Чому негативне мислення насправді добре для веб-дизайну
Традиційна мудрість говорить, що «вам потрібно мислити позитивно, щоб досягти важливої мети». Але часто занадто багато позитивного мислення може розчарувати.
Хоча це правда, що песимісти (і скептики) слугували рушійною силою для покращення людської раси, але негативне мислення є головною причиною нашого виживання у світі – воно допомагає відвернути будь-яку небезпеку. Те саме стосується веб-дизайну.
Цікаво як?
Що ж, багато з вас (в ідеалі веб-дизайнерів) погодяться зі мною, що, працюючи над будь-яким веб-дизайном, ми, як правило, настільки перевантажені позитивними елементами веб-дизайну (як-от навігація, вміст, зображення тощо), що в кінцевому підсумку зробити наш дизайн непотрібним роздутим. Однак негативний простір може допомогти розділити елементи у веб-дизайні, завдяки чому дизайн виглядає більш структурованим і зрозумілим для користувачів.
Негативний простір, який також називають білим простором, є важливим візуальним компонентом веб-дизайну, який допомагає підвищити його зручність використання. Хороший веб-дизайн використовує негативний простір для створення відстані між елементами веб-дизайну. Таким чином, негативний простір однаково важливий для вмісту вашого веб-сайту. Зрештою, ніхто не любить читати текст абзацами, які втиснуті в невеликий простір.
Однак використання потрібної кількості білого простору допомагає додати краси веб-дизайну, створюючи гарний баланс між елементами та вмістом дизайну.
Що саме таке негативний простір у веб-дизайні?
Негативний простір – це, в основному, простори без будь-якого вмісту на веб-сторінці. Точніше кажучи, негативний простір – це відстань між текстом, зображеннями та іншими об’єктами, яка запобігає їх накладанню один на одного. Незважаючи на те, що це називається білим простором, але негативний простір не обов’язково має бути білим, він може бути будь-якого кольору.
Хоча негативний простір є важливим фактором дизайну, але веб-дизайнери часто не помічають його. Основна мета негативного простору полягає в тому, що він допомагає додати симетрію до макета веб-сторінки, а отже, допомагає зробити макет чистим і легким для сканування відвідувачами.
Значення негативного простору у веб-дизайні
Негативний простір може зіграти вирішальну роль в успіху чи невдачі вашого веб-дизайну. Нижче наведено кілька прикладів, які продемонструють, як «негативний простір має значення у веб-дизайні»:
Приклад 1 – чітка візуальна ієрархія
Іноді, коли ви дивитеся на веб-сайт, який вважаєте привабливим, ви можете відчувати, ніби чогось не вистачає. Сайт може мати інтерактивну графіку, чудові кольори та гарний вміст, але він все одно може здатися вам м’яким. Ця проблема може виникати через відсутність візуальної ієрархії в макеті дизайну.
Неможливість встановити чітку ієрархію у вашому візуальному дизайні може ускладнити глядачам читання інформації на сторінці. З іншого боку, візуальний дизайн із чіткою ієрархією інформації та графіки може спонукати ваших глядачів слідувати бажаним шляхом – тим, який ви встановили для своїх користувачів.
Щоб підтримувати візуальну ієрархію, вам доведеться структурувати своє повідомлення, що вимагає від вас зосередитися на шрифтах, які ви використовуєте для відображення тексту на своїх веб-сторінках. Найголовніше, вам потрібно розглянути можливість використання правильного білого простору навколо елементів вашого веб-дизайну.
Негативний простір (або пробіл) допомагає підвищити видимість певних елементів на сторінці та запобігає нагромадженню цих елементів. Це не тільки робить графіку та вміст веб-дизайну організованими, але й допомагає виділити найважливіший елемент (на тлі менш важливих) у загальній візуальній композиції.
Наприклад: на веб-сайті «Hobson Bernardino + Davis LLP» ефективно використовується пробіл – будь то в центрі сторінки, у логотипі, навігації тощо. Це допомагає створити макет веб-сайту з чіткою візуальною ієрархією, яка одразу забезпечує фокусується на найважливіших елементах сайту та покращує читабельність.
Ефективне використання пробілу на веб-сайті «Hobson Bernardino + Davis LLP ».
Приклад 2 – Створення збалансованого макета
Підтримання візуального балансу є важливим для додання елегантного вигляду веб-дизайну. Крім того, збалансований макет робить веб-дизайн простим у використанні та покращує UX (користувацький досвід). Негативний простір вважається одним із найефективніших способів досягнення рівноваги.
Наприклад: веб-сайт «Enterprise Foundation» використовує негативний простір, який допомагає створити ідеальний баланс між ключовими компонентами сайту, включаючи заголовок, області вмісту та нижній колонтитул. Незважаючи на те, що текстові блоки тісні, але не переповнені, завдяки правильному використанню негативного простору в загальному макеті – це робить дизайн естетично збалансованим.
 Негативний простір на веб-сайті Enterprise Foundation.
Негативний простір на веб-сайті Enterprise Foundation.
Крім того, чергування (і правильний контраст) кольорової гами, що використовується у фоні та тексті, також створює відчуття просторого та просторого дизайну. Середні області вмісту в дизайні домашньої сторінки для Enterprise Foundation виглядають широкими, оскільки вони використовують багато додаткового простору у вигляді заповнення. Цей додатковий простір допомагає диференціювати області вмісту.
Можливо, ви не зможете помітити належний негативний простір у веб-дизайні, але якщо він відсутній, переповнені розділи сторінки та області вмісту обов’язково змусять вас помітити відсутність негативного простору.
Коротше кажучи, баланс — це не те, що «можна побачити неозброєним оком», тому що це скоріше абстрактне відчуття. Таким чином, якщо негативний простір не використовується належним чином у макеті вашого веб-сайту, він виглядатиме нестабільним і нерівним для ваших глядачів, що ускладнює читання для них.
Приклад 3 – Створення ефективної типографіки
За останні пару років типографіка стала одним із найпопулярніших трендів. Згідно з статтею «Естетика читання », написаною Розаліндою Пікард (MIT) і Кевіном Ларсоном (Microsoft), «типографіка впливає на настрій і когнітивні можливості читача».
Простіше кажучи: ефективний типографічний дизайн може допомогти вам справити гарне враження на користувачів.
Негативний простір відіграє важливу роль у створенні гарної типографіки. Пам’ятайте, що для чудового друкарського дизайну потрібні не лише літери великого розміру, а й додавання відповідного простору, щоб створити відчуття відмінності між літерами та словами.
Фактично, типографіка також забезпечує підтримку ієрархії вмісту. Заголовки вашої веб-сторінки мають бути легко розпізнаними як «правлячі» компоненти вмісту вашої сторінки. Крім того, заголовки повинні бути здатними негайно привернути увагу користувачів, оскільки вони допомагають визначити, про що йде мова.
Крім того, текстові блоки або абзаци під заголовками повинні бути розташовані ближче до заголовка, щоб допомогти читачам зрозуміти взаємозв’язок між ними, і так далі.
Наприклад: «HDLive 2012» демонструє чудове використання збільшеної та правильно розміщеної типографіки. Прокручуючи веб-сайт униз або відкриваючи внутрішні сторінки, ви помітите, що текст на веб-сторінках містить велику кількість рядків і тонкі контрастні кольори на фоні сторінки. Це важливо, щоб полегшити користувачам покращений досвід читання.
 Типографіка з правильним інтервалом на веб-сайті HDLive 2012.
Типографіка з правильним інтервалом на веб-сайті HDLive 2012.
Розробка типографіки з добре розподіленими елементами створює природний ритм, що полегшує вашим відвідувачам приємне читання – незалежно від розміру вашої веб-сторінки.
Як ви повинні використовувати негативний простір у дизайні?
Щоб правильно використовувати негативний простір у веб-дизайні, вам доведеться ознайомитися з двома різними типами негативного простору, а саме: мікро- та макронегативним простором.
Мікронегативний простір
Це простір у менших елементах (сторінки), таких як поля (ліве чи праве) навколо елементів веб-сторінки або простір між словами, літерами та символами. Наприклад: простір між зображенням і його підписом є мікронегативним простором.
Мікронегативний простір використовується в друкарському дизайні та допомагає покращити розбірливість і читабельність тексту. Застосовуючи мікронегативний простір, вам потрібно переконатися, що простір між вашими блоками вмісту має бути вузьким, але це не повинно створювати їх тісно. Цього можна досягти, переконавшись, що ви не додаєте надто великої висоти рядка між заголовком і абзацами. Але в той же час переконайтеся, що висота лінії також не повинна бути занижена.
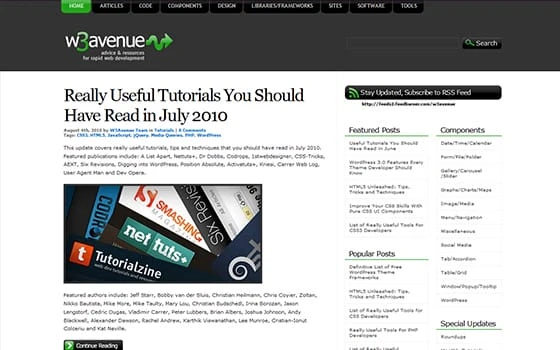
Чудовим прикладом мікронегативного простору є наведений нижче веб-сайт W3Avenue. Сайт містить багато вмісту (з кількома статтями, розміщеними в різних категоріях), але макет не бентежить користувачів. Відповідний простір у заголовку та правильно розташовані елементи у вмісті посередині та в оголошеннях на бічній панелі роблять макет веб-сайту чистим і структурованим.
 Мікронегативний простір на веб-сайті W3Avenue.
Мікронегативний простір на веб-сайті W3Avenue.
Макрос Негативний простір
Цей тип негативного простору створює відстань між основними елементами веб-дизайну. Ці простори ширші порівняно з мікронегативними просторами, і тому стають очевидними відразу. Поля між областями заголовка, навігації, вмісту та нижнього колонтитула називаються негативним простором макросу. Крім того, простір між бічними панелями, фоном та іншими частинами веб-сторінки є негативним простором для макросів.
Ці простори можуть забезпечувати багато простору між елементами дизайну (порівняно з мікронегативним простором), але це все одно не забезпечує більше місця для дихання.
Простір в основному використовується для розділення та з’єднання елементів веб-дизайну. Однак часто багато конструкцій складаються з коробів (у вигляді бордюрів), які використовуються для розділення та з’єднання елементів. Але, хоча коробки виявилися корисними для розділення речей, вони можуть не підтримувати єдності в дизайні. Тут вам на допомогу приходить макропростір.
Використання негативного простору для макросів замість блоків може допомогти ефективно розділити та з’єднати всі елементи вашого веб-дизайну. У той час як більший простір допомагає розділити елементи, менший простір допоможе їх з’єднати, що допомагає підтримувати єдність сторінки.
Примітка. Більшість веб-дизайнів, що містять негативний простір макросу, є симетричними – з ритмічним і повторюваним малюнком.
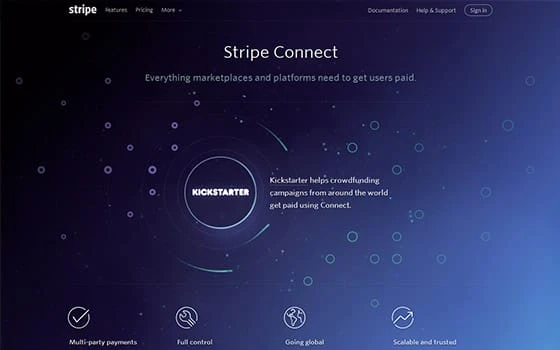
Цільова сторінка Stripe Connect є чудовим прикладом використання макро негативного простору у веб-дизайні.
 Макро негативний простір на цільовій сторінці Stripe Connect .
Макро негативний простір на цільовій сторінці Stripe Connect .
Цільова сторінка Stripe виділяється завдяки елементам навігації, розміщеним у заголовку, і значній кількості негативного простору навколо закликів до дії.
Підводячи підсумки!
Негативні пробіли або пробіли можуть змінити або порушити ваш веб-дизайн. Ви можете витрачати час на створення візуально привабливого дизайну з безліччю захоплюючих функцій, але, оскільки ви можете знати, що забагато всього не добре. Отже, щоб створити хороший веб-сайт, ви повинні переконатися, що у вашому веб-дизайні є належний негативний простір.
Застосування негативного простору в правильний спосіб допомагає створити просту для розуміння візуальну ієрархію, збалансований макет і створює ефективну типографіку – усі ці фактори є вирішальними для успіху веб-дизайну. На додаток до цього, існує два різних типи негативного простору, які вам потрібно зрозуміти, щоб правильно використовувати негативний простір, які називаються: мікро- та макро негативний простір. Обидві ці концепції важливі й допомагають підтримувати здоровий баланс у веб-дизайні.
Сподіваюся, прочитання цієї публікації допоможе вам краще зрозуміти, як негативне мислення (в контексті простору) може бути корисним у веб-дизайні.
