Найкращі поради щодо дизайну веб-сайтів для фітнесу – які найкращі шаблони?
Новий рік стане новим для вас, і це в основному стосується особистих цілей щодо здоров’я та фітнесу. Якщо ви можете застосувати такі стратегії до свого здоров’я, чому б не застосувати те ж саме до веб-сайту вашої компанії?
Це виходить за рамки того, що ваш веб-сайт є початковою взаємодією будь-кого з вашою компанією, тому варто оновити та оптимізувати дизайн вашого веб-сайту. Оскільки ми підійшли до 2019 року, зараз найкращий час для того, щоб розробити свій веб-сайт належним чином, щоб він привернув увагу максимальної кількості людей.
Однак, оскільки тенденції веб-дизайну та взаємодії з користувачами постійно змінюються, вам може бути важко вирішити, з чого почати. Важливі не лише відчуття та зовнішній вигляд, але й ваш веб-сайт має бути зручним для вхідних відвідувачів, щоб він міг легко максимізувати доходи.
Хто розробить ваш веб-сайт?
Чи плануєте ви змінити дизайн свого сайту? Якщо відповідь ствердна, і ви, і ваша компанія можете вибрати 2 різні шляхи: розробити проект самостійно та передати проектування сторонній компанії. Лише ви найкраще знаєте свій бренд, тому передача своїх ідей сторонній компанії часто може викликати головний біль. У той же час виконання основного завдання з розробки веб-сайту також може перевантажити вашу внутрішню команду. Незалежно від того, чи розробляєте ви дизайн для фітнес-бренду, компанії з догляду за деменцією чи медичної фірми, ви не зможете досягти своїх цілей, якщо у вас немає відданої команди, яка невпинно працює.
Використання сторонньої фірми чи агентства має певні труднощі та переваги. Коли ви працюєте з досвідченою компанією, вони мають навички та досвід, щоб допомогти вам розробити фірмові та зручні веб-сайти. Фактично, вони також докладуть усіх зусиль, щоб допомогти вам у процесі створення бездоганного досвіду. Представники подбають про те, щоб вони не відставали від тенденцій веб-дизайну, що постійно розвиваються.
Загальні, але важливі елементи, які має містити ваш сайт
Є кілька компонентів розробки веб-сайту, які є базовими та незважаючи ні на що, вони не змінюються з часом. У 2019 році та надалі підтримка належної взаємодії з користувачем має вирішальне значення, а включення адаптивного дизайну є обов’язковим, щоб ваш веб-сайт можна було легко відкрити на будь-якому пристрої, яким користуються відвідувачі. Є кілька компаній, які часто розробляють, маючи на увазі настільну версію, але вони зазвичай відстають на мобільних пристроях. Якщо ви теж один із них, вам слід негайно дізнатися, що таке адаптивний дизайн, і використовувати його у своєму підході до веб-дизайну.
За допомогою вмісту вашого веб-сайту ви повинні мати змогу звернути увагу на болючі точки вашої аудиторії. Якщо ваша компанія потребує розміщення форм, переконайтеся, що ви розмістили контактні форми, які прості у використанні в стратегічному підході, на всьому веб-сайті. Крім того, синтаксис і стиль вашої копії також повинні бути узгодженими, оскільки відвідувачі зазвичай перескакують з однієї сторінки на іншу, тим самим збільшуючи показники відмов вашого веб-сайту. Отже, дизайн вашого веб-сайту повинен працювати вам на користь і ніколи не повинен відволікати аудиторію від основного повідомлення вашого веб-сайту.
Дизайн фітнес-сайту – які найкращі практики?
У вас є фітнес-зал, для якого ви намагаєтеся створити веб-сайт? Один із найважливіших способів реклами свого тренажерного залу – це розробка гідного веб-сайту. Веб-сайти тренажерних залів стали надто поширеними, оскільки це перший спосіб, за допомогою якого люди дізнаються, які тренажерні зали знаходяться поблизу них і які послуги вони пропонують.
Розробка неякісних фітнес-сайтів може зашкодити вашому успіху у створенні потенційних клієнтів і зростанні членства у вашому тренажерному залі. Перше враження про ваш тренажерний зал у людей складається через його веб-сайт. Отже, це завжди мудра ідея йти в ногу з тенденціями дизайну, щоб бути впевненим, що ви станете найбільш привабливим вибором для людей. Ось найкращі практики, яких слід дотримуватися.
- Адаптивний веб-дизайн: коли веб-сайт реагує на мобільні пристрої, це значно покращує роботу користувачів на мобільних пристроях, таких як планшети та смартфони. Під адаптивним веб-сайтом ми маємо на увазі, що сайт матиме можливість автоматичного визначення розміру екрана, на якому користувач відкриває веб-сайт, і він автоматично відповідає. Це також означає, що веб-дизайн виглядатиме ідеально незалежно від того, на якому пристрої він відкривається. Крім того, Google також надає перевагу адаптивним веб-сайтам, ніж тим, які такими не є.
- Пропонуйте постійний і релевантний вміст. Коли ви намагаєтеся створити веб-сайт для свого тренажерного залу, вашою кінцевою метою буде змусити відвідувачів повертатися на ваш сайт. Яка головна мантра для досягнення цього? Що ж, вам потрібен цінний вміст, за яким користувачі слідкують. Ви повинні надати інформацію про навчальні програми, час тренінгів, тривалість, і якщо ви справді хочете зробити свій веб-сайт на крок далі, вам слід зробити все можливе для створення освітнього контенту. Ви також можете використовувати вхідний маркетинг, щоб зосередитися на використанні вмісту для залучення більшої кількості людей на ваш веб-сайт.
- Чистий і сучасний дизайн: незалежно від того, чи є ваш веб -сайт австралійським сайтом догляду за домом чи сайтом тренажерного залу, ви ніколи не можете не помітити той факт, що дизайн вашого веб-сайту завжди матиме вплив на взаємодію з користувачем. Для тих, хто шукає тренажерний зал у своєму районі, ваш веб-сайт, безперечно, стане першим враженням, яке він може створити для вашої організації. Якщо ваш сайт виглядає неорганізованим і застарілим, відвідувачі перейдуть до іншого варіанту. Отже, чистий і сучасний дизайн є обов’язковим, і він також повинен мати чистий і простий вигляд.
- Переконайтеся, що мета вашого веб-сайту чітка: люди, які відвідують ваш сайт, зазвичай з нетерпінням чекають отримання точної інформації. Ви повинні переконатися, що мета вашого веб-сайту є достатньо чіткою, щоб люди точно знали, що ви пропонуєте, і чи є у вашому спортзалі те, що вони шукають. Зосередьтеся на основних сферах, на яких ви зосереджені, і скажіть їм, що вони отримають, коли почнуть своє членство у вашому тренажерному залі. Також активно повідомляйте про всі акції та пропозиції. Також необхідно, щоб у вас було достатньо деталей про покупців, щоб надати їм вміст, який вони захочуть бачити.
- Включайте відгуки інших відвідувачів: Ви вже уважно переглянули свої онлайн-рецензії? Якщо відповідь негативна, це, мабуть, найкращий час, щоб почати їх розглядати. Bright Local дослідив, що 90% людей, які шукають компанії та послуги в Інтернеті, спочатку перевіряють відгуки, щоб дізнатися про якість послуг, які вони надають. Отже, це головна причина, чому вам слід швидко переглянути відгуки та опублікувати як позитивні, так і негативні, щоб відвідувачі вважали це достовірним і автентичним.
- Використовуйте фотографії, які надихають людей: використання найкращих фотографій може або змінити, або порушити дизайн вашого фітнес-сайту. Ви не хочете, щоб ваші фотографії виглядали надихаючими та цікавими? Фотографії зазвичай мають величезний вплив на емоційну реакцію користувачів, коли вони відвідують ваш веб-сайт. Скористайтеся фотографіями, які демонструють тренажерне обладнання, а також тренерів, які працюють у вашому тренажерному залі. Ви повинні бути достатньо надихаючими, якщо хочете збільшити кількість членства в спортзалі.
- Створіть фітнес-блог: якщо ви здійсните пошук в Інтернеті, ви отримаєте багато інформації про фітнес, але чи вся вона походить із надійних джерел? Один із найкращих інструментів, який може допомогти вам продемонструвати свій досвід у фітнес-тренуваннях або в будь-якій іншій галузі, на якій ви спеціалізуєтесь. Блог також є одним із найкращих місць, де можна відповісти на кілька поширених запитань, які люди постійно задають. Якщо вам важко знайти теми для написання, пам’ятайте про запитання, які ставлять люди.
- Використовуйте заклики до дії: якщо ви думали, що ваш веб-сайт — це лише візитна картка в Інтернеті, ви помилялися, оскільки це щось інше. Немає нічого гіршого, ніж хтось відвідує веб-сайт і виявляє, що там немає нічого, крім контактної інформації. Отже, ви можете використовувати CTA або Call to Actions, які є піктограмами, які можуть перенаправляти відвідувача на іншу сторінку, щоб покращити їх взаємодію з користувачем. Можливо, ці слова допоможуть їм дізнатися те, що вони шукають.
Найенергійніші фітнес-сайти в Інтернеті – погляньте
Для веб-дизайнерів-початківців найкращий спосіб створювати блискучі роботи – це вчитися на найкращих дизайнах веб-сайтів, які можна знайти в Інтернеті. Оскільки ви належите до фітнес-індустрії, ось кілька найактивніших фітнес-сайтів, які ви коли-небудь зустрічатимете в Інтернеті. Подивіться на них, щоб ви могли навчитися.
1: Amenzone Канада
Адаптивність, фотографія, повноекранний режим, звук/відео, мінімальний вміст і портфоліо – ось основні функції цього сайту. Цей веб-сайт використовує дуже просту кольорову комбінацію червоного, чорного та білого з цими 3 кольорами; їм вдається ділитися та поширювати своє повідомлення з мінімальним і чистим виглядом. Їх вміст представлений у чудовому макеті, і користувачі можуть легко переходити від одного розділу до іншого, не втрачаючи сліду.
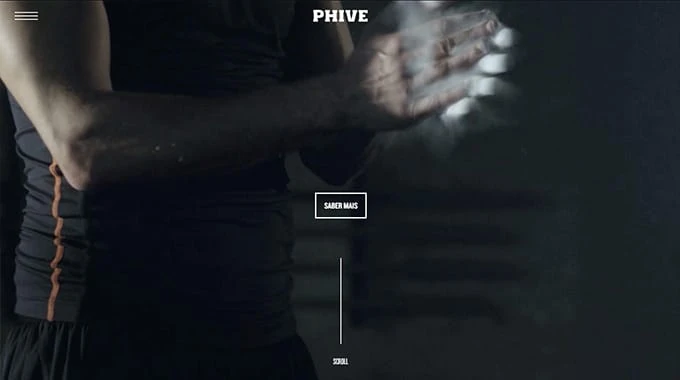
2: оздоровчі та фітнес-центри Phive
Паралакс, плоский дизайн, мінімалізація, фотографія, анімація, SVG, реагування та звук/відео – це найкращі функції дизайну. Цей веб-сайт був визнаний SOTD переможцем CSS, Awwwards, Phive – це веб-сайт, створений для демонстрації їхніх 2 центрів здоров’я та фітнесу в Португалії, а також їхніх занять у тренажерному залі та особистих тренерів. Це модна концепція, і дизайн зазвичай добре переливається по всьому сайту з веселою анімацією та іншими звуковими ефектами, які є на fleek.
3: Virgin Active
Повний екран, одна сторінка, фотографія, мінімальний – ось головні особливості дизайну цієї сторінки. Virgin Active — це багатонаціональний оздоровчий клуб, який має тренажерні зали, розташовані в різних країнах, включаючи Австралію, Великобританію, Таїланд і Південну Африку. Це чистий веб-сайт, на якому легко орієнтуватися, і тому користувач ніколи не почуватиметься перевтомленим, здобуваючи досвід користувача на сайті. Вони мають поєднання сірого та червоного кольорів, і це час від часу довело свою ефективність.
4: Світ Аміра Хана
Фотографія, мінімалізація, портфоліо, типографіка та одна сторінка – це найкращі функції дизайну. Ми всі знаємо, що Амір Хан є професійним боксером, який використовує свій особистий веб-сайт, щоб побудувати свій бренд. Мінімалістичний підхід сайту — це те, що нам подобається, і разом із мінімалістичним підходом вони також мають сміливу типографіку. Це один із тих веб-сайтів, де менше означає більше. У Amir Khan World використовують фотографії найкращої якості.
5: 20 хвилин тіла
Одна сторінка, повний екран, барвистість, фотографія – ось головні функції цього веб-сайту. Якщо є фітнес-сайт, який в основному зосереджений на продажу пакетів продуктів, довгий макет сторінки може виглядати добре. Є кілька веб-сайтів, присвячених фітнесу та здоров’ю, які акцентують увагу на продажу продуктів, і це один із таких сайтів. Ось чому це веб-сайт, який дозволяє нам думати про використання найефективніших закликів до дій, за допомогою яких користувач знайде всі види деталей, перш ніж зробити покупку.
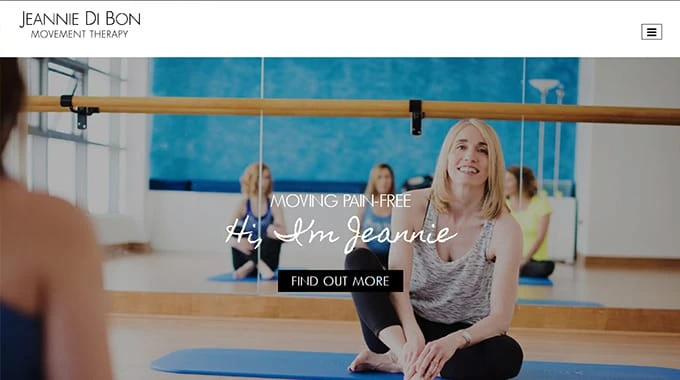
6: Створіть пілатес
Створення пілатесу наступне в нашому списку. У той момент, коли ви перевірите свій веб-сайт, ви відчуєте динамізм і енергію, що безперешкодно виливаються з нього. Вони в основному займаються пілатесом, тому на цьому сайті ви також можете випробувати інші елементи, такі як йога та дієтичне харчування. Цей веб-сайт має високу оцінку зручності використання та може створити веселу атмосферу, як дорогоцінний протеїновий батончик, з якого кожен любитель фітнесу повинен починати свій день.
Тому, якщо вам цікаво, як можна розробити веб-сайт для фітнесу таким чином, щоб привернути більше відвідувачів, візьміть до уваги наведені вище поради та стратегії.