Técnicas para lidar com a navegação em designs responsivos
A navegação é um elemento crítico do design responsivo. Isso ocorre porque a medida da utilidade de um design de site responsivo é, em grande parte, pela facilidade de transição entre os layouts de dispositivos móveis e computadores.
A navegação responsiva eficaz exigiria redimensionamento suave para resoluções mais baixas e, em seguida, upsizing para telas maiores, como as de desktops.
Que tipo de navegação é útil para designs responsivos?
Existem diferentes tendências e técnicas na gestão da navegação em websites.
Essa abordagem de navegação é considerada minimalista, pois há um trabalho mínimo feito na navegação para garantir uma troca suave e limpa. A mudança na navegação não é abrupta; feito com bastante delicadeza conforme o tamanho da tela sofre alterações. Assim, a abordagem é tal que o tipo mínimo de retrabalho dos elementos de navegação é feito para trazer efeitos máximos, elegantes e sutis. Os links de navegação são dimensionados e reduzidos ao mínimo, e bem ajustados à página. Essa abordagem pode ser usada para sites que desejam manter o foco na elegância e na simplicidade e optam por promover alguns recursos selecionados. Por exemplo, o site CrossTreesmostra um menu de navegação muito simples, concentrando-se no essencial e mantendo o espaço principal para a exibição do conteúdo da imagem. O muda o foco do usuário para o tema principal que é o que ele quer transmitir, e não deixa o usuário perder o foco. Além de sites imobiliários, artistas, designers e fotógrafos, entre outros, podem usar esses sites.
Como você pode ver, este site enfatiza o minimalismo; o foco está na imagem e no slogan que é “Townhouse Office Space To Let in Glasgow”. A facilidade de acesso à barra de navegação é minimizada, mas clara.
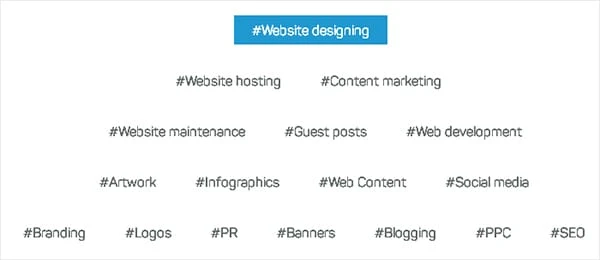
Outro exemplo é um site de web design Hashtag17, que também oferece vários outros serviços. O desafio é mostrar todos os serviços oferecidos em uma única página, sem sobrecarregar a página. A técnica adaptada pela agência foi mostrar um instantâneo de todos os serviços na parte inferior do site sobre um fundo branco que ajudará o usuário a navegar em qualquer uma das 17 páginas dessa única área.
A vantagem aqui é que um único olhar mostrará ao espectador todos os 17 serviços oferecidos por esta empresa. O fundo branco fornece uma abordagem sem distração e os usuários podem identificar imediatamente a área em que podem estar procurando ajuda.
A maioria dos sites responsivos posiciona o menu de navegação na parte superior. Existem vantagens claras de fazer isso, como facilidade de implementação, nenhuma dependência de JavaScript e CSS simples. No entanto, este não é o posicionamento ideal para celulares onde o mercado imobiliário é um desafio. Uma maneira interessante de lidar com a navegação no design de site responsivo é empurrá-la para o final do site, conforme sugerido pelo autor Luke Wroblewski. Uma barra de navegação ocupa menos espaço na área de trabalho e, portanto, pode ser colocada na parte superior. Além disso, é aqui que os usuários também o procurariam. Mas em aparelhos menores, o ideal é empurrá-lo para o fundo onde não ocupará muito espaço. A lista de navegação é colocada no rodapé do site ou logo acima do rodapé. Há um link de âncora para ele na parte do cabeçalho do site.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}A vantagem disso é o espaço para mais conteúdo na parte superior da dobra do site; ao mesmo tempo, a navegação é mais fácil e acessível e discreta. Uma vantagem adicional é que o usuário pode ler todo o conteúdo e rolar até o final da página, onde encontra a barra de navegação. Isso dará a eles mais opções para clicar. Outras vantagens são que essa abordagem não requer o uso de JavaScript e, portanto, é mais fácil de gerenciar e solucionar problemas. Esse método é mais fácil para projetar sites responsivos, pois a posição do cabeçalho e do rodapé (que são fixos) permite uma transição fácil.
A parte estranha desse tipo de arranjo do elemento de navegação é que uma pessoa precisa pular para frente e para trás para acessar os links. Portanto, é um tipo de interação desajeitado, que pode ser bastante complicado no celular e pode impedir a suavidade da navegação móvel. Outra desvantagem é que, se um usuário não estiver lendo o conteúdo, ele pode não rolar para a parte inferior da tela e, portanto, pode perder a barra de navegação e agora saber onde procurá-la.
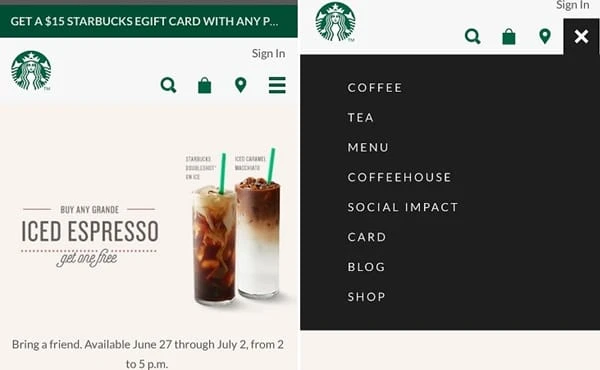
Aqui, os slides do menu abrem no próprio cabeçalho e dão uma aparência limpa e elegante com um recurso de mostrar/ocultar. É fácil de codificar e é uma transição suave. Mas o desafio é que o Android pode não oferecer uma transição tão suave com animações CSS.
Um bom exemplo de uso do Toggle é o Starbucks :
Além disso, se o menu for grande, ainda pode ocupar muito espaço. Esse problema pode ser corrigido criando menus diferentes para dispositivos diferentes. Uma maneira eficaz de fazer isso é usando o plug-in Responsive Select Menu.
Outro método é através do uso da abordagem Selecionar Menu.
Ao contrário dos outros métodos de navegação, esta técnica envolve o uso de Javascript. Faz-nos da propriedade da forma. Ele converte a lista de menu em um elemento de seleção. Embora possa ser o elemento de melhor desempenho em todos os navegadores, como são derivados de menus suspensos, os designers podem considerá-los restritivos devido à dificuldade de personalização em diferentes navegadores. As maiores vantagens desses menus em designs de sites responsivos são que eles funcionam. Outro ponto positivo é que podem ser usados para controlar os links de navegação quando estiverem em excesso; isso pode ser um problema para a abordagem TopNav. Eles também liberam muito espaço no layout da web, que pode ser usado para web design. Os menus selecionados podem ser adaptados para os diferentes dispositivos – diferentes navegadores móveis manipularão os menus selecionados de maneiras diferentes.
Uma maneira fácil de usar o Select Menu é através do TinyNav, um plugin JQuery.
Inclua o arquivo JS depois de carregar sua versão do jQuery e, em seguida, escreva o seguinte código:
Adicione algumas linhas ao seu CSS. Ocultar a classe tinynav. Configure-o para exibir em qualquer ponto de interrupção que você deseja:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}A desvantagem é que elas podem não ser tão elegantes e estéticas quanto outras técnicas de menu de navegação. Eles são melhores em páginas simples com layouts de página única, como o do ApacheCoube.
O gerenciamento de conteúdo é fundamental para a navegação eficiente de sites responsivos. Durante o planejamento do wireframe para site responsivo, determine qual conteúdo é necessário para a área de trabalho e qual tipo de conteúdo é mais preferido para o layout móvel. Certifique-se de que apenas o conteúdo que atenda aos objetivos específicos seja colocado. A este respeito, a navegação pode seguir uma abordagem semelhante. Para simplificar os menus de navegação responsivos para celulares, certifique-se de que o menu de navegação móvel mostre apenas os links mais importantes; os menos importantes precisam ser deixados de fora. Portanto, os usuários móveis podem ver apenas o que desejam em seus sites.
Você precisará determinar qual conteúdo é absolutamente crítico para ser colocado na parte do site que é mais observada pelas pessoas, seja no desktop ou no celular e fazer isso.
Existem alguns pontos-chave a serem lembrados ao trabalhar em um site responsivo para garantir uma navegação suave:
- Designs uniformes: alguns tipos de design permanecem uniformes em todos os dispositivos e tamanhos de tela. A escolha desse design é fácil e você obtém uma navegação suave e ainda pode ser responsivo. A Flip, uma empresa croata, usa esse design.
- Menus suspensos: os menus suspensos, especialmente com efeito multicamada, são fáceis e eficazes. Eles ocupam um espaço mínimo na tela e clicar em um botão abre os outros subbotões em uma camada suspensa. Este estilo é usado pela Microsoft.
- Priorize o conteúdo: mostre apenas o que é necessário e o que é realmente importante. Ignore o conteúdo que não é útil ou pode distrair em telas pequenas.
- Use ícones: usar ícones limpos e simples pode eliminar o uso de texto grande e volumoso.
-
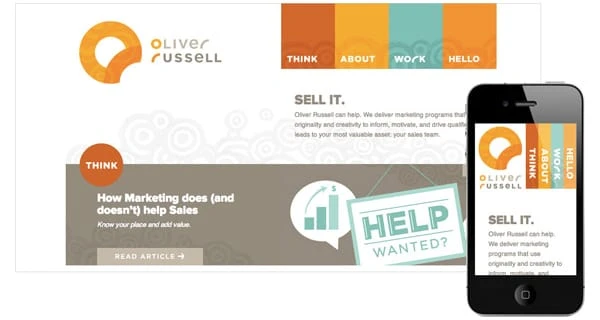
Adapte seu design: seu design deve ser capaz de se adaptar esteticamente a diferentes tamanhos de tela, mesmo que isso signifique que o posicionamento do design varie de acordo com o dispositivo. A versão mais antiga de Oliver Russell tinha um design flexível que se adaptava de acordo com o tamanho da tela.
Quais são os desafios de lidar com designs responsivos em sites grandes?
Sites grandes apresentam um tipo diferente de desafio para designs responsivos. As opções simples não são possíveis, pois a navegação é bastante complexa, pois a quantidade de conteúdo necessário a ser apresentado é muito grande. Além disso, existem camadas de navegação a serem gerenciadas e muitas telas a serem gerenciadas. Desenvolver navegação para navegação responsiva em sites complexos requer extensa discussão com a equipe e precisa de mais ajustes e discussões sobre todos os aspectos com os clientes. As etapas para detalhar isso giram em torno da compreensão do que um site complexo precisa fornecer ao seu público-alvo. Portanto, as etapas incluem fazer pesquisas de público para determinar as expectativas do público quanto ao que eles gostariam de ver no site. Isso pode resultar em uma grande quantidade de conteúdo e o tipo de conteúdo a ser apresentado precisa ser escolhido com cuidado. Este tipo de estudo e trabalho foi realizado na concepção do site complexo para hospitais.
Uma maneira de criar um design responsivo para sites de grande escala é usar modelos e componentes. Isso pode ser feito dividindo a funcionalidade e as variações de conteúdo em componentes menores e, em seguida, testando como cada componente ficaria na tela pequena. Este método de design foi adaptado pela Quidco que utilizou 40 componentes para racionalizar suas variações de conteúdo. Sites de grande escala precisam ser ágeis com seus recursos. Por exemplo, o painel de bate-papo no Facebook muda sua posição com base no tamanho da janela de visualização.
Sites de comércio eletrônico, especialmente os grandes, também enfrentam um desafio para garantir uma navegação suave. Seguir algumas etapas importantes pode ajudar a aprimorar a experiência do usuário nesses sites. Uma dessas etapas é criar uma hierarquia visual de produtos para que os usuários possam ver claramente os produtos que os interessam. O uso de mais espaços em branco com o mínimo de desordem é essencial. Use fontes claras e tamanhos de fonte corretos. Evite usar blocos de texto longos. Priorize os recursos essenciais e coloque-os no topo, como a barra de pesquisa e o carrinho de compras. A classificação de produtos com base em preço, relevância ou classificação também deve ser facilmente acessível. Também dê importância às áreas que os clientes provavelmente precisam, como os detalhes do atendimento ao cliente.
O manuseio da navegação é uma área que designers e desenvolvedores podem continuar aperfeiçoando para melhorar a experiência do usuário. O que é crucial é que você escolha o estilo que deseja com base no setor em que está e na demografia de seus compradores.