40 креативних дизайнів веб-сайтів із прокручуванням паралакса
Ви, напевно, не можете собі уявити, що можуть зробити дизайнери зі своїм творчим розумом, оскільки сучасні дизайнери люблять експериментувати з речами та спостерігати за тим, як люди взаємодіють із їх роботою.
Parallax Scrolling — складна тенденція, яка не хоче зникати. Незважаючи на те, що це не є загальноприйнятою тенденцією, але все ж таки, як з’являються нові стилі дизайну, і все більше і більше дизайнерів помічають їх і використовують у своїй роботі, з’являються такі тенденції.
Використовуючи Parallax, ви можете додати 3D-ефект і невелику глибину, спонукаючи фон сторінки переміщатися з меншою швидкістю на передній під час прокручування або переміщення миші.
Креативний дизайн веб-сайтів із прокручуванням паралакса
Епікурренція
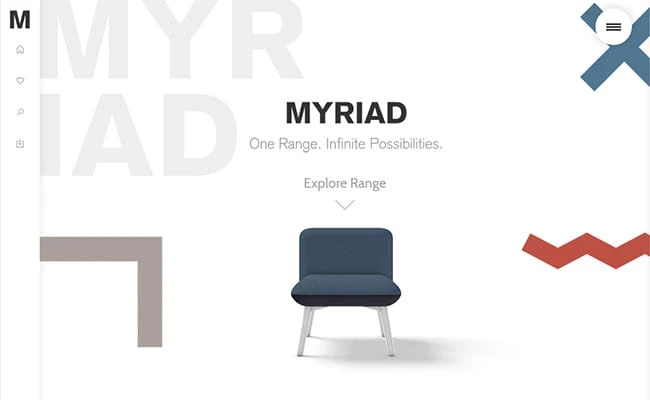
Міріади
Беар Гріллс
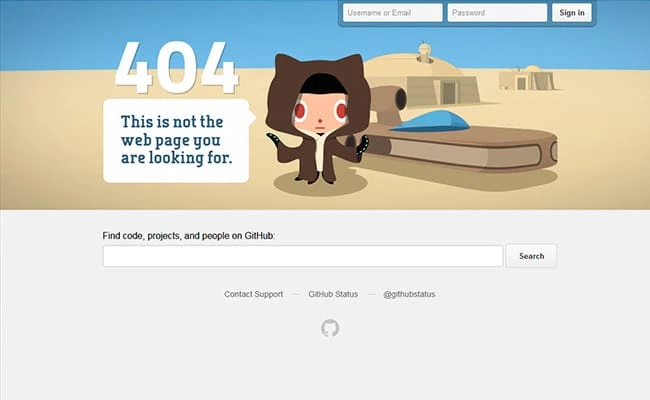
Сторінка Github 404
Медвелл
Авангардна музика
Нехай ваші гроші мають значення
Команда
Привіт понеділок
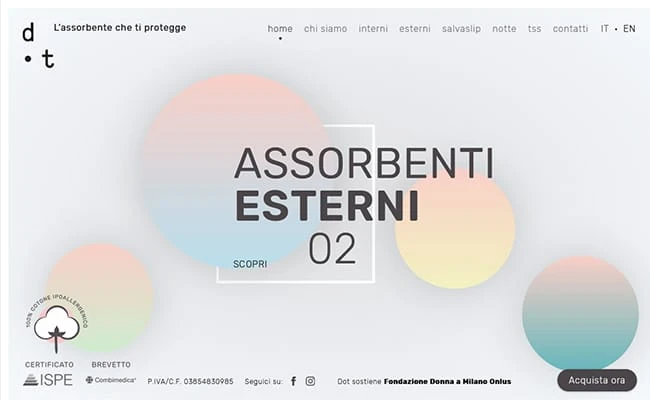
Зупиніть крапку
McWhopper
Поганий гід
Садова студія
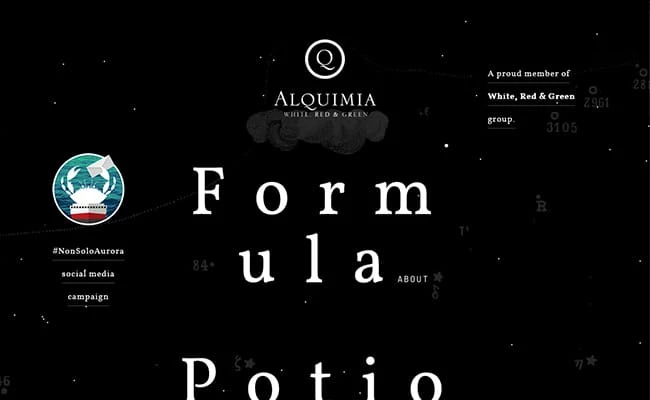
W.R.G. Алхімія
Констолімп
Іграшковий бій
Човен
Джесс і Расс
Grandimage
Peugeot HYbrid4 представляє: гібридний графічний роман
Культурні рішення
Зсув
Ходячі мерці
Orus Executive Search
Адмір Хаджич
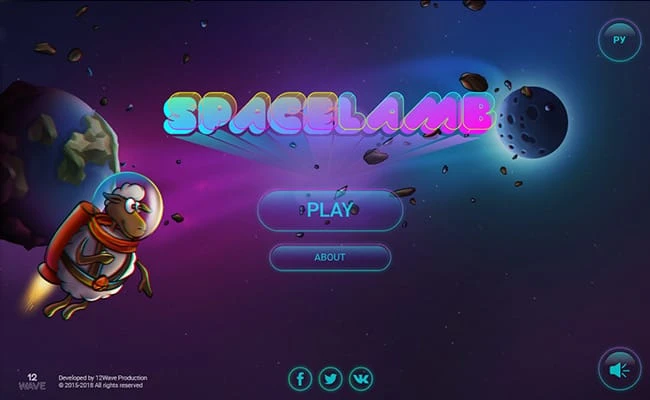
Spacelamb
Дизайн Мелвілла
Firewatch
contiducco
Томатний блюз
Діти для стартапів
Слем
Битва Джеремі
Рів’єра1920
Клімазон
Яунедехром
Останній Галл
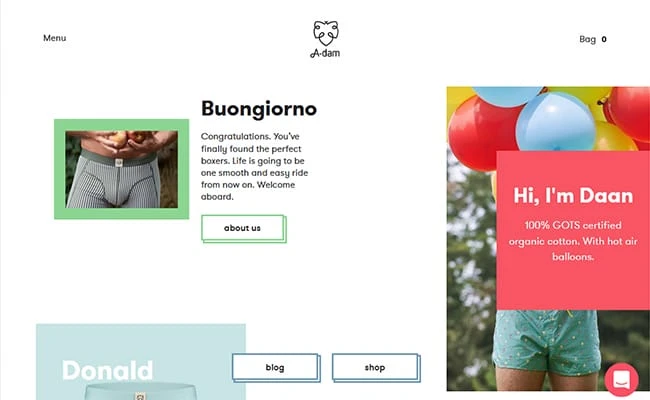
Нижня білизна Адама
HP | Чарівні слова
Мультимедійні посібники
Знайшли щось не вистачає?
Складаючи цей список, ми завжди можемо пропустити деякі інші чудові приклади. Не соромтеся поділитися цим з нами.