Tutorial do Illustrator: Como criar uma calculadora 3D realista
Fazer qualquer coisa no Adobe Illustrator realmente leva duas vezes mais tempo, pois pode ser um pouco complicado de usar. No tutorial a seguir, você aprenderá como criar uma calculadora 3D realista no Adobe Illustrator.
No tutorial a seguir, você aprenderá como criar uma calculadora 3D realista usando algumas ferramentas básicas, a paleta Pathfinder, gradientes, formas duplicadas e efeito 3D. Então vamos começar.
Resultado final
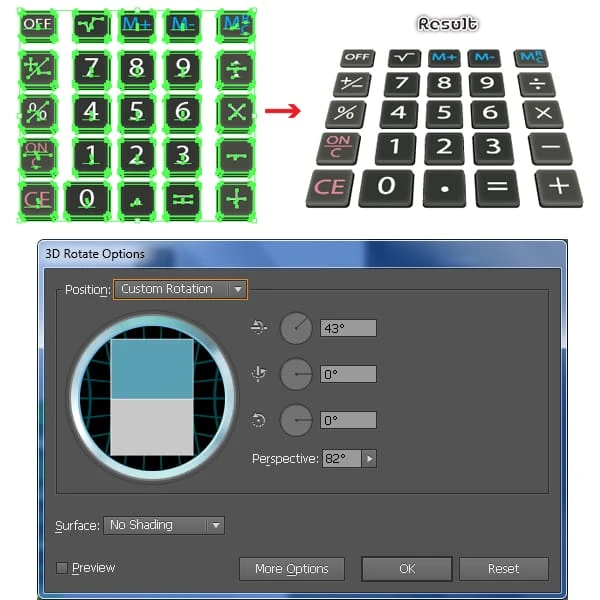
Vamos ver o que você criará neste tutorial.
Crie uma calculadora 3D realista no Illustrator
Criar um novo documento
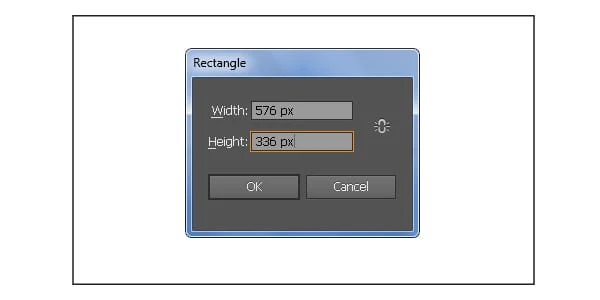
1 Inicie o Illustrator e pressione (Ctrl + N) para criar um novo documento. Selecione Pixels no menu suspenso Unidades, digite 680 na caixa de largura e 570 na caixa de altura e clique no botão Avançado. Selecione RGB, Screen (72ppi) e certifique-se de que a caixa Align New Objects to Pixel Grid esteja desmarcada antes de clicar em OK.
Crie as formas principais
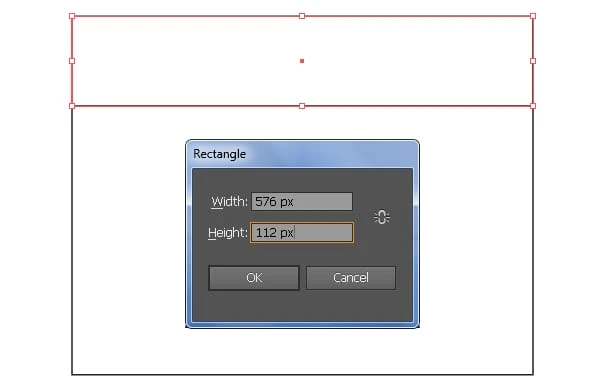
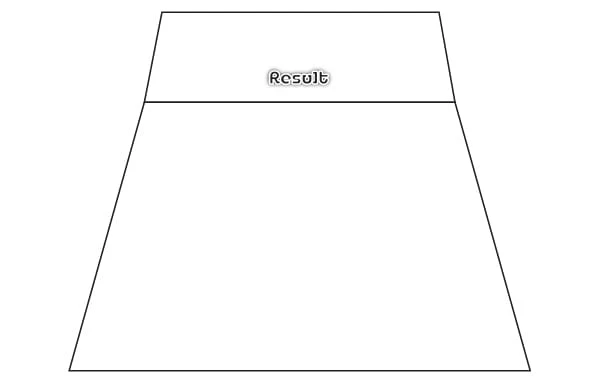
2 Comece desenhando dois objetos (576 por 336px e 576 por 112px) usando a Ferramenta Retângulo (M). Em seguida, coloque dois objetos recém-criados nas posições corretas, conforme mostrado na segunda imagem.
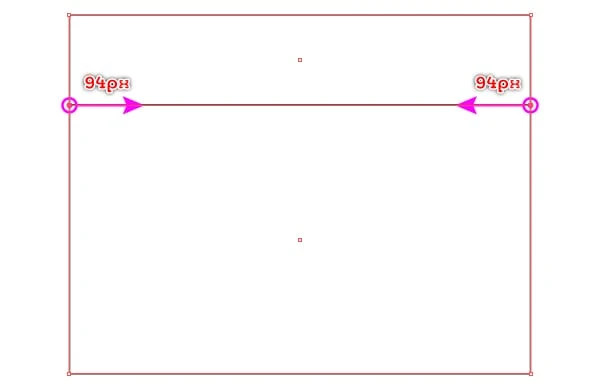
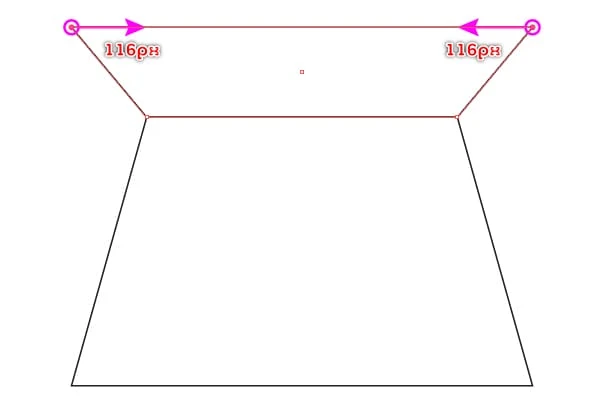
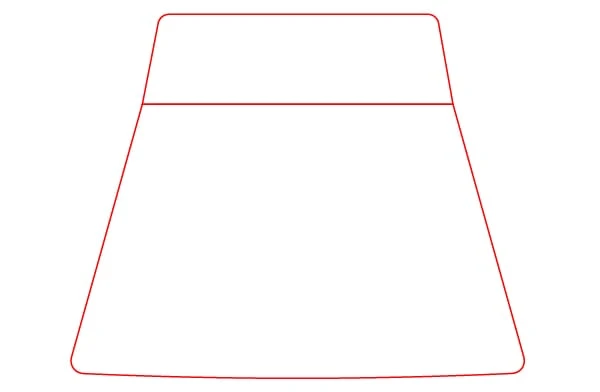
3 Escolha a Ferramenta Direct Selection (A) e use esta ferramenta para selecionar dois pontos âncora esquerdos destacados com magenta, então mova-os 94px para a direita. Em seguida, selecione dois pontos de ancoragem à direita destacados com magenta e mova-os 94px para a esquerda. Continue com a Ferramenta Direct Selection (A), selecione o ponto de ancoragem superior esquerdo do objeto menor e mova-o 116px para a direita. Em seguida, selecione o ponto de ancoragem superior direito e mova-o 116px para a esquerda. No final, seus objetos devem se parecer com a terceira imagem mostrada.
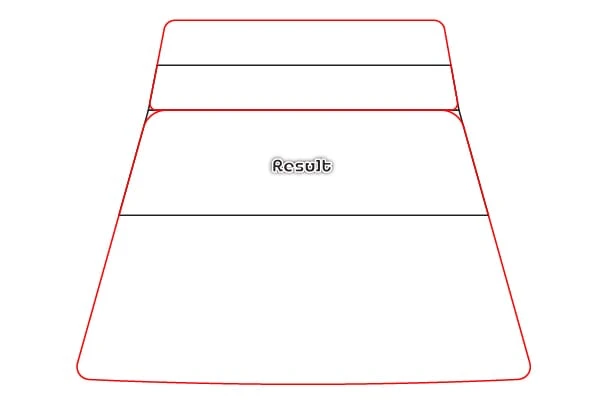
4 Agora selecione dois objetos recém-criados, duplique (Ctrl +C, Ctrl +F) uma vez e depois oculte (Ctrl +3) as cópias. Com a ajuda da Line Segment Tool() crie duas linhas horizontais e posicione-as nas posições que você vê na imagem, depois bloqueie essas linhas (Ctrl +2 ). Em seguida, escolha a ferramenta Add Anchor Points (+) e adicione quatro pontos de ancoragem nos pontos destacados com magenta. Depois de adicionar os pontos de ancoragem, pressione (Ctrl + Alt +2) para desbloquear as linhas horizontais e, em seguida, removê-los.
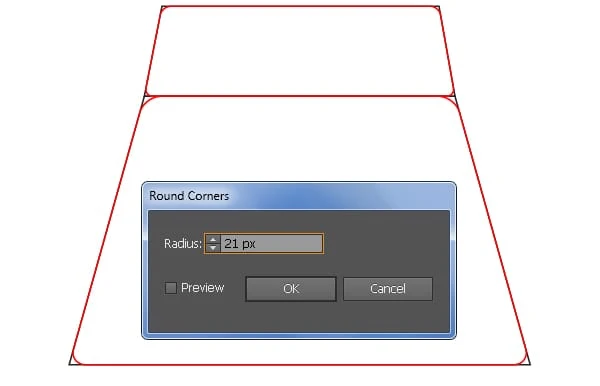
5 Pressione (Ctrl +Alt +3) para mostrar dois objetos ocultos na etapa 4. Selecione novamente o objeto menor e vá para Effect > Stylize > Round Corners … Insira um raio de 11px e clique em OK. Em seguida, selecione novamente o objeto maior e vá para Effect > Stylize > Round Corners … Insira um raio de 21px e clique em OK. Por fim, selecione novamente dois objetos vermelhos e vá para Object > Expand Appearance.
6 Com a Line Segment Tool () crie uma linha vertical e posicione-a na posição que você vê na imagem, então trave esta linha (Ctrl +2 ). Em seguida, escolha a ferramenta Add Anchor Points (+) e adicione um ponto de ancoragem no ponto destacado com magenta. Após terminar de adicionar os pontos de ancoragem, pressione (Ctrl +Alt +2) para desbloquear a linha vertical e, em seguida, remova-a. Agora selecione novamente o ponto de ancoragem recém-criado e mova-o 7px para baixo. Certifique-se de que o ponto de ancoragem recém-criado ainda esteja selecionado, clique no botão ” Converter pontos de ancoragem selecionados para suavizar ” na barra de propriedades . Em seguida, escolha a Ferramenta Direct Selection (A), mantenha pressionada aPressione a tecla Shift e clique na alça direita do ponto de ancoragem recém-criado e mova-a para a direita para aumentar o comprimento dessa alça. Em seguida, mantenha pressionada a tecla Shift, clique na alça esquerda e mova-a para a esquerda.
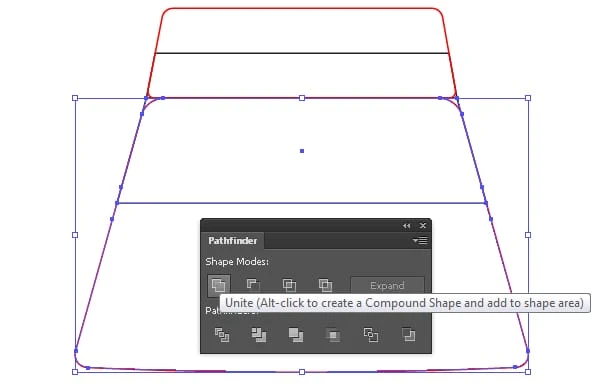
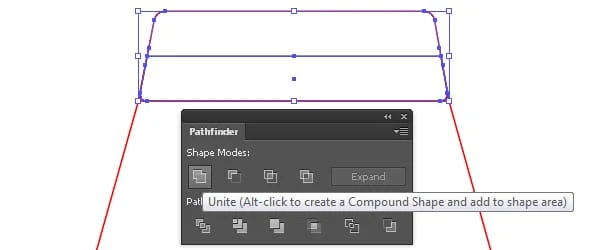
7 Selecione dois objetos vermelhos e bloqueie-os (Ctrl +2 ). Em seguida, selecione quatro pontos de ancoragem dos objetos pretos destacados em azul e remova-os. Antes de continuar, pressione (Ctrl +Alt +2) para destravar dois objetos vermelhos. Agora selecione o objeto preto maior e o objeto vermelho maior, então abra a paleta Pathfinder ( Window > Pathfinder) e clique no botão Unite. Por fim, selecione dois objetos restantes e clique no botão Unite. No final, seus novos objetos devem se parecer com a quinta imagem mostrada.
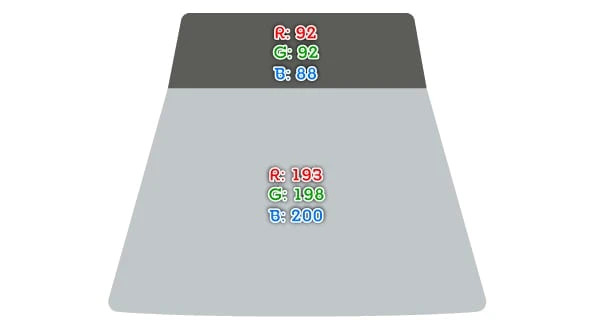
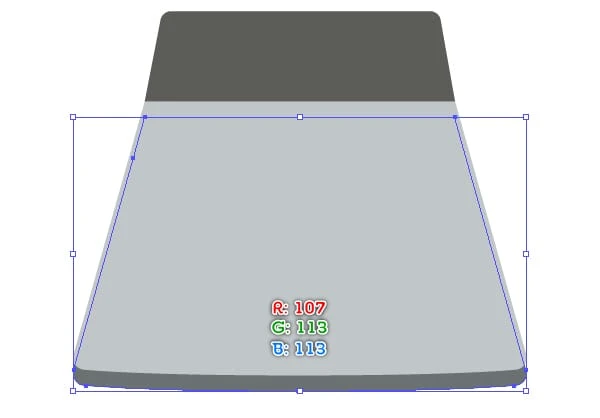
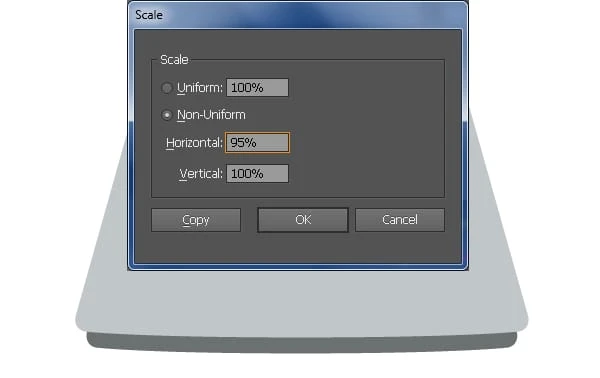
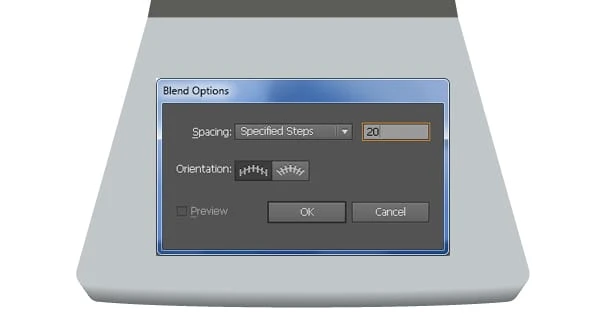
8 Preencha o objeto menor com R=92, G=92, B=88. Em seguida, preencha o objeto restante com R=193, G=198, B=200. Agora selecione a forma maior, duplique (Ctrl +C, Ctrl +F, Ctrl +F) duas vezes e oculte uma cópia (Ctrl +3 ). Selecione a cópia restante e substitua a cor existente por R=107, G=113, B=113. Em seguida, mova a forma recém-criada 20px para baixo e, em seguida, envie-a para trás (Ctrl + Shift + Colchete Esquerdo ). Mantenha esta forma selecionada, vá para Object > Transform > Scale … Na caixa de diálogo Scale, marque Non-Uniform e insira 95 na Horizontalcaixa e, em seguida, clique em OK. Agora selecione novamente duas formas grandes e vá até Object > Blend > Blend Options … Siga os dados conforme mostrado na quarta imagem e clique em OK. Em seguida, vá para Object > Blend > Make (Ctrl +Alt +B).
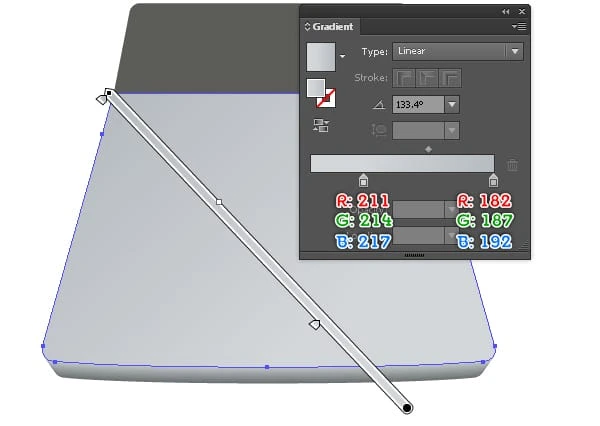
9 Pressione (Ctrl +Alt +3) para mostrar a forma oculta na etapa 8 e, em seguida, substitua a cor existente dela pelo gradiente linear conforme mostrado abaixo.
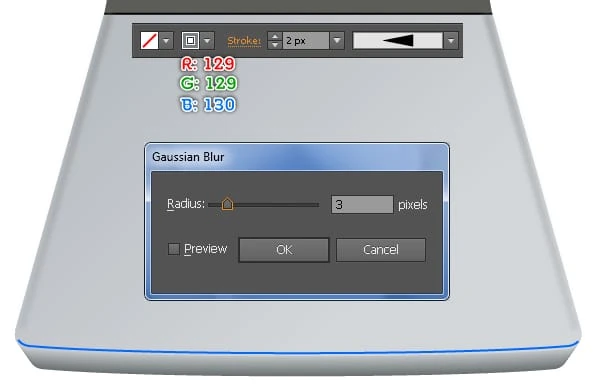
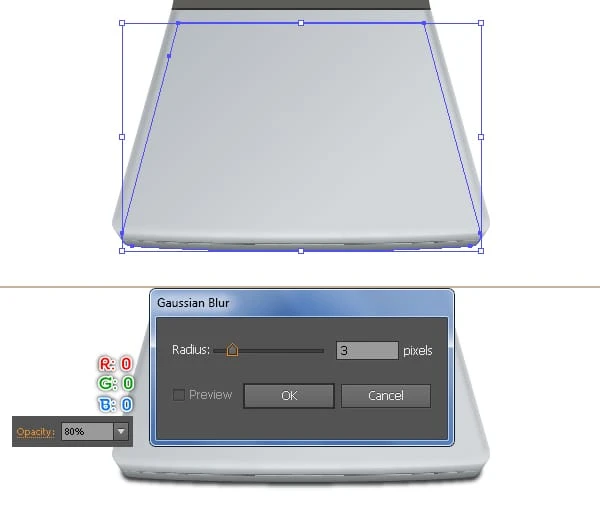
10 Vamos começar a fazer destaques e sombras nas formas principais para dar a elas uma aparência mais 3D. Primeiro, usando a Ferramenta Line Segment () crie uma linha horizontal, com um traço de 2px ( R=0, G=0, B=0) e sem preenchimento. Em seguida, escolha a Pen Tool (P) e use esta ferramenta para criar três caminhos como você vê na terceira imagem abaixo. Uma vez que seus caminhos são desenhados, selecione dois caminhos vermelhos, preencha-os com nenhum e adicione um traço de 2px ( R=129, G=129, B=130 ), então aplique o Width Profile 4 para o resultado. Mantenha os objetos resultantes selecionados, vá para Effect > Blur > Gaussian Blur … Insira um raio de 3px e clique em OK. Agora selecione o caminho azul, preencha com nenhum e adicione um traço de 3px ( R=242, G=246, B=246 ). Em seguida, aplique o Width Profile 1 e um efeito Gaussian Blur de 4px para o objeto resultante. Continue criando um caminho curvo com a Pen Tool (P) como na sexta imagem abaixo. Depois que seu caminho for desenhado, preencha-o com nada e adicione um traço de 2px (aplique o gradiente linear ao longo do traço) e, em seguida, aplique o Width Profile 3 para o resultado.
11 Clique duas vezes no objeto mesclado criado na etapa 8, selecione a forma mais escura e pressione (Ctrl + C) para copiá-la. Em seguida, clique duas vezes em qualquer lugar fora do objeto mesclado e pressione (Ctrl + F) para colar a cópia na frente. Substitua a cor existente desta cópia por R=0, G=0, B=0, reduza a opacidade para 80% e aplique um efeito Gaussian Blur de 3px para a forma resultante. Por fim, envie esta nova forma para trás (Ctrl + Shift + Colchete Esquerdo ).
Criar o teclado
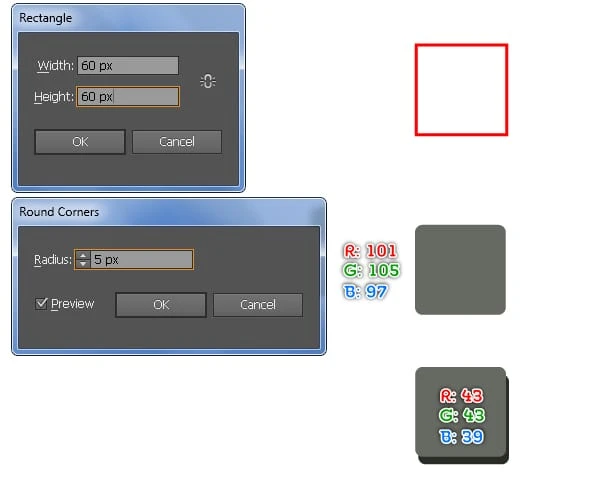
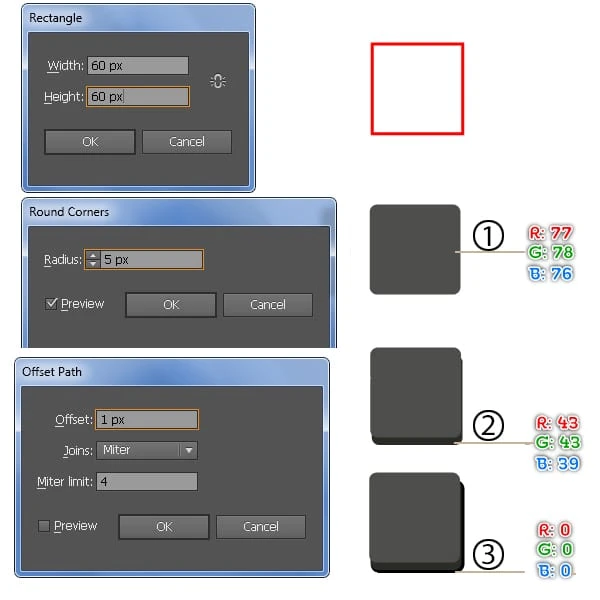
12 Com a Ferramenta Rectangle (M) crie um objeto de 60 por 60px. Certifique-se de que o objeto recém-criado ainda esteja selecionado, vá para Effect > Stylize > Round Corners … Insira um raio de 5px e clique em OK, então vá para Object > Expand Appearance. Preencha o novo objeto com R=101, G=105, B=97, duplique a forma resultante uma vez e substitua a cor existente da cópia por R=43, G=43, B=39. Em seguida, mova a forma resultante 5px para baixo e 2px para a direita e, em seguida, envie-a para trás (Ctrl + colchete esquerdo ).
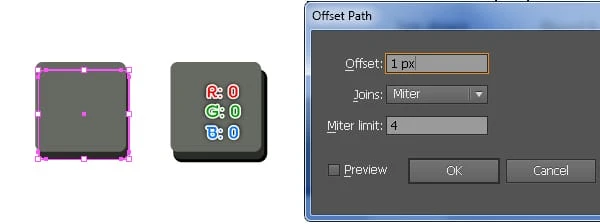
13 Selecione novamente a forma recém-criada criada na etapa 12, vá para Object > Path > Offset Path … Insira um Offset de 1px e clique em OK. Mova a nova forma 1px para baixo e 1px para a direita e substitua a cor existente por R=0, G=0, B=0.
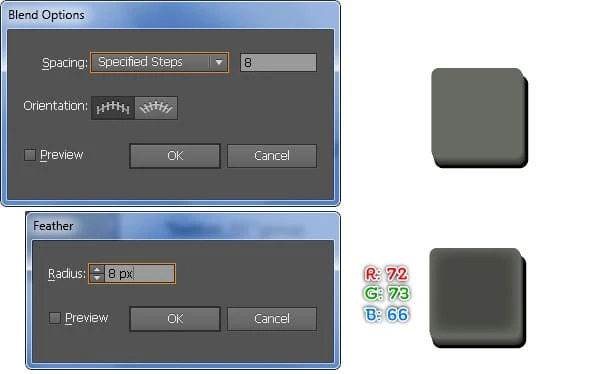
14 Selecione a forma mais clara criada na etapa 12, vá para Object > Path > Offset Path … Insira um -1px Offset e clique em OK, então oculte esta nova forma. Selecione novamente duas formas criadas no passo 12 e crie uma mistura entre elas. Agora pressione (Ctrl +Alt +3) para mostrar a forma oculta nesta etapa, substitua a cor existente desta forma por R=72, G=73, B=66 e vá para Effect > Stylize > Feather … Insira um 8px Radius e clique em OK, então mova a forma resultante 1px para cima. Finalmente selecione e agrupe (Ctrl + G) todas as formas criadas desde o início da etapa 12 até este momento, nomeie este grupo como “button_01”.
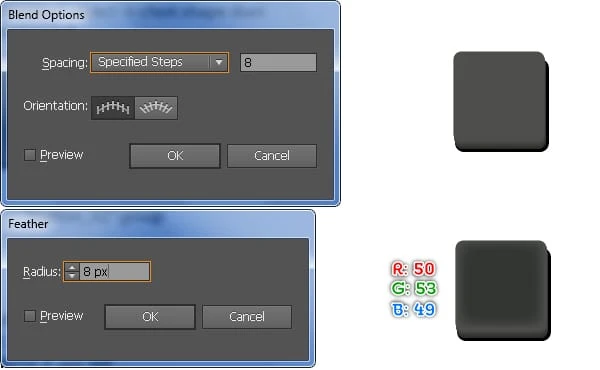
15 Em seguida vem o segundo botão. Com a Ferramenta Rectangle (M) crie um objeto de 60 por 60px. Certifique-se de que o objeto recém-criado ainda esteja selecionado, vá para Effect > Stylize > Round Corners … Insira um raio de 5px e clique em OK, então vá para Object > Expand Appearance. Preencha o novo objeto com R=76, G=78, B=77, duplique a forma resultante uma vez e substitua a cor existente da cópia por R=43, G=43, B=39. Em seguida, mova a forma resultante 5px para baixo e 1px para a direita e, em seguida, envie-a para trás (Ctrl + colchete esquerdo). Certifique-se de que a forma recém-criada ainda esteja selecionada, vá para Object > Path > Offset Path … Insira um Offset de 1px e clique em OK. Mova a nova forma 1px para baixo e 1px para a direita e substitua a cor existente por R=0, G=0, B=0.
16 Selecione a forma “1” criada na etapa 15, vá para Object > Path > Offset Path … Insira um -1px Offset e clique em OK, então oculte esta nova forma. Selecione novamente duas formas (“1” e “2”) criadas no passo 15 e crie uma mistura entre elas. Agora pressione (Ctrl +Alt +3) para mostrar a forma oculta nesta etapa, substitua a cor existente desta forma por R=50, G=53, B=49 e vá para Effect > Stylize > Feather … Insira um 8px Radius e clique em OK, então mova a forma resultante 1px para cima. Finalmente selecione e agrupe (Ctrl + G) todas as formas criadas desde o início da etapa 15 até este momento, nomeie este grupo como “button_02”.
17 Para criar o terceiro botão, primeiro selecione o grupo “button_02” e faça uma cópia deste grupo (Ctrl +C, Ctrl +V ). Clique duas vezes no grupo recém-criado e, em seguida, clique duas vezes no objeto mesclado. Selecione a forma mais escura e mova- a 1px para a esquerda, clique duas vezes em qualquer lugar fora do objeto mesclado. Em seguida, clique duas vezes no grupo novamente, selecione o objeto preto e mova-o 2px para a esquerda, depois clique duas vezes em qualquer lugar fora do grupo recém-editado. Nomeie este novo grupo como “button_03”.
18 Selecione três grupos recém-criados, abra a paleta Align ( Window/Align) e clique no botão ” Horizontal Align Left ” e, em seguida, clique no botão ” Vertical Align Top “. Selecione o grupo “button_03” e mova-o 170px para a direita. Em seguida, selecione o grupo “button_02” e mova-o 92px para a direita.
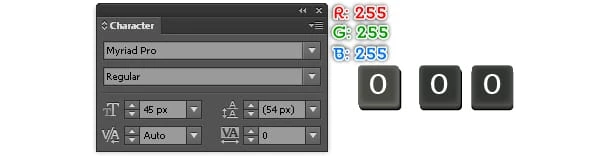
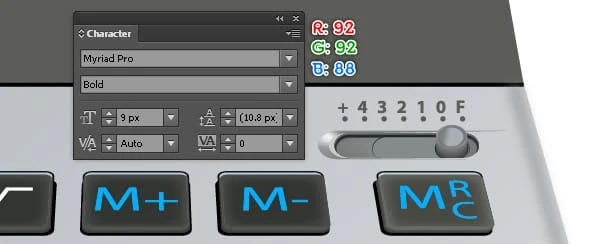
19 Abra a paleta Character ( Window > Type > Character) e defina os dados conforme mostrado abaixo. Em seguida, escolha a Type Tool (T), basta clicar em sua prancheta e adicionar o número “0”. Faça duas cópias deste número e coloque-as nas posições corretas conforme mostrado abaixo.
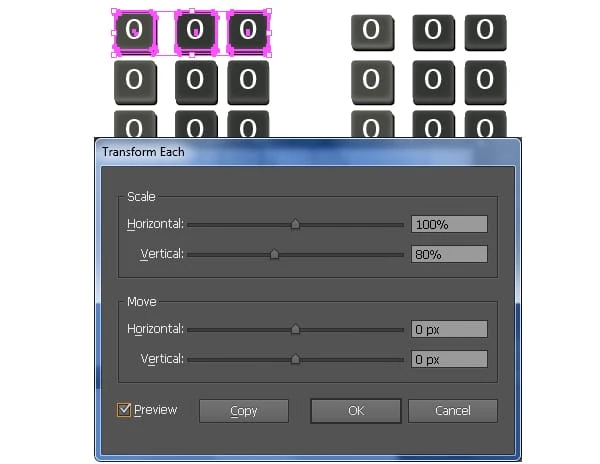
20 Selecione três botões recém-criados e vá para Object > Transform > Move. Siga os dados conforme abaixo e clique em Copiar. Em seguida, pressione (Ctrl + D) três vezes para obter os resultados como você vê na imagem abaixo. Agora selecione três botões superiores (exceto os números “0”) e vá para Object > Transform > Transform Each … Digite 80 na caixa Vertical e clique em OK.
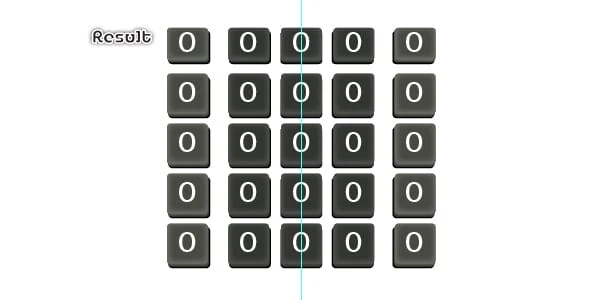
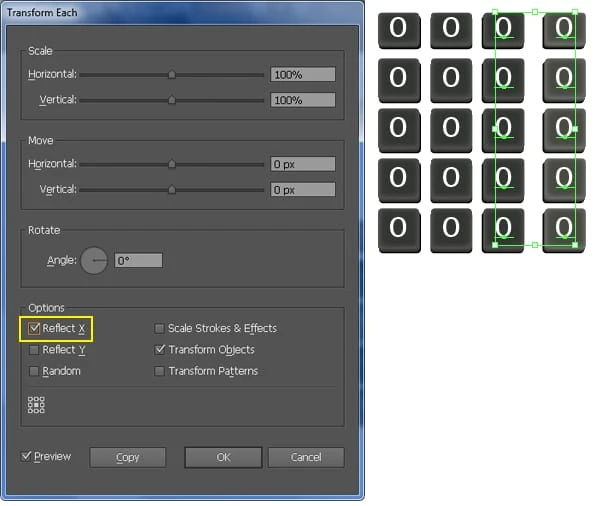
21 Mostre as réguas (View > View Rulers > Show Ruler) ou (Ctrl +R ). Em seguida, arraste uma guia vertical das Réguas (se as guias estiverem bloqueadas, vá para Exibir > Guias > Bloquear guias) ou (Ctrl +Alt + ; ). Agora selecione um botão da terceira coluna, mantenha pressionada a tecla Shift, clique na guia recém-criada, solte a tecla Shift e clique novamente no botão (para fixar sua posição). Em seguida, abra a paleta Align ( Janela > Align) e clique no botão ” Horizontal Align Center “. Agora selecione duas colunas de botão como você vê na imagem abaixo, escolha a ferramenta Reflect (O), mantenha pressionada a tecla Alt e clique no guia recém-criado. Na caixa Refletir, marque Vertical e clique em Copiar. Em seguida, selecione todos os números “0” de duas colunas recém-criadas e vá para Object > Transform > Transform Each … Na caixa de diálogo Transform Each, marque Reflect X e clique em OK.
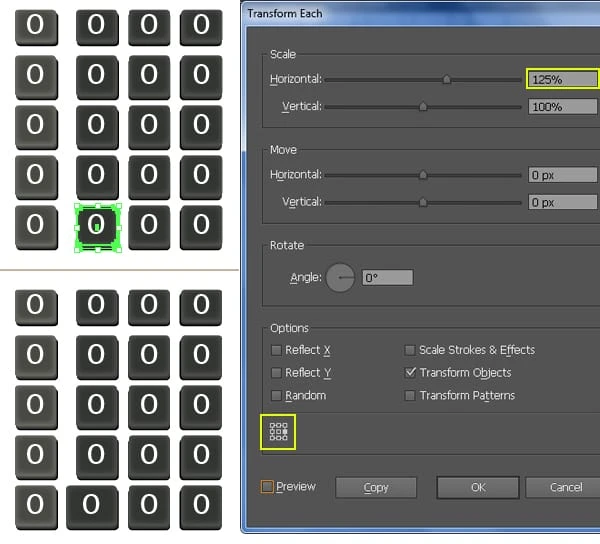
22 Selecione o botão inferior da segunda coluna (exceto o número “0”) e vá até Object > Transform > Transform Each … Siga os dados conforme mostrado abaixo e clique em OK.
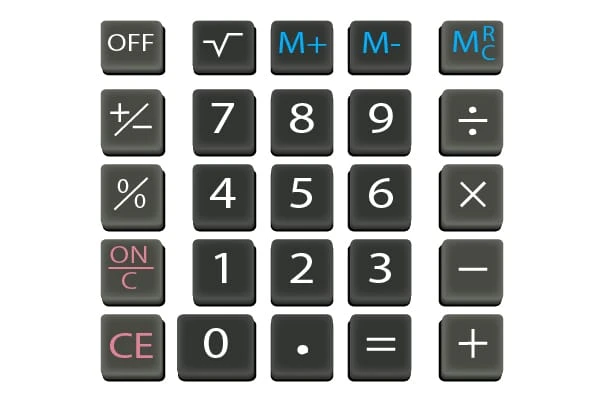
23 Siga a sequência das imagens e substitua os números “0” por outros números, letras e símbolos. Agora selecione todos os números, letras, símbolos e vá para Object > Expand Appearance. Em seguida, vá para Object > Expand e clique em OK quando a caixa Expand aparecer.
24 Selecione e agrupe (Ctrl + G) todas as formas criadas desde o início da etapa 12 até agora. Com o grupo recém-criado selecionado, vá em Effect > 3D > Rotate … Siga os dados conforme abaixo e depois clique em OK. Por fim, coloque o resultado na posição correta, como você vê na imagem final.
Crie dois comutadores
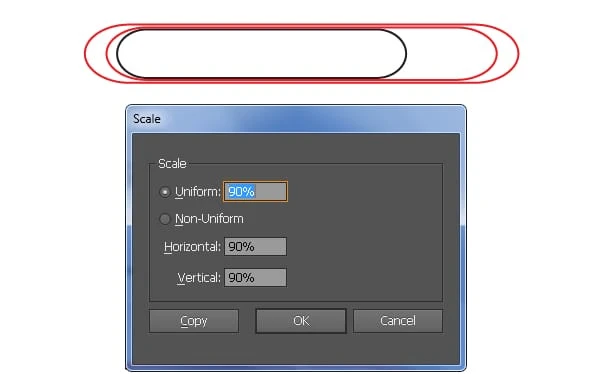
25 Com a ajuda da Rectangle Tool (M) crie um objeto de 72 por 12px. Mantenha o objeto recém-criado selecionado, vá para Effect > Stylize > Round Corners … Insira um raio de 8px e clique em OK, então vá para Object > Expand Appearance. Certifique-se de que o objeto resultante ainda esteja selecionado, vá para Object > Transform > Scale … Verifique o Non-Uniform, insira 150 na caixa Horizontal e insira 120 na caixa Vertical e clique em Copiar. Em seguida, mova o novo objeto 10pxpara a direita e vá para Object > Transform > Scale … Digite 90 na caixa Scale e clique em Copy.
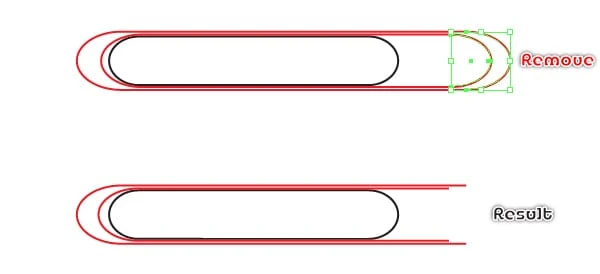
26 Foque no lado direito de dois objetos vermelhos, selecione quatro pontos de ancoragem realçados em azul e clique no botão ” Cortar caminho nos pontos de ancoragem selecionados ” na barra de propriedades . Em seguida, remova dois pequenos objetos vermelhos.
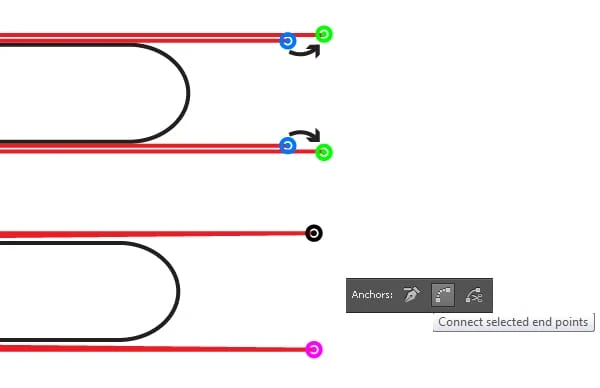
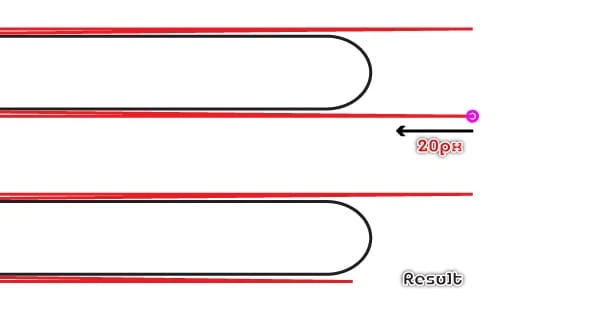
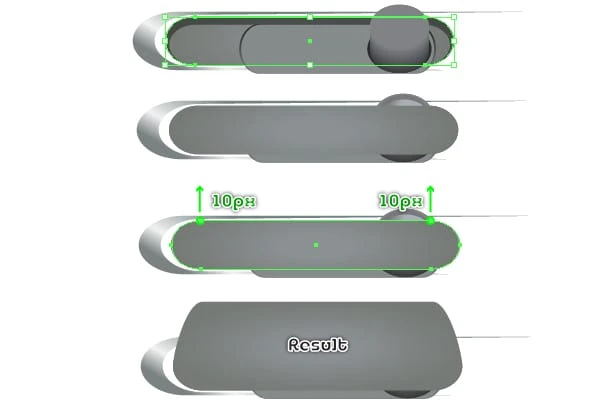
27 Use a Ferramenta Direct Selection (A), clique no ponto de ancoragem superior destacado em azul e mova-o para cima até o ponto destacado em verde. Em seguida, selecione o ponto de ancoragem inferior destacado em azul e mova-o para baixo até o ponto destacado em verde. Agora, use a Ferramenta Direct Selection (A) selecione dois pontos de ancoragem destacados em preto e clique no botão ” Conectar pontos finais selecionados ” na barra de propriedades. Repita a mesma coisa para dois pontos de ancoragem destacados com magenta.
28 Selecione o ponto de ancoragem realçado com magenta e mova-o 20px para a esquerda. Agora selecione novamente o objeto vermelho e preencha-o com o gradiente linear. Em seguida, selecione o objeto preto e preencha-o com o gradiente radial.
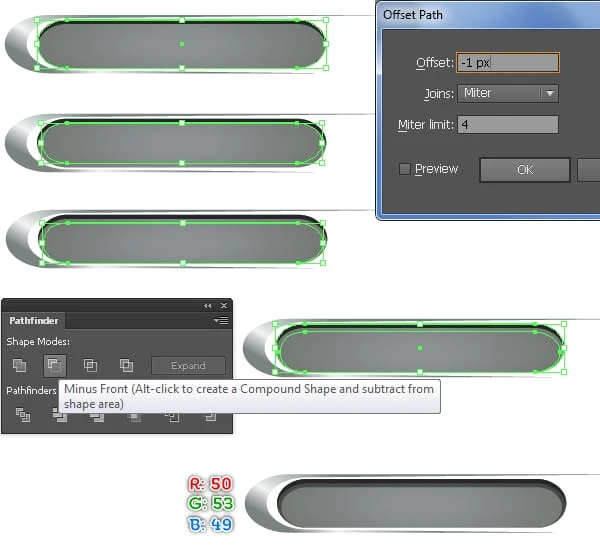
29 Faça uma cópia da forma mais escura (Ctrl +C, Ctrl +F ). Enquanto esta cópia é selecionada e vá para Object > Path > Offset Path … Insira um Offset -1px e clique em OK, então mova a forma resultante 1px para baixo. Em seguida, selecione duas formas recém-criadas, abra a paleta Pathfinder ( Window > Pathfinder) e clique no botão Minus Front, então substitua a cor existente da forma resultante por R=50, G=53, B=49.
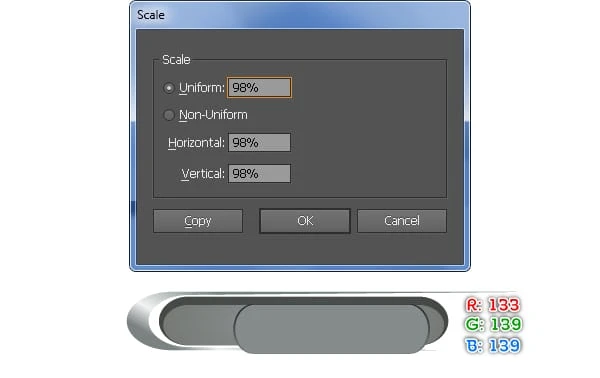
30 Continue, selecione novamente a forma mais escura criada na etapa 28 e vá até Object > Transform > Transform Each … Insira os dados conforme mostrado abaixo e clique em Copy. Em seguida, substitua a cor existente da nova forma pelo gradiente linear. Mantenha a forma resultante selecionada e vá para Object > Transform > Scale … Digite 98 na caixa Scale e clique em OK. Em seguida, substitua a cor existente da nova forma por R=133, G=139, B=139.
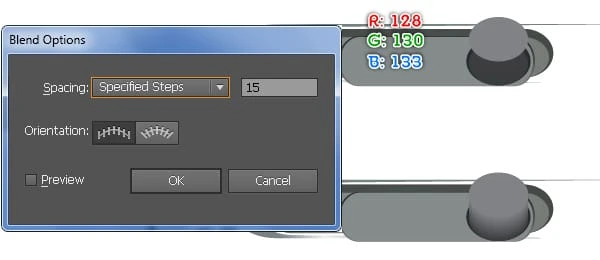
31 Com a Ellipse Tool (L) crie um objeto de 16 por 12px e então preencha-o com R=40, G=44, B=44. Com a forma resultante selecionada, vá para Object > Transform > Scale … Digite 92 na caixa Scale e clique em OK. Em seguida, substitua a cor existente da nova forma por R=58, G=60, B=62. Mantenha a nova forma selecionada, duplique-a uma vez, mova a cópia 6px para cima e substitua a cor existente por R=128, G=130, B=133. Certifique-se de que a forma resultante ainda esteja selecionada, duplique-a uma vez e depois oculte a cópia. Agora selecione duas elipses recém-criadas e crie uma mistura entre elas. Em seguida, mostre a forma oculta nesta etapa e vá para Object > Transform > Scale … Digite 85 na caixa Scale e clique em OK. Substitua a cor de preenchimento existente da nova forma pelo gradiente linear, adicione um traçado de 2px ( R=118, G=120, B=128) e aplique o Width Profile 2 para o resultado.
32 Selecione e agrupe (Ctrl + G) todas as formas criadas desde o início da etapa 30 até agora. Em seguida, selecione novamente a forma mais escura criada na etapa 28, duplique-a uma vez e traga-a para a frente (Ctrl + Shift + colchete direito ). Selecione dois pontos de ancoragem superiores da nova forma e mova-os 10px para cima. Agora selecione novamente a forma recém-criada e o grupo recém-criado e vá para Object > Clipping Mask > Make (Ctrl +7). Por fim, selecione e agrupe todas as formas criadas desde o início da etapa 25 até este momento.
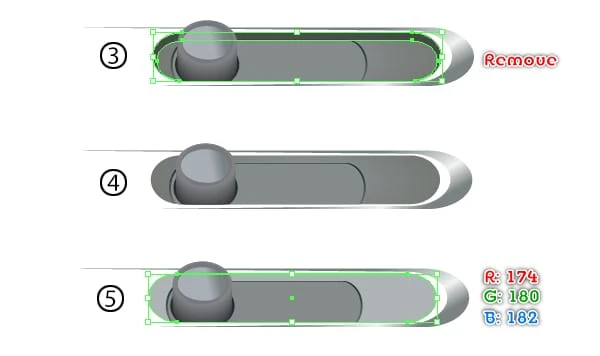
33 Selecione novamente o novo grupo e vá para Object > Transform > Reflect … Marque a Vertical e clique em Copy. Clique duas vezes no novo grupo, selecione a forma como você vê na terceira imagem e remova-a. Em seguida, selecione a forma conforme mostrado na quinta imagem e substitua a cor existente dela por R=174, G=180, B=182.
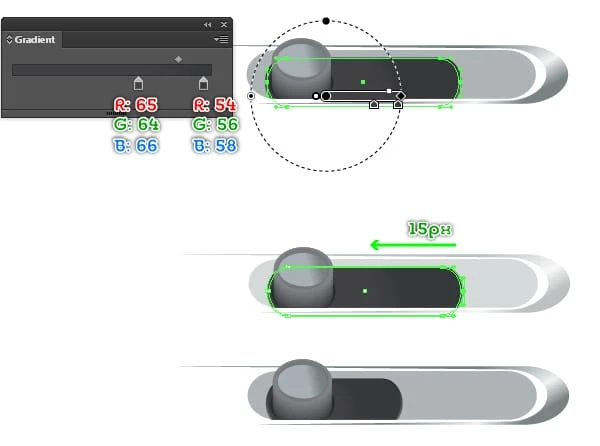
34 Continue selecione a forma como você vê na primeira imagem abaixo e substitua a cor existente dela pelo gradiente radial. Em seguida, use a Ferramenta Direct Selection (A) selecione todos os pontos de ancoragem no lado esquerdo de duas formas escuras e mova-os 15px para a esquerda. Agora selecione todas as formas conforme mostrado na quarta imagem e mova-as para a posição mostrada na imagem final abaixo. Por fim, clique duas vezes em qualquer lugar fora do grupo que acabou de editar.
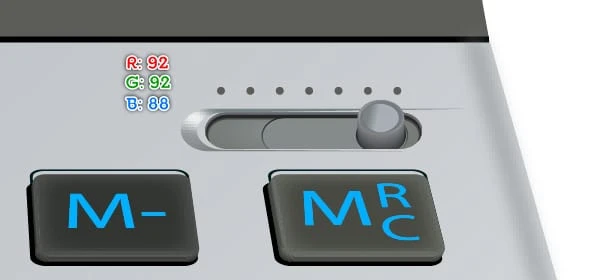
35 Coloque dois grupos recém-criados nas posições corretas, conforme mostrado abaixo.
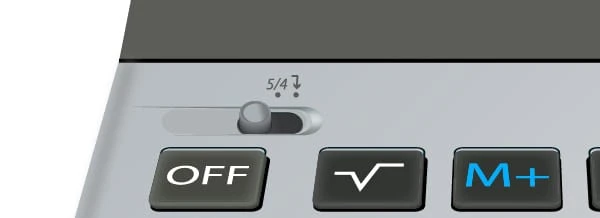
36 Para adicionar alguns detalhes, primeiro crie sete elipses (R=92, G=92, B=88 ). Em seguida, abra a paleta Character ( Window > Type > Character) e defina os dados conforme mostrado na segunda imagem abaixo. Em seguida, escolha a Type Tool (T), simplesmente clique em sua prancheta e adicione alguns números e letras, em seguida, coloque-os nas posições corretas, conforme mostrado abaixo. Agora selecione novamente todos os novos números e letras e vá para Object > Expand Appearance. Com os resultados selecionados, vá até Object > Transform > Shear … Siga os dados conforme mostrado na terceira imagem e depois clique em OK.
37 Repita o mesmo processo para adicionar esses detalhes no lado esquerdo da calculadora. Neste ponto, sua calculadora deve se parecer com a segunda imagem abaixo.
Criar a tela de exibição
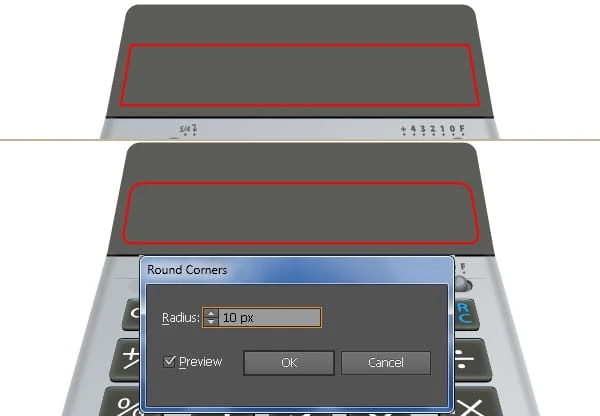
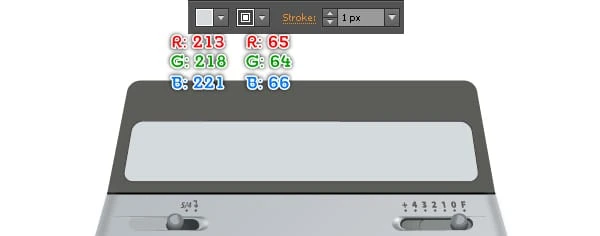
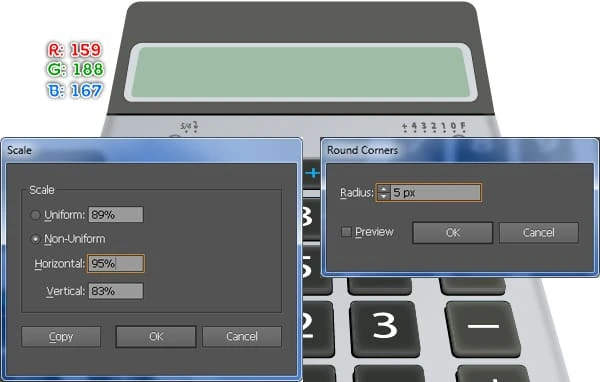
38 Com a Rectangle Tool (M) crie um objeto de 358 por 60px como abaixo. Selecione o ponto de ancoragem superior esquerdo do novo objeto e mova-o 10px para a direita. Em seguida, selecione o ponto de ancoragem superior direito e mova-o 10px para a esquerda. Agora selecione novamente o novo objeto e vá para Effect > Stylize > Round Corners … Insira um raio de 10px e clique em OK. Por fim, preencha o objeto resultante com R=213, G=218, B=221 e adicione um traço de 1px (R=65, G=64, B=66 ).
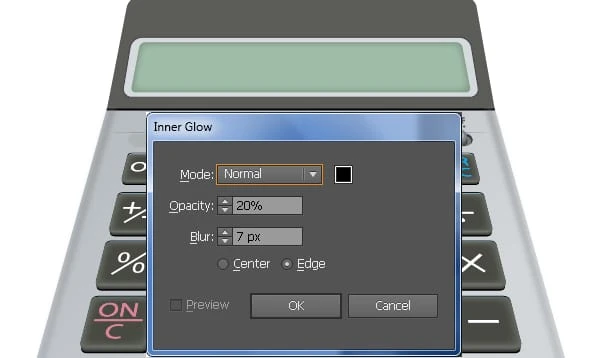
39 Selecione novamente a forma recém-criada e vá para Object > Transform > Scale … Marque Non-Uniform, digite 95 na caixa Horizontal e digite 83 na caixa Vertical e clique em Copy. Substitua a cor existente da nova forma por R=159, G=188, B=167. Mantenha a forma resultante selecionada, abra a paleta Aparência ( Janela > Aparência) e clique na seção Cantos arredondados. Na caixa de diálogo Round Corners, insira um raio de 5px e clique em OK. Certifique-se de que a forma resultante ainda esteja selecionada, vá para Effect > Stylize > Inner Glow. Siga os dados conforme a segunda imagem e depois clique em OK.
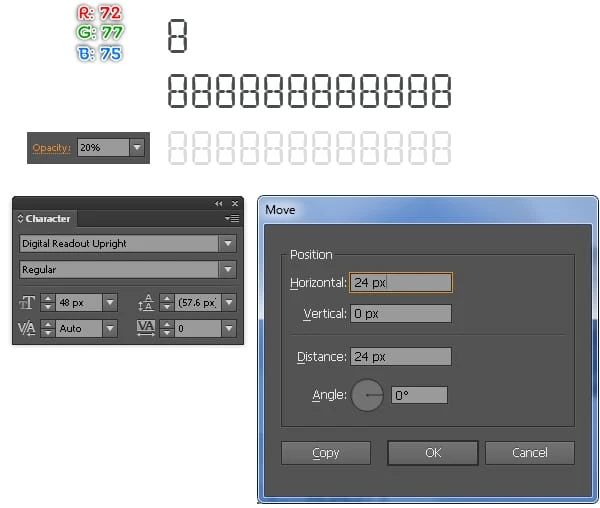
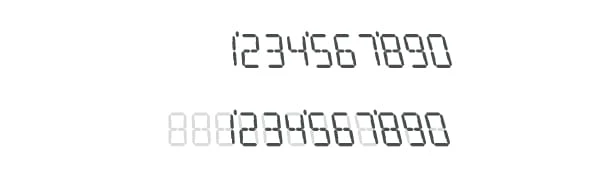
40 Abra a paleta Character ( Window > Type > Character) e defina os dados conforme mostrado abaixo. Em seguida, escolha a Type Tool (T), basta clicar em sua prancheta e adicionar o número “8”. Selecione novamente o número “8” e vá para Object > Transform > Move. Digite um 24 em uma caixa Horizontal e clique em Copiar e pressione (Ctrl + D) dez vezes. Selecione novamente todos os números “8” recém-criados, agrupe-os e reduza a opacidade desse grupo para 20% e, em seguida, nomeie-o como “twelve_eights”. Agora faça uma cópia (Ctrl +C, Ctrl +V) do novo grupo e altere a Opacidadeda cópia para 100%. Substitua os números “8” do novo grupo por outros números e adicione alguns detalhes como você vê na imagem final. Por fim, selecione e agrupe (Ctrl + G) o novo grupo e esses detalhes recém-criados e, em seguida, nomeie-o como “números”.
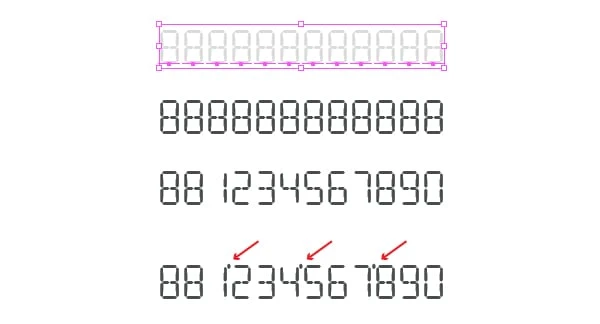
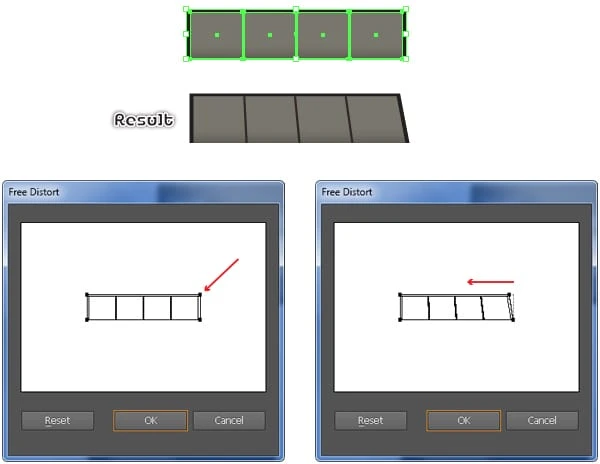
41 Selecione novamente o grupo “twelve_eights” e vá para Effect > Distort & Transform > Free Distort … Na caixa Free Distort, arraste a alça do canto superior direito na caixa delimitadora para a esquerda e clique em OK.
42 Selecione novamente o grupo “numbers” e vá para Effect > Distort & Transform > Free Distort … Na caixa Free Distort, arraste a alça do canto superior direito na caixa delimitadora para a esquerda e clique em OK.
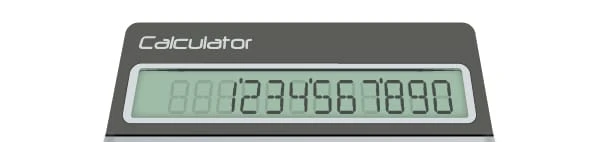
43 Antes de continuar, selecione e remova dois oitos do grupo “números”. Em seguida, selecione novamente dois grupos recém-criados, abra a paleta Align ( Window > Align ), clique no botão ” Horizontal Align Right ” e, em seguida, clique no botão ” Vertical Align Bottom “. Por fim, coloque esses grupos na posição correta, conforme mostrado na imagem final abaixo.
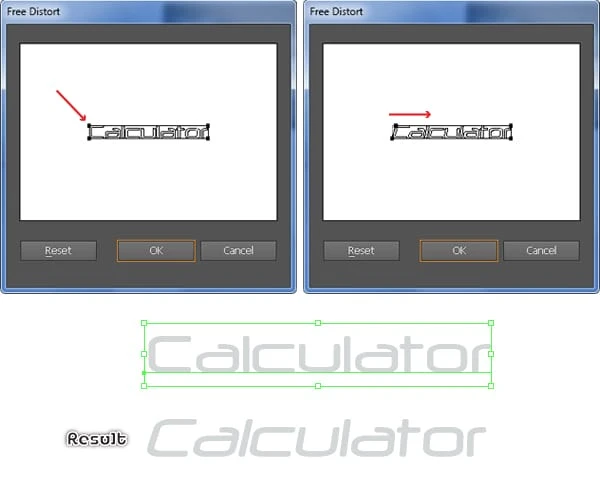
44 Abra a paleta Character ( Window > Type > Character) e defina os dados conforme mostrado abaixo. Em seguida, escolha a Ferramenta Type (T), clique em sua prancheta e adicione o texto “Calculadora”. Selecione novamente o novo texto e vá para Effect > Distort & Transform > Free Distort … Na caixa Free Distort, arraste a alça do canto superior esquerdo na caixa delimitadora para a direita e clique em OK. O resultado deve se parecer com a imagem final abaixo.
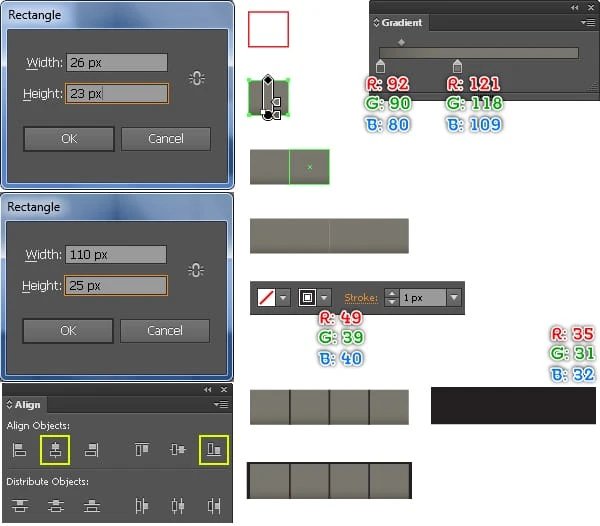
45 Para adicionar alguns detalhes, primeiro escolha a Ferramenta Rectangle (M) e use esta ferramenta para criar um objeto de 26 por 23px, então preencha o novo objeto com o gradiente linear. Mantenha a forma resultante selecionada, vá para Object > Transform > Move. Digite 26 na caixa Horizontal e clique em Copiar e pressione (Ctrl + D) duas vezes. Em seguida, escolha a ferramenta Line Segment () e desenhe três caminhos verticais conforme mostrado abaixo. Depois que seus caminhos forem desenhados, preencha-os com nenhum e adicione um traço de 1px ( R=49, G=39, B=40 ). Agora selecione todos os objetos criados nesta etapa e agrupe (Ctrl + G) eles. Continue criando outra forma (110 por 25px) com a Rectangle Tool (M) e então preencha com R=35, G=31, B=32. Mantenha a forma resultante selecionada, mantenha pressionada a tecla Shift e clique no grupo recém-criado. Abra a paleta Align ( Janela > Align ), clique no botão ” Horizontal Align Center ” e clique no botão ” Vertical Align Bottom “, depois vá até Effect > Distort & Transform > Free Distort. Na caixa Free Distort, arraste a alça do canto superior direito na caixa delimitadora para a esquerda e clique em OK. Por fim, coloque o resultado na posição conforme mostrado na imagem final abaixo.
Resultado final
Aqui está a aparência do design concluído. Espero que gostem deste tutorial.
Parabéns! Você concluiu a lição. Espero que você tenha descoberto algumas coisas úteis neste tutorial. A imagem do resultado final está abaixo. Apreciar!
Conclusão
Por mais difícil que pareça, tenho certeza que se você seguir meu tutorial, encontrará muita ajuda usando suas habilidades e imagens para produzir sua própria criação! Novamente, obrigado por usar nosso tutorial, ficaremos muito felizes em responder a quaisquer perguntas que você possa ter. Você pode simplesmente deixar um feedback ou um comentário abaixo.
Baixe os arquivos de origem dos resultados
- Baixe o arquivo de origem .ai (.zip, 1,93 MB)