Думайте негативно, щоб створити потужний і привабливий веб-дизайн
Той, хто придумав цю цитату, міг бути чим завгодно, але не веб-дизайнером. Це тому, що веб-дизайнери повинні працювати як з позитивними, так і з негативними елементами під час розробки веб-сайту.
Позитивні елементи включають зображення, вміст, відео, навігацію тощо. Негативний елемент – це порожній простір, який ви, мабуть, бачили на більшості веб-сайтів. Іноді веб-дизайнери схильні використовувати непотрібні позитивні елементи та набивати веб-сайт жаргоном. З іншого боку, негативний простір робить дизайн більш структурованим і автентичним.
Тому «негативне» мислення зазвичай призводить до творчої ідеї для таких веб-дизайнерів, як ми з вами. Це створює таку необхідну відстань між елементами веб-дизайну. Не дивно, що він вважається одним із найважливіших візуальних компонентів веб-дизайну. Якщо вам потрібно дізнатися більше про це, прочитайте цей блог, щоб зрозуміти, що таке негативний простір, його значення та як реалізувати простір у вашому веб-дизайні. Давайте розпочнемо.
Негативність – ворог творчості.
– Девід Лінч
Що таке мінус або пробіл?
Негативний простір – це область на вашому веб-сайті, яка не містить тексту, контенту, зображень чи відео. Простіше кажучи, це лише порожній простір веб-сайту, який зазвичай використовується для розділення позитивних елементів на цій сторінці. Його часто називають білим простором.
Якщо ви хочете досягти успіху в галузі веб-дизайну, ви не повинні ігнорувати значення негативного простору за будь-яку ціну. Найкраще в negative space – це те, що воно додає симетрії всьому макету вашого сайту. Відповідний порожній простір зробить ваш веб-сайт чистим, а ваші відвідувачі зможуть легко сканувати веб-сайт.
Що станеться, якщо на вашому веб-сайті немає негативного простору?
Уявіть собі, що ви перебуваєте в маленькій темній кімнаті без вікон і дверей. Немає місця для дихання. Чи не відчуватимете ви клаустрофобію навіть від думки про те, що застрягнете десь, де не зможете дихати? Веб-сайти без негативного простору певною мірою передають ту саму атмосферу, оскільки білий простір створює віртуальний простір для дихання для глядачів.
Ось що станеться, якщо ви не залишите чорний простір у своєму веб-дизайні.
Без розривів на сторінці
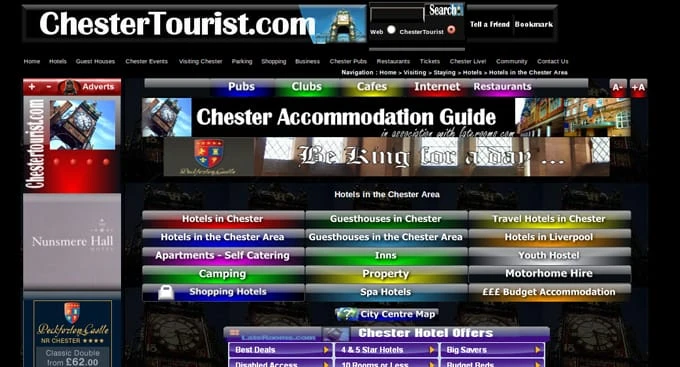
Припустімо, ви хочете прочитати путівник щодо розміщення на веб-сайті ChesterTourist.com. Тепер ви знайдете посібник, який заповнює всю веб-сторінку без перерв. Між текстами немає абзаців і пробілів. Чи тоді вам буде легше слідувати посібнику? Очевидно, ні. Ви можете врешті-решт мати напругу в очах і нарешті залишити веб-сайт для свого ж блага. Дивіться зображення нижче.
Білий простір запобігає відволіканню вашої цільової аудиторії. Читачі зможуть легко визначити мету вмісту або сторінки. Скажімо, ваша сторінка хоче, щоб читач натиснув кнопку із закликом до дії. Що робити, якщо ваші відвідувачі не можуть натиснути кнопку, оскільки ваша веб-сторінка переповнена жаргоном?
Ваше основне повідомлення залишається непоміченим
Припустімо, ви розробили сторінку на своєму веб-сайті, яка змушує ваших читачів застосовувати коди знижки під час оформлення замовлення. Ваші читачі можуть навіть не помітити основного повідомлення, якщо ваш веб-сайт переповнений позитивними елементами веб-дизайну. Ви повинні направляти своїх читачів до основного повідомлення вашої веб-сторінки. Негативний простір допоможе вам зробити це легко, як на зображенні нижче.
Негативний простір допоможе вашим читачам зосередитися на конкретних термінах і розвинути сильні емоції щодо мети цієї сторінки. Ефективно використовуйте негативний простір, і ви швидко зробите вміст свого веб-сайту читабельним. Найважливіше те, що вам не потрібно змінювати стиль або розмір шрифту, щоб залучити читачів до вмісту. Все, що вам потрібно зробити, це правильно використовувати негативний простір.
Відсутність напрямку на вашій веб-сторінці
Кожна веб-сторінка складається з мотиву. Скажімо, ви створили веб-сайт із інструментами перевірки на плагіат. Ви хочете, щоб ваші читачі прочитали перший згин сторінки, перейшли на іншу сторінку, яка насправді має засіб перевірки плагіату, і зрештою перевірили їхній вміст на плагіат за допомогою цього інструменту. Забагато позитивних елементів збентежить читачів, і вони, можливо, не зможуть слідувати шаблону відповідно до ваших інструкцій.
Використовуйте негативний простір у потрібних місцях і направляйте своїх читачів відповідним чином, як показано на зображенні вище. Ви хочете, щоб вони прокрутили вниз для отримання додаткової інформації? Ви хочете, щоб ваші читачі розглядали певні елементи конкретно? Правильне використання негативного простору забезпечить надійний напрямок руху вашої веб-сторінки.
Зараз існує тонка межа між негативними просторами та порожніми просторами, які діють пасивно. Перше покращує структуру вашого сайту, тоді як друге руйнує його. Подивіться на зображення нижче.
Це дизайн сайту фарбувального цеху. Як бачите, веб-дизайн складається з правильно розміщеного негативного простору. Але він також містить пасивний порожній простір. Це порожнє місце може змусити ваших читачів збентежитись щодо того, чи є на веб-сайті збої чи інформація на ньому неповна.
Таким чином, порожні пасивні простори створюють зміщений візуальний елемент. Простіше кажучи, краще уникати пасивних просторів, оскільки вони роблять ваш веб-сайт непрофесійним і незавершеним.
5 найкращих перевірених способів використання негативного простору для створення привабливих веб-сайтів
Впровадити негативний простір у макеті веб-сайту не так просто, як здається. Щоб придумати продумані ідеї, як використати негативний простір на вашому веб-сайті, потрібно мати досвідчене око. Ви навіть можете попросити допомоги в програмуванні під час розробки вашого веб-сайту, щоб переконатися, що негативний простір допоможе вам виділити основне повідомлення цієї сторінки. Перегляньте 7 найкращих способів використання негативного простору для підтримки загального дизайну вашої веб-сторінки.
Негативний простір не обов’язково повинен бути білим
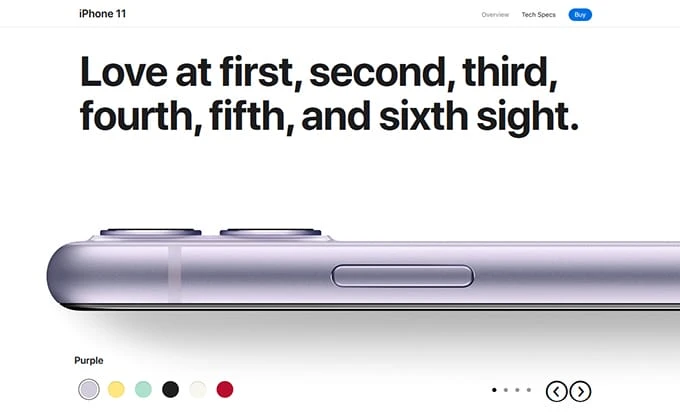
Це міф, що негативний простір може бути лише білого кольору. Ви можете використовувати будь-який колір від червоного до чорного, якщо колір не порушує тему вашого сайту. Перевірте колір Apple.com, і ви знайдете негативний простір на їхніх веб-сайтах у формі білого та світло-сірого
Негативний простір може бути прямо за рогом
Негативні простори присутні майже в усіх логотипах, банерах і творах мистецтва, які ви можете зустріти у своєму повсякденному житті. Незалежно від того, чи шукаєте ви посібник із програмування для початківців.
Завжди краще уникати монотонності
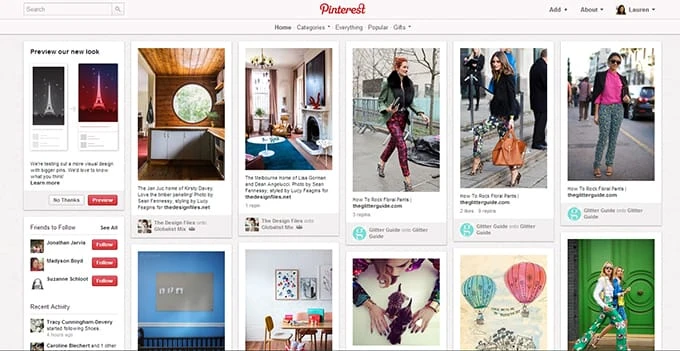
Ви помітили розташування зображень на Pinterest? Усі зображення різного розміру, чи не так? Це тому, що незалежно від того, використовуєте ви негативний простір чи блоки зображень, правильний баланс має вирішальне значення, а не дотримання симетрії на сторінці. Негативні пробіли працюватимуть, лише якщо ви використовуєте їх із чітко визначеними позитивними пробілами.
Не ускладнювати
Не використовуйте негативні пробіли в будь-якій випадковій частині дизайну вашого сайту. Ретельно розмістіть елементи веб-сайту, щоб він емоційно зв’язувався з вашими читачами. Негативний простір, разом з іншими позитивними елементами веб-сторінки, має бути в змозі змусити ваших відвідувачів виконати дії, яких ви хочете.
Розташуйте елементи відповідно до їх важливості
Використовуйте елементи веб-дизайну разом із збалансованим негативним простором відповідно до їх важливості. Наприклад, ви можете тримати ключові повідомлення у верхній частині вашої веб-сторінки та використовувати негативний простір, щоб направляти читача для плавного переходу сторінкою. Негативний простір служитиме орієнтиром для очей вашого читача.
Деякі люди вважають негативний простір запізнілою думкою про веб-дизайн. Насправді це один із найбільш стратегічних методів підвищення видимості, потоку, читабельності та глибини вашого веб-сайту.
Які різні типи негативного простору у веб-дизайні?
Тепер, коли ви знаєте про різні методи використання негативного простору у веб-дизайні, давайте обговоримо два типи негативного простору, які можна використовувати.
Мікронегативний простір
Простір у менших сегментах вашої сторінки називається мікронегативним простором. Він включає поля та пробіли між літерами, символами або словами. Скажімо, ви планували використовувати зображення на своїй веб-сторінці, і ви також використали підпис під ним. Таким чином, простір між вашим зображенням і підписом є негативним мікропростір.
Ви можете використовувати негативний мікропростір у друкарських дизайнах, оскільки це покращує читабельність і розбірливість ваших текстів. Проміжки між блоками вмісту на вашій веб-сторінці мають бути достатньо вузькими, щоб умістити негативний мікропростір. Не додавайте надто великої висоти рядка між абзацами та заголовком, щоб переконатися, що через негативний пробіл вміст не виглядає переповненим.
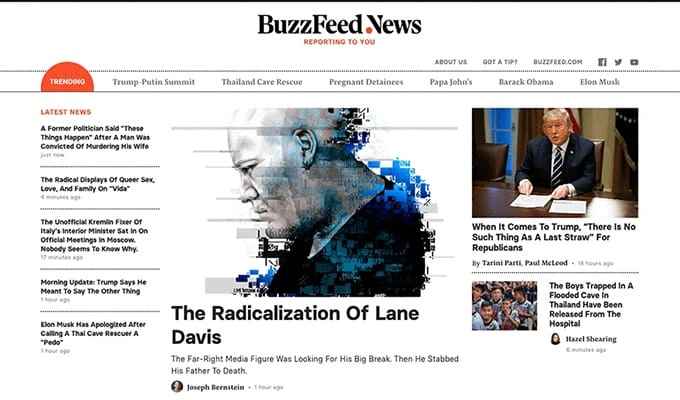
Перегляньте цей веб-сайт від BuzzFeed нижче, щоб зрозуміти, як правильно використовувати негативний мікропростір. Як ви бачите, веб-сайт складається з багатьох матеріалів, але макет не спантеличує читачів.
Макрос Негативний простір
Проміжки між основними елементами веб-дизайну називають негативним макропростором. Ці простори ширші, тому їх часто впізнають миттєво. Простір між областями заголовків, вмісту, навігації та нижнього колонтитула складається з негативного простору макросу. Негативний простір макросу також використовується на фоні, бічних панелях та інших частинах веб-сторінки.
Негативний макропростір допомагає вам ефективно розділяти та з’єднувати різні елементи веб-дизайну. Наприклад, ширший простір допоможе вам розділити елементи, а вужчий простір допоможе їх з’єднати. Загалом, негативний макропростір зробить вашу веб-сторінку компактною та збереже весь вміст сторінки єдиним.
Ось цільова сторінка Dropbox, яка чітко демонструє дивовижне використання негативного макропростору. Як бачите, навколо заклику до дії є значний негативний простір. Також перевірте, як елементи навігації розміщені в заголовку завдяки розумному використанню негативного простору макросу.
Приклади негативного простору у веб-дизайні
Я створив цей список дивовижних прикладів негативного простору, який використовується в різних нішах веб-сайту. Перегляньте всі веб-сайти, і ви побачите, як створюється негативний простір
- Чітка візуальна ієрархія
- Збалансований макет
- Ефективна типографіка
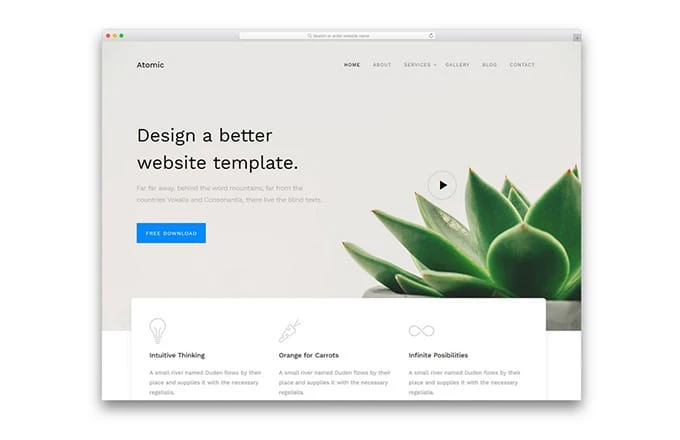
Великий краєвид
Інтерфейс Big Landscape мінімалістичний, дотримуючись принципів чіткої візуальної ієрархії, негативного простору, гарної читабельності та естетичного задоволення від візуального сприйняття.
Hobson Bernardino + Davis LLP
Trusted Advisors використовує пробіл на домашній сторінці свого веб-сайту, щоб ефективно виділити центральне повідомлення. Від логотипу до навігації все чітко видно та зрозуміло завдяки розумному використанню білого простору.
HDLive 2012
HDLive 2012 демонструє ідеально збалансоване використання негативного простору між шрифтами та заголовками. Тексти також складаються з великої кількості рядків і контрастних кольорів на тлі.
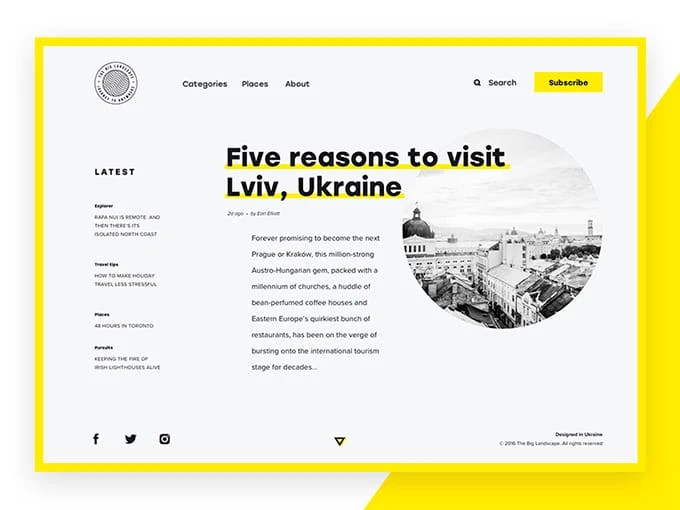
Путівник по великому місту
Big City Guide демонструє креативне використання негативного простору на макрорівні, де дизайнер застосовує фонове фото, і воно виконує роль негативного простору.
Підведенню,
Негативний простір може зробити різницю між надійним веб-дизайном і поганим веб-дизайном. Розумно використовуйте негативний простір на всьому веб-сайті, щоб зробити його досить цікавим, щоб утримувати увагу відвідувачів. Використання негативного простору означає підтримку ідеального балансу між різними елементами вашого веб-дизайну.