Design em destaque: fontes em serviços financeiros
A economia global está crescendo rapidamente e os serviços financeiros online continuam a conquistar o mundo. A maioria dos usuários de diferentes partes do globo há muito não consegue imaginar sua vida e seus negócios sem a capacidade de fazer transferências de dinheiro remotamente, e o dinheiro está gradualmente se tornando parte do passado.
Cada vez mais bancos e outras organizações financeiras estão criando aplicativos móveis para manter contato com seus clientes, e startups estão apresentando novas ideias para implementar serviços financeiros seguros, mesmo sem representação física.
Tudo isso sugere que os serviços financeiros online estão na onda do desenvolvimento, mas é tão simples quanto parece? A criação de uma aplicação financeira requer grandes investimentos e, antes de tudo, investimento em reputação, o que pode ser feito com a ajuda de ferramentas de design, inclusive. Neste artigo, falaremos sobre o design de soluções web e mobile para gestão financeira, e daremos atenção especial ao uso de fontes para essa tarefa.
Design Thinking e Abordagem Mobile-First na Indústria Fintech
Então, o que vemos primeiro quando abrimos um site ou lançamos um aplicativo de qualquer orientação? É isso mesmo, prestamos atenção principalmente ao design. Nesse contexto, o design atua como uma combinação de ferramentas visuais que inconscientemente afetam os usuários e começam a convencer (ou desencorajar em caso de má implementação) do uso posterior de nosso aplicativo. Quando uma empresa coloca o design de seu aplicativo em primeiro lugar, isso é chamado de design thinking. E esta é a abordagem certa, pois você não terá uma segunda chance de causar uma primeira impressão.
Isso é especialmente verdadeiro para a criação de serviços financeiros, porque nesse caso todo o conjunto de ferramentas de design deve ser usado para que o usuário receba uma mensagem direta e forte de que seu dinheiro estará seguro aqui. E a fonte é um dos elementos que ajudam a transmitir não apenas uma mensagem de texto, mas também uma mensagem subliminar.
Além disso, a abordagem mobile-first também é usada no processo de desenvolvimento de aplicativos modernos. De acordo com essa abordagem, é necessário primeiro pensar no conceito de design do aplicativo para celulares ou outras telas pequenas, e só então mudar para a versão desktop, se necessário. Concentrando-se principalmente em dispositivos móveis, os designers de serviços financeiros também devem prestar atenção especial à fonte e seu tamanho – porque o espaço para implementação será significativamente limitado. E aqui a fonte começa a funcionar em forte conexão com a interface do usuário, que deve ser criada de forma que o usuário consiga encontrar as informações necessárias ou realizar a ação necessária em não mais que três cliques ou toques.
Características da Percepção de Fontes em Web Design
A psicologia de uma fonte determina qual efeito uma determinada fonte produzirá em um usuário. Tipografia ou fontes é um componente muito significativo, ignorando o que leva à criação de web design de qualidade inferior. Muitos designers se concentram na beleza e no apelo artístico do projeto, nas combinações de cores e no significado prático, mas poucos se relacionam com o mesmo escrúpulo nas fontes.
Eles simplesmente não entendem que é o componente visual do texto que envia a mensagem ao usuário. Uma fonte é um dos elementos que você precisa levar muito a sério. As fontes fornecem legibilidade e carregam o ponto principal. A psicologia da fonte desempenha o papel da espinha na eficácia do web design. Todo designer sabe que as cores afetam o humor, as emoções e os sentimentos das pessoas. As fontes nesse sentido dão o mesmo efeito que as cores.
Grafólogos e desenvolvedores concordam que a escolha do estilo da fonte é acompanhada pela transferência de um determinado autovalor, independentemente de o efeito ser usado intencionalmente ou não. Acredita-se que o efeito de aplicar uma determinada fonte em certo sentido depende do contexto, bem como das características da pessoa que a percebe. Essa influência é subconsciente. Idealmente, o texto visual e a própria mensagem devem se complementar, caso contrário, teremos um desencontro.
Na vida real, são situações em que uma pessoa diz uma coisa e a expressão facial ou o tom de sua voz revelam o contrário. Muitas pessoas usam uma determinada fonte porque gostam ou simplesmente porque ela está instalada em seu editor de texto, sem imaginar o destinatário da mensagem — a pessoa que lê o texto que criou. No entanto, essa abordagem será extremamente errada para a criação de aplicações financeiras.
Características da percepção de fontes no design de serviços financeiros on-line
Portanto, a percepção visual de sites e aplicativos de serviços financeiros tem seus próprios recursos principais. E decorrem dos valores que o serviço traduz para atrair e reter usuários. Os principais valores, neste caso, são segurança, confiabilidade, garantias e reputação, pois estamos falando de ativos valiosos que os usuários confiam temporariamente a uma determinada empresa.
Portanto, os elementos visuais devem estar em conformidade e refletir esses valores e, em nenhum caso, contradizê-los. E a fonte é uma, mas não o único elemento que funciona nessa tarefa. Para criar uma impressão visual e uma interface de usuário que transmita esses valores, os designers de serviços financeiros também precisam usar corretamente o espaço branco ou vazio, bem como a combinação certa de cores do ponto de vista da psicologia da percepção. A seguir, falaremos sobre quais pares de fontes e cores são mais adequados para a criação de sites ou aplicativos financeiros.
Pares de fontes potencialmente correspondentes
Fontes com grandes letras redondas “O” e “rabos de cavalo” são percebidas como amigáveis e “humanas”, possivelmente porque seu estilo imita a imagem de um rosto humano. Exemplos são Apple Pay, Google Pay e Square. Nesse contexto, Square é o indicador mais clássico deste exemplo, enquanto o efeito de humanização é criado pela Apple e pelo Google por meio do uso de tais logotipos nativos e familiares na frente do nome do sistema de pagamento.
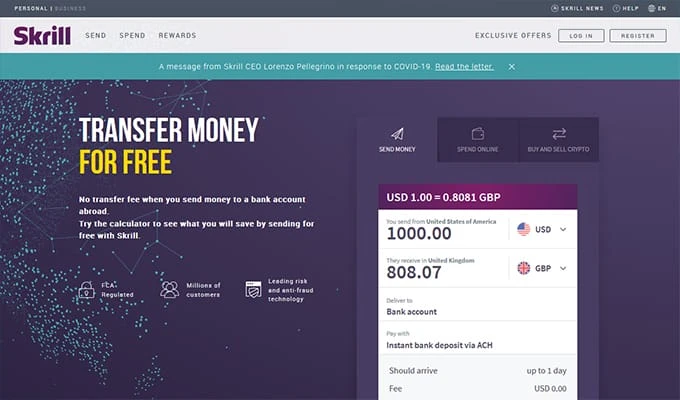
Fontes retas e angulares estão associadas à inflexibilidade, rigidez; eles são caracterizados pela frieza, ausência de rosto e mecanicismo. Em termos de psicanálise, eles são definidos por expressões como “sanduíche emocionalmente” ou “mente forte”. Um exemplo é o Skrill.
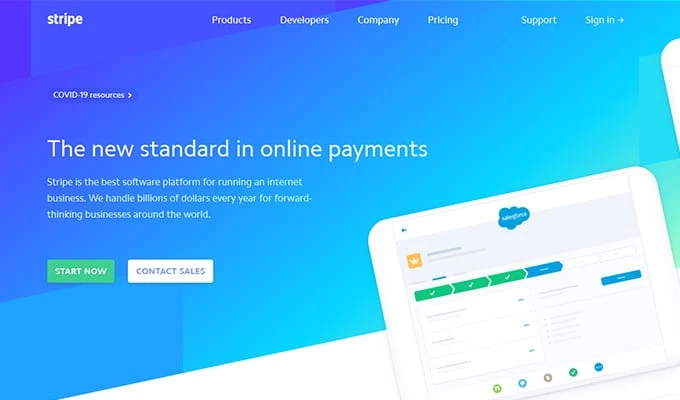
Fontes antigas (serifas) como Times, Times New Roman e Palatino são um meio-termo entre o antigo e o novo. Claras e bastante simples, têm forma e redondezas bem definidas, insinuando a tradição e continuidade neoclássica. Causam um sentimento de confiança, por isso são os favoritos entre os respeitados representantes dos negócios tradicionais. Exemplos são Stripe, PayPal e alguns outros bancos de classe mundial.
As fontes Sans Serif, como Arial, Modern e Univers, têm uma carga emocional baixa e estão associadas à praticidade e sanidade. Eles carregam um começo comum moderno e são uma escolha confiável para aqueles que desejam harmonia e não estão preocupados com a auto-expressão por meio do design da fonte. Um exemplo é o Visa.
Normalmente, fontes Sans Serif modernas falam sobre força, confiabilidade e estabilidade (como Montserrat, Futura Medium e Overpass) e fontes com personalidade forte (como Arsenal) são geralmente usadas no setor de serviços financeiros. Além disso, muitas vezes, os designers precisam usar duas fontes para transmitir corretamente a mensagem de marketing necessária e traçar uma linha entre a chave e as informações adicionais. Para serviços financeiros, os seguintes pares de fontes serão adequados, pois sua combinação aumenta a sensação de confiança e confiabilidade.
- Soleil + Borgia Pro. São duas fontes clássicas que se complementam perfeitamente e são bem percebidas quando combinadas. Eles falam sobre a confiabilidade das informações e dados verificados.
- Gibson + Adriane Texto. Este par é um pouco semelhante ao anterior e geralmente executa suas tarefas muito bem.
- Clarendon Texto + Interface. Essas duas fontes Serif e Sans Serif possuem letras arredondadas e excelente legibilidade, e isso, como dissemos anteriormente, é bom para humanizar seu atendimento.
- Abril Titulação + Fira Sans. Usadas juntas, essas duas fontes têm um bom efeito no nível de confiança e subconscientemente falam de garantias – é exatamente disso que sua aplicação financeira pode precisar.
- Fira Sans + Freight Text Pro. Esta é a última combinação perfeita que transmite uma sensação de confiança em cada ação realizada.
Cores potencialmente correspondentes
No entanto, não basta apenas escolher as fontes certas. Também é necessário combiná-los com competência com o esquema de cores. Aqui estão as cores mais adequadas para serviços financeiros em termos de psicologia.
- Branco: Esta é a cor mais popular e você verá isso quando olhar os exemplos abaixo. A cor branca transmite paz e harmonia. Na linguagem dos serviços financeiros, o branco significa a transparência de todas as ações e a integridade de todas as transações financeiras.
- Azul claro: O azul claro indica estabilidade e segurança. E esta é a segunda cor mais popular que os designers escolhem para sites e aplicativos financeiros. Azul indica que é um lugar seguro para ser confiável. O analógico é o céu azul, que está sempre acima de nossas cabeças, independente das circunstâncias.
- Cinza: Cinza é a cor do profissionalismo e da mente fria. Sendo utilizado no desenvolvimento de aplicações financeiras, o cinza indica que todas as operações serão realizadas com precisão matemática até um milionésimo.
- Vermelho: O vermelho é uma cor ousada o suficiente. No entanto, é lindamente usado pela MasterCard em combinação com o amarelo. Nesse caso, a cor indica liderança no setor e qualidade dos serviços.
- Amarelo: Amarelo é a cor de um estímulo positivo. Subconscientemente, também desperta uma sensação de confiança, segurança e estabilidade, além de motivar a ação.
- Preto: O preto é a cor mais rigorosa, que mais uma vez enfatiza o profissionalismo e as garantias de ferro. O preto não permite emoções e erros. Esta é a cor da falta de ambiguidade.
Exemplos Práticos
Então, vamos ver como as fontes e cores que listamos podem ser implementadas na prática.
PayPal
O PayPal é um clássico no design de serviços financeiros. As duas cores mais populares e confiáveis – branco e azul são usadas no site. Além disso, o branco também é usado para o efeito de espaço vazio para enfatizar a importância da informação textual.
Listra
Stripe continua a tendência clássica originalmente definida pelo PayPal.
Skrill
Este serviço usa uma cor inesperada – roxo, mas também não recusa de azul e branco, e um pouco de cinza é adicionado.
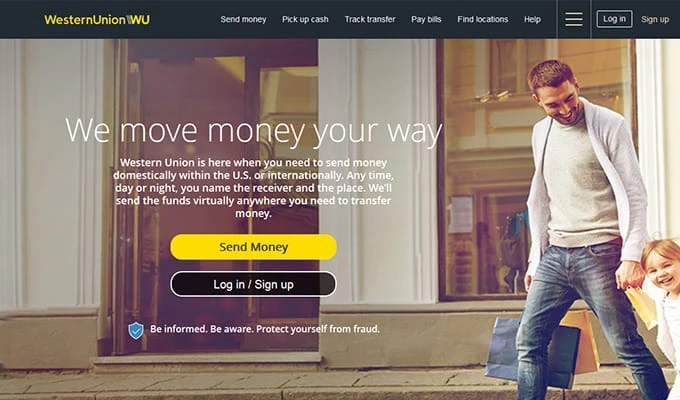
Western Union
A WesternUnion é um participante forte e sério do mercado financeiro. Suas cores são preto, amarelo como cores primárias, e também branco e azul como opcionais.
Conclusão – Lembre-se que nem tudo depende da escolha da fonte
Talvez sua tarefa não seja resolvida com a escolha de uma fonte “bonita”, mas com o uso correto dos fundamentos da tipografia. No layout, o resultado final é afetado não apenas pela fonte selecionada, mas também por seu tamanho, tipo (por exemplo, negrito ou itálico), distância entre linhas (leading), distância entre letras (tracking e kerning), recuos e margens, uso de caracteres tipográficos (por exemplo, travessões longos e aspas), cor, composição, hierarquia visual, presença de outros elementos gráficos e muito mais!