Як створити унікальний стиль для різних категорій у WordPress
Дизайн завжди був одним із найважливіших аспектів інтерфейсу користувача. Хороший користувальницький інтерфейс залучить більше відвідувачів на ваш сайт і, зрештою, збільшить ваш дохід.
Сьогодні існують мільйони активних веб-сайтів, і ви повинні зробити свій сайт достатньо унікальним, щоб відрізнятися від ваших конкурентів.
Наскільки популярний WordPress
Є багато способів створити свій веб-сайт, але платформа, яку ви виберете для свого веб-сайту, може бути головним фактором у визначенні того, наскільки ви можете налаштувати його. Є багато платформ, з яких ви можете вибрати, але wordpress є однією з найпопулярніших CMS у світі через її простоту та можливість налаштування. WordPress може бути не таким простим у використанні, як Wix або Squarespace, але завдяки можливості налаштування робить його таким популярним.
У чому проблема бути настільки популярним?
WordPress має величезну спільноту (дуже корисну), і ви можете знайти рішення будь-якої проблеми, з якою ви можете зіткнутися під час своєї подорожі WordPress. Спільнота наповнена інформацією та ресурсами, одним з основних ресурсів є теми wordpress. Ви можете знайти тисячі безкоштовних тем у бібліотеці wordpess.org, і їх кількість зростає щодня.
Незважаючи на те, що WordPress настільки популярний, проблема такої популярності полягає в іншому: оскільки одна тема може використовуватися багато разів на різних веб-сайтах, сайти, які використовують цю конкретну тему, виглядатимуть дещо схожими. Тож ваш сайт може втратити унікальність, якщо ви просто використовуєте тему як вона є.
Чому ви хочете змінити стилі категорій?
Зазвичай у блозі чи на сайті з багатим вмістом різні теми поділяються на різні категорії. Це сторінка, на якій відвідувач може отримати всю інформацію з певної теми, і це дає вам можливість представити категорії в унікальний спосіб, щоб забезпечити їм чудовий досвід.
Таким чином, оформлення кожної категорії по-різному може дати вам перевагу перед вашими конкурентами, навіть якщо вони використовують ту саму тему.
Різниця може бути такою ж простою, як різні кольори для кожної категорії та різні макети.
Давайте подивимося, як ви можете це зробити.
Способи стилізації категорій
Окрім безкоштовних тем, ви можете придбати преміум-теми на різних ринках. Як правило, ці теми завантажені спеціальними функціями, але навіть у цьому випадку більшість із них не дадуть вам варіантів стилізувати ваші категорії по-різному.
Оскільки одна тема може використовуватися по-різному на різних веб-сайтах, тому автор теми не знає, як ви збираєтеся використовувати тему.
Отже, ви повинні знати, як по-іншому стилізувати категорії, це можна зробити двома способами.
- З шаблонами
- З CSS
Тепер давайте розглянемо кожен з них у різних випадках використання.
З шаблонами
Якщо ви хочете внести структурні зміни в макет, вам потрібно використовувати шаблони. Незалежно від того, чи буде вона мати бічну панель, чи це буде сторінка повної ширини з шаблонами, ви можете контролювати макет своєї сторінки.
Треба працювати над темою дитини
Однією з передумов використання шаблонів є те, що ви повинні використовувати дочірні теми. Справа не в тому, що це не працюватиме в основній темі, але проблема модифікації основної теми полягає в тому, що ви не можете контролювати файли в ній, після оновлення теми всі ваші зміни буде втрачено.
Ви можете використовувати готові преміум-теми для дочірніх тем, але якщо ви використовуєте безкоштовні теми, які, як правило, не містять дочірніх тем, ви повинні створити їх. Коли у вас буде готова дочірня тема, ви можете створювати шаблони категорій.
Як створити шаблон категорії
WordPress працює на основі системи шаблонів, яка дотримується певного ієрархічного порядку. Ви повинні знати цю ієрархію шаблонів, щоб створювати шаблони категорій.
Ієрархічний порядок для категорії такий.
category-slug.php→ category-id.php→ category.php→ → archive.php→index.php
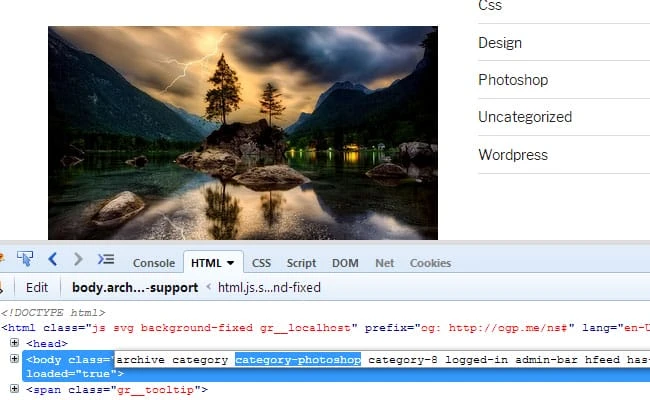
Згідно з порядком, wordpress шукатиме, category-slug.phpде slug означає назву категорії, припустімо, що у вас є категорія під назвою photoshop, тому він спочатку шукатиме, category-photoshop.phpякщо цього файлу не існує, він шукатиме, category-id.phpнаприклад, шукатиме будь-який файл із ідентифікатором категорії category-3.phpякщо цей файл недоступний, він шукатиме, category.phpякщо цей файл також відсутній, він спробує використати archive.phpфайл як шаблон, якщо цей файл не знайдено, він буде використаний index.phpяк базовий шаблон.
Щоб створити шаблон категорії, вам потрібно знайти category.phpфайл у вашій темі, більшість тем матимуть category.phpфайл, але якщо ви його не знайдете, шукайте archive.php.
Примітка. У деяких фреймворках ви можете взагалі не знайти ці файли, оскільки вам потрібно дотримуватися вказівок щодо конкретного фреймворку.
Тепер припустимо, що ви працюєте над дочірньою темою, скопіюйте файл category.phpабо archive.phpз батьківської теми та вставте його в те саме розташування дочірньої теми.
Наприклад, якщо ви знайшли потрібний файл у кореневому каталозі батьківської теми, ви повинні розмістити його в кореневому каталозі дочірньої теми так само, якби він був у підпапці, тоді створіть підпапку з такою ж назвою та вставте її туди.
Тепер переходимо далі, скажімо, у вас є категорія Photoshop, перейменуйте новий файл у дочірній темі таким чином category-photoshop.php, і все, категорія Photoshop використовуватиме цей шаблон.
Тепер розглянемо це на прикладі.
Примітка: ми будемо використовувати тему wordpress twenty seventeen тут для наших прикладів, процес працюватиме на будь-якій темі, але структура html буде відрізнятися від теми до теми.
Тепер ми створили шаблон категорії, давайте трохи налаштуємо його.
Подивіться, як виглядає поточний шаблон.
Це те, чого ми намагаємося досягти.
Основна структура
Тема Twenty seventeen має макет з двома стовпцями, але ми хочемо макет з одним стовпцем, ми зробимо цей шаблон повної ширини без бічної панелі.
У темі twenty seventeen немає category.phpфайлу, тому ми використовували archive.phpйого як базовий шаблон і назвали його category-photoshop.php.
Старий код (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Новий код (category-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Тут ви бачите, що я видалив, оскільки цей шаблон не матиме бічних панелей.
Це видалить бічну панель, але макет все ще не на всю ширину, нам потрібно зробити деякі налаштування CSS. Пам’ятайте, що всі коригування CSS буде внесено до файлів CSS дочірніх тем, а не до батьківської теми.
WordPress додає унікальний клас до кожної категорії з назвою категорії в тілі, як це category-photoshopви можете націлити на цей клас, щоб стилізувати сторінку.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Використання media queryпросто для відповідності таблиці стилів батьківської теми.
Додавання опису категорії
Ви можете показати додатковий опис кожної категорії, додавши опис у розділ категорій. Надання додаткової інформації допоможе відвідувачам краще зрозуміти тему, але ви можете зробити цей розділ цікавішим, надавши унікальний вигляд кожній категорії.
Згідно з нашим дизайном, нам знадобиться спеціальне зображення ліворуч і назва категорії з описом праворуч.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Ви бачите, що я зробив чимало змін у page-headerрозділі, але найважливішою є те, single_term_title()що я хочу відображати лише назву категорії, як цей Photoshop, а не Category:Photoshop.
Жити далі.
Перегляд коробки
Ми внесли основні зміни, як-от створення макета одного стовпця, і змінили розділ опису категорії, а тепер давайте зробимо щось більш просунуте, ми перетворимо список публікацій зі списку на режим смуги або коробки з 3 елементами на стовпець.
Щоб внести ці зміни, нам потрібно змінити get_template_partшлях, оскільки тут вміст викликається з іншого місця, але в деяких темах вміст розміщено безпосередньо в базовому шаблоні.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Тепер, щоб змінити цю сторінку вмісту, вам потрібно скопіювати файл із батьківської теми до дочірньої теми та помістити його в ту саму структуру папок, а потім перейменувати на свій розсуд.
Тут я скопіював content.phpфайл із батьківської теми та вставив його як content-photoshop.phpу дочірню тему. Він перейменований, оскільки будь-які зміни, внесені тут, стосуватимуться лише цього шаблону.
Код (content-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Тепер слід зазначити кілька речей, які я додав
one-thirdу розділі статей користувальницький клас і змінив тип вмісту наexcerptдля вікна, інші структурні зміни не пояснюються.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Ось як макет виглядає.
Тільки з CSS
Якщо ви не вмієте працювати з PHP-кодом, ви можете стилізувати сторінки категорій лише за допомогою CSS, але ці зміни будуть обмежені таким чином, що ви не зможете додавати або змінювати код, ви можете лише стилізувати існуючі елементи.
Давайте на прикладах розглянемо, як навіть із цими обмеженнями ви можете зробити свої сторінки категорій унікальними.
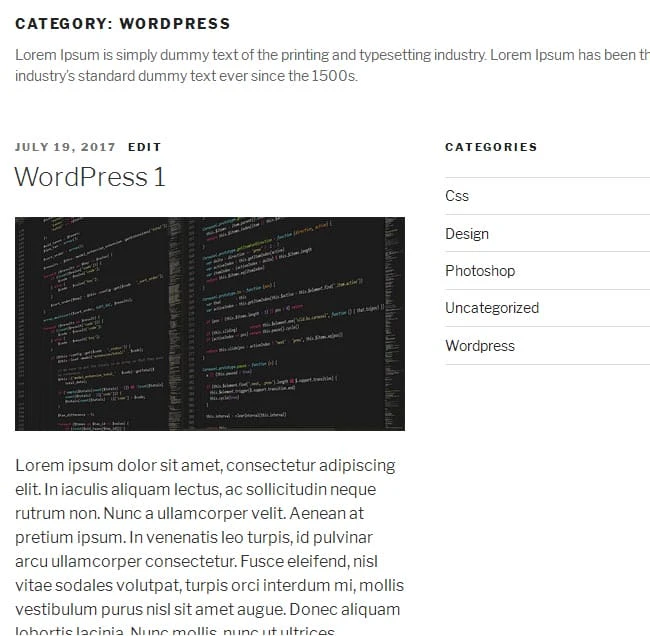
Скажімо, ми хочемо створити стиль нашої категорії WordPress з цього.
до цього.
Основний стиль
Ви можете легко змінити колір фону за допомогою CSS, націлившись на клас, який надає WordPress.
Щось на зразок цього.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Додавання значка до назви категорії
Ви можете додати унікальні значки до кожної категорії з фоновими зображеннями, відповідно до вимог тут ми додамо один лише до нашої категорії WordPress.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Створення сторінки на всю ширину
Ви можете перетворити сторінку з двома або більше стовпцями на сторінку повної ширини принаймні візуально за допомогою CSS.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Я знаю, що це хак CSS і не рекомендується як найкраща практика, але ви можете досягти своєї мети дизайну таким чином, особливо якщо ви недостатньо впевнені в роботі з шаблонами.
Але якщо ви можете працювати з шаблонами, тоді цей метод створення сторінки повної ширини не рекомендується як ярлик, оскільки все, що ви робите, це приховування її від показу в браузері, поки вона залишається в DOM.
Висновок
Як бачите, ви можете зробити багато для стилізації різних категорій, і наведені вище приклади є лише відправною точкою, але можливості залежать від вашого вміння працювати з шаблонами та CSS. Залежно від рівня ваших навичок ви можете вибрати спосіб стилізації категорій.
Отже, чи знаєте ви інші способи стилізації різних категорій по-різному, повідомте нам у розділі коментарів нижче.
Джерело запису: instantshift.com