Mais de 20 hacks do WordPress para desenvolvedores
Uma das coisas que o WordPress realmente popular hoje é a oportunidade de estendê-lo de um milhão de maneiras. Por exemplo, a funcionalidade pode ser aprimorada com plug-ins, enquanto os temas são ótimos para alterar a aparência. Como resultado, o site é ajustado para atender a várias necessidades de blogs, comércio eletrônico e outros.
Mas que tal liberar o verdadeiro poder do WordPress com ajustes? Vamos dar um passo adiante na personalização com esses truques matadores.
1 Feed RSS com imagens em destaque
Você já se perguntou por que o WordPress não permitia a exibição de imagens em destaque por padrão em feeds RSS? Essa é claramente uma jogada melhor se você for um blogueiro ou apenas deseja incentivar um pouco mais as pessoas a se inscreverem.
Veja como fazer isso (adicione isso ao arquivo functions.php do seu tema):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID)) $content = '
'. get_the_post_thumbnail($post->ID, 'thumbnail'). '
'. $content;
return $content;
}
2 Adicione um botão “Enviar para o Facebook”
Os blogueiros veem o Facebook como um enorme banco de dados de clientes e visitantes em potencial. Isso mesmo, com mais de um bilhão de usuários pode realmente aumentar o volume de tráfego. Então, como criar um botão “enviar para o Facebook” para adicionar a um blog e aumentar o tráfego?
Isso é feito abrindo o arquivo single.php no tema atual e colando este código no loop:
Share on FacebookFeito!
3 Elimine a compactação de imagem
Todos nós sabemos que o WordPress não fornece imagens com 100% de qualidade porque as comprime em 90%. Embora isso possa não parecer algo que precise ser mudado para muitas pessoas, nós, desenvolvedores, sabemos que podemos fazer melhor.
Por exemplo, podemos forçar a plataforma a exibir imagens 100% originais para garantir uma qualidade perfeita. O seguinte precisa ser adicionado ao arquivo functions.php do tema atual:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
4 Faça referência a um site com URL
Ao usar o WordPress, pode-se adicionar um atalho para um site como referência. Como resultado, não há necessidade de digitar a URL todas as vezes. Veja como é feito:
A função é então usada assim:
About Our Company
5 Melhore a segurança removendo a versão do WordPress exibida publicamente
Para os hackers, conhecer uma versão do WordPress é suficiente para tentar explorar algumas falhas de segurança (especialmente em versões mais antigas: a violação dos papéis do Panamá é atribuída a instalações antigas!). Para ocultar essas informações de qualquer pessoa, você pode usar o seguinte hack:
6 Restrinja o número de pessoas que podem se cadastrar
Se você notou que muitos novos usuários do WordPress visitaram a página do usuário, isso significa que você provavelmente permitiu que alguém se registrasse. Ao verificar a configuração, você descobrirá que os usuários estão se inscrevendo por meio do seu RSS.
Se você não quiser muitos usuários registrados, vá para Configurações e desmarque a caixa que permite que todos se registrem usando a opção de associação. É isso!
7 Evite spam desativando o HTML nos comentários
O spam é um problema real para muitas pessoas que usam o WordPress. Por exemplo, os blogueiros geralmente descobrem links para sites suspeitos na seção de comentários. Os posts com spam não são uma boa forma de serem notados, então o problema precisa ser eliminado o mais rápido possível.
Para desativar o HTML e evitar que spammers incluam links e outros métodos, este código precisa ser adicionado ao arquivo functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
8 Use o e-mail como login
Este hack incrivelmente simples pode ser muito útil em termos de aumento da segurança. Para os hackers, será muito mais difícil prever um e-mail do que um nome de usuário, por isso é um método mais seguro.
9 Exibir postagens recentes na página inicial
Este é um ótimo hack para blogueiros que permite mostrar as entradas mais recentes do blog na página inicial. Não há necessidade de fazer do blog uma página inicial! Apenas o seguinte código deve ser usado:
10 Altere o logotipo do administrador
Como foi dito acima, uma das maiores funções do WordPress é a customização. Esta seção se enquadra nesta categoria. O hack a seguir permite apresentar o logotipo de um cliente em vez do logotipo do administrador padrão. Você não precisa de um plugin nem nada para fazer isso, basta inserir o seguinte código em functions.php:
function custom_admin_logo() {
echo '';
}
add_action('admin_head', 'custom_admin_logo');
11 Exclua a notificação de erro na página de login
Este é outro hack de segurança que remove a mensagem de erro da página de login, evitando assim que hackers alertem sobre login ou senha incorretos. Insira este código:
add_filter('login_errors',create_function('$a', "return null;"));
12 Defina o editor de HTML padrão
O próximo hack da nossa lista permite que os usuários do WordPress decidam se usam o Visual Editor ou o editor de HTML. Se você preferir um em particular, use este código (insira-os em functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
13 Altere o texto do rodapé no traço
Esse hack pode ser útil para desenvolvedores que desejam surpreender seus clientes agradavelmente com algum texto no rodapé do traço. Basta inserir o seguinte no arquivo functions.php:
function remove_footer_admin() {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
14 Adicione um shortcode ao widget
Você pode ensinar o WordPress a usar códigos de acesso úteis adicionando o seguinte código em functions.php:
add_filter('widget_text', 'do_shortcode');
15 Personalize o logotipo do traço
Mais uma vez hack para desenvolvedores personalizarem sites para seus clientes. Para personalizar a instalação, você pode adicionar um logotipo ao painel usando o seguinte:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
'; }
16 Liste os próximos posts
Este hack é para blogueiros que desejam que suas próximas postagens sejam agendadas em uma lista visível para os visitantes. Copie e cole o seguinte código em qualquer lugar do seu tema:
Future events
No future events scheduled.
17 URLs apropriados
É importante que o endereço do seu site esteja correto. A função esc_url() permite mantê-lo livre de erros:
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
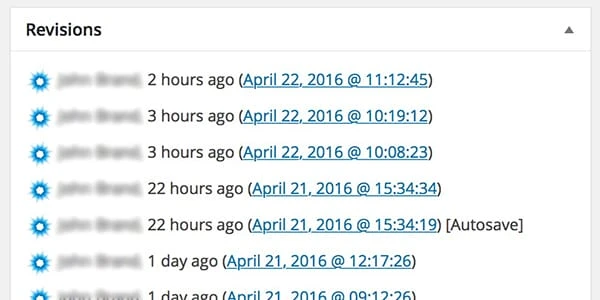
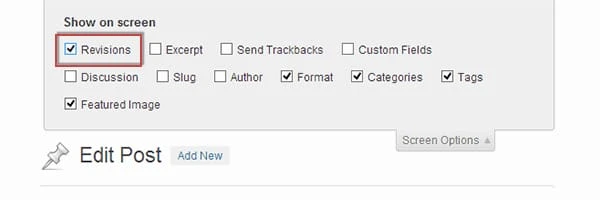
18: Reduza as revisões de postagens
O WordPress vem sem limite padrão de revisões de postagem armazenadas no banco de dados. Com o tempo, seu número pode aumentar drasticamente (o que não trará nenhum benefício ao site). Adicione o seguinte código ao arquivo wp-config.php para definir o limite:
define( 'WP_POST_REVISIONS', 3 );O exemplo define o limite como 3.
19: Desativar o armazenamento de revisões
Este continua o tópico de revisões de postagens. Se você quiser desativá-los, use este código:
define( 'WP_POST_REVISIONS', -1 );
20 Mude a duração dos trechos
Em alguns casos, trechos padrão podem não ser os mais adequados para o layout. Mudá-los é muito fácil. Abra functions.php e insira (“20” é o valor do comprimento):
function custom_excerpt_length( $length) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
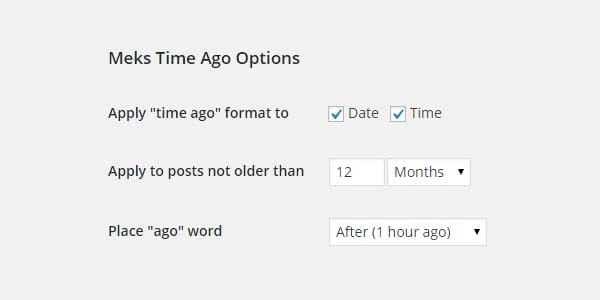
21 Adicionar datas no estilo Twitter “tempo atrás”
Alguns desenvolvedores não sabem que o WordPress pode exibir a data usando o formato “Time Ago”. Isso pode ser feito colando o seguinte código em qualquer lugar dentro do loop:
Posted