35+ Творче використання анімації в дизайні веб-сайтів
Ви, напевно, не можете собі уявити, що можуть зробити дизайнери зі своїм творчим розумом, оскільки сучасні дизайнери люблять експериментувати з речами та спостерігати за тим, як люди взаємодіють із їх роботою.
Використання анімації у веб-дизайні — складна тенденція, яка не хоче зникати. Незважаючи на те, що це не є загальноприйнятою тенденцією, але все ж таки, як з’являються нові стилі дизайну, і все більше і більше дизайнерів помічають їх і використовують у своїй роботі, з’являються такі тенденції.
Анімація — швидке відображення певної кількості зображень, які створюють ілюзію руху. Анімація існує ще до появи Інтернету, покращуючи візуальний вміст, і в багатьох випадках анімація використовується для виділення інтерфейсу.
З моменту появи CSS3 ми спостерігали фантастичну еволюцію техніки анімації. Завдяки підтримці інших технологій, таких як JavaScript, Canvas, SVG, WebGL, методи анімованого вмісту поширюються в Інтернеті.
Креативні приклади використання анімації в дизайні сайту
arche68
Епікурсія №8
За межами краси
Овес Коза
Додому
20 років хіп-хопу з Lilou
М-Буд
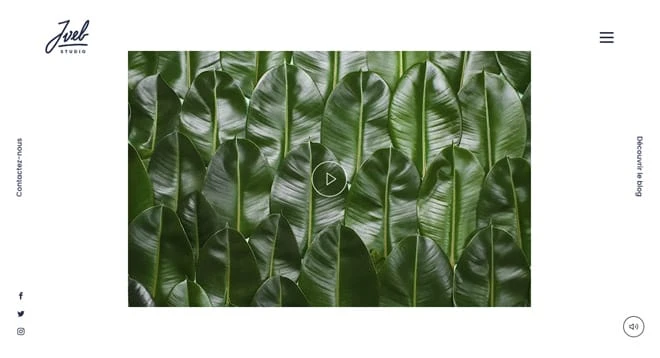
Jweb Studio
Чемпіон світу Амстердам
Реактор Nike
порція
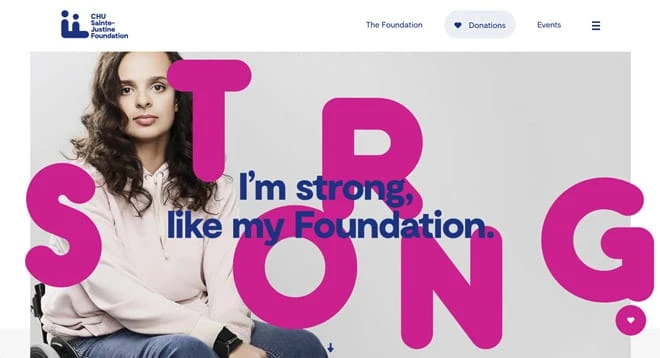
Фундація CHU Sainte-Justine
ЯРД
Церемонія обсмажування кави
ДОРІЖКА
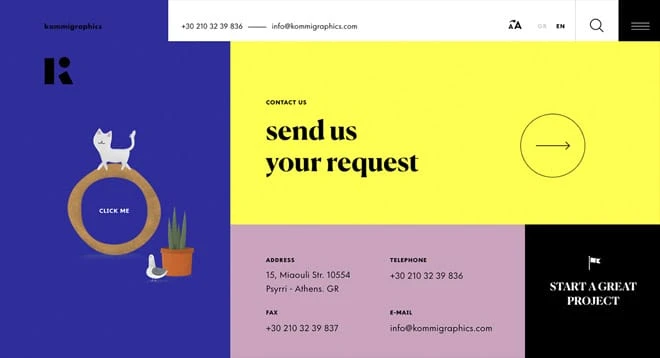
Kommigraphics
Art4GlobalGoals
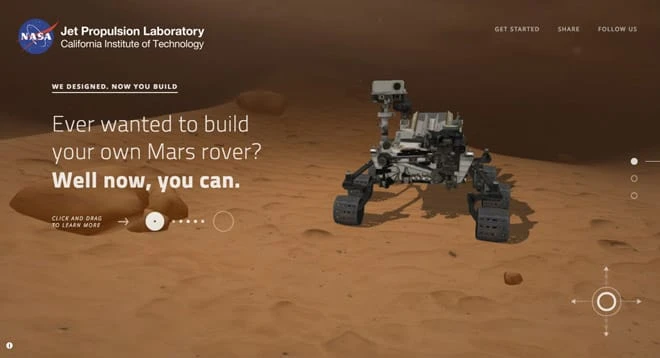
Ровер з відкритим вихідним кодом JPL
Van Holtz Co
HA
Mowellens
Чарльз Саймон
Аристид – Портфоліо 2018
Один світ, одне обличчя
Берсі Серліні – Фестиваль 2018
Вінсент Тавано
Кента Тосікура
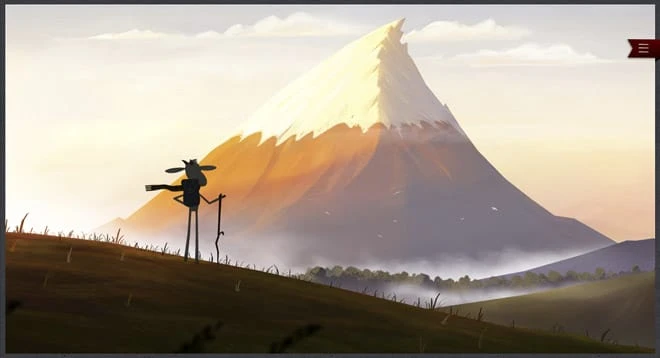
Ковбой
аксон
Artistsweb
Mom Corp
Це
покритий
Humbert & Poyet
AgenceMe
Королівський кабінет
Крутий клуб.
Знайшли щось не вистачає?
Складаючи цей список, ми завжди можемо пропустити деякі інші чудові приклади. Не соромтеся поділитися цим з нами.
Подальше читання!
Вас також можуть зацікавити наступні статті, пов’язані з сучасними тенденціями.