As maneiras mais não convencionais de aprender design e desenvolvimento da Web
Quando o Myspace era muito popular, alguns anos atrás, todo mundo tinha uma conta, incluindo nossas celebridades favoritas. A coisa mais legal do Myspace era sua personalização.
Se você conhece codificação HTML ou mesmo não, pode personalizar seu perfil adicionando fotos, vídeos, widgets, entre outros para destacá-lo. Sendo ambicioso (no que diz respeito a ter uma página legal no Myspace), fiz o possível para tornar minha página no Myspace a mais legal do círculo. Como vários recursos estavam disponíveis para decorar as páginas do Myspace e são prontamente conversíveis para o formato HTML, foi fácil.
Mas um belo dia, eu pairei no perfil de um cara e, uau, era diferente de qualquer perfil do MySpace que eu já vi! O layout era diferente das páginas que meus olhos viam e havia alguns ajustes muito legais. Você não pode vê-los no site de personalização do MySpace de outras pessoas. Levei algum tempo até perceber que essa pessoa era um web designer e provavelmente o estranho mais legal que já conheci nas redes sociais.
Anos se passaram e os sites que nos emprestavam CSS para o nosso perfil foram extintos. Não há mais Myspace, mas ainda existem web designers que considero as pessoas mais legais (pelo menos para mim, eles são). De fato, nos últimos anos, há um crescimento substancial muito evidente no setor de design e desenvolvimento da web, então não há necessidade de lamentar por um site agora deserto. então, se você está pensando em aprender a arte, continue lendo.
O Método Convencional
Agora, naturalmente, o lugar mais popular para aprender web design é uma instituição educacional de nível superior certificada. Atualmente, a maioria das faculdades e universidades oferece um diploma na disciplina, que geralmente envolve ciência da computação, mídia digital ou um campo semelhante como assunto. Embora essa opção seja mais cara que as outras, também é uma das melhores, já que a maioria dos empregadores procura web designers formados na área.
Se você está começando a desistir do web design porque a ideia de faculdade é muito rebuscada para você, espere. Não é absolutamente necessário ter um diploma para fazer isso no mercado de web design, embora um diploma formal na disciplina tenha seu próprio brilho. Muitos empregadores realmente não se importam com um diploma universitário, desde que você conheça sua arte e seja realmente bom nisso. Além disso, um diploma não garante um emprego. Sem um emprego bem remunerado, sua educação universitária é basicamente dinheiro jogado fora.
O que é realmente importante no setor de web design e desenvolvimento é ser habilidoso com o seu ofício, como é exigido em qualquer área profissional. A próxima coisa mais importante é a imaginação e o insight. Faculdades e universidades podem ensinar HTML, CSS e muitas outras linguagens, mas na verdade não ensinam como ser criativo com isso. Portanto, a parte da criatividade e imaginação é para você aprender sozinho de qualquer maneira.
Sentindo-se aliviado? Você deveria ser! Mesmo que ser um desenvolvedor web não seja seu objetivo de vida, é sempre uma vantagem tê-lo em sua lista de habilidades, pois está emergindo rapidamente como uma importante habilidade de empregabilidade. Se você quiser conhecer algumas das maneiras não tão convencionais de aprender a arte do web design, continue lendo!
Agora, você pode aprender web design e desenvolvimento de várias maneiras. Eles podem não fornecer a você um documento anunciando que você pode codificar páginas de sites (quero dizer um certificado formal de graduação), mas garanto, se você seguir essas maneiras não convencionais com seriedade e infalibilidade, será tão polido quanto aqueles que fazer o seu próprio.
1 livros didáticos
Antes da era do Google, os livros eram o meio mais popular de conhecimento digno de currículo. Mas agora é a era do Google e se você apenas pesquisar e-books na web, encontrará inúmeros resultados que valem centenas de páginas de pesquisa. Você pode encontrar um grande número de livros realmente bons na Internet, na forma de e-books ou no formato clássico de cópia impressa.
Como a demanda está crescendo constantemente e ganhando popularidade, há um grande número de livros para lançamento sobre esse tópico todos os dias. Uma pesquisa rápida na Amazon ou em qualquer outro site de venda de livros fornecerá uma longa lista de livros sobre esse tópico escritos por diferentes autores. Há também vários sites que fornecem e-books educacionais gratuitos, como free-ebooks.net, Gutenberg.org e a livraria Google Play, que têm alguns títulos realmente bons sobre o assunto. Ao escolher os livros com os quais você deseja aprender, lembre-se de que são as edições mais recentes e revisadas ou são novas na prateleira. Como acontece com qualquer disciplina no setor de tecnologia, web design e desenvolvimento é um setor que progride rapidamente, mas lembre-se de que o que pode ser um avanço hoje pode ser obsoleto amanhã.
Alguns títulos realmente bons que valem a pena ler são Adaptive Web Design de Aaron Gustafson (brochura/kindle), para a era digital de Kim Goodwin, Design is a Job de Monteiro (brochura, e-book). Lembre-se de que tudo o que você lê deve praticar no computador. Todo o objetivo de ler livros é perdido se você não praticar o aprendizado. Leia bons livros e pratique no código. Com a quantidade certa de trabalho duro e determinação, você será um mestre do código.
2 aulas on-line
Você não quer ir para a faculdade e isso é bastante compreensível por vários motivos. Isso não significa que, sem um diploma universitário, você não possa chegar à sua porta ou à tela do computador, para ser mais preciso. Graças aos esforços de alguns bons homens e de algumas universidades generosas. Agora você pode obter conhecimento de nível universitário ministrado por professores no conforto da sua casa por uma taxa nominal ou até mesmo de graça.
A Khan Academy (khanacademy.org) é um desses sites sem fins lucrativos que fornece vários recursos para aprendizado na forma de vídeos do YouTube, exercícios práticos e ferramentas educacionais. O site tem materiais de aprendizagem para um grande número de assuntos interessantes e vários idiomas, incluindo inglês, indonésio, suaíli, norueguês, hindi, bengali, malaiala, português, francês e italiano, entre muitos outros.
Outro site é o Code School (codeschool.com) com uma taxa de US$ 29 por mês. Ele permite o acesso a várias lições interativas, incluindo vídeos e exercícios de codificação. Outra grande característica deste site é permitir que as empresas inscrevam suas equipes inteiras para os cursos, para que muitas empresas gigantes como a IBM aproveitem isso.
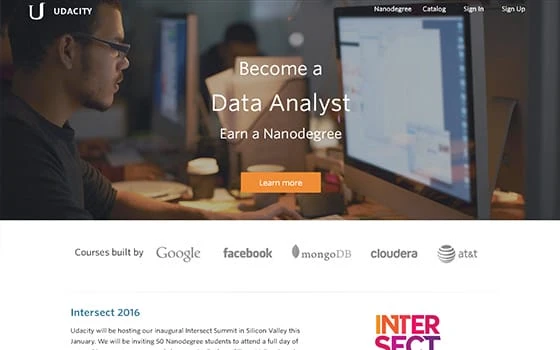
Existe outro site, o Udacity (udacity.com), administrado por professores da universidade de Stanford e Virgínia e é totalmente gratuito. O único problema é que o site não é sob demanda, mas fornece aulas ministradas de acordo com o cronograma; portanto, você deve verificar primeiro e se inscrever de acordo.
Outros sites que realmente valem a pena são W3schools (w3schools.com), Google Code University (https://developers.google.com/edu/) e Opera Web Standard Curriculum (dev.opera.com).
3 tutoriais em vídeo
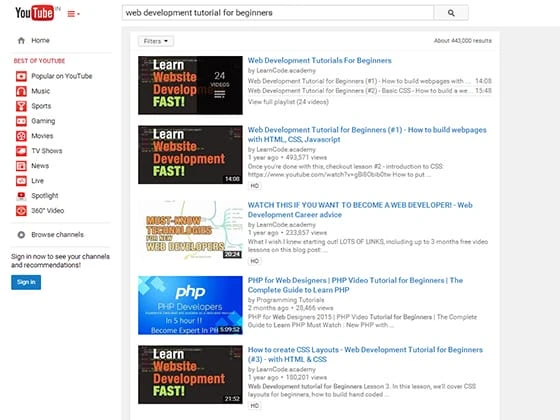
Uma pesquisa rápida no YouTube fornecerá vários vídeos sobre desenvolvimento web e alguns deles são realmente bons. Os vídeos tutoriais são bons meios de aprender códigos, embora forneçam melhores resultados quando combinados com outros métodos. Agora o YouTube tem uma grande biblioteca de vídeos tutoriais. Alguns não são tão bons, enquanto outros são decentes. Alguns são ótimos, então seja sábio na escolha.
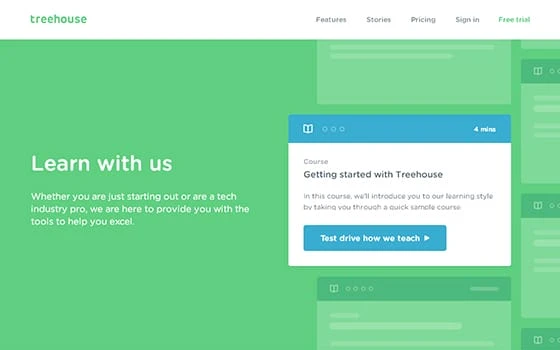
Existem vários outros sites especializados em vídeos sobre desenvolvimento e design da web. Eles têm um grande número de vídeos com uma ampla audiência que são fáceis de seguir. Treehouse (teamtreehouse.com) é um desses sites que fornece vídeos tutoriais sobre web design em HTML e CSS, desenvolvimento web em HTML5 e Javascript e também aplicativos para iPhone.
Killer PHP (killerphp.com) e Lynda.com estão entre os outros sites populares para iniciantes aprenderem web design. O Lynda.com, fundado em 1995 por Lynda Weinman, fornece milhares de vídeos de especialistas na área, aos quais os espectadores têm acesso ilimitado para aprender o desenvolvimento da web.
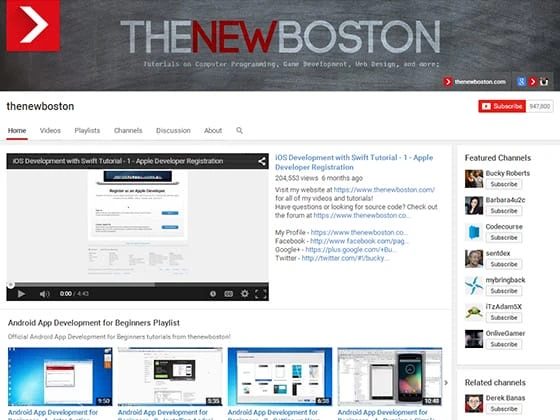
Entre os canais do YouTube que fornecem tutoriais em vídeo sobre como aprender web design estão TheNewBoston, Mike Locke, Phpacademy e Adam Khoury. Os vídeos são fáceis de seguir e simples para iniciantes aprenderem o básico da codificação.
4 exercícios de codificação interativos
Isto é onde a diversão começa. Você aprendeu o básico e está ansioso para experimentar suas habilidades de codificação recém-aprendidas. Mas espere, você ainda não está LÁ. Então, que tal uma multimídia interativa divertida para testar suas habilidades de codificação?
Se você pensou que não há problema em usar códigos de trapaça em Grand Theft Auto ou Counter Strike, você se sentirá o rei da grandiosidade assim que começar a jogar com códigos nesses jogos online! Experimente Rails for Zombies (railsforzombies.org) que ajuda você a praticar sua estrutura de aplicativo de site na forma de uma maneira nerd de código. Ele basicamente emprega trilhos em rubi, onde você usa códigos para passar por cinco níveis de aventura com tema de zumbi.
Code Avengers (codeavengers.com) oferece cursos em HTML5, CSS3 e Javascript. No final de cada lição, você joga um minijogo, que obviamente tem o tema dos Vingadores. Este site foi especialmente projetado para iniciantes para garantir um aprendizado fácil e eficiente e uma revisão imediata na forma de um jogo de exercícios. Também é um ótimo ponto de encontro se você for fã dos Vingadores da Marvel.
Então, aí está, as maneiras não convencionais, mas altamente eficazes, de aprender o desenvolvimento da web. Qual é o melhor método de todos eles? Você pode perguntar. Mas então esta pergunta não tem uma resposta específica. Todo mundo tem diferentes processos e capacidades de aprendizado, portanto, o método mais eficaz para a pessoa A pode não ser igualmente eficaz para a pessoa B.
Independentemente do método que funcione melhor para você, é sempre melhor empregar todos eles em seu processo de aprendizado. Seja dinâmico e pratique regularmente. Agora, seu código pode nem sempre funcionar e você pode ter que depurar e começar do zero várias vezes, mas continue trabalhando nele e você definitivamente ficará melhor. Cuidado com as obras de outras pessoas para abrir novas ideias. Mantenha o horizonte de suas ideias amplo e empregue-o em sua codificação. Mais importante ainda, ame o que você está fazendo.
Agora, você está pronto e aberto para aprender através de novas coisas incomuns nesta nova era? Espero que você seja. Boa sorte!