7 чудових прийомів CSS3, які варто спробувати
Еволюція CSS (каскадних таблиць стилів) з HTML була неймовірною. Нещодавно представлені такі функції, як Flexbox, CSS Grid і спеціальні властивості CSS.
Його безперервний прогрес і величезний потенціал – це те, що захоплює розробників випробувати нові методи CSS і перевищити межі того, що він може зробити. Поєднання технологій HTML 5 і CSS3, безсумнівно, є вбивцею спалаху.
Немає нічого дивного в тому, що добре реалізований план CSS може контролювати майже будь-який аспект дизайну та сприяти покращенню взаємодії з користувачем, що вкрай необхідно. Зрештою, відвідувачі мають певні очікування, коли переглядають ваш сайт на ноутбуці, настільному комп’ютері, планшеті чи будь-якому іншому носії.
Але які методи CSS є популярними? Хіба це не очевидне питання, яке виникає в голові, коли ми говоримо про створення привабливого, зручного веб-сайту.
Ось чому ми підготували кілька свіжих методів CSS і поради, щоб оволодіти своїми навичками веб-дизайну. Кожен із них містить деякі пояснення та приклади фрагментів коду.
Тож давайте відразу!
1 Вирівняйте по вертикалі за допомогою Flexbox
Раніше розробники стикалися з багатьма труднощами, вирівнюючи текст або будь-який інший елемент по вертикалі по центру. Але тепер, після появи нової специфікації CSS3 Flexbox, усе стало набагато простіше.
Властивість display: flex надає користувачам легкий спосіб вирівняти будь-який текст або елемент по центру. Ось приклад коду!
HTML:
Vertically centered!
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}У наведеному вище коді CSS display: flex описує макет Flexbox для елемента, тоді як align-items: center; відповідає за вертикальне центрування тексту.
РЕЗУЛЬТАТ:
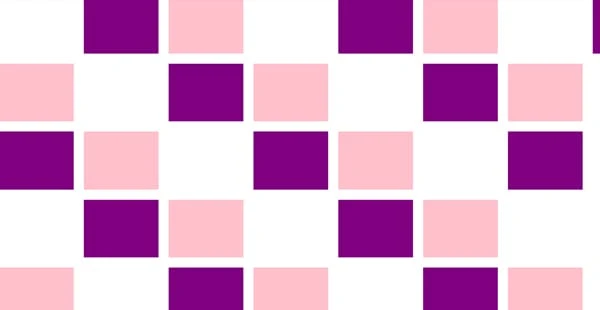
2 Адаптивна сітка CSS
Не робіть свою сітку винятком, зробіть її також адаптивною, як і все інше у вашому дизайні.
Є так багато способів, за допомогою яких ви можете зробити вашу сітку адаптивною за допомогою CSS Grid. І найкраща частина його використання полягає в тому, що ви зможете створити більш гнучку сітку, яка надасть вам бажаного вигляду, незалежно від розміру пристрою.
На додаток до цього, сітка CSS також дозволяє працювати з нерівними та однаковими розмірами стовпців. Це чудова технологія, наповнена опціями, які дають користувачам свободу контролювати свій дизайн.
Ви можете використовувати різні точки розриву, висоту кількох вимірів і виконувати інші розміщення, як показано в прикладі нижче.
HTML:
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}Одиниця дробу (fr), яка використовується у наведеному вище коді CSS, є гнучкою одиницею, яка розділяє відкритий простір відповідно до ваших інструкцій. Кожен оператор fr призначений для стовпця, потім ви можете додати пропуски та підготувати сітку.
РЕЗУЛЬТАТ:
3 текстові анімації
Можливо, ви створювали фонову анімацію за допомогою CSS, але тепер вона також впливає на те, як користувачі взаємодіють із текстовими елементами веб-сайту. CCS3 зробив усе це можливим – від коригування наведення курсора до того, щоб слова парили в повітрі.
Веб-сайти, які не мають багатьох привабливих елементів для залучення своїх користувачів, можуть максимально використати цю рису. Ось невеликий приклад цього.
HTML:
-
LIVE LIVE LIVE - LAUGH LAUGH LAUGH
- LOVE LOVE LOVE
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}Таким чином ви також можете створити кілька динамічних текстових елементів для свого веб-сайту. Хіба це не весело?
РЕЗУЛЬТАТ:
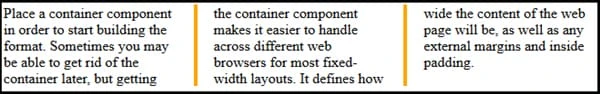
Розмітка 4 колонок
Зазвичай макети на основі стовпців створюються за допомогою Javascript, що є досить складним і трудомістким. Але CSS запропонував спосіб полегшити завдання розробників і веб-дизайнерів.
Нижче наведено правило стовпців CSS, за допомогою якого ви можете створити макет на основі стовпців для свого веб-сайту.
HTML:
Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding.
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}РЕЗУЛЬТАТ:
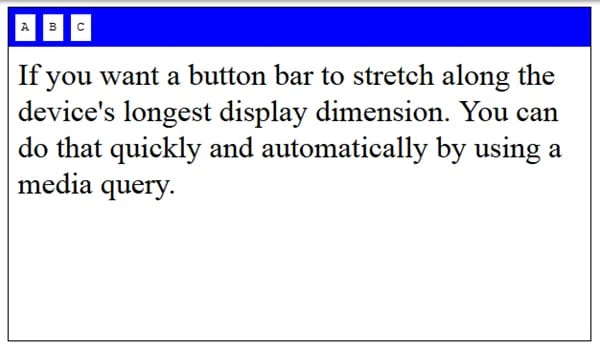
5 Орієнтація екрана
Багато людей вважають, що орієнтація екрана та орієнтація пристрою працюють для однієї мети. Але це не так. Орієнтація екрана дещо відрізняється від орієнтації пристрою.
Навіть якщо пристрій не здатний визначити свою орієнтацію, екран завжди зможе. І якщо пристрій також здатний, тоді добре мати контроль над орієнтацією екрана, щоб ви могли підтримувати або змінювати інтерфейс свого веб-сайту.
Є 2 способи, якими можна керувати орієнтацією екрана; CSS або Javascript. Але це легко, якщо ви робите це за допомогою CSS Orientation Media Query. Оскільки це дозволяє вмісту змінювати свій формат, незалежно від того, чи знаходиться вікно браузера в альбомному чи портретному режимі. Щоб краще зрозуміти, розглянемо наступний приклад.
HTML:
-
A -
B -
C
If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width: 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin: 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin: 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin: 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}РЕЗУЛЬТАТ:
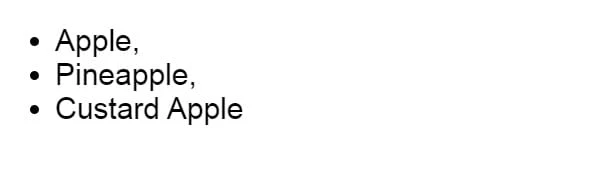
6 списків, розділених комами
Немає сумніву, що марковані списки дуже часто використовуються в письмовій формі для більш точної та зрозумілої передачі будь-якої інформації. Але одна річ, з якою більшість людей бореться, це додавати коми в кожному пункті списків.
За допомогою цього фрагмента коду, згаданого нижче, ви можете легко додавати коми у свій список, за винятком останнього.
HTML:
-
Apple -
Pineapple -
Custard Apple
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}РЕЗУЛЬТАТ:
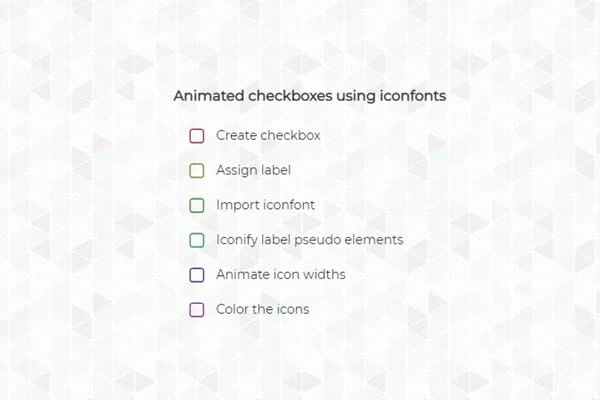
7 Анімований прапорець
Що ж, більшість людей добре знають фон CSS і текстову анімацію. Але мало хто знає про анімацію прапорців.
Так, окрім фону та текстів, ви також можете зробити свій розділ прапорця візуально привабливим. Хіба не чудово?
Нижче наведено приклад, на який ви можете звернутись:
HTML:
Animated checkboxes using iconfonts
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: 'f096'; /*unchecked*/
}
label:after {
content: 'f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}РЕЗУЛЬТАТ:
Обгортання слів:
Якщо ми заглибимося в глибину, то можливості CSS і HTML безмежні. Тому ми сподіваємося, що застосовані вище прийоми допоможуть вам отримати певні знання та допоможуть вам створити чудовий веб-сайт.