9 хаків для графічного дизайну, які вразять саме там, де найбільше боляче
Ти правильно зрозумів, друже! Гроші!
Чудові дизайни вимагають вашої надзвичайної уваги до найдрібніших деталей, але більшість дизайнерів-початківців не помічають таких складних деталей, що, у свою чергу, призводить до перетворення. Це відбувається тому, що цільова сторінка або не професійна, або занадто професійна, обидва вони можуть зіпсувати загальний досвід читачів.
Якщо ви запитаєте професіоналів, як вони хочуть виконувати свою роботу графічного дизайну, ви отримаєте відповідь від наступних.
Використання мінімалістичного та простого дизайну – це чудово, але є багато інших факторів, про які слід пам’ятати під час розробки, наприклад, розміщення закликів до дії, зручність користувача, швидкість реагування тощо.
Ідеального макета для цього немає, оскільки вони, як правило, змінюються відповідно до вимог вашого бізнесу. Однак є деякі прийоми, які можуть допомогти вам вирішити, що найкраще підходить для вашого бізнесу.
Скористайтеся цими хаками, і у вас ніколи не вичерпаються ідеї.
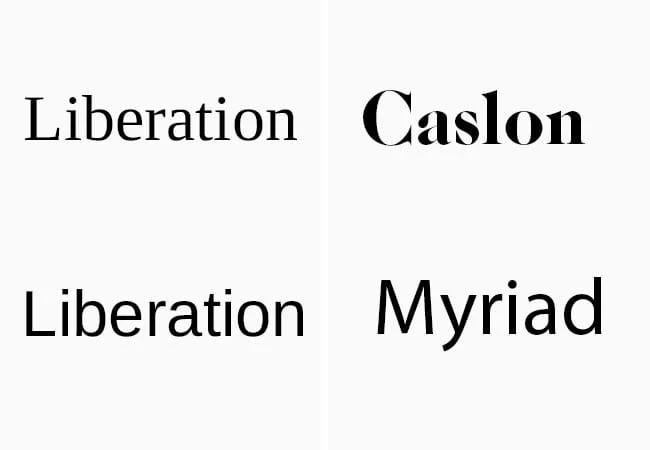
1 Використовуйте шрифти, які доповнюють один одного
Як буквально! Шрифти, які не відповідають дійсності, можуть змінити ситуацію на вашу користь.
Такі пари загалом класифікуються за категоріями Serif і Sans Serif, наприклад, Caslon і Myriad, Liberation Serif і Liberation Sans тощо.
Однак не обов’язково поєднувати разом лише додаткові шрифти, оскільки можна поєднувати й контрастні шрифти. Наприклад, перегляньте це зображення:
Шрифт Sifonn використовувався для слова Hawaii та Arvo для решти. І вони «гарно» доповнюють один одного.
Крім того, використовуйте шрифти, які підходять відповідно до ситуації, інакше результатом може бути наступне.
Вирішивши це, ви можете задуматися про розмір шрифту, чи не так? Імовірно, для заголовка буде використано 2,5-кратний розмір основного шрифту. Також рекомендована висота рядка 1,6 для всіх основних текстів. Якщо у вас є документ CSS, ви можете зробити це, додавши його до всіх елементів p, інакше, для друкованого паперу, помножте розмір основного шрифту на 1,6, щоб отримати бажану висоту рядка.
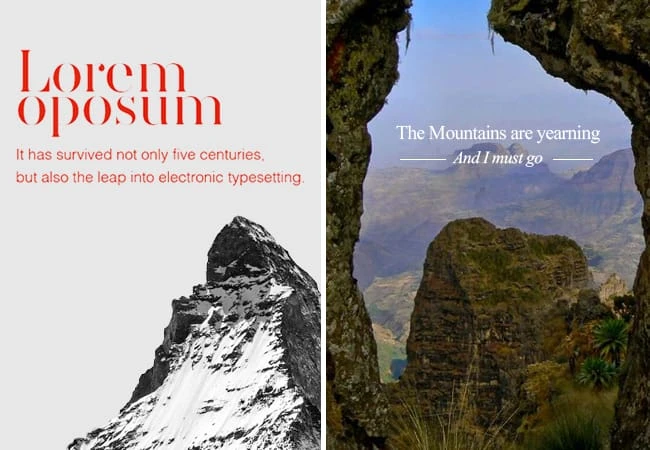
Більшість людей зупиняються тут після всіх цих зусиль, але звідси починається справжня подорож, тобто їх розміщення. Ви можете розмістити їх по центру або вирівняти за лівим або правим краєм. Це залежить виключно від вас і того, що вимагає ваш вміст. Спочатку ви можете почати з вирівнювання їх і перемістити ці зображення на інший кінець, а використовуючи фонові зображення, виконайте вирівнювання по центру, наприклад
2 Гармонійний набір думок
Кольори, які ви використовуєте для шрифтів і рамок тексту, мають синхронізуватися з фоновим зображенням.
Як правило, типографіка становить 90% повного дизайну, тому визначити оптимальний колір шрифту, безумовно, важливо.
Ви можете почати з двох кольорів спочатку, наприклад, використовуючи помаранчевий для всіх елементів бренду та синій для всіх закликів до дії, це виглядає багатообіцяюче. Окрім розміру шрифту та кольорів, використання максимум 58 символів у рядку робить текст більш читабельним, що є вашою кінцевою метою, чи не так?
Якщо ви шукаєте елементи розділення або вміст, який виділяється, найкраще використовувати підкреслення. Це так, ніби ми повертаємось у дні нашого дитинства, коли вчителі використовували сувору політику конфронтації, щоб виділяти, виділяти та підкреслювати важливі моменти. Для визначення правильного почерку інтервал мав першорядне значення, і раніше було дуже складно визначити його ідеальний розмір. Подібним чином, пробіли, які ми використовуємо в нашому дизайні, слід використовувати делікатно, і ви ніколи не повинні ставитися до них як до порожніх просторів. Пам’ятаєте стрілку на логотипі FedEx? Ось як ви перетворюєте ці білі на негативи.
Стільки негативу, я вам кажу!
3 Використовуйте «Iconic Transparency»
Ви зрозуміли? Прозорість — це нова крутість, а використання прозорих піктограм може зробити ваш веб-сайт набагато цікавішим. Ці значки можуть врятувати вас у ваших важких потребах.
У наведеному вище прикладі листок був трохи прозорішим, а фон затемнено, щоб він виглядав трохи цікавіше.
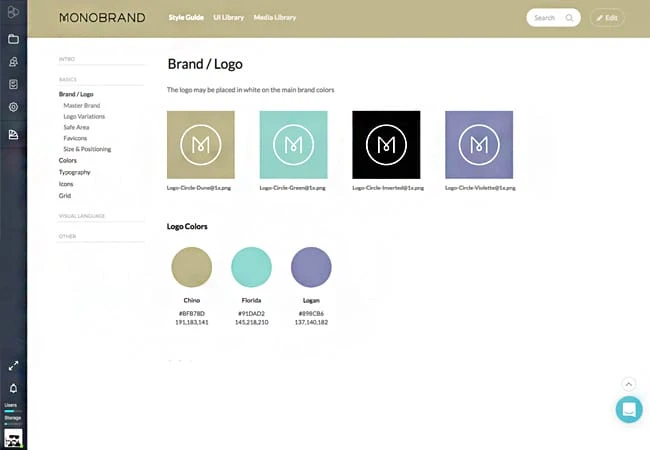
Але, приділяючи занадто багато уваги тому, щоб зробити їх прозорими, приділіть трохи уваги також їх типографіці. Я маю на увазі змушувати їх говорити те, що вони повинні і не повинні. Ви можете використовувати посібник(и) стилю, щоб створити їх. напр
Тим часом спробуйте бути хоч трохи зручнішим із альбомом для малюнків, замість того, щоб пускати всі свої творчі стріли в невинний Photoshop. Розробляючи піктограми, ви повинні бути чіткими, оскільки це маленькі графічні штучки, які привертають увагу глядача.
Якщо ви сумніваєтеся, просто перейдіть у стан усвідомлення та розслабтеся. А тепер спробуйте ще раз, я впевнений, що у вас все вийде. Не бійся невдач, але дуже бійся сумнівів, оскільки сумніви вбили більше мрій, ніж невдачі.
Ні-ні-ні! Я мав на увазі не прокрастинацію! Це точно схоже на демократію, якою ми зараз «насолоджуємося», тобто маємо свободу вибирати найдурнішу сутність, яку тільки можемо придумати.
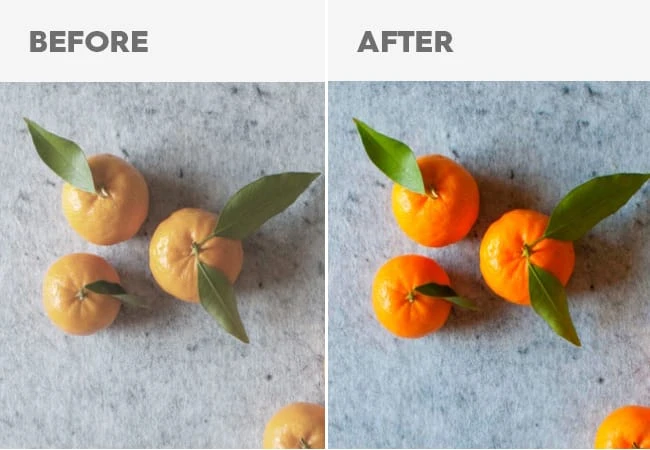
4 Покращуйте кольори своїх зображень
Не знуджуйтеся на природні елементи фотографії, а покращте її кольори, щоб вона виглядала дещо більше, ніж робота графічного дизайнера.
Подивіться, як люди в Pinterest дивляться на зображення, вони можуть перетворити буквально будь-що в інфографіку. Ці зображення добре виглядають, не перешкоджаючи суті графіки. Крім того, ще одна річ: якщо ви знайдете гарні макети дизайну на Pinterest або де-небудь ще, обов’язково додайте їх у закладки, оскільки вони можуть стати в нагоді вам пізніше.
Тож, повертаючись до цього, внесіть ці кляті зміни в зображення, щоб вони виглядали яскравими та насиченими. Крім того, коли ви шукаєте фонове зображення, переконайтеся, що маєте те, яке має достатньо невикористаного місця або місця для копіювання. Це місце можна використати для написання тексту, який відповідає ідеї вашого бренду.
Ви можете обрізати зображення замість того, щоб зберігати деякі огидні файли JPEG у повному розкритому стані, оскільки вони створюють непотрібний тягар для вашого процесора, якого ви можете легко уникнути, використовуючи різні безкоштовні онлайн-програми, щоб зберегти їх як оптимізований файл PNG, один із прикладів такого програмного забезпечення. може бути Tinypng.
Це програмне забезпечення не поступається якістю, можете бути впевнені в цьому!
5 Будьте трохи ботаном
У образному сенсі констатації очевидного! Наприклад, крупним планом різні екзотичні меблі на фоні вашого веб-сайту, якщо ви займаєтеся продажем речей «перетворіть свій дім на дім».
Люди люблять такі речі. З цим нікуди не дінешся? Крадіть у чудових дизайнів вашої ніші!
Не переживай! Кради скільки завгодно, вони просто подумають, що твоя імітаційна гра актуальна. Хто б проти вкрасти зображення Ейфелевої вежі, якщо ви турагент?
Подивитися? Ніхто не робить! Крім того, Пабло Пікассо сказав, що хороші художники копіюють, великі художники крадуть. Отже, навіщо турбуватися? Якщо одна велика людина сказала це, то це має бути правильно, чи не так?
Оформляючи свій офіс, обов’язково розклейте плакати з деякими своїми творами мистецтва або випадковими мотиваційними цитатами.
Вони можуть надихнути вас працювати краще або ваших клієнтів купувати у вас; з-поміж них обох, остання є набагато більш піднесеною думкою.
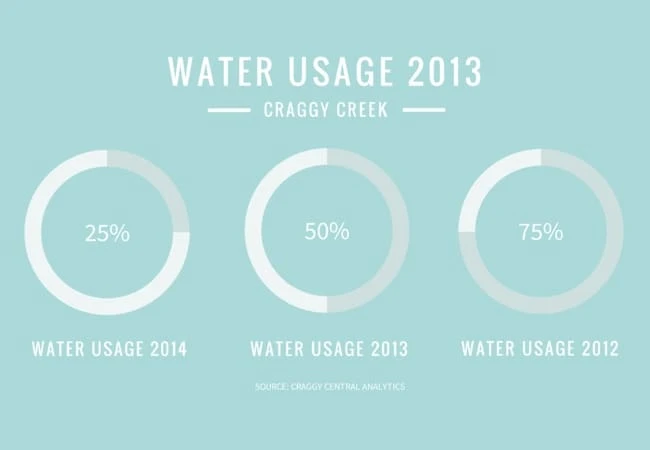
6 Сформуйте їх у відсотках
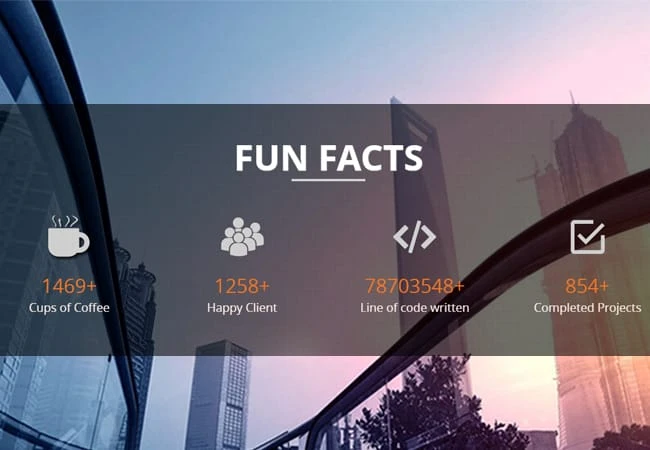
Числа виглядають більш привабливими для користувачів, незалежно від того, як сильно ви ненавиділи математику в середній школі. О, вам сподобалося? Це може бути інший тип «математики». Люди вражені тим, яку довіру додає їхньому бренду лише використання деяких відсотків у графічному форматі.
Дивіться у прикладі нижче.
Як тільки я був на їхньому веб-сайті, ці числа відображаються у форматі підрахунку, починаючи з нуля. Повірте мені, я терпляче чекав, поки підрахунок зупиниться, і зауважте, ніхто мене до цього не змушував.
Крім того, ви напевно бачили організації, які хвалилися успіхом своїх клієнтів, наприклад, ми допомогли компанії XYZ збільшити продажі на 200%. Це просто говорить про те, що вони подвоїли продажі, і це також без згадки про період, але яке це має значення? Мені це здається багатообіцяючим. Якби вони використали «подвоєний» замість відсотка, то це було б менш шкідливо для моїх грошей.
Коротше кажучи, форми, відсотки та кругові діаграми є одними з найкращих способів довести свій метал у презентації компанії, оскільки вони виглядають інформативно та цікаво водночас.
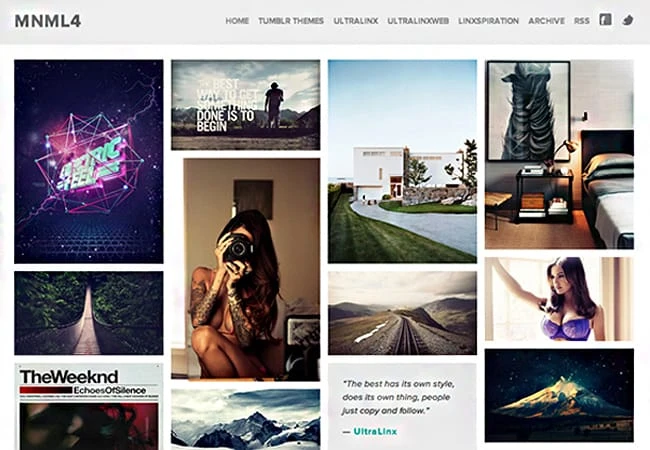
7 Використовуйте сітки для зображень
Сітки — найкращий спосіб створити макет для ваших зображень. Крім того, це спрощує процес редагування від важкого до веселого та веселого.
Існує багато доступних сіток, але сітка 1170 вважається найкращою, коли мова йде про адаптивний дизайн, особливо для Bootstrap Framework. Сітка 1140 була першим представленням, яке пізніше було перероблено, щоб дістатися до сітки 1170. Під час проектування рекомендується використовувати сітки більшого розміру, оскільки їх можна зручно налаштувати для меншої роздільної здатності. Більшість дизайнерів-початківців вважають, що сітки обмежують їхню уяву, і намагаються «звільнитися» від них, але коли вони візуально стикаються з її перевагами, вони, як правило, зупиняються з точками розриву.
Сітки також є визначальним фактором, якщо говорити про типографіку. Наприклад, ніколи не починайте писати вміст із пустого простору, також відомого як пробіл. Білі простори потрібно використовувати краще, щоб отримати від них найкраще.
Сітка 1170 має макет із 12 стовпців із шириною 68 пікселів і межею 30 пікселів. Початкова точка розриву для мобільних пристроїв становить 768 пікселів.
8 Крадіть як художник
Хто не копіює? Шекспір скопіював Ромео Джульєтту з іншої п’єси під назвою «Трагічна історія Ромея і Джульєтти», а ви подумали, що копіювати — це погано! Ні, брате.
Копіювання добре, поки ніхто не дізнається; якщо хтось дізнається, ми завжди можемо використати політично коректний термін «натхненний», щоб це звучало добре. Ви можете викрасти дизайни з інших веб-сайтів, наприклад вибрати заголовок з одного та нижній колонтитул з іншого! Ні, ні, я не скептично ставлюсь до смаку ваших творчих соків, але, коли ви можете багато зробити з ним, тоді навіщо витрачати його на якісь дурниці?
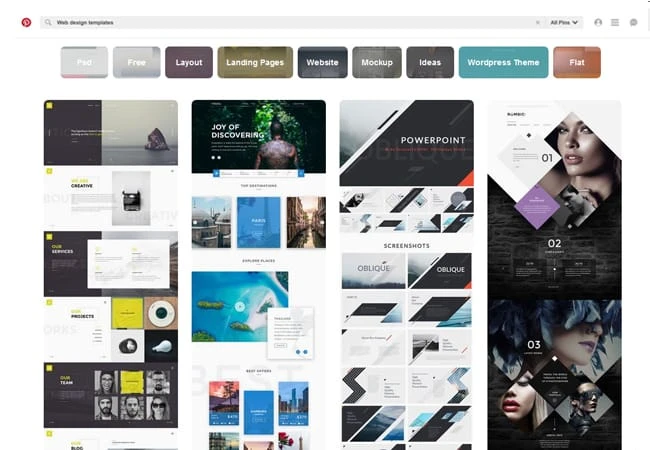
Нам, людям, потрібно надихати одне одного через співпрацю ідей. Одного разу ви будете надихатися від когось, а в інші дні хтось інший отримуватиме натхнення від вас, і ланцюжок продовжується. Ось як це відбувається. У Pinterest є кілька дивовижних прикладів безкоштовних шаблонів, які можуть пришвидшити процес проектування. Дивіться самі:
9 Спи як немовля
Ви повинні запустити свою творчість, і стрес точно не вихід; тепер, що ти пропонуєш?
Сон — важливий варіант, хоча дехто може повірити в нічний вибух думок, які керуються виглядом мерехтливих зірок і спокоєм перед майбутніми лихами, але ви не виконуєте одноразову роботу, чи не так? Це більше, ніж просто привід бути напоготові вдень.
Деяким дизайнерам важко просто вимкнути свій мозок під час простою, але під час потреби вони заражаються тупістю ідей. Подумайте на мить, скільки ресурсів ви могли б використати, якби записали ці думки?
Це явище широко відоме як карта розуму, і для її створення вам знадобляться лише ручка та папір. Маючи в руках свою розумову карту, ви можете назавжди відкласти блокування творчості.
Висновок
Одна-єдина конструктивна ідея людського мозку може побудувати міста, а деструктивна — перетворити їх на попіл. Це не в контексті, але просто щоб ви знали!
А тепер чого ти чекаєш? Щоб підсумувати те, що ми навчилися до цього часу? Цього не відбувається, брате; вам потрібно пройти весь блог, оскільки немає ярликів, щоб жити і померти.
А тепер побудуйте безсмертний цифровий всесвіт своїх ідей, як колись сказав один мудрий чоловік, ідеї куленепробивні, але він забув згадати, як вони стали куленепробивними, просто вставивши їх у цифровий світ.
Чи є інший спосіб передати ці знання? Дайте мені знати в розділі коментарів нижче.