Цінність веб-дизайну для плавної подорожі клієнта
Картування шляху клієнта – це маркетингова практика, життєво важлива для маркетингових стратегій. Бренди та компанії зараз адаптують це, щоб отримати цілісний підхід до кампаній. Створення шляху клієнта для веб-сайтів має бути відправною точкою, оскільки більшість маркетингових команд не впоралися з цим.
Шлях клієнта визначатиме точки дотику клієнтів, коли вони відвідують сайт, і, визначаючи ці точки дотику та виправляючи їх, якщо є проблеми, які потрібно вирішити, їх покращення наблизить вашу кампанію до досягнення цілей.
Створення карти клієнта починається, як і у всіх інших маркетингових заходах, з дослідження. У створенні будь-якої кампанії дослідженню слід надати найвищий пріоритет серед ієрархії завдань. Оскільки в основному мова йде про шлях клієнта сайту, дослідження, яке тут проводиться, буде зосереджено навколо цільової аудиторії.
Персона клієнта
Створення особи клієнта полягає в наданні візуального або графічного представлення відвідувачів сайту. Кількість клієнтів, яких ви ідентифікуєте, буде змінюватися залежно від середнього трафіку, який отримує ваш сайт. Потім важливо сегментувати за основами маркетингових досліджень: демографічними показниками та місцезнаходженням. Щоб покращити ваші персональні профілі клієнта, ви також повинні включити психографіку вашої аудиторії, і клієнти справді вникнуть у дрібні деталі дизайну, який ви застосуєте для свого сайту, щоб зацікавити їх. Сортування даних може бути надзвичайно складною справою, і щоб допомогти вам вибрати інструменти, необхідні для сортування даних на вашому сайті, Пітер Вейнер склав список інструментів, які допоможуть вам із цим завданням.
Визначити особистісні профілі вашої аудиторії — складне завдання. На щастя, Майкл Кінг написав про це чудовий твір. По суті, йдеться про маркетингову сегментацію, щоб представити відвідувачів сайту, що допоможе покращити подорож ваших клієнтів.
Важливо відзначити, що, створюючи особистість клієнта, ви також повинні знати, звідки походить ваша аудиторія. Знання цього дасть вам більш конкретне уявлення про інтереси відвідувачів перед переходом на ваш сайт. Google Analytics є очевидним інструментом для використання в цьому відношенні. Щоб перевірити це, перейдіть до профілю Google Analytic свого сайту. Натисніть «Аудиторія» > «Інтереси» > «Ринкові сегменти».
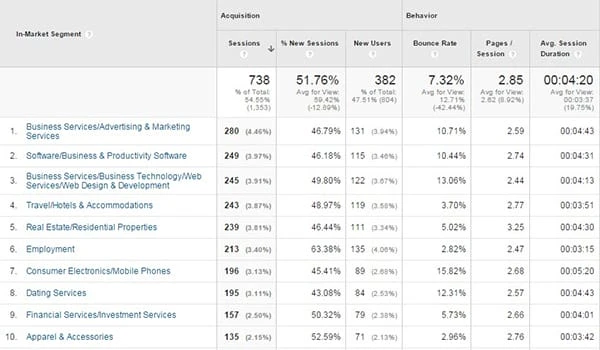
Потім ви перейдете до цієї діаграми даних.
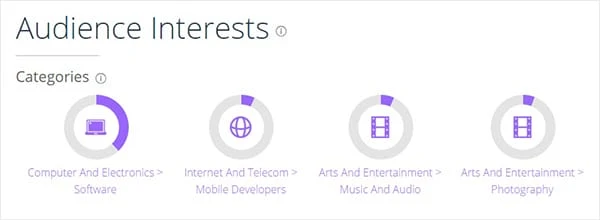
Ці дані представляють категорії сайтів, які відвідувачі відвідували раніше. Оскільки мова йде про створення персоналій клієнта, шукайте категорії, які отримують якісний трафік. Визначення якісного трафіку залежить від цілей сайту. Це означає використання показників або комбінації показників, які відповідають стандарту, якому відповідають цілі. Зазвичай ці показники включають показник відмов, нові відвідування та середню тривалість сайту. Важливим моментом є фільтрація даних. Використання невідфільтрованих даних із реферального трафіку для створення персоналій клієнтів ускладнить ситуацію, тому будьте обережні, роблячи це. Будь ласка, зверніться до цієї статті про фільтрування фальшивих рефералів у Google Analytics.
Після того, як ви вже визначили правильні джерела вашого реферального трафіку, ті, які спрямовують значну кількість трафіку на ваш сайт, запускають URL-адреси деяких популярних засобів перевірки сайтів, доступних в Інтернеті. Зазвичай використовуються Similarweb і Alexa, але є й інші, які також роблять те саме. Вони можуть надати вам огляд сайтів, які ви хочете перевірити, у їхніх безкоштовних версіях, але щоб дізнатися більше, ви можете мати можливість оновити їхні облікові записи преміум-класу.
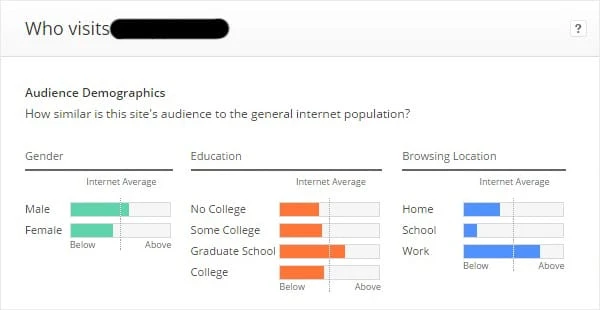
Ось демографічний огляд Similarweb.
Алекса:
Порівняння та доповнення даних із цих 3 інструментів дасть точнішу оцінку даних про відвідувачів.
Вирівнювання цілей
Після визначення персоналій клієнта наступним кроком є узгодження їх із цілями сайту за етапами шляху. Етапи подорожі на сайті можна побачити в потоці поведінки в Google Analytics. Поведінка > Потік поведінки:
Візуальний графік покаже шлях відвідувача на сайті. Починаючи з домашньої сторінки (та сторінок інших категорій), потік матиме кілька точок дотику, перш ніж досягти мети сайту.
*Зверніть увагу, що цілі сайту потрібно встановити в профілі Analytics, щоб отримати повну картину шляху переходу відвідувача.
Зверніть увагу на сторінки, на яких відбувається більшість випадінь. Є кілька причин, чому відвідувачі йдуть. Деякі з поширених причин:
- зміст повідомлення
- досвід користувача
- дизайн
- технічні питання
Наразі ми зосередимося лише на питанні дизайну, але оскільки всі ці фактори тісно пов’язані між собою, ми торкнемося їх також у зв’язку з дизайном.
У статті UXMag були викладені сценарії, які призводять до заяви про те, що веб-дизайн мертвий. Майже всі ці пункти стосуються появи нових технологій та інновацій у веб-дизайні, які не потрібні для залучення аудиторії. Зрештою, стаття не поховала веб-дизайн як професію, а радше закликала веб-дизайнерів адаптуватися до поточного ландшафту. Хоча більшість викладених речей відповідає дійсності, є одна передумова наведеного аргументу, яка, можливо, була недоречною, автоматизація та штучний інтелект послуг веб-дизайну. Хоча автоматизація є бажаним перепочинком для веб-дизайнерів, вона не буде надто корисною в загальній картині з точки зору реалізації цілей сайту. Наявність запланованої концепції дизайну з метою досягнення цілей сайту все ще залежить від рішення людей.
Зручність і дизайн йдуть рука об руку. Хоча обидві є окремими дисциплінами, одна доповнює іншу безліччю способів, так що іноді важко відрізнити одну від іншої. Щоби ще раз підкреслити важливість використання дизайну для мінімізації випадання сторінок і покращення шляху клієнта, ось деякі з поширених помилок у веб-дизайні:
-
Вміст не передає повідомлення:
Вміст є частиною веб-дизайну. Це зазвичай називають веб-копією. Графіка та візуальні елементи справлять гарне враження на відвідувачів, але вони також люблять читати текст. Помилки в дизайні виникають, коли відвідувачі відволікаються на інші елементи сторінки.
- Зверніть увагу на веб-копію
- Надайте стислу інформацію
- Пропонуйте короткі абзаци для легко засвоюваної інформації
Типографіка також є фактором веб-дизайну. Це не завжди стосується заголовків і шрифтів тексту. Зручність використання завжди має бути пріоритетом над естетикою, щоб вміст було легко читати.
-
Відвідувачі не можуть зв’язатися з вами:
Шлях клієнта має бути інтерактивним і привабливим. Якщо вміст вашого сайту зацікавить ваших читачів, вони захочуть з вами зв’язатися. Контактні форми мають бути функціональними. Красивий дизайн також є бонусом, але не слід віддавати перевагу зручності використання.
-
Відсутність функції пошуку:
Люди, які відвідують веб-сайти, мають на увазі певне завдання. Найчастіше вони хочуть отримати інформацію. Сайти з великою кількістю вмісту потребують функції пошуку, щоб відвідувачі економили час на навігацію. На сайтах електронної комерції людям хотілося б дізнатися описи продуктів. Сайт, на якому немає функції пошуку, може погіршити навігацію сайтом.
-
Тривалий процес реєстрації:
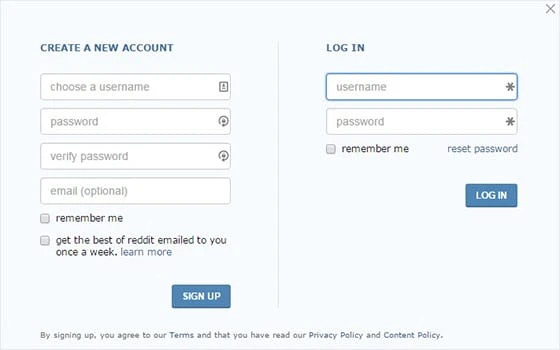
Ніщо не може бути більш розчаровуючим, ніж бажання зареєструватися на сайті лише для того, щоб побачити довгу контактну форму з численними непотрібними деталями. Подивіться на форму реєстрації на Reddit.
Завдяки простоті форми реєстрації новим користувачам набагато легше приєднатися до сайту. Найцікавіше в цьому те, що вказувати свою електронну адресу необов’язково. Це не означає, що кожен сайт не повинен запитувати електронні листи, але запитувати непотрібну інформацію від користувачів слід припинити.
-
Невідповідність дизайну:
Один із принципів дизайну (не лише для веб-сайтів) — бути послідовним. Дизайн домашньої сторінки повинен бути таким же, як і на інших сторінках. Якщо кольорова тема домашньої сторінки біла, наприклад, сторінка з інформацією не повинна змінювати сценарій і використовувати інший колір, наприклад, чорний. Справа не тільки в кольорі, а й у компонуванні. Послідовність є ключовою.
Точки дотику
Точки дотику – це важливі сторінки сайту. Для сайтів із великим вмістом, таких як блоги, це сторінки категорій, контактів і сторінки про нас. Ці сторінки служать воротами для відвідувачів до вмісту. Сайти електронної комерції мають різні точки дотику. В основному це сторінки каталогу та описи товарів. Щоб дізнатися більше про точки дотику, поверніться до потоку поведінки в Google Analytics.
Точка дотику сайту має спілкуватися з цільовими відвідувачами сайту. Фаза проектування має резонувати з цільовою аудиторією. Саме тут створена особа клієнта слугуватиме керівництвом у розробці (або редизайні) сторінок.
Щоб покращити взаємодію з користувачами для точок дотику, дизайнери мають виявити інформаційні прогалини. Досліджуйте, чого не вистачає на сторінках, і заповнюйте найнеобхідніше, щоб мінімізувати випадання. Розбіжності — це відсутність інформації між очікуваннями відвідувачів сторінок і наявною на сторінці інформацією.
Існують також технічні аспекти, які можуть покращити та зменшити больові точки сторінок. На сторінці SEO (пошукова оптимізація) може виявити та виправити ці проблеми для кращої взаємодії з користувачем.
-
Швидкість сайту/сторінки:
Це має бути пріоритетом у веб-розробці та дизайні. Пам’ятайте, що функціональність не повинна залишатися в стороні від непотрібних прикрас. Великі файли, для завантаження яких потрібен час, слід стиснути та розмістити в порядку завантаження, щоб зменшити час завантаження. Щоб отримати докладніший посібник із покращення швидкості сайту, перегляньте цю статтю про швидкість сайту.
-
301 і 302 переадресації:
Необхідні переспрямування сторінок. Є багато причин для веб-майстрів перенаправляти сторінки. Найпоширенішим є те, що стара сторінка перенаправляється на нову та оновлену зі свіжим вмістом. Різниця між ними полягає в тому, що 301 є постійним перенаправленням, тоді як 302 є лише тимчасовим.
-
Коди заголовків HTTP:
301 і 302 є прикладами кодів заголовків. Їх досить багато, але ми обмежимося лише найпоширенішими.
200 Успіх – сторінка успішно завантажена.
404 Сторінка не знайдена – сторінку не вдалося завантажити.
500 Внутрішня помилка сервера – загальна сторінка помилки. не надається багато деталей щодо того, чому це сталося.
Окрім кодів статусу 301 і 302, важливо мінімізувати появу сторінок 404, оскільки користувачам неприємно з ними стикатися. Просте рішення — створити спеціальну сторінку 404, яка повертатиме їх на правильні сторінки.
Візуальна ієрархія
Візуальна ієрархія є одним із найважливіших принципів веб-дизайну. Візуальна ієрархія передає повідомлення та вміст вашого сайту аудиторії. У веб-ієрархії є стовпи, які необхідно враховувати.
- РОЗМІР: Елемент веб-сторінки потрібно побачити. Читач має бачити текст, зображення та графіку.
-
КОЛІР: Вибір кольору визначатиметься дослідженням, яке ви проводили під час створення профілю особистості. Якщо сайт орієнтований на вікову групу 60 років і старше, яскраві кольори, ймовірно, не відображатимуть їхні емоції, тоді як молоді читачі реагуватимуть на таку колірну схему.
- КОНТРАСТ: Контраст – це різка зміна розміру та кольору тексту. Ефектні контрасти для веб-сторінок допоможуть привернути увагу відвідувачів.
-
МАЙКУВАННЯ: Вирішуючи макет дизайну веб-сайту, експерти закликають дотримуватись закону Хіка у веб-дизайні, який стверджує, що чим більше рішень потрібно прийняти людині, тим довшим є процес прийняття рішень. Дизайн-макет має надавати лише основні параметри, необхідні для відвідувача.
- ВИРІВНЮВАННЯ: це порядок між елементами дизайну. Це організація тексту в контексті та категорій у колонці бічної панелі. Такі елементи, як профілі, вхід до облікового запису та кнопка пошуку, знаходяться у верхній правій частині сторінки. Зазвичай відвідувачі шукають їх у цій частині сторінки.
-
ПРОБІЛИ: коли йдеться про макет, пробіли передають повідомлення, яке ви хочете, щоб ваші читачі знали. Принцип гештальту стверджує, що люди схильні сприймати елементи, які розташовані близько один до одного, що виконують однакові функції.
- БЛИЗЬКІСТЬ: Близькість елементів сторінки є важливою, оскільки вона організовує разом подібні підкатегорії. Ієрархія встановлена для того, щоб відвідувачі легко зв’язували їх разом.
- ЩІЛЬНІСТЬ ТА ПРОБІЛИ: ніхто не хоче переглядати «засмічену» сторінку. Занадто багато елементів, які захоплюють увагу читача, змусять його залишити сторінку. Правильний дизайн зробить сторінку легкою для перегляду. Хороший баланс щільності та простору дозволить щоб читачі відчували себе невимушено під час перегляду. Ось кілька прикладів потворних сайтів, які ілюструють сенс розміщення надто багато на одній сторінці.
-
СТИЛЬ: це найважливіший принцип, а також найбільш очевидний. Стиль, який ви виберете, визначить повідомлення та бренд сайту. Просто переконайтеся, що який би стиль ви не вибрали, він має бути узгодженим на всьому сайті.
- ПОВТОРЕННЯ: Це стосується тексту веб-копії. Хоча узгодженість із кольором і дизайном абзаців є важливим принципом, зміна кольорів і підкреслення меседжу дизайну в абзацах може привернути увагу. Порушення стилів, що повторюються, надає контрастності та глибини тексту сторінки.
Зібравши все разом
Озброївшись знаннями про цільову аудиторію сайту та інформацією про заповнення прогалин, необхідних для покращення навігаційного досвіду користувача, настав час створити веб-сайт, який задовольнить потреби вашої аудиторії. Ваш веб-сайт буде найважливішим візуалом, який ви використовуватимете. Незалежно від того, скільки персонажів ви визначили, відвідувачі сайту завжди матимуть мету відвідування вашого сайту. Вони захочуть;
- Отримати інформацію.
- Хочу знати вашу компанію.
- Хочете знати ваші продукти.
- Порівняти ціни (електронна комерція).
- Взаємодіяти з командою або іншими людьми.
Причини можуть бути різними, але мета веб-сайту — бути продовженням вас, вашого бізнесу та вашої компанії, незалежно від обставин. Будьте чіткими, лаконічними та послідовними з повідомленням і постійно оновлюйте вміст, щоб надати їм свіжу інформацію.