Hur drar man fördel av 404-sidan?
Har du någonsin stött på felet Not Found (404) på någon webbplats? Vet du att du har en möjlighet att konvertera de besökare som hamnat på sidor som inte hittats? Den här artikeln hjälper dig att dra nytta av 404-sidan.
Om du inte har ställt in Google Analytics för att spåra 404-sidan. Här är en officiell blogg som skapar en för din webbplats.
Om du vet rätt fungerar webben med HTTP-protokoll. Webbservern returnerar en lämplig HTTP-statuskod för varje resursbegäran.
Det finns fyra grundläggande HTTP-statuskoder du kan behöva känna till och de är 200 – Hittade, 301 – Flyttade permanent, 404 – Hittade inte, 500 – internt serverfel. Det interna serverfelet 404 – hittades inte och 500 – är två av de statuskoder som visas mest.
Den enda skillnaden mellan 404 och 500 är att en webbserver kommer att visa den tilldelade felsidan om 404-felet inte hittas medan det inte finns någon servergenererad utdata som visas i fallet med 500 eftersom webbservern upplever något konfigurationsfel.
En 404 kan uppstå av olika anledningar som att besökaren frågar efter en resurs som aldrig funnits på din webbplats, begäran om en sida/resurs som du har tagit bort eller begär en resurs med fel eller stavfel i URI.
Det finns vissa fall där du vill ta bort dessa föråldrade sidor, inlägg och medieresurser. Och att ha 404-fel i det här fallet är en naturlig process. Det är inget fel med det.
Om du gör lite research kommer du att upptäcka att majoriteten av webbplatserna har en statisk 404-sida på plats. Om felet inte hittas visas samma sida. Om designern är tillräckligt erfaren kan han/hon ha placerat en liten navigering till hemlänk/knapp.
Vad sägs om att springa en extra mil med dina 404-sidor? Vad händer om du gör din 404-sida lite interaktiv? Låt oss utforska möjligheterna.
Här är de fyra sätten du kan förvandla din statiska 404-sida till en mer interaktiv sida:
- 404-sidan med den mest relevanta länken som användaren sökte efter
- 404 sida med dina bästa gratiserbjudanden
- 404 sida med länkassistenter
- 404-sida med länkar du vill marknadsföra
01 404 sida med den mest relevanta länken som användaren sökte efter:
Att veta vad dina besökare sökte efter på din webbplats är nyckeln. Att betjäna användaren med rätt länkar till bäst matchande resurser skulle förmodligen den bästa användarupplevelsen du kan leverera till din besökare.
Frågan kan uppstå hur skulle du veta vilken användare som sökte efter och hur skulle du föreslå länkarna baserat på hans sökning?
Tja, lösningen kan se komplex ut till en början men den är inte så komplex att utveckla. Om du är en utvecklare skulle du veta att du kan extrahera den begärda resurssträngen och göra en regexkontroll mot de resurserna du har på din webbplats.
Till exempel erbjuder du högtalarreparationsservice för alla majoriteten av ljudtillverkningsmärken. Bose X1-högtalare är till exempel där i din lista. Men en besökare kommer till din webbplats med Bose X10 som en efterfrågad resurs. Det finns ingen högtalare som heter Bose X10, så den får naturligtvis inte finnas i din lista.
Det möjliga att visa på din 404-sida är att lista alla BOSE-högtalare du reparerar. Och om möjligt gör dessa BOSE X-seriehögtalare listade först.
Detta kan vara det bästa sättet för en användare att navigera till en korrekt sida trots att han hamnat på en 404-sida. Chansen att konvertera den 404-sidan är mycket stor. Du hjälpte honom att navigera till den faktiska sidan.
Dessutom kommer detta också att hjälpa dig att sänka avvisningsförhållandet på din webbplats. Om du inte visar de föreslagna länkarna till bästa matchande sida, finns det stora chanser att besökaren navigerar tillbaka eller lämnar din webbplats.
02 404 sida med dina bästa gratiserbjudanden:
Låt oss tänka på att det inte är möjligt att visa den mest relevanta länken för din webbplats. Eller så vill du inte gå in på så mycket kodningsgrejer. Detta kan vara det bästa alternativet att börja med.
När en besökare landar på din webbplats 404-sida, visa dem ett meddelande om att du är ledsen för att resursen han/hon letar inte är tillgänglig.
Precis efter ursäktstexten, visa dem det bästa erbjudandet som körs på din webbplats. Det kan vara som att erbjuda 5 % eller 10 % rabatt på din hetaste löpande produkt, eller erbjuda dem något värdefullt gratis i utbyte mot ett e-postmeddelande.
Detta kan vara det bästa sättet att hålla alla dessa besökare engagerade i andra produkter eller erbjudanden som landade på 404-sidan!
03 404 sida med länkhjälp:
Medan du alltid kan visa navigeringen på 404-sidorna. Men det finns mycket chanser att en besökare går till din navigeringspanel, identifierar sidan han skulle vilja besöka och landar på den sidan! Majoriteten av dem går bara.
Du kan ha en 404-sidesdesign på ett sådant sätt som innehåller alla viktiga länkar till olika resurser på din webbplats tillsammans med ett tydligt 404-felmeddelande.
Detta kan hjälpa en användare att förstå att han landade på fel sida. Det är 404 men han har en lista med länkar som visar alla viktiga resurser på webbplatsen som han kan besöka.
04 404 sida med länkar du vill marknadsföra:
Det är jävligt enkelt, ha bara länkarna du vill att dina besökare ska besöka på 404 sidor. Jag skulle inte föreslå att gå den här vägen ensam. Kanske en blandning av förslag 03 och 04 kan fungera.
Att behålla länkarna till de sidor du verkligen vill marknadsföra på sidan 404 kommer definitivt att hjälpa dig att öka antalet besök på dessa sidor. Nackdelen är att du genererar fler obekymrade besök som kan bidra till hög avvisningsfrekvens.
Det enda förslaget jag skulle ge här är att om du går längs den här vägen, vänligen ha minst ett erbjudande som antingen är gratis eller mycket generiskt till sin natur. Det betyder att vem som helst skulle kunna relatera till det erbjudande du ger. Det är antingen mycket prisvärt eller gratis som hjälper dig att förbättra engagemangen.
Populära exempel på Creative 404-sidor
Om du letar efter lite inspiration när du skapar en 404-sida för din webbplats, här är några av mina personliga favoritexempel på 404-sidor.
Wufoo
Wufoo är en av de populära kontaktformulärintegrationstjänsterna på internet. Observera sidans övergripande tema och den gröna knappen som skiljer sig från resten av sidan!
Dinosaurien representerar meddelandet som inte hittats, och titta på SKAPA ETT FORMULÄR GRATIS Call to Action-knappen. Det leder tydligt användaren att trycka på knappen och vidta några åtgärder på sidan som inte hittats också.
Istället för att hålla navigeringen överst använde de de valda navigeringsobjekten under CTA-knappen.
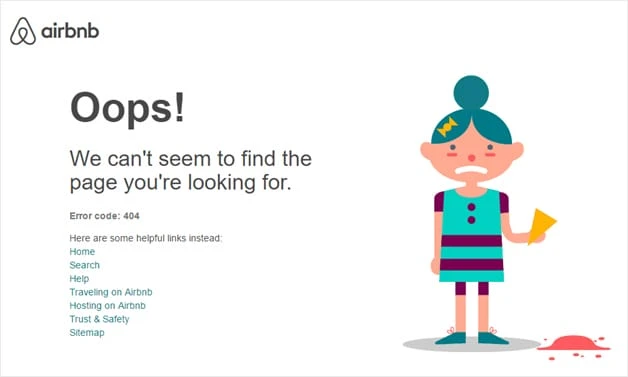
AirBnB
Se hur AirBnB representerar allt direkt från ett tydligt 404-meddelande, ej hittad illustration, och navigeringslänken under det lilla området!
En användare som tappade vägen på AirBnB-webbplatsen skulle landa på denna sida, denna sida har alla nödvändiga riktningar (länkar) för att skicka användaren tillbaka till viktiga sidor och hålla honom engagerad på webbplatsen.
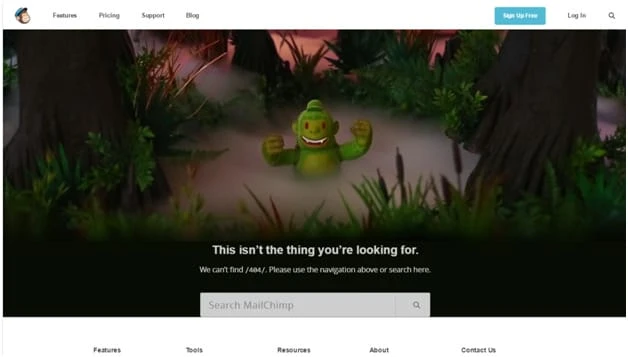
Maila schimpans
Mailchimps mycket populära e-postmarknadsföringsplattform har en vacker 404-sida på plats. De använde apan med hulkliknande stil applicerad på de som verkar gå vilse i en skog.
En användare som landar på denna 404 får ett tydligt meddelande med en illustration, ett tydligt meddelande följt av illustrationen.
Det bästa är att de vet att användningen har gått vilse, så han kan hitta ett sökfält direkt efter meddelandet som inte hittats. Användaren kanske kan söka efter valfri resurs han letade efter tidigare med hjälp av sökningen.
Om sökning inte är något som föredrar att hitta eller lokalisera en resurs, inkluderade de en vacker navigering direkt under sökfältet!
Lite
Bitly är en av de mest populära URL-förkortningstjänsterna med några coola funktioner inpackade som anpassat varumärke och klickanalys.
Tydligen har de en vacker och meningsfull 404-sida på plats! Om du spenderar några sekunder kommer du att märka att designern har hållit havet tomt. Det betyder att det inte finns något inne i vattnet, vilket tydligt visar att det inte finns något för den efterfrågade resursen.
Ingen navigeringspanel kvar i rubriken. Sidan visar felmeddelandet, följt av de tre enkla och mest grundläggande navigeringslänkarna längst ner.
För att göra saker mer interaktiva har designteamet gjort vågeffekten på händelse av musrörelse. Besök sidan för att uppleva det.
Kaka
Den vackra illustrationen av en tom tallrik på Cooklet gör saken tydlig att grejerna du letar efter inte finns.
Åh nej! Tillsammans med en tom tallrik förmedla meddelandet som inte hittats. Det intressanta är att de gjorde åtgärdslänken Get Back (javascript-historik tillbaka) och länken till startsidan tillgänglig under meddelandet som inte hittades.
Dessutom behåller de rubriken med sökfältet intakt. Det betyder att en användare som vill navigera på annat sätt än den föregående eller hemsidan, skulle kunna hitta resurser enkelt.
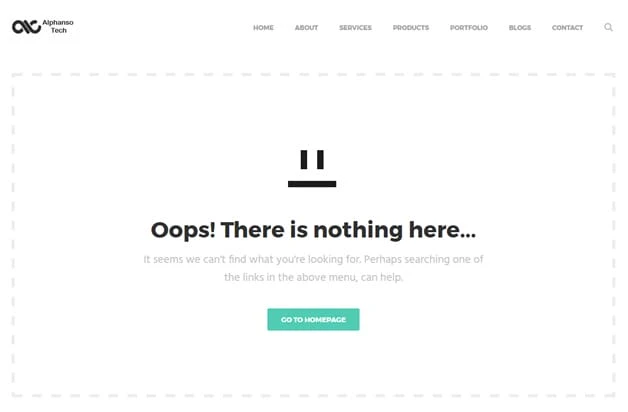
Har jag testat någon av dessa?
Ovan är bilden av min egen hemsidas 404-sida. Från början hade jag inga knappar eller länkar på min 404-sida. Det var en vanlig 404-sida som visade felmeddelandet, att det!
Jag lade till en knapp som skiljer sig från resten av sidans element och motiverar besökaren att trycka på den. Genom att trycka på den flyttas användaren tillbaka till startsidan. Den enkla knappen hjälpte mig att få besökare till min hemsidas hemsida och hålla dem engagerade på hemsidan.
Jag planerar att lägga till mer dynamiska saker snart på min sida som jag har diskuterat i punkt #1.
Slutsats
Att ha 404 är en naturlig sak för alla webbplatser. Men att dra fördel av 404-sidan och omvandla dessa 404-besökare till kunder är den verkliga smartheten. De diskuterade teknikerna hjälper dig att sänka din avvisningsfrekvens och förbättra engagemanget.