25 потворних веб-сайтів, від яких хочеться плакати
Іноді веб-сайти бувають просто біса потворними. Ви повинні задатися питанням, про що вони думали, коли вони це разом. Однак, якщо ви хочете, щоб користувачі зацікавилися вашим веб-сайтом, ви можете навчитися на всіх помилках попередніх адміністраторів веб-сайту.
Хоча це може бути трохи негарним нижче, кожен веб-сайт є золотою жилою інформації про те, як не варто створювати веб-сайт. Зібравши разом уроки, ви зможете визначити найкращий спосіб створення власного сайту.
Список 25 потворних веб-сайтів
1 Великий потворний веб-сайт
Цей сайт розроблено веб-дизайнером, щоб показати вам, чого саме не можна робити на веб-сайті. Почніть з огляду на всю прикольну анімаційну графіку. Вони змушують вас покинути сайт, щойно ви на ньому потрапите.
Далі розгляньте жорстоке жовте тло, змішане з великою кількістю червоного тексту. Це класичне «ні-ні» для веб-сайтів. Ця комбінація ускладнює перегляд тексту.
Нарешті, оцініть невідповідні поля, які перекривають одне одного, і безглуздий вміст. З’єднайте все разом, і, як зазначено в URL-адресі веб-сайту, ви отримаєте великий, потворний веб-сайт.
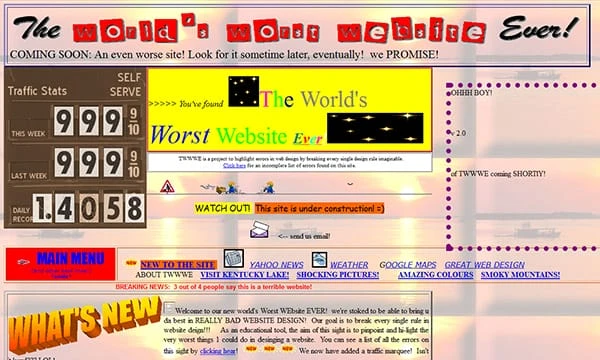
2 Найгірший веб-сайт у світі
Ще один сайт, створений для підкреслення найгірших рис дизайну. Зверніть увагу на красиві зірки в жовтому виділеному розділі, які створюють відчуття, що 1994 рік повернувся.
Блоковий текст – це ще одне приємне доповнення для людей, яким може бути важко прочитати те, що є на вашому веб-сайті.
Далі ви повинні оцінити непотрібну фіолетову коробку з правого боку. Гарне нагадування про те, що ви можете видалити вміст зі свого сайту, який не відповідає меті. Особливо, якщо відволікає від ваших цілей.
Нарешті, подивіться на фон. Зображення було недостатньо великим для розмірів сайту, тому вони зробили його плитковим фоном. Через це створюється враження, що вони не мають поняття, як створити свій веб-сайт.
3 DesignZ23
Коли сайт з дизайном веб-сайту такий потворний, вам просто потрібно дивуватися.
Як вони можуть продавати теми та дизайн веб-сайтів своїм клієнтам? Досить погано, що багато сайтів, перелічених тут, просто потворні. Однак, коли хтось пакує цю потворність для інших веб-сайтів, DesignZ23 виводить це на інший рівень.
4 Зуботехнічна лабораторія Торн Форд
Якщо на вашому веб-сайті немає нічого під вкладкою навігації, це поганий знак. Велика огидна кнопка Facebook у верхній частині сторінки також не потрібна.
Нарешті, сказати «Ласкаво просимо до» — це марна трата місця на веб-сайті. Використовуйте це замість того, щоб говорити про переваги веб-сайту.
5 Центр кісток і суглобів
Можливо, вони могли б додати потворніший заголовок спалаху. Можливо, ви не зможете визначити це на зображенні, але блимаючий заголовок може спричинити судоми до відновлення кісток і суглобів.
Крім того, я не зовсім впевнений, яка користь від зображення кафетерію у верхній частині сторінки.
Нарешті, веб-сайт містить занадто багато інформації, щоб зрозуміти, якими мають бути ваші наступні дії на сайті.
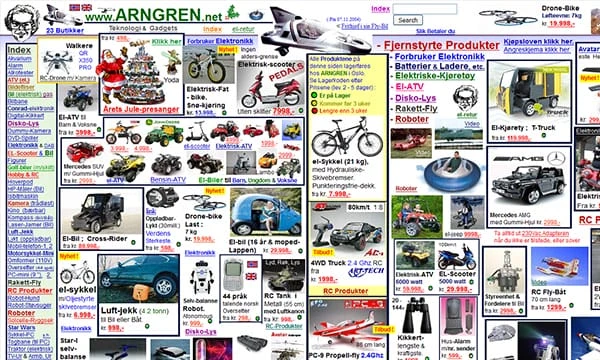
6 Arngr
Перевага сайту електронної комерції полягає в тому, що ви можете демонструвати клієнтам кілька різних продуктів. Однак розміщення якомога більшої кількості продуктів на сторінці означає, що нам просто потрібні ваші гроші.
Не те, що ви хочете донести в епоху, коли 90% споживачів перевіряють відгуки про ваш веб-сайт перед покупкою.
З точки зору конверсії, цей веб-сайт є катастрофою. Згадайте відоме дослідження Колумбійського університету про те, як покупці купують різні смаки варення через дегустацію.
Це було зроблено наживо для двох окремих груп. Одній групі показали 24 смаки варення. Інший представлений з 6 смаками. Наприкінці вибірки їх запитали, чи хочуть вони купити. Лише 3% людей представили 24 придбаних смаку.
І навпаки, ті, що представлені лише з 6 смаками, конвертуються зі швидкістю 30%. Іноді занадто великий вибір може бути шкідливим для вашого курсу закриття.
Щоб пояснити це в контексті, на цьому сайті електронної комерції представлено близько 50 продуктів. Якщо 24 смаки конвертуються за 3%, наскільки нижчим є коефіцієнт конверсії для Arngren?
7 Інтернет-археологія
Випадкові миготливі зображення без мети, навігації та дуже мало тексту. Завантажте сторінку з самого початку, щоб побачити нікчемний сувій зображень. Ви повинні любити зірки та обертові хрести.
8 Джамілін
Якби це була лише різнокольорова панель навігації, то цей сайт міг би бути не таким поганим. Однак додайте заголовок, який є всюди, і ви почнете бачити проблему сайту.
Майте на увазі, що цей сайт допомагає людям підтримувати гармонію у своєму житті за допомогою фен-шуй. Проте власники відчувають, що захаращення заголовка передає це повідомлення?
9 Руджвік Стімшоу
Анімований gif із виділеними колами — чудовий штрих. Той факт, що це для інженерної виставки, змушує вас задуматися, які типи інженерних інструментів демонструються на 30-й виставці Rudgwick Country Show.
10 Penny Juice
Що може бути краще, ніж шрифти без коміксів, різнокольорові райдужні вкладки та потертий пенні, який не має нічого спільного з рештою веб-сайту.
Досі не впевнений, що таке Penny Juice.
11 Ворота N Паркани
Хоча у них є кілька зображень, Gates N Fences занадто важкий текст.
Візуальні зображення обробляються у 60 000 разів швидше, ніж текст у вашому мозку. Величезний обсяг тексту, який тут відображається, ускладнює обробку цієї інформації.
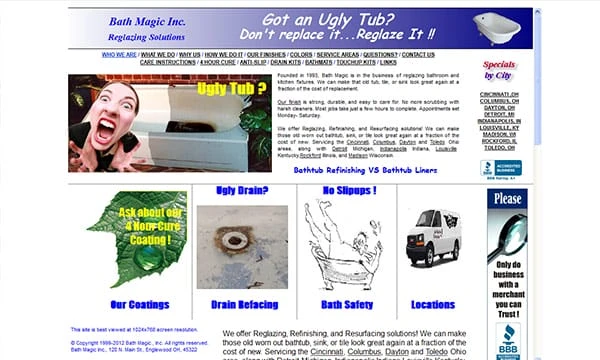
12 Ugly Tub
Не знаю, яке відношення має божевільна жінка, яка кричить, до ванн, але чорт забирай! Давайте з цим! Це не те, що веб-сайт такий потворний, як ванни. Хм!
Додаткова примітка: хлопець, що падає у ванну, є чудовим візуалом для безпеки ванни.
13 Mortimer Lumber
Ніщо так не говорить про якість деревини, як переповнений веб-портал. Ще краще, клацніть посилання на веб-сайт, щоб побачити, як блимає поле ліворуч і відволікає вас від продуктів, які вони продають.
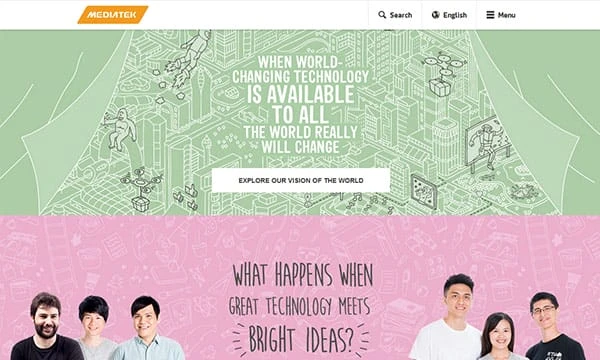
14 Media Tek
Хоча це не найпотворніший сайт у списку, чим саме вони займаються? Їхній сайт паралакса пояснює послуги, які вони надають, до середини сторінки.
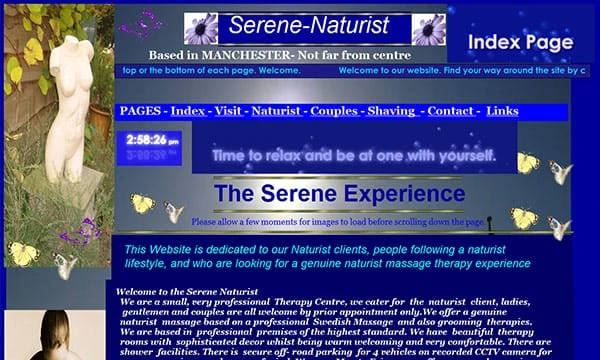
15 Безтурботний натурист
Красиві анімовані метелики викликають у вас бажання масажу?
Якщо ні, то як щодо оголеної римської статуї? Serene-Naturist призначено для масажного салону, тому я не впевнений, чи оголені жінки є правильним повідомленням для ваших потенційних клієнтів.
16 Супер відео
Якщо потворна рухома графіка та фон, що викликає інсульти, — це ваша чашка чаю, тоді вам варто переглянути Super Video.
Судячи з тексту на веб-сайті, вони надають цінну інформацію…я думаю! Це частина проблеми з цим веб-сайтом. Немає чіткої цінності для сайту.
17 P&M computers, Inc
Ви пам’ятаєте безглузді вступні екрани, які використовували багато веб-сайтів. Зустрічайте самий безглуздий вступний екран, який будь-коли створювався.
Час завантаження тут надзвичайно повільний, і коли він нарешті завантажується, ви бачите їхній логотип. Чому б не помістити це в заголовок і не позбутися цієї сторінки взагалі.
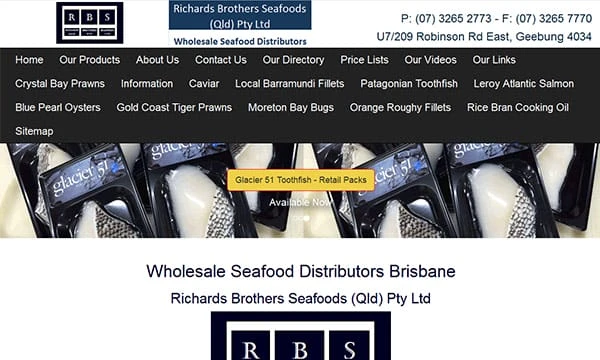
18 Морепродукти братів Річардс
Коли ви думаєте про покупку рибних продуктів, чи шукаєте ви панель навігації, яка блокує зображення ваших продуктів? Сподіваюся, ні!
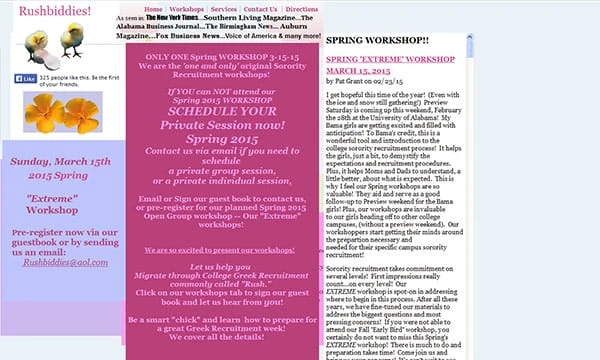
19 Rush Biddies
Ніщо так не приваблює студенток, які хочуть поспішити в жіноче товариство, як застарілий веб-сайт, який навіть не оптимізований для мобільних пристроїв. Текстові веб-сайти для покоління, яке росте на YouTube, Instagram і Snapchat, не пройдуть перевірку.
20 Imprint Technologies
Технологічні компанії, які мають невідповідну функцію прокручування та недоречні фони, зазвичай викликають довіру.
Далі додайте кілька дійсно потворних кольорів. Трохи зеленого в суміші з жовтим на фоні сріблястого – це далеко не ідеально.
Нарешті, просто хочу ще раз відкрити функцію прокручування. На відміну від більшості веб-сайтів, де функція прокручування розташована збоку веб-сайту, тут функція прокручування займає середину сторінки.
Це вказує на кілька речей. По-перше, сайт не оптимізований для мобільних пристроїв. По-друге, сайт неправильно орієнтований. З часом це може означати, що веб-сайт може вийти з ладу. По-третє, це виглядає непрофесійно.
21 Центр міждисциплінарних досліджень артефактів
Хочете продемонструвати світові свої археологічні знахідки? Тоді ви можете подумати про те, щоб не використовувати флеш-сайт, який переміщується, коли ви переглядаєте елементи.
Google офіційно заявив, що флеш-сайти не індексуються. Тому це цілком непогана трата сайту. По-друге, неприємно дивитися на артефакти, як вони рухаються, поки на них дивишся.
Позитивним є те, що принаймні фон має багато білого (чорного) простору.
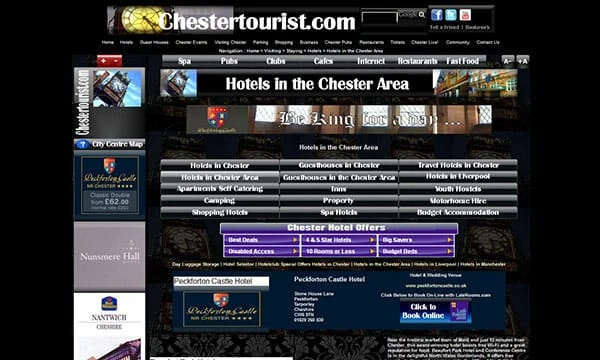
22 Честер Турист
Ще один приклад панелі навігації, яка пішла не так. Панелі навігації мають складатися з одного рядка. Інакше вони відбивають.
Крім того, якщо ви рекламуєте туристичне місце, вам потрібно переконатися, що ваш веб-сайт є візуально привабливим.
23 Ведмежі джерела цвітуть
Це некомерційний веб-сайт для заохочення змін навколишнього середовища. Хоча на веб-сайті є чіткі наміри, овальне зображення димової труби з термометром не надихає на зміну клімату.
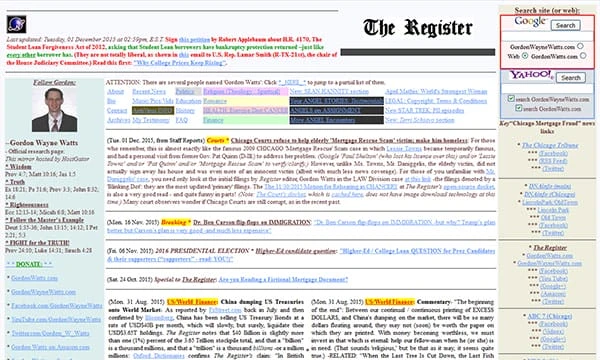
24 Реєстр
Раніше ми згадували, що занадто багато тексту може бути непосильним. Ласкаво просимо до ще одного прикладу цього. Інша проблема полягає в тому, що текст настільки щільно упакований разом, що важко розрізнити конкретні статті.
Хоча вміст на веб-сайті може бути чудовим, розбиття вмісту на менші частини може зробити його більш читабельним. Це запихати собі в горло огидно.
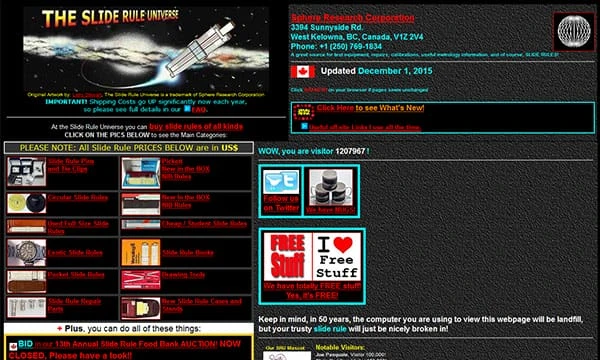
25 Всесвіт слайдової лінійки
Ви пам’ятаєте, коли слайд-лінейки були крутими? Мабуть, минуло багато часу, перш ніж Slide Rule Universe створив цей жахливий веб-сайт.
Хоча ви майже можете пробачити сайту створення застарілого дизайну веб-сайту, продаючи архаїчний інструмент, цей сайт просто не зручний для користувачів. Дизайн електронної комерції під зображенням важко простежити. Ви погано розумієте, що купуєте.
Крім того, додавання кнопки Twitter виглядає так, ніби вони просто вставили її в середину веб-сайту, не піклуючись про те, як вона виглядатиме.
Нарешті, найстрашніше те, що востаннє вони оновлювали веб-сайт 16 серпня 2015 року. Судячи з вигляду, можна подумати, що це було 16 серпня 1995 року.
Заключні думки
Чому ми показуємо вам потворні веб-сайти? Це для того, щоб боліли очі?
Немає! Як ми вже згадували раніше, потворні веб-сайти – це уроки того, що можна зробити по-іншому, щоб ваш веб-сайт виглядав краще та працював краще, ніж показано вище.
Подивіться на елементи кожного веб-сайту та на те, як вони негативно впливають на їх здатність залучати трафік і продажі. Тоді почніть створювати план, щоб зробити свій веб-сайт без будь-яких цих набридливих елементів.