Funktionella förslag för att skapa enastående iOS 11-ikoner
Ikoner har sin egen betydelse i varje mobilapplikation. Eftersom vi alla vet att det första intrycket är det sista intrycket, så är ikonerna till mobilapplikationen det.
Det första intrycket av din applikation uttrycks för dina kunder genom ikonerna. Detta blir också en primär och viktig punkt för den som har laddat ner applikationen.
Dessutom hanterar en ikon inte bara intrycket utan bygger också ett fantastiskt designat varumärke. I appbutiken har ikoner med unik och iögonfallande design alltid en utomordentligt hög nedladdningskvot.
Med lanseringen av varje ny Apple iOS finns det ett brett utbud av renoveringar i designstrategierna för ikoner och appar. Den nyligen lanserade iOS 11-versionen har vänt spelet med designstrategierna hela vägen runt. Utformningen av appikonerna för iOS 11 har visat sig främmande, men som några av designarna har sagt att det inte kommer att ske någon specifik förändring förrän lanseringen av iOS 12 eftersom appikonerna för iOS 11 är konsekvent uppdaterade.
Det spelar ingen roll om du beskriver en plan för att skapa en okomplicerad och enkel appikon eller den med en fascinerande och anmärkningsvärd appikon, det finns alltid en strategi för att designa appikonen som du måste följa. Och som vi alla vet är en liten appikon en viktig milstolpe i utvecklingen av en fantastisk mobilapplikation. Så om du planerar att gå in i designvärlden av iOS 11-appikonen eller om du vill attrahera dina potentiella kunder, här är chansen för dig att förstå designtipsen som definitivt kommer att hjälpa dig och släppa en framgångsrik produkt .
Topptips för design av iOS-appikoner
1 Var informerad och medveten om dina konkurrenter
När du skapar en tilltalande iOS 11-appikon, är den mest grundläggande aktiviteten man behöver utföra en informativ undersökning.
Innan du börjar med utformningen av appikonen måste du vara medveten om vad dina konkurrenter jobbar med. Med tanke på designtrenden för appikonen får du en känsla av vad andra iOS-designers följer. Det är viktigt att vara säker på att ikonen för din app inte misslyckas med att matcha din kunds förväntningar samt funktionerna i din konkurrents appikon. Det är så eftersom klienter ofta bara laddar ner en applikation när de söker efter en ny app. Kontrollera alltid ikonografin som används av dina motståndare och även den som följs av trenden. Detta gör att du kan söka mer och skapa fantastiska och nya idéer för utformningen av din iOS 11-appikon.
2 Håll det meningsfullt och enkelt
Ikoner är det enklaste sättet att identifiera din app, så förvirra inte dina kunder med komplicerade bilder. Använd igenkännliga metaforer för din appikon. Bilden ska vara meningsfull och enkel. Om din app är till för att ta bilder, visa den med en kamera, inte med andra collagedesigner och allt. Att inte uppmärksamma den sekundära funktionen i din mobilapplikation kommer att locka dina kunder. Genom ikonerna, skildra syftet bakom din applikation.
Använd inte olika former, färger, bilder i din applikationsikon eftersom detta gör det svårt för kunderna att memorera de komplexa ikonerna. iOS-designers följer till och med en bra forskning om färgerna. För din iOS 11-appikon, välj alltid en unik färg.
Och i slutändan räknas allt detta, eftersom det bekräftar en bra position bland dina konkurrenter och särskiljer din från de andra.
3 Markera det mer och välj fetstil
I iOS 11 ser hemskärmen fascinerande ut när det är en ljus palett. När du designar en appikon måste du tänka på många saker för att den ska se annorlunda ut än andra. För att ge ett iögonfallande utseende bör kontrasten på din appikon vara fet. Genom att markera din appikon, lägger kontrasten till en glödande ljusstyrka till ikonen. Även om det inte handlar om färgerna har Apple få standarder för den visuella stilen. Den följs till viss del och dessa är följande: iOS 11-designers bör föredra markerade och djärva kontraster. Gränslinjerna och färgerna ska vara ljusa istället för matta och dämpade färger. När du designar appikonen måste du vara särskilt uppmärksam på varje liten vridning som förbättrar ikonens utseende.
4 Ingen text
Sällan innehåller en ikon text. Ikonen ska förmedla tillräcklig information till användaren för att få dem att förstå vad appen egentligen handlar om. Stoppa inte många detaljer i den lilla ikonen, eftersom det inte kommer att ge en anständig inverkan på din kunds sinne och även kommer att förvirra dem.
För att få fler resultat från kunderna bör en appikon innehålla pixelperfekt design. Experter föreslår att hel text eller ett ord bör undvikas, snarare kan iOS 11-designers välja symbolen eller sin egen logotyp, men man bör alltid tänka på att symbolen eller ordet i ikonen inte bör vara av något specifikt språk. Utseendet på en ikon är det som verkligen betyder något.
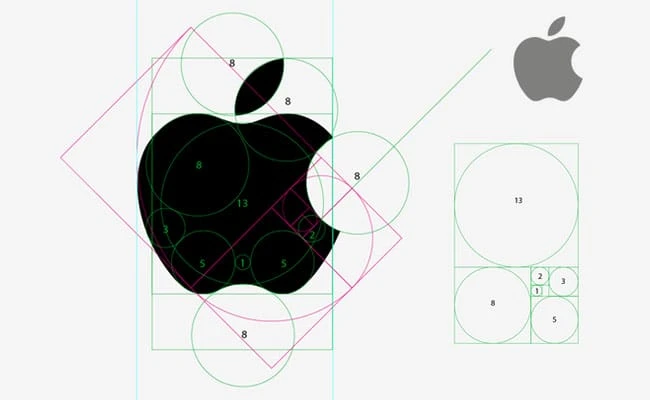
5 Lämplig användning av rutnät
Grid designad av Apple är den mest välproportionerade delen. I iOS 11, från och med mallrutnätet, föreslår experter att en iOS-designer bör följa standarderna för iOS 11 som ställts upp av Apple – för att få ikonen att se unik ut på hemskärmen bör apparna ta rutnätet som bas. Ibland om du inte vill passa in i rutnätet kan du bryta det genom att lugna dess andra hälsosamma aspekter.
Användningen av rutnätslayout har varit fördelaktigt för många av användarna och har varit en väg till stor framgång. Om du också designar en appikon för iOS 11, bör du hålla fast vid idén med rutnätet.
Med hjälp av rutnätet kan du skapa alla ikoner du vill ha. Du kan ha många val att välja mellan, men de verkar alla vara nästan likadana, så det finns ingen anledning att slösa din tid på det. Som sagt tidigare kan du anpassa din ikon om den inte matchar ditt sätt.
Det finns många ikonomformningar som utvecklats av olika iOS-designers. Med den framskridande världen, även om de redan designade ikonerna uppdateras, men vissa iOS-designers har redan börjat designa om den. Medan han designar en app bör designern låta sitt kreativa flöde komma ut och leta efter mer innovativa idéer. Detta kommer att hålla din appikon vanligtvis uppdaterad.
6 Visa djupet i ikonen
Apples arbete med iOS kallas för platt design, men kanske av experterna tyder på att Apple arbetar på ett lager koncept snarare än ett platt. Medan du tänker på ikonens utseende, fortsätt att göra olika experiment med de djupa skuggorna och skuggorna i elementen förutom bara de enkla gradienterna. iOS 11 har möjlighet till möjligheter som inte är så platta som de ser ut att vara.
7 Fokusera på konsekvent visuell stil
Experter föreslår att iOS-designern inte bör begränsa sig från att använda de olika stilarna. Med konsekvens menar vi att den visuella stilen ska vara densamma, inte varje linje och färg. Ändringen kan vara en enkel grundläggande gradient eller en genomskinlig ikon i bakgrunden. Men se till att din design är flexibel för olika metaforer.
Ibland använder iOS-designers den glansiga effekten i iOS-appikonen, men experterna rekommenderar starkt att man slutar använda den under designen. iOS 11-appikonen har redan denna effekt, så att använda den här funktionen gör ingen skillnad.
Ibland är din applikationsnedladdningskvot inte särskilt hög. I sådana fall, ge ett nytt försök till utformningen av applikationen. Kanske kan du få bra resultat den här gången.
8 Mångfald i Android och iOS
Ikonen för en Android och den för iOS skiljer sig mycket från varandra. Efter att din app har skickats till App Store kommer Apple alltid att erbjuda din ikon funktionen för justerade hörn. Google Play Butik kan inte utföra sådana metoder. För att göra båda ikonerna inte särskiljbara i dessa två appbutiker kan du ändra sidorna på din appikon.
9 Uttryck dina åsikter
Forskning mer och mer och skriv och rita för att uttrycka dina idéer. Ta itu med dina åsikter, kanske kommer du att utforska en kreativ idé. Granska därför olika beslut. Kolla de senaste apparna i App Store. Utforska vad du mer kan göra för att få det att se mer iögonfallande ut. Öka ditt observationsområde.
10 Gå för perfektion
Utgivningen av iOS 11 ändrade inte principerna för att skapa bra ikoner. Enkelhet, prakt och andra små detaljer är allt som får en övergripande app att se bättre ut. För att utveckla en perfekt design bör designers söka efter mer, läsa fler böcker om modern design, typografi och även arkitektur.
Varje designer vill att hans app ska vara annorlunda än de andra, och detta måste ha ett nyfiket sinne som bör tänka utanför lådan.
Ikoner för iOS 11-mobilappar måste vara utrustade med många funktioner för att vara i toppen och få en position bland konkurrenterna. iOS-appdesigner borde aldrig tröttna på att utforska nytt. Han/hon borde läsa och lära sig mer om de kommande moderna designerna.
Apple går framåt på många sätt och vinner miljoners hjärtan. Dess avancerade noggrannhet har medfört en förändring inom teknikområdet. Apple söker efter perfektion och andra företag försöker matcha standarden för Apple. För iOS 11-appsikoner har Apple satt några standarder som bör följas för att få bra resultat. Dessa standarder hjälper inte bara till att utveckla en fantastisk mobilappsikon, utan hjälper också designern att sätta sitt varumärke på en annan och högre nivå.
Redaktionell synvinkel
Som nämnts ovan är det första intrycket det sista intrycket, det finns en transparens om vi ser på fallet med mobilapplikationer. Det är viktigt att ha en iögonfallande ikon för din mobilapp. Din app ska ha en ljus färg som ska vara väldigt stilren, som visar dess unika karaktär. Detta kommer att hjälpa dig att öka dina potentiella kunder och även ta användarna till dig som bara kollar ikonen för appen. Oavsett om det är rutnätet, färgen eller djupet på ikonen, förmedlar varje enskild del av mobilappikonen appens betydelse.
iOS 11-appikonen är en av de många komponenterna i mobilapplikationen som har bidragit med sin del. Efter iOS 10, i lanseringen av iOS 11, monterades skruvmuttrarna och dras åt mer, ytor polerades och de grova kanterna jämnades till. iOS 11-ikoner har gjort det möjligt för iOS 11 att nå så stor framgång med många förbättringar.