18 правил типографики, которые должен знать каждый дизайнер
Каждый достойный графический дизайнер знает, насколько важна типографика для дизайна. Нельзя отрицать, что разумное использование шрифтов, интервалов и структурирования привлечет внимание ваших читателей и улучшит реакцию.
Типографика — это искусство (и наука) расположения букв, чтобы текст был четким, разборчивым и визуально привлекательным. Делайте это правильно, и вы сможете вызывать определенные эмоции и передавать мощные сообщения, не говоря много.
Знание основ типографики поможет вам не только улучшить дизайн, но и изменить эти правила в свою пользу.
Вот несколько советов по типографике, рекомендованных экспертами, которые помогут развить ваши дизайнерские навыки. Давайте посмотрим.
1 Начните с основ
Как и в любой практике проектирования, крайне важно знать мельчайшие детали искусства. Вы можете подумать, что можете играть на слух, но правда в том, что типографика довольно сложна. Итак, как новичок, ознакомьтесь с основными принципами типографики.
Основные элементы дизайна типографики на любом языке включают интервалы, цвет, шрифт, контраст, согласованность, иерархию и выравнивание.
Потратьте некоторое время и узнайте об этих основах — различных шрифтах, специальной лексике и измерениях. Потратьте некоторое время, чтобы поэкспериментировать с ними.
2 Не относитесь к выбору шрифта легкомысленно
Заманчиво выбрать шрифт, который случайно бросается в глаза, и начать работу, но это одна из самых больших ошибок, которые вы можете совершить в мире топографии.
Вы будете удивлены, узнав, что психология связана с разными шрифтами, поскольку они могут задавать тон вашей статьи и играть определенную роль в том, как аудитория просматривает ваш контент. Как дизайнер, вы должны убедиться, что шрифт, который вы используете, соответствует вашему рынку.
Вы бы не выбрали глупый шрифт для брошюры юридической фирмы, не так ли? Может быть, для поздравительной открытки, но уж точно не для чего-то формального.
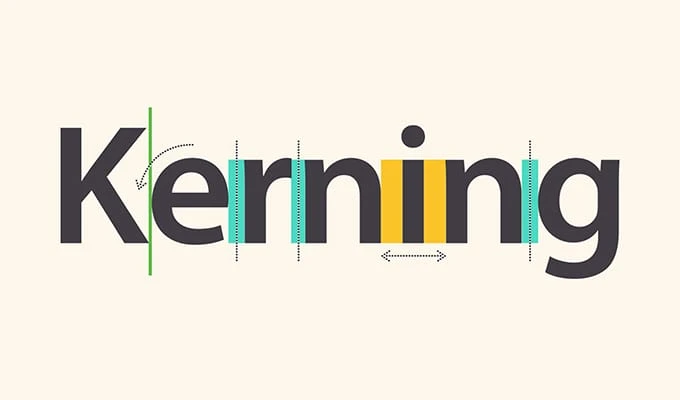
3 Понимание кернинга
Нет ничего, что могло бы отвлечь читателей от вашей статьи больше, чем неровный и небрежный кернинг.
Это акт оптимизации интервалов между символами, чтобы сделать ваш контент более привлекательным и упорядоченным. Это не кажется чем-то большим, но хорошо скоординированный кернинг может иметь огромное значение для тех, кто просматривает ваш дизайн. Цель состоит в том, чтобы сделать расстояние между каждым символом эстетически ровным.
Полезные инструменты, такие как Adobe Illustrator, могут помочь вам с проблемами кернинга. Но знайте, что с регулярной практикой вы станете только лучше.
Многие ошибки кернинга незаметны, и их трудно обнаружить, особенно в длинных абзацах. Ваша цель должна состоять в том, чтобы свести к минимуму любые подобные ошибки с интервалами и избежать проблем с кернингом в заголовках или логотипах, потому что они могут испортить весь дизайн.
4 Помните о визуальной иерархии
Использование визуальной иерархии — отличный способ подчеркнуть определенные части вашего контента, на которых вы хотите, чтобы читатель сосредоточился.
Визуальную иерархию можно эффективно использовать, чтобы вести читателя через вашу статью, устанавливая и меняя порядок, в котором ваши читатели получают информацию. Постарайтесь направить их взгляд, выделив важные заголовки, абзацы и перерывы в тексте. Визуально упорядочивайте свой контент от наиболее важных к менее важным аспектам.
Без типографской визуальной иерархии ваша статья будет казаться одной большой массой контента. Читателям будет трудно сосредоточиться на вашей работе. И заставить вашего читателя скучать — это самый большой грех, который вы можете совершить как дизайнер!
5 Выбирайте шрифты с умом
Многие дизайнеры-любители часто ошибаются и включают множество стилей шрифтов. Мы не виним их — заманчиво думать, что использование различных стилей шрифта выделит вашу работу. Ну, это неправда.
Использование большого количества шрифтов может утомить ваших читателей. Суть вашего контента, скорее всего, потеряется среди различных шрифтов и цветовых схем. И что еще хуже, ваша статья будет выглядеть непрофессиональной и бессвязной.
Идеальный вариант шрифта должен состоять максимум из двух-трех начертаний. Используйте один шрифт и размер для основного текста, один для заголовка и еще один для подзаголовка. Вы можете использовать разные шрифты, если ваша часть остается последовательной. Следует избегать двух одинаковых шрифтов, поскольку они не добавят ценности вашему дизайну.
6 Сосредоточьтесь на выравнивании
Выравнивание шрифта — очень важная концепция в типографике. Используя MS Word, изучите четыре доступных типа параметров выравнивания: выравнивание по левому краю, выравнивание по правому краю, выравнивание по центру и выравнивание по ширине.
Наиболее распространенной и стандартной формой выравнивания является выравнивание по левому краю. Вы обнаружите, что он используется по умолчанию в большинстве статей, потому что он соответствует естественным привычкам читателей. Люди привыкли читать слева направо. Другие типы выравнивания могут раздражать, если используются регулярно и без цели.
Однако выравнивание по центру часто используется для заголовков. Он также предлагает перерывы в письме, такие как добавление цитаты между двумя абзацами. Между тем, выравнивание по правому краю можно использовать для красивого расположения текста на одной стороне для контекста, например, в резюме.
Следует помнить одну вещь: следите за зубчатыми линиями с выравниванием как по левому, так и по правому краю. Выступающие линии могут сделать весь текст неряшливым и добавить неровностей в текст.
7 Используйте сетки
Говоря о выравнивании, есть еще один способ пространственной настройки контента. То есть включить сетки в ваш дизайн. Сетка дизайна гарантирует, что все на вашей странице, независимо от того, насколько мало оно будет добавлено по отношению к чему-то еще.
Это приводит к визуальной гармонии и придает согласованность вашему произведению. Думайте об этом как о дизайнерском трафарете для вашей работы.
Вам не нужно использовать сетку дизайна для каждого элемента. Вы можете отказаться от них для более простых деталей, но они, безусловно, помогут вам красиво выровнять все при добавлении сложности к вашему дизайну.
8 Не растягивайте и не искажайте шрифты
После того, как вы нашли подходящий шрифт для своего контента, не изменяйте его размер, чтобы сделать его шире или выше.
Может возникнуть соблазн растянуть шрифты, чтобы заполнить пустое пространство. Вы должны знать, что каждый шрифт создается с учетом его формы, размера и текстуры. Поэтому расширение или сжатие может испортить его эстетическую привлекательность.
Вместо того, чтобы искажать шрифты, выберите правильные, которые соответствуют вашему произведению. В Интернете есть бесконечное количество бесплатных и платных шрифтов, поэтому выбирайте их с умом.
Метод, называемый типографским измерением, может помочь вам выбрать подходящие шрифты. Важно помнить, что шрифты занимают разное пространство на веб-странице, поэтому размер шрифта имеет решающее значение при разработке веб-страницы.
Для измерения шрифтов используется метод «балльной системы». Высота символа называется «высотой x», а ширина называется «шириной набора». При объединении двух шрифтов выбирайте шрифты одинакового размера и ширины.
9 Выберите дополнительный шрифт для мудрого сопряжения
Хотя мы предостерегали вас от использования слишком большого количества шрифтов в одной части, стратегическое сочетание шрифтов может повысить ценность ваших частей контента.
Вообще говоря, можно использовать до 3 вариантов шрифта для заголовка, подзаголовка и основной части текста. Используйте разные шрифты для заголовков и подзаголовков, чтобы создать визуальную иерархию. Избегайте использования чрезвычайно контрастных шрифтов или похожих шрифтов, если их трудно различить.
Второй шрифт должен улучшать первый шрифт, а не затмевать или отменять его, сохраняя при этом согласованность дизайна.
10 Избегайте прыгать на подножку тренда
Графический дизайн во многом похож на моду: стили, которые сегодня в моде, завтра исчезнут.
Так что старайтесь избегать модных дизайнов, которые могут сделать вашу работу хорошо сейчас, но сделают ее устаревшей и странной через несколько месяцев.
Можно включить несколько из них в свой дизайн. Просто помните, чтобы не переусердствовать. Вы хотите, чтобы ваш контент выдержал испытание временем.
Это не означает, что вы должны спать с трендовыми дизайнами. Проанализируйте их, чтобы узнать, что делает их популярными. Всегда полезно включать новые идеи, которые соответствуют вашей нише, но не делайте этого, потому что все остальные делают это.
11 Придерживайтесь правил грамматики
Грамматика кажется прерогативой писателя, верно? Какое отношение грамматика имеет к дизайну?
Итак, грамматика регулирует правила устной и письменной речи на языке. В то же время типографика — это искусство размещения и расположения слов таким образом, чтобы они выглядели хорошо. Используйте их вместе, чтобы ваш набор текста выглядел хорошо.
Несоответствия в грамматике и пунктуации могут резко снизить ценность вашего произведения. Правильное использование знаков препинания может отличить профессиональный контент от любительской чепухи. Лучшие дизайнеры всегда уделяют особое внимание деталям.
Обращайте внимание на двойные пробелы, неправильно расставленные запятые и знаки препинания, неправильное использование заглавных букв и чрезмерное количество дефисов, тире и символов.
12 Не недооценивайте важность пустого пространства
Существует значительная разница между пустым пространством и пустым пространством.
Белое пространство используется, чтобы сфокусировать внимание и добавить визуальной привлекательности вашему произведению. Это позволяет вашему дизайну «дышать» — как клочок зелени между бетонными тротуарами.
Эффективное использование пустого пространства может повысить ценность вашего произведения, сбалансировав текст. Его также можно использовать довольно творчески, чтобы привлечь внимание к определенным частям вашей работы. Например, добавление пустого пространства вокруг важных элементов вашего контента помогает выделить их и стать единственным фокусом дизайна.
Для более глубокого понимания пустого пространства нажмите здесь!
13 Проверка масштабирования и пропорций
Убедитесь, что типографика соответствует размерам экрана. Увеличивайте и уменьшайте масштаб, чтобы ваша типографика была пропорциональна всей ширине и длине экрана.
Убедитесь, что вы правильно установили ведущее положение; это вертикальное пространство между каждой строкой. Как правило, идеальное значение примерно в 1,25–1,5 раза превышает размер шрифта.
14 Выбирайте палитру с умом
Стратегическая цветовая палитра может стать вашим лучшим оружием в качестве графического дизайнера. Используйте дополняющие и контрастирующие цвета, чтобы придать смысл вашему контенту, и используйте цветовой круг, чтобы выбрать правильные цвета для своего дизайна.
Различные цвета могут оказывать определенное влияние на читателей и создавать настроение. Например, красный вызывает страсть, а синий оказывает успокаивающее действие. Посмотрите, как вы можете использовать различные цвета в своих интересах.
Однако убедитесь, что ваши цвета не затмевают ваш контент. Цвета должны улучшать ваш контент, а не доминировать над ним.
15 Отдайте предпочтение удобочитаемости
Удобочитаемость является ключом к вашим проектам. Ваши читатели должны иметь возможность прочитать ваше сообщение без каких-либо затруднений. Ни при каких обстоятельствах ваши методы не должны мешать основному тексту вашего контента.
Избегайте использования темного фона, резких цветов, мелкого шрифта и слишком большого количества изображений. Лучший дизайн бесполезен, если он не читаем.
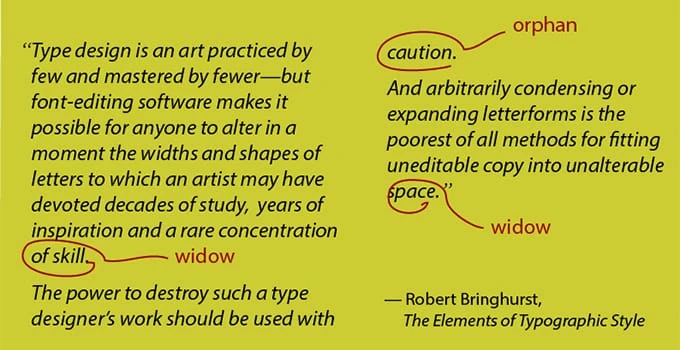
16 Остерегайтесь «вдов» и «сирот»
Что такое «вдовы» и «сироты» и почему они важны в типографике?
Типографская вдова — это строка текста, являющаяся частью фотографии, которая переходит в следующий столбец. Сирота — это одно слово из абзаца, которое переместилось в следующий столбец. Чтобы избежать «вдов» и «сирот», отрегулируйте длину строк вручную или отрегулируйте размер текстового поля или столбца.
17 Думай как художник
Не думайте о типографике как о стратегическом использовании шрифтов. Это больше, чем просто создание простого текста. Относитесь к своим шрифтам как к виду искусства.
Не ограничивайтесь только шрифтами и существующими шрифтами. Проявите творческий подход к своему типографскому дизайну и используйте завихрения, текстуры, линии или креативные элементы, которые, по вашему мнению, дополнят ваш шрифт.
18 Используйте правильные инструменты, чтобы помочь вам
Дизайнер – это ремесленник. И каждому ремесленнику нужны правильные инструменты для своего искусства. Вы можете использовать множество инструментов, которые помогут вам в типографическом дизайне, например, SmallPDF, который позволяет добавлять тексты, изображения и фигуры в файлы PDF. Полезно самостоятельно сравнить типографские инструменты, чтобы решить, какие инструменты помогут вашему дизайну, а какие бесполезны.
В заключение
Как только вы поймете эти основы типографики, оставьте все остальное вашему творчеству и дизайну. С этого момента все субъективно. Пусть ваш целевой рынок вдохновит вас на создание дизайнов типографики, которые рассказывают отличные истории и вызывают эмоции у вашей аудитории.