Compatibilidade com dispositivos móveis e velocidade do site – dois itens importantes a serem considerados ao criar um site?
No mundo atual da web 2.0, tudo gira em torno da Internet. Se você está procurando um encanador, vá para a web. Se você está procurando um restaurante local, vá para a web. Se você quer comprar uma casa, adivinhe? Você vai para a web.
As pessoas não estão mais usando as páginas amarelas para encontrar um negócio para uma necessidade ou desejo. Eles estão indo para a web, pois fornece as informações mais precisas e rápidas.
Cinco a sete anos atrás, para obter essas informações, uma pessoa acessava o desktop ou laptop de sua casa ou empresa, abria um navegador da Web e um mecanismo de pesquisa e fazia uma pesquisa.
Hoje, o cenário mudou completamente, pois as pessoas não estão apenas acessando laptops e desktops para obter informações – elas estão usando dispositivos móveis, incluindo smartphones e tablets.
Seu site é compatível com dispositivos móveis?
Isso significa que um site que parece ótimo em um computador desktop ou laptop provavelmente não parece muito bom quando visualizado por meio de um dispositivo móvel portátil. A copy é bem pequena, os links são minúsculos e você tem que rolar para o lado para ver todo o conteúdo. O site não só não é fácil de usar, mas agora também pode ter um impacto (um impacto muito importante – potencialmente extremamente negativo) com os mecanismos de pesquisa – especialmente o Google.
O que exatamente isso traduz também? Basicamente, se o seu site não for adaptável para um dispositivo móvel, ele pode perder classificações orgânicas nos mecanismos de pesquisa. Isso significa que, quando alguém visita o Google em seu telefone ou tablet e faz uma pesquisa por um encanador, há uma boa chance de você não aparecer e, se o fizer, provavelmente não estará na primeira página dos resultados.
Além disso, o Google agora está colocando um rótulo “compatível com dispositivos móveis” em seus resultados de pesquisa para celular. Um website é qualificado para esse rótulo se atender aos seguintes critérios, conforme detectado pelo algoritmo do Google:
- Evite software que não seja comum em dispositivos móveis, como o Adobe Flash.
- Use tamanhos de texto legíveis sem zoom.
- Os links são colocados distantes o suficiente para que o correto possa ser facilmente tocado para o usuário.
- O conteúdo cabe na tela para que os usuários não precisem rolar horizontalmente para visualizar.
O teste de compatibilidade com dispositivos móveis
Um webmaster ou proprietário de uma empresa pode verificar se seu site é compatível com dispositivos móveis visitando a página de teste de compatibilidade com dispositivos móveis do Google. Se o site não passar no teste, o Google fornecerá informações e dicas sobre como tornar o site compatível com dispositivos móveis.
Muitos sistemas de gerenciamento de conteúdo (CMS), como WordPress, Drupal e Joomla, agora oferecem assistência sobre como migrar seu site compatível com desktop para um site adaptável e compatível com dispositivos móveis.
Antes de fazer isso, porém, certifique-se de fazer backup de seu site atual e atualizar seu CMS atual para a versão mais recente. Em algumas situações, uma atualização para a versão mais recente aplicará automaticamente as atualizações de segurança necessárias e tornará seu site compatível com dispositivos móveis. Se o processo não for acionado automaticamente, certifique-se de enviar a atualização manualmente para evitar violações de segurança.
Se o CMS que você usa oferece temas personalizados, verifique se a versão escolhida é compatível com dispositivos móveis. Se não, você pode ter que começar de novo.
Quão rápido seu site está carregando?
Além de tornar seu site compatível com dispositivos móveis, outro grande item a ser considerado ao projetar seu site é a velocidade do site. Se um site demorar muito para carregar, é bem provável que o usuário saia e vá para um que carregue mais rápido. Na verdade, de acordo com inúmeras pesquisas e estudos, quase metade dos usuários da web espera que um site carregue em dois segundos ou menos. Essas mesmas pessoas abandonarão um site que não seja carregado em três segundos. Para tornar as coisas ainda maiores, 79% dos compradores da web que têm problemas com o desempenho do site dizem que não voltarão ao site para comprar novamente e cerca de 44% deles diriam a um amigo se tiveram uma experiência ruim de compra online.
Além de perder clientes em potencial porque seu tempo de carregamento é longo, um site lento também pode prejudicar sua classificação no Google. Isso porque o Google indicou que a velocidade do site é um dos sinais usados por seu algoritmo para ranquear as páginas. Uma velocidade lenta da página da Web também significa que o mecanismo de pesquisa pode rastrear menos páginas, o que pode significar menos páginas sendo indexadas pelo Google. Essencialmente, tudo isso significa que você está perdendo negócios se o carregamento do site for lento.
Teste de insights de velocidade de página do Google
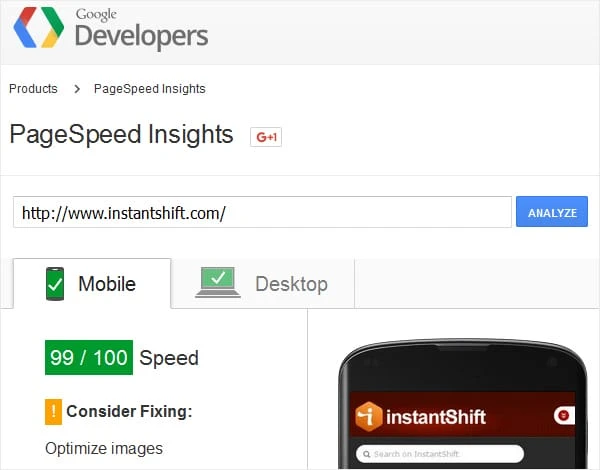
Semelhante ao teste de compatibilidade com dispositivos móveis, o Google oferece uma ferramenta gratuita Page Speed Insights. Essa ferramenta mede o desempenho de uma página da Web para computadores e dispositivos móveis.
Depois de copiar e colar o URL na ferramenta, aparecerá uma pontuação entre zero e cem pontos. Quanto maior a pontuação, melhor é o seu site para o algoritmo do Google e uma pontuação de 85 ou mais indica que a página está tendo um bom desempenho.
Com o Page Speed Insights, você aprende como seu site pode melhorar em vários aspectos importantes, incluindo o tempo decorrido desde o momento em que um usuário solicita uma nova página até o momento em que o conteúdo acima da dobra da nova página é renderizado pelo navegador. Ele também mede o tempo decorrido desde o momento em que um usuário solicita uma nova página até o momento em que a página é totalmente renderizada pelo navegador.
Como a rede dos usuários pode afetar bastante essa velocidade, o Page Speed Insights considera apenas os aspectos independentes da rede do desempenho da página. Isso inclui a configuração do servidor, a estrutura do HTML e o uso de recursos externos como imagens, CSS e JavaScript.
Por exemplo, otimizando seu código (incluindo a remoção de espaços, vírgulas e outros caracteres desnecessários), você pode aumentar drasticamente a velocidade da página. Remova também comentários de código, formatação e código não utilizado. O Google recomenda o uso do YUI Compressor para CSS e JavaScript.
A redução de redirecionamentos também melhorará a velocidade do site. Isso ocorre porque cada vez que uma página é redirecionada para outra página, o visitante enfrenta mais tempo esperando a conclusão do ciclo de solicitação-resposta HTTP. Por exemplo, se seu padrão de redirecionamento móvel for semelhante a: “ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home”, cada um desses dois redirecionamentos adicionais torna sua página carrega mais devagar.
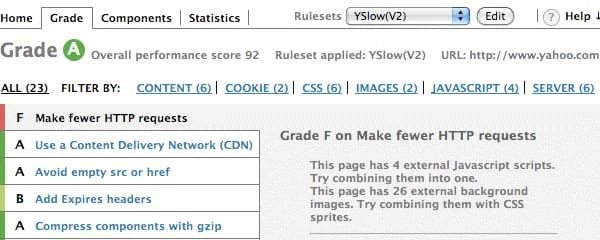
Os webmasters devem sempre aproveitar o cache do navegador. Isso inclui itens como imagens, folhas de estilo e outros. Isso ocorre para que um visitante que volte ao seu site não precise recarregar a página inteira. Ao usar uma ferramenta como YSlow, você pode ver se já tem uma data de expiração definida para seu cache. Uma vez descoberto, você pode definir um cabeçalho “expira” por quanto tempo deseja que essas informações sejam armazenadas em cache. A menos que seu site mude com frequência, um ano é um tempo razoável para defini-lo.
Sempre procure maneiras de melhorar o tempo de resposta do seu servidor. Para fazer isso, observe vários gargalos de desempenho, como consultas lentas ao banco de dados, roteamento lento ou falta de memória adequada. Os tempos ideais de resposta do servidor devem ser inferiores a 200 milissegundos.
As imagens também podem desempenhar um papel importante na velocidade do seu site.
PNGs são geralmente o melhor formato de arquivo para gráficos com menos de 16 cores. JPEGs são geralmente o formato ideal para fotos. Certifique-se de que eles também estão compactados para a web e não é necessário fazer upload de fotos de 200 e 300 DPI.
Uma dica que você pode tentar é usar sprites CSS para criar um modelo para imagens que você usa com frequência, como ícones, seu logotipo e outros botões comumente usados. Sprites CSS irão combinar suas imagens em uma imagem maior que carrega tudo de uma vez. Isso significa menos solicitações HTTP, o que equivale a economizar no tempo de carregamento ao não forçar os usuários a aguardar o carregamento de várias imagens.
Por fim, outra opção para aumentar a velocidade de carregamento de seus sites é utilizando uma rede de distribuição de conteúdo ou CDN. Essa rede de servidores é usada para distribuir a carga de entrega de conteúdo. Basicamente, isso significa que as cópias do seu site são armazenadas em vários centros de dados geograficamente diversos, para que os usuários tenham acesso mais rápido e confiável ao site, onde quer que estejam fisicamente no mundo.
Embora a criação de um ótimo site possa ser empolgante e gratificante, você deve garantir que ele seja otimizado adequadamente. Isso inclui garantir que ele seja compatível com dispositivos móveis e compatível com a velocidade do site. Caso contrário, há uma grande possibilidade de você perder negócios novos e repetidos.