Що вам потрібно знати про шаблон власної сторінки WordPress?
Є багато тих, хто хоче мати зручне налаштування для розробки свого веб-сайту, і багато компаній із розробки веб-сайтів завжди шукають простий метод веб-сайту.
Для всіх цих типів людей важливо мати найдивовижніші функції WordPress.
- Кілька нових плагінів для експериментів,
- Необмежений доступ до управління,
- Індивідуальний дизайн,
- Користувальницькі функції,
- Гнучка структура та інтерфейс
- Інтегрована структура всього веб-сайту.
Що таке файл шаблонів у WordPress?
Шаблони — це файли, які вказують темі WordPress, як систематично відображати різні типи вмісту.
Коли кожен раз, коли хтось надсилає запит на перегляд частини вашого веб-сайту, платформа веб-сторінок WordPress визначає, який вміст вони хочуть бачити та як цю конкретну частину вашого веб-сайту слід показувати аудиторії.
Крім того, WordPress намагатиметься використати найбільш підходящий файл шаблону, наявний у вашій темі, який має бути визначено на основі порядку ієрархії.
- Він також відомий як ієрархія шаблонів сторінок WordPress.
- Ієрархія шаблонів сторінок WordPress – це цілий список із кількох файлів шаблонів.
- WordPress знайомий з цим, і вони ранжуються, щоб визначити, який файл має пріоритет над іншим. Він працює як будь-яке дерево рішень.
Коли WordPress намагається вирішити, як відобразити дану сторінку найбільш прийнятним способом, він працює відповідно до ієрархії шаблону.
Наприклад:
Якщо хтось хоче отримати доступ до наступної URL-адреси.
Your-site.com/category/news
Потім спеціальна тема WordPress шукатиме правильні файли шаблонів у такому порядку:
-
category-{slug}.php: в цьому випадкуcategory-news.php -
category-{id}.php: якби ідентифікатор категорії дорівнював 5, WordPress намагався б знайти файл із назвоюcategory-5.php -
category.php -
archive.php -
index.php
У кінці цієї ієрархії шаблонів власних сторінок WordPress знаходиться файл index.php.
Він використовуватиметься для відображення будь-якого типу вмісту, який не має більш конкретного файлу шаблону. Якщо файл шаблонів займає вищу позицію в порядку ієрархії, налаштування теми WordPress автоматично використовуватимуть цей файл для відображення вмісту.
Що таке шаблони сторінок на веб-сторінках WordPress?
Для веб-сторінок WordPress плагін шаблону сторінки WordPress зазвичай називається page.php. Іноді доступний більш конкретний файл шаблону під назвою archive.php.
Спеціальна тема WordPress використовує той самий файл для відтворення вмісту всіх сторінок вашого веб-сайту.
Іноді потрібно змінити дизайн, зовнішній вигляд або функціональність окремих розділів вашого сайту.
Це місце, де шаблони сторінок вступають у гру.
Спеціальний шаблон сторінки WordPress дозволяє стандартизувати та індивідуалізувати будь-яку частину вашого веб-сайту WordPress, не впливаючи на решту.
Наприклад, сьогодні існує багато тем WordPress, які мають можливість змінити розмір сторінки на повну ширину, а потім додати до неї другу бічну панель.
Це також можна зробити за допомогою різних файлів шаблонів.
Якщо ви робите те саме й працюєте з різними шаблонами, тоді це передбачає редагування та змінення файлів у вашій активній темі WordPress, тому завжди починайте з дочірньої теми, роблячи такі налаштування.
Це буде легко редагувати і не буде перезаписувати інші речі.
Як налаштувати сторінки в власних шаблонах сторінок WordPress?
Існує три основні способи використання власних шаблонів сторінок WordPress, які описані нижче:
- Додаючи умовні оператори до існуючої ієрархії шаблонів сторінок WordPress,
- Створіть окремий шаблон сторінки, який займатиме вище місце в ієрархії, і
- Безпосередньо призначте шаблони конкретним сторінкам.
Давайте вивчимо все це глибше.
Використання умовних тегів у стандартному шаблоні веб-сторінок WordPress
Існує простий спосіб внести зміни на сторінці в умовні теги налаштування теми WordPress до будь-якого конкретного шаблону, який уже використовується.
Ці теги використовуються для створення функцій, які виконуються, лише якщо відповідним чином виконується певна умова.
Потім ви повинні додати умовні теги до файлу page.php вашої активної теми.
Вони дозволять вам вносити зміни лише на домашню сторінку, першу сторінку, сторінку блогу чи будь-яку іншу сторінку вашого веб-сайту.
Деякі з основних використовуваних умовних тегів:
-
is_page( ): використовується для націлювання на конкретну сторінку та може використовуватися з ідентифікатором сторінки, заголовком або URL-адресою/ім’ям. -
is_home( ): це стосується лише домашньої сторінки. -
is_front_page( ): він успішно націлений на першу сторінку вашого веб-сайту, як це встановлено в меню «Налаштування» -> «Читання». -
is_category( ): Це умова для сторінки категорії. Він також може використовувати ідентифікатор, назву абоis_page( )тег URL/ім’я. -
is_single( ): використовується для окремих публікацій або вкладень -
is_archive( ): Це умова для сторінок архіву -
is_404( ): застосовується лише до сторінок із помилками 404
– Наприклад, коли його додано до вашого page.php замість стандартного get_header( );тегу, тоді наступний код завантажить спеціальний файл заголовка під назвою header-shop.php під час відображення сторінки yoursite.com/product.
код:
If (is_page ('products')) {
get_header ('shop’);
} else {
get_header( );
}– Наприклад, ці дві умови повністю змінять поведінку різних сторінок вашого веб-сайту.
Окрім завантаження вищезгаданого файлу заголовків магазину, тепер також буде завантажено header-about.php на сторінці з ідентифікатором 42.
Для всіх інших сторінок також застосовується стандартний файл заголовка.
Створіть певні файли для сторінок в ієрархії шаблонів сторінок WordPress
Умовні теги є одним із найкращих способів внести невеликі зміни на ваші веб-сторінки WordPress.
Це може допомогти вам створити більші налаштування, використовуючи багато умовних операторів один за одним.
Одним із найкращих способів для цього є розгортання повної ієрархії шаблонів сторінок WordPress, яка б проходила список максимально можливих файлів шаблонів, а потім можна було вибрати те, що їм найбільше підходить.
Шаблон спеціальної сторінки WordPress містить таку ієрархію:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Користувальницькі шаблони сторінок – це ті, які були призначені певній сторінці.
Отже, якщо один із них існує, WordPress використовуватиме його незалежно від того, присутні файли шаблону чи ні. Після цього WordPress знайде шаблон сторінки, який містить «slug».
Наприклад: якщо ви включите файл із назвою page-about.php у файл тем, його можна знайти за такою URL-адресою yoursite.com/about.
Призначення власних шаблонів сторінок WordPress
Також можна вручну призначити спеціальні шаблони для конкретних сторінок, і WordPress також може використовувати їх в автоматичній формі.
У формі ієрархії шаблонів сторінок WordPress у папці теми буде присутній файл шаблону.
Таким чином, так само, як ви створюєте шаблон окремої сторінки для ієрархії WordPress, вам буде запропоновано надати певний файл шаблону, а потім зв’язати його з будь-якою сторінкою, для якої ви хочете його використовувати.
Це можна зробити двома різними способами, які вам будуть знайомі. Деякі деталі наведені нижче.
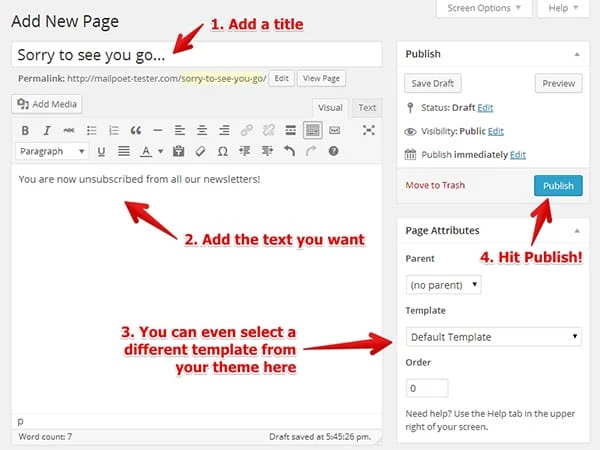
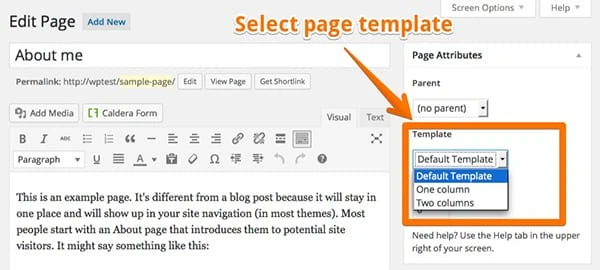
Призначайте власні шаблони сторінок із редактора WordPress
У редакторі WordPress ви знайдете поле параметрів під назвою «Атрибути сторінки», під яким є спадне меню під назвою «Шаблон».
Після натискання на нього ви побачите список різних доступних шаблонів сторінок на вашому веб-сайті WordPress. Виберіть той, який вам подобається, збережіть його; оновіть його, коли закінчите.
Налаштування власного шаблону за допомогою швидкого редагування
- Перейдіть до розділу «Усі сторінки» та наведіть вказівник миші на будь-який елемент, згаданий у списку.
- Ви побачите меню з пунктом «Швидке редагування».
- Клацніть на ньому, щоб редагувати параметри сторінки безпосередньо звідти.
- Там ви побачите подібне спадне меню для вибору іншого шаблону сторінки.
- Виберіть той, який вам подобається, і відредагуйте його.
Як використовувати спеціальний шаблон сторінки WordPress?
Шаблони сторінок WordPress можна використовувати для багатьох різних цілей і легко налаштовувати під будь-що.
Для цього потрібна лише хороша уява та добре обізнане програмування.
Деякі з основних способів використання наведені нижче:
Його можна використовувати як шаблон сторінки на всю ширину.
По-перше, у цьому випадку бічна панель видаляється шляхом її видалення за допомогою цієї команди,
Потім у код CSS вносяться певні зміни, як показано нижче,
.site-content {
Float: left;
Width: 65 %;
}Атрибут ширини обмежує елемент веб-сайту, який містить наш вміст, до 65% доступного простору.
Якщо ми просто змінимо розмір на 100%, це також вплине на всі інші сторінки нашого веб-сайту, а це не те, чого ми хочемо.
Отже, для цієї мети клас div у шаблоні спеціальної сторінки WordPress буде змінено на class="site-content-fullwidth".
Це виглядатиме приблизно так, як показано нижче:
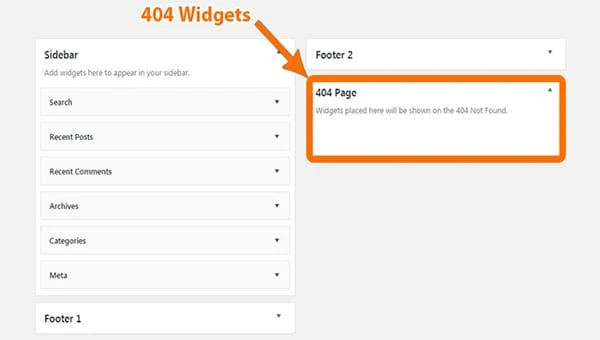
Він може додати 404 сторінки з панелями віджетів
Сторінка помилки 404 – це конкретна сторінка, яка з’являється, коли людина потрапляє на сторінку веб-сайту, якого не існує. Можливо, це несправне посилання або помилка друку.
Дуже важливо додати ці сторінки на свій сайт. Це свідчить про вашу відповідальність перед аудиторією.
Важко написати код сторінки з нуля, якщо ви не дуже добре розбираєтесь у своїх навичках кодування, тоді набагато краще додати кілька віджетів до своїх шаблонів. Його можна гнучко змінювати за допомогою перетягування.
Це буде зроблено за допомогою файлу 404.php. За потреби він з’явиться на вашому веб-сайті.
Після завантаження шаблону веб-сторінки WordPress на веб-сайт перейдіть до створення області віджетів.
Це полегшує додавання шаблону сторінки для відображення спеціальних типів публікацій
Спеціальні типи публікацій є одним із ефективних методів представлення вмісту, який має власний набір точок даних, дизайн та інші подібні налаштування.
По-перше, створіть власний тип публікації – CPT, який можна легко зробити за допомогою плагіна або вручну. Плагін під назвою «Типи» можна використовувати для створення користувацьких типів публікацій і користувацьких полів.
Його буде встановлено та активовано для подальшого налаштування на ваших веб-сторінках WordPress.
Після додавання кількох елементів у розділ «Портфоліо» вміст буде показано під ним.
Є лише один спосіб освоїти тему WordPress – налаштувати веб-сайти, які вчаться використовувати шаблони сторінок. Вони можуть зробити налаштування вашого веб-сайту дуже легким для судового розгляду та дозволити вам призначити унікальну функціональність і дизайн.