Изучение дизайна материалов: новая концепция дизайна пользовательского интерфейса от Google
Пару месяцев назад на своей 7-й ежегодной конференции разработчиков ввода-вывода Google представила новую концепцию дизайна пользовательского интерфейса под названием Material Design.
Этот вдохновляющий, яркий и великолепный стиль дизайна быстро становится популярным среди дизайнеров, и это действительно большая попытка Google объединить визуальный, динамический и интерактивный дизайн на разных типах платформ и устройств. Используя смелый графический дизайн, тактильные поверхности и плавное движение, этот язык дизайна, ориентированный на контент, обеспечивает пользователям унифицированный, игривый и интуитивно понятный опыт.
Изначально Material Design создавался для L-релиза Android, но позже Google применил его к домашним экранам Docs, Sheets и Slides. Вдохновленные этим, дизайнеры начали использовать Material Design для сайтов, которые они создают. В этом посте я познакомлю вас с концепцией Material Design, а также расскажу, как вы можете использовать ее в своих будущих проектах веб-дизайна.
Давайте начнем!
Основные принципы материального дизайна
Материальная метафора:
Материальный дизайн уделяет огромное внимание тому, чтобы элементы, анимация и переходы были такими же реальными, какими они выглядят в реальной жизни. После интенсивного изучения бумаги и чернил команда Google решила использовать материальную метафору как единый принцип рационализированного пространства и системы движения. В двух словах, мы можем сказать, что Material Design — это не что иное, как сочетание различных классических концепций дизайна и основных физических свойств.
Осязаемые поверхности:
В материальном дизайне поверхности и края материала создают физическую структуру, чтобы дать пользователям визуальные подсказки, которые помогут им быстро понять, что они могут трогать и перемещать. Используя принципы полиграфического дизайна, материальный дизайн удерживает важный контент перед глазами пользователя, игнорируя другой, менее полезный контент. Использование знакомых, интуитивно понятных и естественных атрибутов позволяет мозгу пользователя работать меньше и быстрее понимать возможности.
Размерные возможности:
Если на вашем столе есть стопка бумаг, они приобретают размер вместе с защитой своих теней. Точно так же в материальном дизайне, когда вы применяете это свойство к пользовательскому интерфейсу, у вас будет иерархия и тени, чтобы привлечь внимание пользователя к наиболее важному объекту, с которым он должен взаимодействовать. Используя основы света, поверхности и движения, материальный дизайн передает то, как объект будет взаимодействовать с пользователями. Кроме того, реалистичное освещение позволяет пользователям получить наиболее реалистичный вид разработанного вами интерфейса.
Один адаптивный дизайн:
Материальный дизайн использует единую базовую систему дизайна для организации пространства и взаимодействия. Концепция единого адаптивного дизайна обеспечивает согласованность между различными устройствами, то есть унифицированный дизайн создает специализированные представления для разных типов устройств. Каждое представление адаптировано уникальным образом к взаимодействию и размеру, подходящему для конкретного устройства. С другой стороны, не вносятся изменения в иерархию, иконографию, цвета и пространственные отношения.
Смелый и преднамеренный контент:
Еще одна вещь, которую вы заметите в этом новом визуальном языке, — это смелый дизайн с яркой цветовой гаммой. Взяв за основу ленты для разметки тротуаров, современную архитектуру, дорожные знаки и спортивные площадки, Google представил фантастические и яркие цвета, которых вы никогда не ожидали. Кроме того, они значительно усовершенствовали шрифт Roboto, сделав его немного шире и круглее, чтобы сделать чтение более удобным. Кроме того, преднамеренное пустое пространство и изображения от края до края создают четкость и эффект погружения.
Подчеркните действия:
В материальном дизайне большое внимание уделяется тому, чтобы сделать взаимодействие между пользователями и поверхностями более цифровым, волшебным и отзывчивым. В этом стиле дизайна, когда кто-то взаимодействует с пользовательским интерфейсом, весь дизайн удивительным образом преображается. Графическое выражение с цветом, поверхностью и иконографией дает пользователям четкое представление о том, что может делать объект, тогда как отзывчивое взаимодействие побуждает пользователя глубоко изучить интерфейс: если я коснусь этого, что произойдет? И что будет дальше?
Инициированное пользователем изменение:
Когда человек касается поверхности воды и создает вейвлеты, энергия, полученная от его действий по внесению изменений в интерфейс, дает ему реальный и осязаемый опыт. Точно так же материальный дизайн позволяет пользователям прикасаться к пользовательскому интерфейсу, как в реальной жизни. Для этого Google предлагает дизайнерам учитывать дополнительное измерение взаимодействия, а именно «обратную связь по движению». Чтобы пользователь мог чувствовать, что его слышит поверхность при прокрутке, перетаскивании, слайдах и касаниях.
Хореография анимации:
В реальном мире каждое действие имеет движение, начало и конец. Например, когда вы открываете коробку в реальной жизни, вы нажимаете на нее и показываете, что внутри. Точно так же все действия пользователя в материальном дизайне происходят в единой среде. Каждый объект представляется пользователю с быстрой, плавной и непрерывной анимацией, которая ставится на общей сцене. Поскольку все ресурсы в материальном дизайне движутся в ритме, экран выглядит более захватывающим и интерактивным, чем когда-либо.
Осмысленное движение:
Как мы все знаем, для Google пользовательский опыт важнее всего остального. То же правило относится и к последнему принципу материального дизайна. Этот принцип гласит, что движение должно быть уместным, осмысленным и тщательно срежиссированным, а не использоваться только для того, чтобы произвести впечатление на пользователей. Движение в материальном дизайне должно быть не только красивым, но и придавать смысл функциональности и пространственным отношениям, а также поддерживать красоту и простоту бесшовного взаимодействия с пользователем.
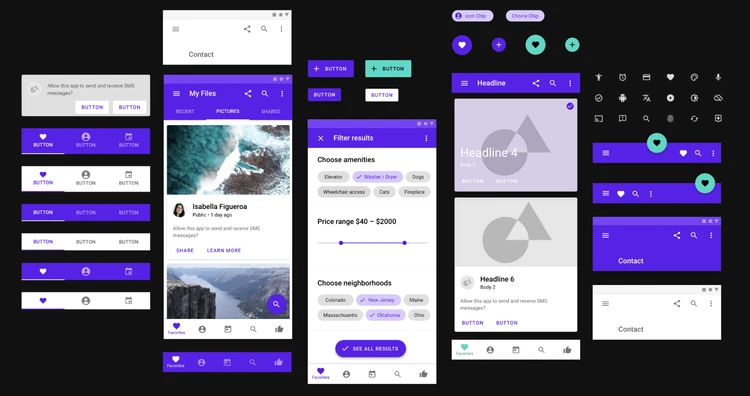
Реализация дизайна материалов для Интернета с помощью Polymer
Еще не знакомы с полимером? Что ж! Polymer — это отличный набор инструментов пользовательского интерфейса, который позволяет вам использовать материальный дизайн в Интернете. С коллекцией бумажных элементов Polymer вы получите доступ ко всем возможностям дизайна материалов и сможете привнести осязаемость, смелую графику, плавные переходы и анимацию в свои веб-приложения. Вы можете увидеть паттерны проектирования полимеров и материалов в действии с помощью Topeka, забавного приложения-викторины.
Теперь я собираюсь изучить бумажные элементы Polymer и показать вам, как вы можете использовать эту новую парадигму дизайна в своих веб-проектах.
Начиная:
Руководство по началу работы с Polymer поставляется вместе с кратким учебным пособием и начальным проектом, которые помогут вам ознакомиться с ключевыми понятиями Polymer. Во- первых, вам нужно скачать стартовый проект, который содержит все зависимости и библиотеки, необходимые для работы с Polymer. После того, как вы загрузили начальный проект, разархивируйте его куда-нибудь на локальный диск.
Прежде чем вы начнете, вам понадобится быстро работающий HTTP-сервер. Если у вас уже установлен Python, выполните любую из следующих команд на верхнем уровне примера проекта.
Питон 2.х:
python -m SimpleHTTPServerПитон 3.х:
python -m http.serverТеперь загрузите готовую версию проекта, чтобы протестировать веб-сервер. Например, если локальный сервер прослушивает порт 8000:
Установите бумажные элементы:
После этого необходимо установить бумажные элементы одним из трех способов:
-
Zip: загрузите Zip -файл и разархивируйте его в корень вашего проекта.
-
Bower: Запустите эту команду выше из корня проекта:
bower install Polymer/paper-elementsДля получения дополнительной информации пройдите установку с помощью Bower.
-
Github: запустите эту команду выше из корня проекта:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
После того, как в корне вашего проекта появятся бумажные элементы, импортируйте компонент, включив следующий код в свой HTML-файл:
Использование компонентов материального пользовательского интерфейса:
Подобно Foundation и Bootstrap, коллекция бумажных элементов Polymer содержит диалоговые окна, вкладки и элементы управления формами. Ниже приведен список стандартных компонентов пользовательского интерфейса, содержащихся в бумажных элементах:
-
бумажная пуговица -
бумага-флажок -
бумага-диалог-переход -
бумажный диалог -
выпадающее меню бумаги -
бумажная фабрика -
фокусируемый на бумаге -
бумага-значок-кнопка -
ввод бумаги -
бумажный предмет -
бумажная кнопка меню -
бумажный прогресс -
бумажная радиокнопка -
бумага-радио-группа -
бумажная рябь -
бумажная тень -
бумага-слайдер -
бумажник -
бумажная вкладка -
бумажные вкладки -
бумажный тост -
бумажная кнопка-переключатель
Иконки — еще одна важная часть материального дизайна. Элемент Polymer предоставляет ряд значков, которые вы можете использовать. Вы можете установить основные значки так же, как вы установили бумажные элементы.
Из-за своей декларативной природы бумажные элементы так же просты в использовании, как и компоненты других интерфейсных фреймворков. Ниже я показал реализацию некоторых наиболее часто используемых элементов пользовательского интерфейса материального дизайна.
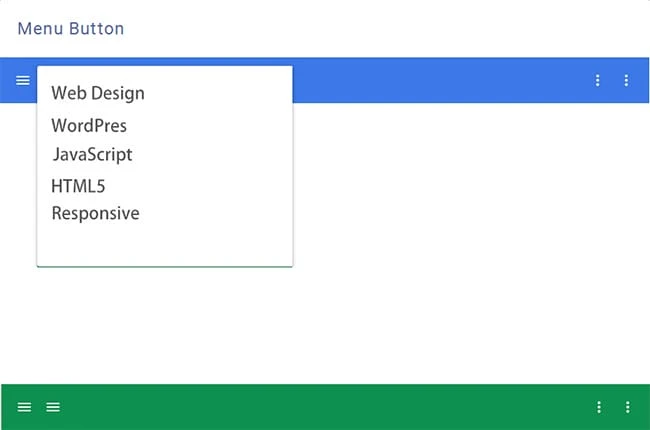
Чтобы создать простую кнопку меню, которая открывает выпадающее меню при нажатии, вам нужно использовать следующий код:
Web Design
WordPress
JavaScript
HTML5
Responsive
Предварительный просмотр кнопки меню будет выглядеть примерно так:
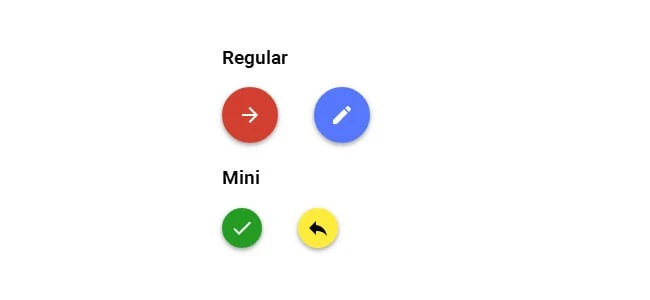
бумажная фабрика:
Это плавающая кнопка действия, которая используется для продвинутых действий. Чтобы создать плавающую кнопку действия, вам нужно использовать приведенный ниже код:
Кроме того, плавающую кнопку действия можно уменьшить, применив класс mini.
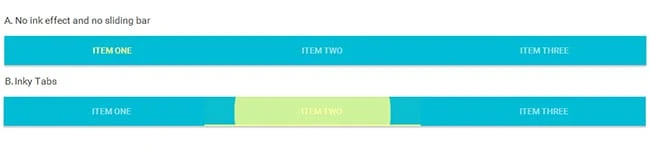
бумажные вкладки:
Вы можете создавать вкладки, используя следующий код:
ITEM ONE
ITEM TWO
ITEM THREE
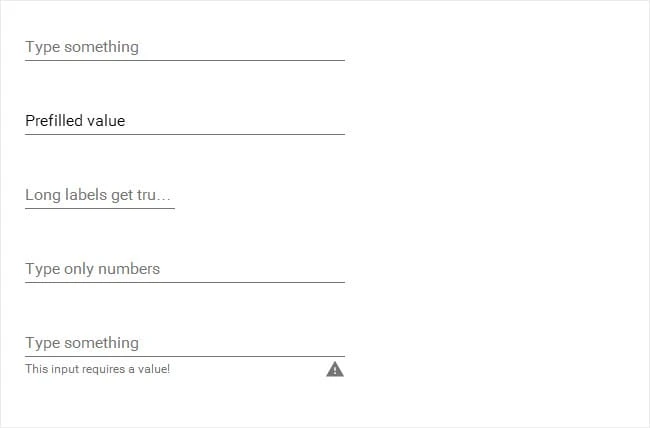
ввод бумаги:
Это однострочное/многострочное текстовое поле, в которое пользователи могут вводить необходимые значения. Этот бумажный элемент может дополнительно иметь этикетку.
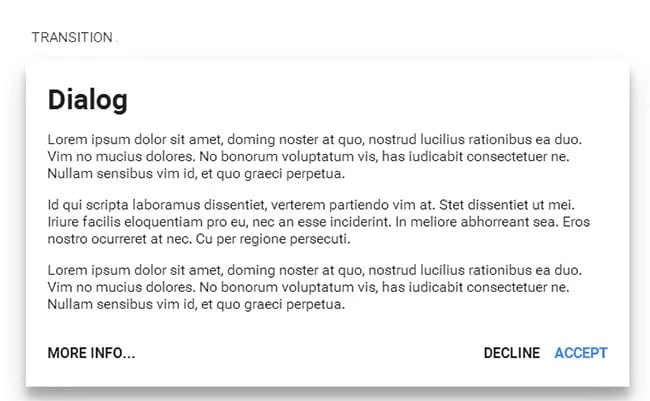
бумага-диалог:
Элемент используется для рендеринга наложения диалогового окна. Например:
Lorem ipsum ....
Id qui scripta ...
бумага-тень:
Элемент помогает вам добавить эффект тени к элементам. Это делается путем вложения элемента внутрь файла
.
Тень можно применить к элементу, объявив его в качестве цели.
myShadow.target = document.getElementById('myCard');
Если вы не назначите элемент в качестве цели, тень будет применена к родительскому элементу элемента paper-shadow.
Кроме того, вы можете напрямую использовать классы CSS элемента.
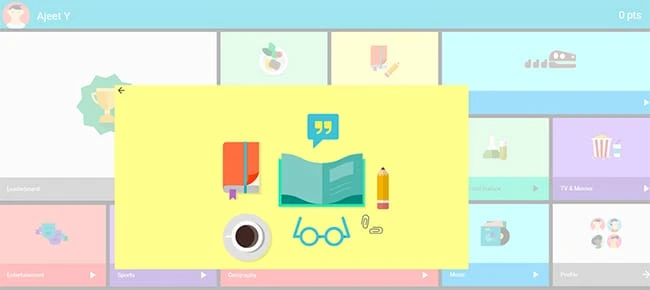
Переходы:
Как я упоминал ранее, анимация и переходы являются важными аспектами материального дизайна. В то время как анимация значительно улучшает общий пользовательский опыт, с другой стороны, переходы обеспечивают красивый, привлекательный и плавный способ направить пользователей к следующему шагу. Основной элемент Polymer используется для обработки переходов при переключении между двумя страницами.
Чтобы увидеть различные типы переходов в действии, я предлагаю вам посетить следующие демонстрационные ссылки на элемент и приложение Topeka.
Это все о материальном дизайне!
Что вы думаете о концепции Material Design? Каковы шансы стиля Material Design добиться успеха в веб-дизайне? Является ли эта концепция будущим веб-дизайна?
Вы можете поделиться своим мнением через поле для комментариев ниже!
Источник записи: instantshift.com