкие и имеют несколько функций, чтобы обеспечить оптимальные результаты. Вы можете решить проблему с производительностью вашего сайта WordPress или нанять профессионалов, которые позаботятся о проблеме с задержкой.
Компании по разработке веб-сайтов и эксперты WordPress специализируются на таких задачах. Они могут внести правильные изменения и отключить функции, которые вредят общей производительности сайта WordPress. Воспользуйтесь их услугами и повысьте производительность своего сайта, а также обеспечьте бесперебойную работу пользователей.