Vantagens de usar espaços em branco no design
Você precisa de espaço em branco em um site? Continue lendo para descobrir por que ter e usar o espaço em branco pode aumentar a atratividade do design do seu site!
Somos bombardeados com designs de sites de tantos tipos e designs complexos diariamente. Uma das consequências disso é que nos esquecemos de ignorar, um componente importantíssimo de um site, que pode fazer muita diferença no impacto que causa no espectador. Esse é o espaço em branco.
O espaço em branco faz parte dos cinco elementos críticos do web design: tipografia, cor, fotografia e ilustração.
O espaço em geral é uma parte importante do site. No entanto, continua a ser uma parte subestimada. Muitos hosts de sites em potencial não têm muita certeza sobre a importância do espaço em branco. Eles acreditam no ditado de que “quanto mais, melhor” em relação ao conteúdo. Espaço em branco ou espaço negativo refere-se a esse volume de espaço do site, que é deixado para trás após a incorporação de elementos da página. Portanto, é o espaço ao redor os cabeçalhos, os banners, entre as postagens e assim por diante, agora você deve ter entendido o que isso significa.
O espaço em branco, portanto, não é usado para colocar qualquer conteúdo. É utilizado para otimização da ordem dos elementos da página. O espaço em branco cria um equilíbrio entre o espaço positivo e negativo. Não significa necessariamente ser branco. Pode ser colorido, mas deve faltar qualquer um dos elementos do site. Existem diferentes maneiras de definir e delinear o espaço em branco: espaço em branco macro e espaço em branco micro. O espaço em branco da macro é o espaço entre os elementos maiores da página da Web dos recursos. Micro espaço em branco é o espaço entre os recursos menores da página da Web, como o espaço entre as linhas de texto ou o espaço entre o texto e a imagem.
Muitas pessoas podem considerar o espaço em branco irrelevante e inútil, mas essa é uma atitude errada. Especialistas testemunham que o espaço em branco é um componente crítico do web design e não pode ser ignorado. Não é simplesmente uma questão de fundo ou simplesmente um resquício do espaço web original. Colocar muitos elementos de design em um site na esperança de chamar a atenção do seu visualizador/leitor por excesso não vai pagar dividendos para você.
Muitas vezes, os melhores designs da web são os mais simples e elegantes. Eles são mínimos e o efeito que geram é devido ao uso eficaz do espaço em branco. O uso de espaço em branco de maneira eficaz ajuda a tornar o design do site mais legível e compreensível. O espaço em branco serve a vários propósitos. Isso pode realmente aumentar a qualidade estética do seu site. Ele também pode melhorar e aprimorar sua funcionalidade.
Legibilidade
O objetivo mais importante do seu site é mostrar seu conteúdo para seu público-alvo. Seus gráficos, imagens, cores podem ser boas, mas se seu conteúdo não for visível, legível ou legível, você fez uma bagunça. Muitos especialistas dizem que o uso de espaço em branco é necessário para uniformizar o texto para que não apareça demais para o espectador. Assim, é necessário para melhorar a legibilidade. Apresentar texto em excesso, sem espaçamento, repeliria até o leitor mais motivado. De que adianta ter um texto de qualidade, então?
O uso inteligente de espaço em branco pode ajudar a evitar esse problema. O texto que está bem compactado e o texto distribuído no espaço da web com espaço suficiente entre os elementos de texto terá uma diferença drástica na legibilidade. Assim, aqui o uso de espaço em branco macro e micro é útil. Ao aumentar a quantidade de microespaço em branco entre as linhas de um texto e para os caracteres individuais, pode ser gerada uma sensação de leveza, tornando o conteúdo mais legível e legível. Adicionar mais espaço em branco macro aos elementos principais também pode levar a uma melhor distribuição do texto. Spiekermann usou essa estratégia para redesenhar o site da Economist.
O uso de espaços em branco entre os parágrafos e mesmo, quando necessário, entre as linhas pode torná-lo mais agradável para os leitores e reduz o estresse de se arrastar penosamente pelas linhas densas e lotadas, agrupadas. Algumas pesquisas indicam que o uso de espaços em branco dessa maneira aumenta a compreensão da leitura em quase 20%.
Priorização de conteúdo e engajamento
O uso eficaz do espaço em branco também reduz as distrações de seus espectadores. Isso os ajuda a se concentrar no que você apresentou como texto. A TI evita que eles se distraiam com outros recursos que podem atrasá-los e isso, de fato, os ajuda a se concentrar no texto. O espaço em branco, portanto, ajuda a promover o engajamento e a interação com o público, que é o que deve ser o objetivo do seu site.
O uso de preenchimento em torno de áreas de texto ajuda a aumentar a visibilidade de parte específica do conteúdo que você deseja destacar. A técnica tradicional seria aumentar o tamanho da fonte do texto ou usar diferentes versões da fonte para destacar essas partes; o uso de espaço em branco evita isso. Pode ser muito eficaz tornar visíveis partes especiais da sua página.
O espaço em branco também pode ser usado para tornar as partes importantes do site usadas para direcionar os espectadores a realizar uma ação específica, como botões de chamada para ação, clique para baixar, links de compra, etc.
Melhora a apresentação e a qualidade do site
Espaço em branco não é espaço vazio nem espaço morto ou redundante. Ele tem um propósito definido e é fazer com que seu site se destaque em termos de apresentação e aparência.
Pode parecer bastante indistinto em comparação com as fontes de texto, o tipo de letra e os gráficos, mas isso não significa que seja inútil. A adição de espaço em branco e seu uso de maneiras interessantes permitiria que as pessoas visualizassem os sites de maneira fácil e conveniente. Se o seu site for eficaz em atrair visitantes, ele deve ser projetado para que o conteúdo possa ser verificado rapidamente.
Quanto mais tempo levar para o espectador ver e entender seu conteúdo, menos atraente será para ele. Utilização de espaços em branco em locais adequados na página web e de forma criativa, dá descanso ao olhar; o olho pode captar o conteúdo textual de uma forma mais relaxada.
Use espaços em branco naqueles pequenos espaços, que antes eram ignorados; como as bordas do texto, limites, margens, calhas e o espaço ao redor das letras e entre as linhas.
Disposição
O uso eficiente do espaço em branco pode ser melhor possibilitado pelo uso de layouts interessantes e bem planejados. O layout deve permitir que o espaço em branco seja aproveitado. A utilização de espaço em branco ou espaço negativo ajuda a aumentar a visibilidade das marcas, suas imagens no site e por isso são muito importantes para a exposição da marca. Eles podem ajudar a aprimorar e agregar valor aos seus esforços de posicionamento de marca. O uso simples e elegante do espaço em branco cria uma sensação distinta sobre o produto ou marca que está sendo promovido no site. Como exemplo, dê uma olhada na página inicial apple.com.
80-90% da página inicial é dedicada a espaços em branco. As fontes utilizadas são em branco sobre fundo preto e restritas ao topo da página, em camada fina. O item a ser promovido (iPad), neste caso, é mantido no centro da página inicial, circundado pelo vazio puro e branco. São apenas algumas falas, usadas para criar entusiasmo no espectador sobre a iminente nova versão do iPad a ser lançada. Há um espaço saudável entre as duas linhas, nesta imagem e até entre as palavras. O que o espectador sente ao ver isso? Ele sente isso como uma lufada de ar fresco. Ele respira e mergulha na experiência visual. Ele está noivo. Seus olhos estão totalmente focados no produto sem distrações adicionais. É disso que se trata.
O layout e os elementos são organizados de maneira muito simples. O usuário pode facilmente ir para diferentes seções exibidas na parte superior da página. Cada clique abriria uma página semelhante. Assim, em termos de usabilidade é muito eficaz e os usuários podem navegar facilmente sem encontrar elementos de distração e texto desnecessário e em excesso.
Em suma, é simples, minimalista, elegante, sofisticado; apenas as qualidades associadas a qualquer produto Apple. Qualidade e classe. O designer fez um excelente trabalho, aproveitando soberbamente o espaço em branco, para criar a “aura” associada a um produto Apple, que pode ser experimentado, tanto online como offline. Assim, isso ajuda na promoção da marca e na manutenção de sua reputação global. O desenho e o texto se fundem de tal forma que se cria uma harmonia – em parte, devido ao uso extensivo de espaço em branco. Nesse caso, é mais especificamente um excelente uso do espaço em branco da macro. A página inicial do Google é outro exemplo de uso convincente de espaço em branco de macro.
Embora o uso de espaço em branco macro possa adicionar foco à marca e sua imagem, o uso de espaço em branco micro pode ajudar a tornar o texto legível. Isso é particularmente importante para sites, que lidam com muitos conteúdos, como textos e imagens, como, por exemplo, sites de jornais. Como este exemplo demonstra, a primeira imagem mostra um pedaço de texto confuso. Não há espaço entre o título e a primeira linha do parágrafo. As linhas subsequentes seguem uma após a outra. As linhas e as palavras parecem estar apertadas juntas. O leitor fica com uma sensação de tensão ao vê-lo e se sentiria inclinado a pular isso ou não prestar muita atenção ao assunto. O propósito de criar o conteúdo é frustrado porque há muito congestionamento de texto em um espaço pequeno.
Na imagem ao lado, algumas medidas corretivas foram tomadas e o espectador pode ver a diferença que isso faz na legibilidade do texto. O espaço em branco foi introduzido entre as linhas e entre os diferentes conjuntos de linhas. Foi introduzido entre o título e a primeira linha. Esse tipo de distribuição do espaço melhorou drasticamente a apresentação, a aparência e o visual do conteúdo. Como este post é um post textual e não sobre a imagem de uma marca, o uso de espaço em branco macro é menos relevante aqui.
Alguns dos equívocos que levaram muitos a duvidar do valor do espaço em branco no design da web giram em torno de suposições sobre o comportamento de rolagem. Acredita-se que os usuários não rolem toda a extensão de uma página da Web e, portanto, o uso de espaços em branco é um desperdício. Isso resulta em designers sobrecarregando a página com texto compactado. A pesquisa refutou isso. Os usuários geralmente verificam totalmente a página da Web inteira. Não há razão, portanto, para não usar o espaço em branco de forma eficaz no design da web.
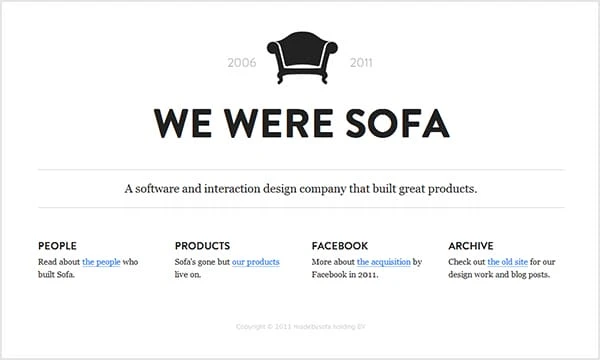
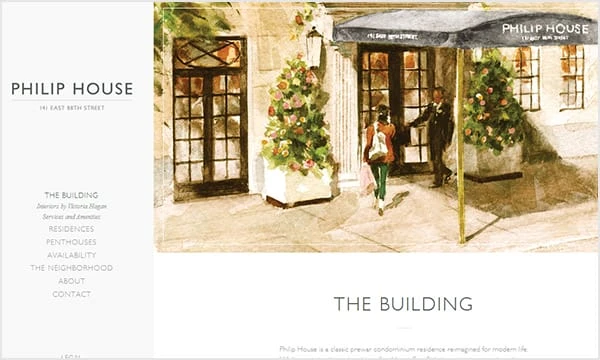
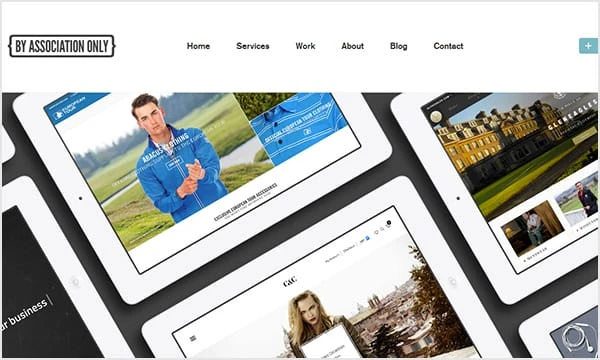
Exemplos ao vivo
Abaixo estão alguns exemplos de sites que aproveitam o espaço em branco e fornecem layouts que exploram o espaço entre texto, imagens, margens, menus e outros elementos.