As vantagens dos gráficos vetoriais
As imagens vetoriais são amplamente usadas em design gráfico, mas o usuário médio de PC provavelmente nunca ouviu falar delas.
As imagens digitais, gráficos da Web e fotos digitais mais comuns são geralmente renderizadas como imagens bitmap e não como imagens vetoriais. Então, o que são imagens vetoriais e por que você deveria se importar?
Como as imagens vetoriais diferem das imagens bitmap?
As imagens de bitmap são compostas de pixels ou pequenos quadrados coloridos. Por exemplo, uma imagem de 300 por 300 pixels de um balão é composta por 90.000 pixels. As imagens vetoriais são compostas por primitivas geométricas, como pontos e linhas. Esses primitivos geométricos, por sua vez, são representados por equações matemáticas, como aquelas que você aprendeu na geometria do ensino médio.
Por que usar imagens vetoriais em vez de imagens bitmap?
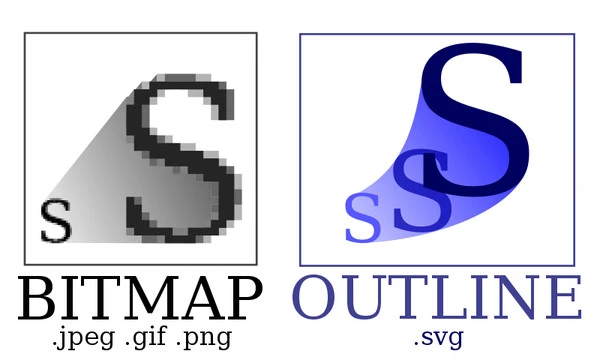
Como as imagens vetoriais são compostas de pontos e linhas, elas podem ser dimensionadas sem perda de qualidade de imagem. Isso ocorre porque seu computador está usando as informações em cada primitiva geométrica para desenhar a imagem, em vez de exibir um mapa de pixels definido. Quando as imagens de bitmap são ampliadas, elas se tornam difusas, mas quando as imagens vetoriais são ampliadas, elas permanecem nítidas.
Alterar o tamanho de uma imagem vetorial altera o tamanho do arquivo?
Alterar o tamanho de uma imagem vetorial não afeta o tamanho da imagem. Essa é outra grande vantagem das imagens baseadas em vetores. Como a imagem vetorial é baseada em um número definido de pontos e linhas, dimensionar o tamanho não altera o tamanho do arquivo porque não altera o número de pontos e linhas.
É necessário um software especial para criar imagens vetoriais?
Assim como qualquer formato digital, é necessário algum software especializado para trabalhar com imagens vetoriais. Programas populares como o Adobe Photoshop leem e editam vários formatos vetoriais comuns em um grau limitado. Para trabalhos extensos com imagens vetoriais, um programa mais especializado como o Adobe Illustrator é recomendado. O Adobe Illustrator fornece várias ferramentas úteis para editar pontos, combinar caminhos e exportar imagens.
Se você estiver interessado em design gráfico, as imagens vetoriais são um formato importante para dominar. As imagens vetoriais são ideais para uma ampla variedade de projetos e normalmente são fornecidas por designers gráficos a seus clientes. Agora que você já conhece os fundamentos das imagens vetoriais, comece a usar este ótimo formato de imagem em seu trabalho digital.
Como uma imagem vetorial difere de uma imagem raster?
Uma imagem vetorial é o produto da interpretação de um computador de um arquivo de imagem vetorial. É importante observar que a imagem vetorial é bastante diferente das imagens raster como bitmaps. Um bitmap literalmente codifica informações de cores para cada pixel da imagem em sequência. Uma imagem vetorial é muito diferente. O código para uma imagem vetorial carrega os dados de apenas alguns pontos, mas esses pontos carregam informações de cores e dados vetoriais.
Como as imagens vetoriais são construídas?
Uma imagem vetorial é gerada a partir de pontos discretos e dados vetoriais anexados a esses pontos. Esses vetores, em combinação com sua relação com outros pontos e seus vetores, definem um caminho. O caminho segue uma curva definida pela magnitude e direção dos vetores de seus dois pontos finais. Esse caminho recebe um traçado que atua como uma borda ou um preenchimento, ou ambos.
Quais são as vantagens das imagens vetoriais?
Os principais benefícios das imagens vetoriais são a escalabilidade e, para muitos aplicativos, o tamanho do arquivo. O aspecto da escalabilidade ocorre porque as linhas que compõem uma imagem vetorial não são definidas em código, mas geradas a cada vez de acordo com o tamanho e a resolução da tela na qual estão sendo renderizadas. Assim, ao contrário dos gráficos raster, as linhas e preenchimentos dos gráficos vetoriais são limpos e sem pixels em qualquer configuração de zoom. Esse também é o motivo do tamanho menor do arquivo. Para que uma imagem raster tenha uma resolução grande, ela deve codificar para um número muito grande de pixels individualmente. Um quadrado sólido de vermelho em uma imagem raster requer codificação para cada pixel vermelho, apesar do fato de ser apenas uma cor. As imagens vetoriais precisam de apenas quatro pontos e dados de cores para definir um quadrado vermelho. Esses pontos têm mais dados cada um do que os pixels raster, mas há muito menos.
Quais são as desvantagens das imagens vetoriais?
A grande desvantagem de uma imagem vetorial está em imagens detalhadas como fotografias. Qualquer característica, como um conjunto de rugas no rosto de uma pessoa, sombreamento sutil e similares, requer objetos vetoriais separados para cada um. Quando você precisa de muitos deles, o número de pontos vetoriais torna-se mais semelhante ao número de pontos em uma imagem raster. Como cada um desses pontos contém muito mais dados do que imagens raster, imagens muito detalhadas em gráficos vetoriais consomem mais memória do que uma imagem raster idêntica.
Guia de Gráficos: Bitmap vs. Gráficos Vetoriais
Ao fazer designs gráficos, você tem várias opções para o estilo de suas imagens. Entre as formas mais populares estão bitmaps e vetores. Dependendo de como você planeja usar suas imagens e quanto precisa redimensioná-las, cada uma dessas opções pode ser útil. Considere estas questões antes de decidir entre bitmap e gráficos vetoriais.
Qual formato de arquivo você deseja que suas imagens usem?
As imagens bitmap e vetoriais são salvas em formatos diferentes, pois representam as informações da sua imagem de maneira bastante diferente. Os bitmaps são armazenados em alguns dos formatos de imagem simples mais comuns, incluindo BMP, EPS, GIF e JPEG. As imagens vetoriais, por sua vez, exigem formatos de arquivo mais especializados, incluindo EPS, PDF e PSD. Se seus usos exigirem um formato de arquivo específico, certifique-se de escolher um estilo de imagem que funcione com esse formato.
Você precisa redimensionar suas imagens?
Ao redimensionar uma imagem, você deseja manter a resolução mais alta possível. Para imagens de bitmap, a ampliação resulta em diminuição da nitidez e clareza da imagem. Como os bitmaps armazenam informações pixel a pixel, aumentá-los leva ao alongamento de um único pixel para cobrir vários pixels. Os vetores escalam muito melhor, pois as informações são armazenadas de maneira relativa; o aumento dos vetores leva a uma perda mínima de clareza.
Você planeja usar suas imagens online?
Se você deseja enviar suas imagens para um site ou blog, certos formatos são mais fáceis de usar do que outros. Muitos sites têm dificuldade em exibir imagens baseadas em vetores, especialmente em termos de compatibilidade entre navegadores. Os bitmaps são exibidos com mais facilidade e mantêm a aparência bem em diferentes navegadores.
Você planeja usar sua imagem para impressão?
Ao imprimir uma imagem, a impressora pode solicitar tipos de imagem específicos. Muitos impressores de camisetas trabalham com vetores em vez de bitmaps; o uso de um esquema de informações relativas facilita o ajuste da imagem para uso em diferentes tamanhos de camisa. Para algumas finalidades, no entanto, uma impressora pode solicitar que você envie uma imagem bitmap, pois esse tipo de imagem às vezes é mais fácil de imprimir.
Decidir entre gráficos bitmap e vetoriais depende de como você planeja usar sua imagem digital. Antes de começar a projetar e editar sua imagem, certifique-se de determinar qual tipo é melhor para suas necessidades. Embora você possa facilmente converter de um vetor para um bitmap, a conversão na direção oposta geralmente é mais difícil.
As vantagens dos gráficos vetoriais
Os gráficos vetoriais são gráficos renderizados de maneira bastante diferente dos gráficos raster padrão. Eles são um tipo de imagem mais recente, totalmente dependente do computador.
O que são gráficos vetoriais?
Gráficos vetoriais são gráficos definidos por vetores matemáticos. Os gráficos vetoriais são definidos por um conjunto de pontos de referência individuais com dados para a construção de um caminho passando por eles. A curva deste caminho é determinada pelo ângulo e magnitude do vetor. Esse caminho atua como a borda para um preenchimento de uma cor ou efeito de cor. Os gráficos vetoriais são exibidos por um computador, obtendo os dados dos pontos individuais e extrapolando-os para formar o caminho e preencher entre os pontos.
O que são gráficos raster?
Os gráficos raster são a forma mais antiga de gráficos. O computador interpreta não informações matemáticas fornecidas por um ponto de referência, mas dados de cores para cada pixel na área de desenho. Os dados para cada ponto são simplesmente armazenados em ordem de aparecimento e exibidos de acordo com essa ordem.
Quais são as vantagens dos gráficos vetoriais?
O principal benefício dos gráficos vetoriais é a escalabilidade. Como os gráficos vetoriais são gerados a partir de extrapolações matemáticas de pontos adimensionais, eles parecem exatamente iguais em qualquer tamanho. Enquanto um gráfico raster, não importa quão alta seja a resolução, parece pixelado em uma certa escala, os gráficos vetoriais nunca o fazem. A imagem se adapta automaticamente ao novo tamanho e resolução, pois é interpretada de acordo com esse tamanho e resolução. Isso também significa que, para imagens mais simples, os gráficos vetoriais consomem menos memória do que os gráficos raster.
Quais são as desvantagens dos gráficos raster?
O poder computacional necessário para exibir um gráfico vetorial geralmente é menor do que um gráfico raster porque o gráfico vetorial precisa de dados de muito menos pontos do que um gráfico raster. No entanto, cada ponto individual em um gráfico vetorial tem, na verdade, mais dados do que um gráfico raster, que precisa apenas de dados de cores para cada pixel. Isso significa que, à medida que as imagens ficam mais detalhadas e mais pontos são necessários para renderizá-las em gráficos vetoriais, o poder computacional necessário para processá-las realmente aumenta além do necessário para gráficos raster. Assim, imagens muito complexas quase sempre são renderizadas como gráficos raster, apesar das vantagens de escalabilidade dos gráficos vetoriais.
Os gráficos vetoriais são um tipo de gráfico maravilhoso e relativamente novo para determinados aplicativos, especialmente design gráfico. Este tipo de gráfico tem suas limitações, no entanto.
Criando uma Imagem Vetorizada no Photoshop
Adobe Photoshop é bem conhecido por sua capacidade avançada de edição de fotos. O Photoshop é um programa gráfico baseado em pixels, em vez de um programa de desenho vetorial. No entanto, é possível criar imagens vetorizadas no Photoshop usando a ferramenta linha, caneta ou forma. O Photoshop funciona bem em conjunto com o Illustrator, o programa de desenho vetorial da Adobe. Este tutorial é baseado no rastreamento de uma foto no Photoshop para criar uma ilustração digital.
Escolha uma fotografia da sua imagem
Que tipo de desenho você deseja criar? Procure uma foto digital que se pareça muito com a imagem que você deseja desenhar. Escolha uma foto que mostre claramente o contorno, as cores, os destaques e as sombras do objeto.
Crie um arquivo em camadas com sua imagem
Abra sua fotografia no Photoshop. Crie um novo arquivo com duas camadas e salve este arquivo como seu desenho principal. Copie e cole sua foto na primeira camada do seu arquivo de desenho. Torne a foto na camada um 50% transparente para que você possa traçar sobre ela na camada dois. O controle deslizante de transparência está no canto superior direito acima da paleta de ferramentas.
Selecione uma ferramenta de desenho de linha vetorial
Clique na camada dois e selecione uma ferramenta de desenho. Para maior versatilidade, escolha a caneta. A ferramenta caneta cria segmentos complexos com pontos de ancoragem. Se você se sentir confortável com o desenho à mão livre, selecione o lápis. Para seções de linhas curvas, use a ferramenta de arco. Se o seu desenho for uma forma geométrica simples, escolha a ferramenta de linha reta.
Desenhe um contorno simples em torno de sua imagem
Usando uma ferramenta de desenho, trace o contorno ao redor da imagem. Clique uma vez com a ferramenta para estabelecer um ponto de partida. Arraste o mouse para formar uma linha curta e clique novamente para criar o próximo segmento. Com o lápis, você pode desenhar uma linha à mão livre em um único traço ao redor da imagem. Depois de terminar de desenhar todo o contorno, clique no ponto inicial para formar uma forma fechada.
Rastreie as principais formas dentro de sua imagem
Trace as formas individuais dentro de seu desenho. Não se preocupe em traçar cada linha detalhada na imagem neste momento. Concentre-se em delinear as principais formas em seu desenho. Para formas simples, como círculos ou quadrados, use as ferramentas de forma predefinida para desenhar essas seções.
Pinte seu desenho
Preencha cada forma em seu desenho com cores com base nos valores de sua fotografia. Use a ferramenta conta-gotas para selecionar a cor exata da sua fotografia. Essa cor agora se torna a cor de preenchimento principal em sua paleta. Selecione sua forma e escolha a ferramenta de preenchimento para colorir sua seção.
Adicione linhas e efeitos detalhados
Finalmente, olhe para a sua fotografia original. Quais linhas de detalhe você deseja adicionar? Não há necessidade de traçar cada linha em sua fotografia. Escolha as linhas principais que adicionam detalhes sutis dentro das formas do seu desenho. Em seguida, adicione efeitos básicos, como sombra projetada e iluminação para aprimorar sua imagem. Procure no menu “Efeitos” para encontrar uma ampla gama de opções adicionais. Ao aplicar efeitos, clique na camada dois, que contém seu desenho e, em seguida, selecione o efeito.
É relativamente simples criar uma imagem vetorial no Photoshop. Pratique com frequência e use uma mesa gráfica com caneta gráfica para obter os melhores resultados. Com uma mesa digitalizadora, você pode desenhar facilmente como se estivesse segurando um lápis. Salve seu desenho no formato Encapsulated PostScript ou no formato nativo do Photoshop para armazenar os dados vetoriais. Um arquivo EPS também pode ser aberto no Adobe Illustrator, Corel Draw ou outros programas de desenho vetorial.