Alternativa webbutvecklingsresurser för nybörjare med självstudier
Om du är någon som inte har råd att bråka med en enorm summa pengar men ändå är villig att lägga ner tid och ett visst mått av investeringar för att lära dig webbutveckling, måste du ta ett mer okonventionellt tillvägagångssätt.
Först och främst: Du måste vara nyfiken, intresserad och en livslång lärande.
Även om det inte är definitivt eller på något sätt uttömmande, så är följande en lista med resurser som hjälper dig genom din webbutvecklingsresa från absolut nybörjare till multiprojektnivå.
Bekanta dig med viktiga HTML- och CSS-element
Webbsidor består till stor del av HTML- och CSS-koder. Dessa två är de grundläggande. Naturligtvis finns det andra språk för att göra saker mer interaktiva, stiliserade, animerade, adaptiva och/eller responsiva, som jQuery, Python, Ruby on Rails och JavaScript. Men till att börja med, fokusera på HTML och CSS. Det här är de saker du behöver för att få ett försprång med att skapa en webbsida från grunden.
Ge båda en genomgång med hjälp av tutorialsajter. De flesta är gratis, vissa är betalda men fortfarande billigare än en år lång examen, speciellt om du lägger till cafeteria, ölhelger och logiavgifter.
SitePoint
SitePoint har en absolut nybörjarguide för HTML och CSS, så det här är ett bra ställe att börja bekanta dig med de grundläggande begreppen. Du lär dig inte bara koden utan också verktyg för att bygga en webbplats – från textredigerare till webbläsare till grafikredigerare.
Kanal 9
Detta är en 21-avsnittssida med lektioner som lär ut grunderna för webbsidor och kodning. Inriktad på absoluta nybörjare, var beredd att spendera från 6 till 48 minuter per avsnitt. Om du vill hoppa till avsnitt som du tror att du behöver fokusera på mer, är lektionerna helt gratis och kan ses i valfri ordning, när som helst.
w3resurs
w3resource är en utvecklare community-godkänd, omfattande resurs för allt som har med webbutveckling att göra. Det erbjuder en bred bas av webbutvecklingslektioner, inte bara HTML och CSS. Dess läromedel är grupperade efter funktion. Den första kategorin innehåller uppsättningen språk som behövs för frontend-utveckling, och det är här du hittar HTML och CSS. De andra kategorierna inkluderar språkhandledningar för backend-utveckling, databashantering, datautbyte och API:er.
HTML-hund
HTML Dog grundades 2003 och är en webbplats med HTML, CSS och JavaScript-handledningar. Deras mål är att publicera lättsmält läromedel för att uppmuntra nybörjare och de som skrämmas av kodning. Lektionerna är uppdelade i olika kapitel och nivåer, från nybörjare till avancerade, och ytterligare strukturerade efter innehåll som visar vad du kommer att lära dig per lektion.
Shay Howe
Denna handledningswebbplats leder dig gratis genom 12 lektioner om grundläggande HTML och CSS. Istället för att betala för en nybörjarkurs direkt utanför porten kan du prova dessa först. När du är klar, avgör om du fortfarande behöver de betalda. Om du fortfarande gör det, åtminstone kommer en introduktion från en gratis handledningswebbplats att hjälpa dig till dina betalda lektioner mycket snabbare än med absolut ingen kunskap alls.
När du är klar med självstudien ”bygga din första webbsida” kan du gå vidare till den avancerade handledningen för djupare utveckling av frontend-design.
Mozillas utvecklarnätverk
Den här webbplatsen innehåller en omfattande lista med länkar till en mängd olika tutorials och utbildningsmaterial som kurerats av företag och utvecklare. Det finns många lektioner att välja mellan, inte bara HTML och CSS. Eftersom de väljs av utvecklare kan du vara säker på att innehållet länkarna leder till är trovärdigt, med lektioner inriktade på olika nivåer, från nybörjare till avancerade.
Memrise
Vid inlärning är upprepning nyckeln, och Memrise hjälper till att göra memorering i repetitionstil roligt genom spel. Detta kan göras när du är på pendling, medan du väntar i kö för att beställa avhämtning – var som helst med tillgång till Internet, egentligen.
Här är länkar till några användbara lektioner om viktiga HTML-, HTML5-, CSS- och CSS3-koder:
- 30 CSS-väljare Du MÅSTE memorisera
- Alla HTML-attributlista
- Komplett elementlista HTML5
- Alla HTML5-attribut
- Alla CSS3-väljare
- CSS3-egenskaper
- CSS3 Syntax för egenskaper
Om du känner dig särskilt flitig kan du skapa lektioner skräddarsydda efter dina egna behov och lägga till dina egna mems. Även om det är att föredra och till stor hjälp, förväntas du inte komma ihåg alla koder hela tiden. Men om du vill bli proffs kan du spara tid genom att kunna dina koder utantill när du bygger webbplatser med mycket strikta deadlines.
W3C
W3C, förkortning för World Wide Web Consortium, består av en internationell gemenskap av myndigheter som samarbetar med företag, andra medlemsgemenskaper, intern personal och allmänheten för att organisera, underhålla och utveckla webbstandarder. Att kolla in webbplatsen för de senaste nyheterna och uppdateringarna om webbstandarder kan hjälpa dig att finslipa och skräddarsy dina kunskaper därefter.
W3Schools
W3Schools anses allmänt av professionella utvecklare som en webbplats för ”noobs”, och erbjuder en anständig inlärningsupplevelse och miljö för dem som precis har börjat lära sig koda. De har en strukturerad lista med lektioner som alla nybörjare bekvämt kan gå igenom, komplett med exempel och en simulator att träna med. W3Schools tillhandahåller också certifieringar, men du måste betala för dem.
webplatform.org
WebPlatform.org är ett W3C-samarbete med Apple, Adobe, Facebook, Google, HP, Microsoft, Intel, Mozilla, Opera och Nokia. WebPlatform.orgs huvudsakliga funktion är att fungera som värd för all dokumentation om webbutveckling. Alla är välkomna att vara med och delta i samtal. Bidrag och samarbete uppmuntras starkt, vilket är möjligt via en MediaWiki-plattform.
InstantShift
Om du är en regelbunden besökare vet vi att du redan vet. Men för konsekvensens skull är InstantShift, som dess About-kodavsnitt visar, en community för webbutvecklare och designers. En blogg med flera författare, den erbjuder ett brett utbud av resurser, artiklar och instruktioner, till och med gratis teman, som designers och utvecklare med varierande erfarenhet och kompetensnivåer kan referera till att antingen dra igång sin kunskap eller hämta inspiration från. Artikelkategorier inkluderar bland annat webbdesign, WordPress, CSS, tutorials, verktyg, freebies, fotografi och ikoner.
Delta i onlinekurser/kurser
Harvard CS50
En edX-klass som undervisas av David J. Malan, professor vid Harvard University, som tar den här introduktionskursen till datavetenskap är en investering värd sin vikt i guld, det är konstigt att de inte tar betalt för det. Det är främst därför som många livslånga elever runt om i världen är tacksamma för möjligheterna som MOOCs (massiva öppna onlinekurser) ger dem som inte har råd att komma in på prestigefyllda universitet som Harvard. Språken du kommer att lära dig kommer att omfatta C, PHP, JavaScript, SQL och, naturligtvis, CSS och HTML. Om du vill använda denna klass för kredit måste du betala för certifieringen.
Tuts+
Tuts+ innehåller en uppsjö av handledningar och kurser att välja mellan, allt från kodning till illustration, till design och utveckling av mobilappar. Tuts+ har gratis kurser och handledningar, men premiumåtkomst kräver betalning på minst $15 per månad till $360 per år. De erbjuder en 14-dagars gratis provperiod.
Trähus
Treehouse är en betaltjänst som syftar till att lära ut webbutveckling, design och utveckling av mobilappar. Grundläggande åtkomst kostar $24 per månad, och proffs kostar $49. Webbplatsen är också utrustad med forum, arbetsytor, tävlingar och utmaningar, bonuslektioner och konferenser, live-workshops, ett bibliotek och en community du kan nå ut till och interagera med.
Öva
Övning gör bättre, om inte perfekt. Genom att öva låter du din hjärna göra en aktiv, kreativ handling som stimulerar bättre inlärning och retention, i motsats till att bara läsa och titta på tutorials. Komplettera dina studier genom att öva med MOOCs som:
Codecademy
Att registrera sig är gratis med Codecademy, och lektionerna är enkla för nybörjare. Du kan se hur dina HTML- och CSS-koder översätts till en webbsida när de visas live bredvid din textredigerare och ändras allt eftersom. Det finns också ett forum där du kan dela dina frågor och svar med communityn.
Code Avengers
Med Code Avengers är det också gratis att registrera sig. Det låter dig bygga en webbplats genom HTML och CSS, komplett med instruktioner genom text och video. Efter att ha klickat på bockknappen på den översta delen av textredigeraren får du se hur din kod ser ut genom ett mobiltelefonformat fönster till höger. Om du registrerar dig för ett konto får du möjligheten att spara dina framsteg och få poäng mot andra deltagare via en topplista.
Bli inspirerad
För att få din kreativa känsla att flöda och hitta förebilder att efterlikna, leta runt på webben efter några verkliga exempel. Se vilken typ av bra material som redan finns där ute och vad alla andra säger om det från en utvecklare, publik, användargränssnitt, design och programmeringssynpunkt
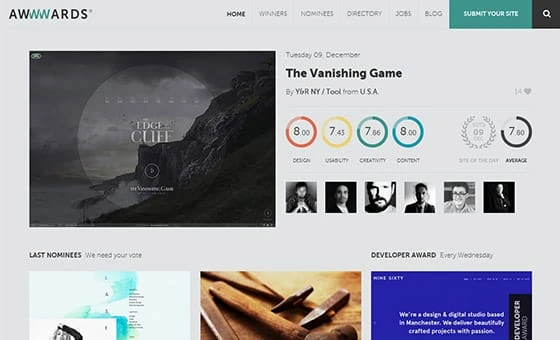
Du kan till exempel kolla in globalt erkända utvecklare, byråer och webbplatser genom Awwwards, en webbplats som är dedikerad till att erkänna och marknadsföra det bästa inom webbdesign och utveckling runt om i världen.
Skapa en portfölj
För att göra dig mer synlig för kunderna är en portfölj viktigt. Det finns många portföljvärdssajter där ute, men här är två exempel:
PortfolioBox
Med domänvärd, integration med sociala medier, sökmotoroptimering, inbyggd statistikpanel och funktionalitet för att skicka nyhetsbrev är PortfolioBox värt att titta närmare på. Den har inbyggt stöd för smartphones och surfplattor också, så din webbplats ser lika bra ut när den visas från vilken enhet som helst. PortfolioBox erbjuder ett gratis konto som kan vara värd för upp till 40 bilder och, när du registrerar dig, låter dig använda Pro-funktioner i 30 dagar. Pro kostar $6,90 varje månad och betalas årligen.
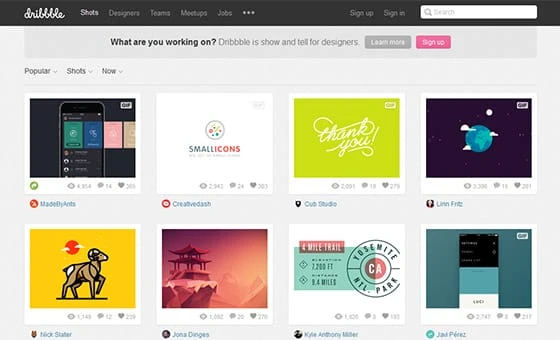
Dribbla
En webbplats av utvecklare som fungerar som en visa-och-berätta-plattform för andra utvecklare, Dribbble låter dig dela skärmdumpar av dina processer, arbete och projekt. Den har en funktion för sociala medier som visar hur många visningar, gilla-markeringar och kommentarer du får.
Få betalt för att arbeta
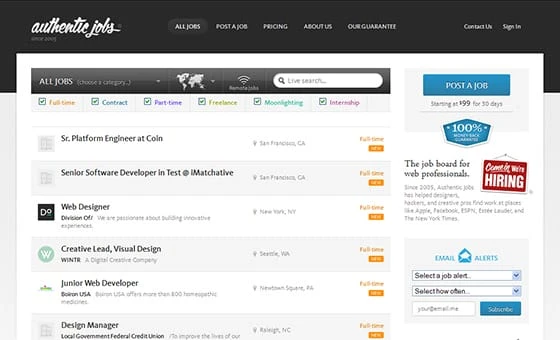
Det är produktivt att fortsätta träna och öva, men inget slår den sortens träning som lönar sig, vilket i grunden är vad att få betalt arbete för dina kunskaper. Du tillämpar och finslipar ditt hantverk, och i slutet av dagen drar någon nytta av dess värde och betalar för det. Frilansande sajter som ProgrammerMeetDesigner, GetACoder och AuthenticJobs är bara några av de platser som anställer kodare och designers. Den här något föråldrade artikeln från Hongkiat.com listar 50 frilansarbetsplatser för designers och programmerare, varav de flesta fortfarande går starkt.
Bli en del av en gemenskap
Att vara en del av en community är fantastiskt för att uppmuntra dig och hitta svar på några särskilt svåra problem du kommer att stöta på under din webbutvecklingsresa. Här är en lista över forum att delta i för att få mer aktuell kunskap, vänner, mentorer, till och med jobbremisser.
Hantera dina projekt
I det ögonblick du landar kunder blir projektledning en viktig färdighet. Enkel och lätt att använda, TeuxDeux kan organisera din dagliga uppgiftslista. Webbutveckling är vanligtvis inte ett endagsprojekt. För vissa projekt måste du schemalägga uppgifter inom en tidsram och uppskatta hur mycket tid varje behöver slutföras. För mer omfattande framtida projekt som enkla att-göra-listor eller samarbetsprogram inte kan hantera, finns det intuitiva och adaptiva fullfjädrade projektlednings- och samarbetsverktyg, som Comindware Project, som är värda att överväga.
Ett onlineförråd för ditt arbete är ett annat praktiskt verktyg, så du har backup i händelse av problem med din lokala enhet. GitHub kan vara värd för din kod, och om du bestämmer dig för att göra koden offentligt tillgänglig kan du be om andra utvecklares kommentarer, förslag eller redigeringar för att göra ditt arbete ännu bättre.
Några andra resurser vi missade att nämna?