Effekter av typografi på användarupplevelsen
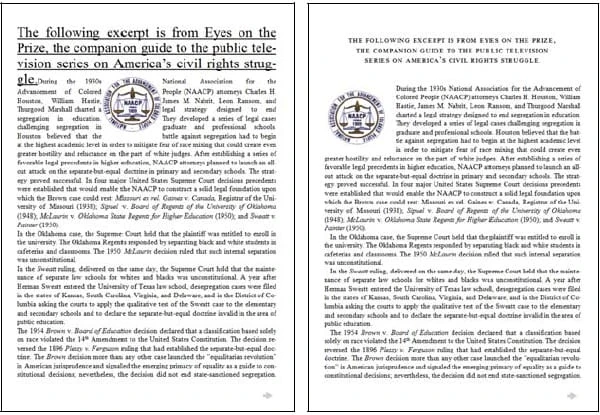
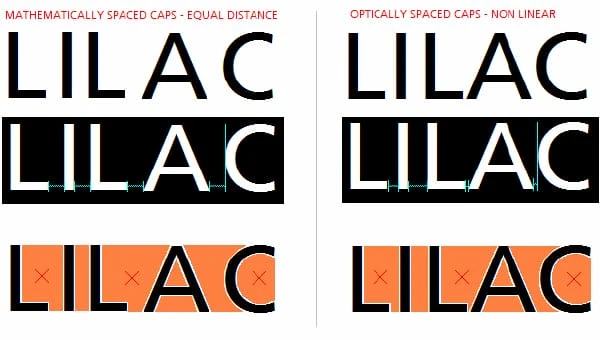
# Typografi är en konst och teknik som blir mer och mer populär ju längre tiden går. Det är en avgörande färdighet som varje designer måste ha oavsett vad deras fokuserade område är. Om du är någon som driver ett företag, vill eller helt enkelt är designer, pratas det inte så mycket om typografi utan anledning. Med hjälp av typografi kan du göra en bestående inverkan på dina läsare och användare. Även om det kanske bara verkar som ett gäng ord sammansatta för vissa människor, är det gänget sammansatt på ett mycket logiskt och tekniskt sätt, där varje del av det uppmärksammas på teet. Det är en viktig faktor i designen som inte bör och inte får ignoreras. Om du inte är säker på varför du ska vara uppmärksam på typografi, för att göra det enkelt, är det hur du kan hålla läsarens uppmärksamhet på din illustration, varumärke eller design. Ja, bilder kan säga mer än tusen ord, och det kan även din logotyp och andra illustrationer säga. Men typografi spelar en hel del in i hur länge de tittar på ditt arbete och hur det påverkar dem. Betydelse i grafisk design I grafisk design relaterar typografi till teknikerna och resultaten av att arrangera typ på ett sådant sätt att det representerar varumärket och verksamheten du arbetar med så nära som möjligt, och ger människor en uppfattning om vad det verkligen handlar om. Ju bättre din typografi är, desto större chans har du att bli uppmärksammad. Så mycket att speciellt med logotyper har vissa företag lämnat bilder bakom sig och har gjort sin logotyp med bokstäver stiliserade på ett mycket specifikt sätt. Detta gör varumärken lättare att komma ihåg, ett av de vanligaste exemplen är Coca Cola. Det finns en hel [historia](http://www.coca-cola.co.uk/stories/the-logo-story) bakom Coca Cola-logotypen, som visar exakt hur allt kom till och vilken inverkan den hade på alla delar av världen är ganska uppenbar. Coca Cola-logotypen är det bästa exemplet eftersom du kan se exakt hur mycket av dess element som är förknippade med själva varumärket.  En smart grafisk designer vet hur man utforskar typografi på ett sätt där den kommunicerar både de visuella och verbala aspekterna av designen och varumärket tydligt. Nu, exakt vad menas med ” **visuella och verbala aspekter** ”? – **Visual** – Den mening som skapas av illustrationens visuella utseende; både text och bild. Karaktären typografin har och hur den får dig att känna bidrar till dess visuella kvalitet. – **Verbal** – Bokstavlig betydelse av orden eller frasen som används i illustrationen. När de kombineras på rätt sätt kan de visuella och verbala aspekterna ha en enorm inverkan på användarupplevelsen och demonstrera och förmedla en mängd olika budskap. Ett annat exempel på en mycket stark logotyp med balanserade visuella och verbala aspekter är [KitKat-logotypen](https://www.nestle.co.uk/aboutus/history/blog/posts/kitkatnohyphen) .  Denna studie, [här](http://sheltonography.com/resources/Articles/thangaraj.pdf) , visar mycket tydligt hur typografi kan ha en effekt på oss och hur marknadsförare kan använda den till sin fördel. Det visar att typsnitten som används av några populära företag som IBM, Mercedes, Nivea och Marlboro är erkända internationellt och det är exakt varför dessa företag har investerat i design och upphovsrätt för varumärkesskyddade typsnitt. Om du inte tror det, ta en titt på bilden nedan från en annonskampanj av Greenpeace:  Även om det inte står KitKat, skapar ditt sinne omedelbart en igenkännbar koppling till varumärket. ### Effekter av typografi Kevin Larson och Rosalind Picard presenterade sina resultat om hur typografi påverkar stämningar i deras artikel, The Aesthetics of Reading, som också handlade om fördelarna med bra typografi. Följande är ett mycket enkelt exempel, det första i studien. Vilken tycker du är bättre och roligare att läsa?  Det enda som skiljer sig i båda dokumenten är layouten och placeringen av texten. Den andra bilden är mycket tydligt lättare att läsa och de flesta skulle till och med bli glada över att läsa den. Det är skarpt och tydligt, och layouten är att föredra framför den andra. Den första bilden verkar ganska förvirrande och nästan som om den är för mycket att bearbeta. Det kan förvirra ditt sinne och är helt enkelt inte ens tilltalande att titta på. Dessa processer sker hela tiden i våra hjärnor och reflekterar i hög grad över vårt humör och val vi gör efter. På samma sätt testar uppsatsen också sättet på vilket en text är skriven, inklusive ligaturer, små bokstäver, siffror, under-/upphöjda funktioner och så vidare. Även mellanrummen mellan varje bokstav, ord, mening och stycke påverkar ditt humör och produktivitet på vissa kognitiva uppgifter. Uppsatsen visar att symmetri är mycket mer föredraget än ojämn slagvikt och avstånd mellan och inom tecken. Dessa är alla faktorer som måste beaktas när du arbetar online såväl som offline. Som sagt, det är en bra tumregel att ha din logotyp, eller illustration optiskt placerad, snarare än matematiskt. Bilden nedan visar skillnaden mellan de båda.  ##### Positivt humör, bättre resultat Det är bara uppenbart att ju mer positivitet din illustration framkallar, desto mer kommer de att attraheras av ditt varumärke och din verksamhet. Studien ovan bevisar att bra typografi också ökar kognitiva prestationer. Sanningen är att typografi också kan påverka bedömningen. New York Times genomförde en studie, ”Är du optimist eller pessimist?” Även om studien diskuterade känslor hos deltagare av säkerhet under katastrofala händelser, handlade den mer om effekterna typsnitt kan ha på dig. Och eftersom ingen skada orsakades, kanske det också skulle kunna kallas etiskt. Typsnitten som användes var Comic Sans, Computer Modern, Trebuchet, Helvetica, Georgia och Baskerville. Studien genomfördes på cirka 45 000 deltagare och resultaten visade att människor tenderade att hålla med typsnittet Baskerville 1,5 % mer än resten. 1,5% kan tyckas vara en liten andel, men det är tillräckligt betydande för att visa att typsnittet trots allt påverkar omdömet. Ju fler teckensnitt du använder i samma text, desto mer personifierar du den och desto mer uttrycksfull och kreativ blir den. Helt ärligt, ditt typsnitt fungerar i stort sett som ditt kroppsspråk och vi vet alla hur viktigt kroppsspråket är. Det kan antingen skapa en känslomässig koppling mellan dig och kunden eller helt förstöra din marknadsföringspitch. Och när det kommer till bra typografi är det enkelt att förstå men inte så mycket att utföra. Ju lättare din text är att förstå, och så kommer den att utveckla en stark karaktärskänsla för din publik att fokusera på. ##### Typografi i webbdesign När du designar en webbplats måste du komma ihåg att du förmodligen kommer att ha mycket information där så det är en bättre idé att hålla typsnittet och stilen konsekventa istället för att blanda ihop det för mycket, vilket bara ha ont att läsa. En bra skrivsida talar om för läsaren och användaren exakt var man ska börja läsa och hur man går vidare ner på sidan. Vad som är viktigt och vad som inte är framgår tydligt inte i ord, utan genom hur texten är upplagd på sidan på webbplatsen. Färger är också mycket viktiga och bör hållas till ett minimum eller bara en uppsättning bör användas på hela webbplatsen. Att hoppa runt för mycket kan igen, bara förvirra dina läsare och göra poängen med webbplatsen eller sidan svårare att förstå. På samma sätt, håll det inte för enkelt till den grad att det inte finns någon skillnad mellan rubriken och innehållet i den. ##### Typografi i Content Marketing Att påverka läsaren och ringa till ditt företag genom innehåll är vad content marketing handlar om. Det är nästan omöjligt att läsa vilken typ av text som helst utan att den förmedlar en känsla, varför det är mycket bättre att veta vilken känsla det är som du vill förmedla, det bästa typsnittet för att den ska skrivas i och allt annat som kommer att dra. uppmärksamhet. Ett annat tips att komma ihåg är att **fetstil drar till sig uppmärksamhet** medan kursiv stil inte orsakar någon större inverkan på läsaren. Men att kursivera innehållet kan tillföra lite elegans och sofistikering till din text. Information är också lättare att bearbeta när den ställs i punktlistor än i stora bitar av stycken som, ärligt talat, ingen har tid att gå igenom. Medan när du använder ”skarpt” typsnitt som Calibri, gör du din poäng mycket bestämd och solid. ### Komma igång Tja, du måste veta exakt vad det är du försöker uppnå. Målet med ditt typografiprojekt bör vara tydligt. Att veta vad du vill att dina läsare ska känna är viktigt och att sedan arbeta med den tanken i ditt sinne hjälper dig att tydligt betona elementen. Prova olika teckensnitt, storlekar, färger, stryk under texten, gör den fetstil, kursiv eller vad du nu behöver göra för att få den att förmedla den exakta stämningen som låter folk veta om ditt arbete och inte bara fånga deras uppmärksamhet vid första ögonkastet, men behåll den där ett tag. Om du är en lekman kan du helt enkelt prova ett logotypverktyg själv och se vad som fungerar för dig och vad som inte gör det. Glöm inte heller att det är väldigt viktigt att din text är läsbar, även i små teckensnitt. Karaktärerna måste kunna identifieras korrekt och göra processen att läsa din text smidigt utan att behöva investera en hel massa ansträngning för att bara förstå den första bokstaven. Följande är några element som du kommer att spika applikationen och förståelsen av för att förbättra dina typografiskickligheter. ##### Element av typografi – **Typsnitt** : Textstil som används (till exempel Times New Roman, Calibri, Ariel etc.). – **Teckensnitt** : Specifik typsnittsstil, såväl som dess bredd, höjd och storlek (till exempel Century, storlek 12, fetstil), används ofta synonymt med typsnitt. – **Spårning** : Mellanrum mellan tecken i en text. – **Kerning** : Liknar spårning men hänvisar också till det vita utrymmet mellan bokstäver och tecken i en text. – **Leading** : Mätning av avståndet mellan en textrad med raderna ovanför och under. – **Radlängd** : Precis som namnet säger det, längden på texten på en rad. #### Sammanfattningsvis Typografi är en konstform som fokuserar på den visuella komponenten i det skrivna ordet. Bara genom att visualisera det på rätt sätt för din målgrupp kan du skapa en oförglömlig effekt. För alla designer är det avgörande att vara mycket uppmärksam på typografi och arbeta för att bemästra sin skicklighet i det om de vill utveckla och förbättra sin karriär inom designbranschen. Typografi är kroppsspråk och gör eller bryter det första intrycket en användare har av ditt varumärke. Och väl, som Cyrus Highsmith säger det, ”Typografi är detaljen och presentationen av en berättelse. Det representerar rösten av en atmosfär, eller historisk miljö av något slag. Den kan göra många saker.”
