9 популярних типографічних тенденцій у дизайні веб-сайтів
Можливо, настав час відкинути «конвенції». Звичайно, не всі, але коли мова заходить про типографіку та поточні тенденції, точно час експериментувати, знати своїх цільових клієнтів і розуміти типи дизайну, які вони вважатиметься захоплюючим, переконливим і вартим інтересу.
Визнай це. Обрана вами типографіка — це перше, що разом із дивовижними зображеннями змусить відвідувача або користувача захотіти перевірити веб-сайт далі. І ви повинні розглядати типографіку як зображення. І цей імідж має відповідати бренду, аудиторії та тому, що ми знаємо про сучасних споживачів.
Отже, перш ніж говорити про тенденції типографіки, давайте поговоримо трохи про споживачів і те, що вони хочуть бачити.
Сьогоднішній споживач явно «змучений». Він не просто шукає інформацію чи продукти. Він шукає розваг, натхнення та дивування. Значна частина цього походить від веб-дизайну тих сайтів, до яких він звертається. І багато в чому цей дизайн визначає, чи він залишиться, чи відскочить. Компанія може мати найкращий продукт або послугу, які їй потрібні. Але якщо він погано упакований, то ця компанія програє.
І ви повинні думати про типографіку як про частину дизайну та повідомлення бренду, а не просто про слова певного розміру, шрифту та кольору. Поки ви це робите, ви також захочете подумати про змішування шрифтів. Ніщо не говорить про те, що узгодженість шрифту є «законом». Насправді це може бути досить нудно.
Звичайно, є «тренди», про які дизайнери та типографи говорять щороку. Вони базуються на тому, що здається найпопулярнішим на даний момент. Але тенденції приходять і зникають досить швидко. Ви можете бути послідовником трендів або законодавцем трендів – на ваш вибір.
З огляду на це, давайте подивимося на деякі тенденції типографіки протягом 2019 року та побачимо, як ви можете застосувати їх до веб-дизайну, який також вразить ваших клієнтів та їхніх відвідувачів. Але поки ви читаєте та переглядаєте ці модні образи, не потрапте в пастку, що ви повинні наслідувати їх і стати тим, ким ви не є, роблячи це. Це просто ідеї – ви можете взяти їх і надати свій власний творчий відбиток, щоб виділитися, захопити своїх клієнтів і полюбити те, що ви створили.
1 Почерк
Природне рукописне письмо якимось чином має відчуття автентичності. А автентичність – це те, чого прагне сучасний споживач. Зрозуміло, існує низка заходів бізнесу, які сприяють довірі та автентичності, але є також психологічні тригери. Рукописний сценарій додає дизайну веб-сайту індивідуальність. У той же час тип рукописного тексту також повинен відображати бізнес-бренд. Подивіться на ці приклади рукописних логотипів. Звичайно, деякі існують роками, і тепер вони є синонімами їхніх брендів. Проте інші, такі як нещодавні сценарії Harley Davidson і Barbie, еволюціонували.
Суть така: рукописна типографіка нікуди не дінеться. Він продовжуватиме захоплювати та інтригувати, і він продовжуватиме викликати певні психологічні реакції.
2 Вінтажна типографіка
Якщо нічого іншого, вінтажні шрифти викликають ностальгію. І хоча представники мілленіалів і покоління X, безумовно, не відчувають ностальгії в особистому житті (бабусин гарний посуд не є бажаним предметом), вони, як правило, цінують конотацію того, що це означає давню якість.
Ця типографіка існує з 1911 року, і хоча деякі етикетки продуктів мають різні кольори, шрифт/тип не змінюються. Описи продуктів та інша інформація на сайті використовують досить стандартний шрифт, але кожна сторінка містить цю постійну старовинну типографіку оригінального логотипу.
Старовинна типографіка сприяє довірі – у відвідувача/клієнта виникає «відчуття», що компанія має довгу та солідну історію. І навіть новіші компанії можуть створити таке відчуття, використовуючи старовинну типографіку.
3 Акварельні типографіки/шрифти
Всі ми бачили приголомшливі акварельні картини. Кольори не різкі та чіткі, а більш змішані з відтінками, які змінюються. Напис може складатися з одного або кількох кольорів:
Акварельна типографіка стала більш популярною, особливо разом із рукописною, тому що вона добре поєднується. Логотип Baby Einstein вище є яскравим прикладом цієї комбінації. Акварельна типографіка викликає відчуття спокою, зібраності та є чудовим варіантом для веб-сайтів, які можуть містити косметику, весільні/весільні послуги, товари для новонароджених тощо.
4 засічки
Шрифт, який існує так довго, але який трохи повертається. Крім того, інструменти тепер дуже гнучкі, тому ви можете робити багато додаткових речей із Serif. Sans Serif також досі використовується (його часто називають гротескним або готичним), і може бути драматичним завдяки яскравим кольорам і різноманітним розмірам.
5 великих і маленьких разом для акценту та драматизму
У той час як багатьом людям подобається послідовність і одноманітність типографіки, яка має однаковий розмір у фразах і сповіщеннях, набагато більше вражають значні зміни розмірів, особливо коли компанія хоче щось підкреслити. Експериментування з різними розмірами (і навіть шрифтами) тексту може бути драматичним і приверне увагу. Це хороший спосіб підкреслити найважливіші слова чи фрази у фрагменті тексту.
Перегляньте цей приклад із workisnotajob.
6 Різноманітність шрифтів
Змішування та поєднання різноманітних шрифтів, безперечно, є тенденцією в дизайні, яка набирає обертів. Це дозволяє проявити багато креативності та привабливості, якщо не переборщити. Використання скоропису, змішаного з друкованими літерами, використання старовинного та сучасного — усе це можна поєднати, якщо все зробити правильно. Звичайно, для цього знадобляться деякі експерименти, але що чудово в типографіці веб-сайту? Це так легко змінити, перевірити та знову змінити. Действуй.
7 Колір
О боже, так. Колір ніколи не виходить з моди, і він дає набагато більше креативності в поєднанні з захоплюючими шрифтами, пов’язаними з брендом. Згадайте, наприклад, Лего.
Або багато «облич» Google:
Або колір може бути використаний для зображення «класу» або вишуканості, наприклад, що використовується для Rolex:
Відсутність різноманіття кольорів також може вказувати на серйозність, і багато компаній зосереджені на серйозності. Наприклад, Клод МакФерсон, директор з управління веб-сайтом служби написання Studicus, стверджує: «Наші клієнти хочуть ознайомитися з основами й просто й зрозуміло їх пояснити. Ми використовуємо велику кількість блокового друку без зайвого кольору, додаючи кілька крапок, коли хочемо, щоб наші відвідувачі побачили щось унікальне чи незвичайне. Це працює для нас, але кожен бізнес знає свого клієнта і повинен використовувати колір відповідно».
8 Накладки та вирізи
Це особливо цікаві типографічні проекти. Вбудовування візуальних елементів у саму типографіку може створити дивовижну та привабливу функцію для дизайну веб-сайту. Вони додають багато шарів до дизайну типографіки, контрастуючи з нудною та дуже «плоскою» сторінкою веб-сайту. Крім того, вони додають ефект тривимірної ілюзії. Подивіться на цю тенденцію, як її використовує Pavilion. Як це круто?
9 Геометрія
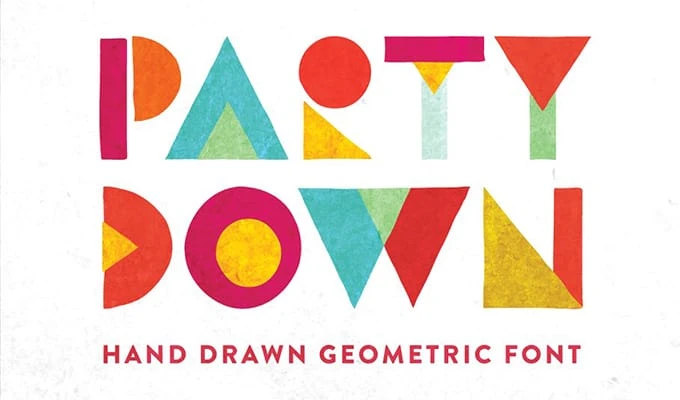
Геометрія, ймовірно, ніколи не вийде з моди. Геометрія — це точки, лінії, фігури та положення. Можливості для типографіки безмежні, і геометрія завжди буде частиною будь-якої типографіки, яка розроблена. Використання геометрії може бути дуже простим, використовуючи типові форми та лінії, або його можна використовувати як відправну точку для набагато більш креативних ефектів типографіки. Подивіться на цей геометричний типографічний дизайн від creativemarket.com – використання геометричних фігур для створення дивовижного шрифту. Ось шанс проявити дивовижну творчість – це далеко від чорно-білої геометричної типографіки, яка може мати місце для більш традиційних брендів, але не для тих, хто хоче зробити «фурор».
10 Сам вміст
У нашій наполегливій роботі над експериментуванням і розробкою неймовірних типографічних ефектів ми часто можемо забути, що сказане так само важливо, як і те, як це виглядає для відвідувача чи користувача. Слова самі по собі потужні, і найкраща типографіка не може сама по собі замінити креативну та переконливу текстову презентацію. Дизайнери – це художники – вони не завжди творчі журналісти, які можуть представити повідомлення бренду, яке резонує з аудиторією. Якщо це необхідно, то вкрай важливо отримати професійну допомогу. Існує будь-яка кількість незалежних авторів або служб творчого письма, які мають відділи творчого копірайтингу для задоволення таких потреб.
Справжня тенденція? Налаштувати все
Коли ви розглядаєте варіанти типографіки, які у вас зараз є, враховуючи чудову технологію та легкість, з якою їх можна включити в дизайн веб-сайту, ваша робота як дизайнера полягає не стільки в пошуку правильних інструментів для вашого дизайну. Ваша справжня робота полягає в тому, щоб отримати повне розуміння компанії, веб-сайт якої ви розробляєте, глибоко вникнути в її бренд і повідомлення, яке він передає своїй цільовій аудиторії. Лише після цього ви зможете почати думати про те, як налаштувати типографіку, яка буде мати сенс і видаватиме заяву, яку компанія має зробити. А ваше правило №1? Будьте тим, ким ви є у своїх проектах; представити їх своїм клієнтам; приймати їхні відгуки; змініть і поверніться до креслярської дошки стільки, скільки необхідно. І перестаньте так сильно турбуватися про тенденції та про те, що «в» і «не».