15 найкращих безкоштовних інструментів для типографіки для дизайнерів
Типографіка просто означає коригування зовнішнього вигляду, стилю та розташування тексту в дизайні чи веб-сайті. Це залежить не лише від шрифту, який ви використовуєте, але й від довжини вмісту, розміру тексту та його стилю.
Щоб створити потужний контент, слід зробити особливий акцент на типографіці. Це допомагає зберегти естетичну цінність вашого вмісту та забезпечує йому привабливий вигляд. Типографіка сама по собі є мистецтвом, яке задає тон вашому веб-сайту, професійно подає інформацію та забезпечує чудову взаємодію з користувачем.
Кожен дизайнер повинен розуміти, наскільки важливою є типографіка, і в той же час скористатися перевагами використання певних інструментів типографіки, які допоможуть заощадити час, не дозволять вам використовувати ті самі старі шрифти, і, найголовніше, створять зручні для користувача дизайни веб-сайтів. .
Перегляньте ці безкоштовні інструменти для типографіки, які я перелічив нижче, і скористайтеся ними якнайбільше:
1 FontFace Ninja
FontFace Ninja — це безкоштовне розширення для браузера, яке дозволяє купувати, створювати закладки, пробувати та перевіряти будь-які шрифти на будь-якому веб-сайті. Ви можете спробувати будь-який шрифт, навіть не покидаючи веб-сайт, який ви переглядаєте. Безкоштовні шрифти доступні за посиланням для завантаження, однак, якщо вам сподобався шрифт і ви хочете його придбати, ви навіть отримаєте посилання для вибору та придбання з понад 30 000 шрифтів. Отримайте назву, висоту рядка, міжлітерний інтервал, колір і розмір будь-якого шрифту, навівши на нього курсор. Незабаром також з’явиться нова функція створення закладок для будь-якого шрифту, який ви зустрінете на веб-сайті.
2 Каліграф
Перетворіть каліграфію або свій почерк на шрифт за допомогою Calligraphr. З його допомогою ви можете швидко та легко створити власний шрифт. Наявність власних шрифтів дає змогу створювати каліграфічні ілюстрації та справжні особисті дизайни. Все, що вам потрібно зробити, це заповнити шаблон, отримати справжній шрифт вашого почерку та бути креативним!
особливості:
- Рандомізація персонажів
- Стандартні файли шрифтів
- Лігатури
- Постійне зберігання
- Змінюйте символи після сканування
- Настроювані шаблони
3 Тип Nugget
Type Nugget — це повністю адаптивний інструмент верстки, який генерує сумісний із браузером, семантично обґрунтований, доступний і підтримуваний CSS, який ви можете включити на свій сайт. Це дозволяє створювати та набирати куленепробивний і красивий CSS у браузері. Це дає вам точне керування через приємний користувальницький інтерфейс на міцній основі для веб-типу hella fine.
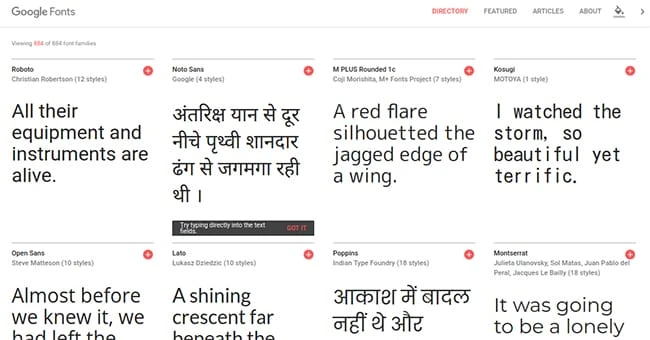
4 Google Fonts
Google Fonts дозволяє зробити Інтернет відкритим, швидким і красивішим за допомогою чудової типографіки. Він пропонує вам надійний та інтуїтивно зрозумілий каталог дизайнерських веб-шрифтів з відкритим кодом. Завдяки великому каталогу шрифтів Google ви можете легко інтегрувати типографіку та ділитися нею з будь-яким дизайном, незалежно від того, де ви перебуваєте. Каталог шрифтів містить шрифти більш ніж 135 мовами, і його можна використовувати безкоштовно. Він піклується про ліцензування та розміщення, а також гарантує, що найновіша версія шрифту доступна для користувачів.
5 Практика Typekit
Typekit Practice — це набір ресурсів. Це місце, де можна залишатися кмітливим, пробувати щось і вдосконалювати свої навички. Це дозволяє кожному практикувати типографіку на ньому, незалежно від того, експерт ви чи новачок. Перегляньте корисні довідкові матеріали, як-от поради щодо ієрархії типографіки, використовуйте відтінки, щоб підкреслити увагу, або навіть скористайтеся бібліотекою рекомендованих книг з дизайну та типографіки.
6 Прототип
Prototypo дозволяє створювати необмежену кількість варіантів шрифту лише кількома рухами. Від А до Я, змінюйте кожну літеру в режимі реального часу. Prototypo робить типографіку доступнішою для вас, ніж будь-коли. Ви можете вносити зміни в дизайн в інтуїтивно зрозумілому режимі WYSIWYG і миттєво бачити зміни в усіх наборах гліфів. Це дозволяє інтуїтивно налаштувати основну форму діакритичних знаків, засічок, літер та інших дрібних деталей. Візуалізуйте будь-який шрифт у реальному часі на будь-якому веб-сайті за допомогою безкоштовного веб-розширення Prototypo. Шрифти Prototypo знаходяться під ліцензією Creative Commons 0.
7 Gridlover
Gridlover допоможе вам створити друкарську систему з вертикальним ритмом і модульним масштабом. Повозьтеся з висотою лінії, повзунками коефіцієнта масштабування та розміром шрифту та побачите танець типографіки. Програма навіть завантажується швидше, ніж демонстраційне відео.
8 Mixfont
Mixfont — сучасний генератор шрифтів. Це простий і цікавий спосіб візуалізації та відкриття нових шрифтів. Це допоможе вам знайти ідеальний шрифт для кожного проекту. Незалежно від того, чи то для паперу, чи для вітальної листівки, чи навіть для вашого веб-сайту, Mixfont надасть вам під рукою правильний шрифт. Понад 1000 унікальних шрифтів доступні 132 мовами з 600 000 пар. Це справді простий і цікавий спосіб створення веселих пар шрифтів.
9 комбінацій шрифтів Canva
Комбінації шрифтів Canva полегшують типографіку, допомагаючи знайти комбінацію шрифтів для ваших потреб у дизайні. Він черпає натхнення з усього Інтернету. Коли ви спочатку вибираєте шрифт, інструмент вибирає набір відповідних зразків і можливих збігів знімків екрана як доказ. Можливо, це не обов’язково те, що спадає вам на думку першим, але воно обов’язково дасть вам напрямок та ідею для майбутнього використання.
10 FontJoy
FontJoy спрощує поєднання шрифтів. Він створює комбінації шрифтів із глибоким вивченням. Текст на ньому можна редагувати, і ви можете замінити його назвою своєї компанії. Ви можете створювати нові пари шрифтів, редагувати та вибирати їх вручну, а також блокувати шрифти, які потрібно зберегти. FontJoy застосовує машинне навчання для поєднання шрифтів. Він знаходить компліментарні та контрастні гарнітури для створення красивих і несподіваних комбінацій. Незалежно від того, чи ви фанат типографіки, новачок чи ветеран дизайну, ви напевно отримаєте задоволення від поєднання шрифтів основного тексту, вступу та тексту заголовка.
11 Конструкція шрифту
Fontstruct — це простий у використанні та безкоштовний інструмент, який дозволяє завантажувати, створювати та ділитися шрифтами. З ним ви можете легко створювати шрифти за допомогою геометричних фігур. Після створення шрифтів Fontstruct генерує шрифти TrueType, які можна завантажити та використовувати в будь-якій програмі Windows або Mac. Ви можете поділитися своїми творіннями на FontStructions або залишити їх приватними. Шрифти, які ви створюєте за допомогою FontStruct, розташовані у вигляді сітки, як цеглинки або плитки.
12 Створіть пари та порівняйте
Функція Pair & Compare дозволяє легко та легко знаходити найкращі пари шрифтів і шрифти для вашого наступного проекту. Це веб-програма, у якій ви можете випробувати всі шрифти Google у своєму тексті одним клацанням миші, навіть не встановлюючи чи завантажуючи жодного з них, не перемикаючи оновлювані веб-переглядачі чи Windows, не редагуючи чи додаючи теги посилань HTML, не копіюючи чи вставляючи назви шрифтів і без будь-яких проблем. Ви також можете порівняти пари шрифтів і шрифти на одній сторінці. Він безкоштовний для використання та дозволяє плавно та швидко керувати багатьма параметрами, такими як колір шрифту, колір фону, розмір шрифту, ширина тексту та висота рядка.
13 Онлайн конвертер шрифтів
Онлайн-конвертер шрифтів — це 100% безкоштовний сервіс. Ви можете конвертувати шрифти з/в: pdf, dfont, eot, otf, pfb, tfm, pfm, suit, svg, ttf, pfa, bin, pt3, ps, t42, cff, afm, ttc, woff. Він має простий API, який є безкоштовним і досить простим у використанні. Він доступний як відкритий код на GitHub.
14 YourFonts
YourFonts — онлайн-генератор шрифтів, за допомогою якого ви можете створювати власні шрифти OpenType всього за кілька хвилин. Створення рукописного тексту як шрифту ніколи не було таким простим! Ви можете створювати шрифти з понад 200 символами, переглядати їх безкоштовно, створювати скільки завгодно шрифтів, використовувати свої шрифти в Linux, Mac OS, Windows, використовувати шрифти в Powerpoint, MS Word і будь-якій іншій програмі, якою ви володієте, тощо багато інших функцій. YourFonts має найдосконаліший алгоритм перетворення растру у вектор, а також дозволяє завантажувати великі шаблони. Оцифровувати свій почерк справді весело. Спробуйте створити власний шрифт на YourFonts сьогодні.
15 FontFriend
FontFriend — це букмарклет для веб-дизайнерів, які одержимі типографікою. Це дозволяє швидко перевіряти шрифти та стилі шрифтів у вашому браузері, навіть не оновлюючи сторінки чи редагуючи код. Це ідеальний компаньйон для створення стеків шрифтів CSS. Для початку вам просто потрібно перетягнути посилання «FontFriend» на панель інструментів браузера та почати використовувати його нову версію.
Я сподіваюся, що ці інструменти так чи інакше допоможуть вам. Використовуйте їх, щоб зробити розумний вибір шрифту, а також максимально використати свій час. Я знаю, що в мене залишилося так багато інших чудових інструментів для типографіки. Згадайте ті, які вам подобаються та якими ви користуєтеся найбільше, у розділі коментарів нижче, а також будь-які інші інструменти типографіки, про які вам відомо. Сподіваюся, курація допомогла!
Будьте креативними та отримуйте задоволення!