7 dicas de interface do usuário que melhorarão sua redação de UX
A escrita UX sempre anda de mãos dadas com o design da interface do usuário. As cópias de UX devem sempre corresponder aos elementos de design da interface do usuário e ao conceito geral. É a única maneira certa de criar um fluxo de usuário suave e garantir o sucesso do produto.
Como redator de UX, você pode aprender muito com especialistas em UI. Este artigo compartilha as dicas de interface do usuário mais eficazes – sinta-se à vontade para usá-las para expandir seu conhecimento, melhorar sua redação e crescer como profissional.
Esforce-se pela Simplicidade
Simplicidade é uma característica chave de uma interface de usuário de alta qualidade. Como dizem os especialistas, “uma interface ideal” é quase invisível aos olhos do usuário.
A maioria dos desenvolvedores de IU se esforça para criar designs simplistas. Eles evitam o uso de elementos desnecessários para garantir interações suaves com o usuário.
A simplicidade na escrita UX é tão importante quanto a simplicidade no design da interface do usuário. Se você deseja criar cópias UX eficazes, deve se concentrar em palavras simples. Aqui estão algumas regras que você deve seguir:
- Evite palavras raramente usadas. Use palavras simples que seu público-alvo usa na vida cotidiana. Dessa forma, você mostrará aos usuários que “fala a mesma língua”.
- Não adicione muitos detalhes a uma cópia de UX. Concentre-se na sua mensagem principal e mantenha-a simples.
- Escreva frases na voz ativa.
- Evite usar palavras sofisticadas onde um sinônimo mais simples pode ser usado. Por exemplo, substitua o verbo “deteriorar” por “piorar”.
- Não use gírias e jargões. Isso tornará suas cópias difíceis de ler e difíceis de entender para o público em geral. A única exceção é se o seu produto for usado por profissionais em um campo específico. Você pode usar o jargão do setor se tiver certeza de que ele atrai seus usuários-alvo.
Se você aplicar esses princípios à sua escrita, alcançará os seguintes resultados:
- Faça suas cópias fáceis de olhar e ler.
- Melhore a acessibilidade de seus textos para falantes não nativos de inglês.
- Elimine as distrações que afetam negativamente o fluxo do usuário.
Mantenha breve
No primeiro trimestre de 2021, o tráfego de internet móvel totalizou 54,8% do tráfego online global total. Como a internet móvel está ficando mais acessível e rápida, podemos prever que esse número continuará crescendo nos próximos anos.
Hoje, a grande maioria dos desenvolvedores de interface do usuário adota uma abordagem “mobile-first”. Eles iniciam o processo de design com os menores tamanhos de tela e depois ajustam seus produtos para telas maiores.
Você deve usar a mesma abordagem ao trabalhar em seus projetos de redação. Você deve criar as cópias UX mais curtas possíveis para ajustá-las às telas móveis.
- Tente formular a mensagem principal usando o mínimo de palavras possível.
- Opte por palavras mais curtas, sempre que possível. Por exemplo, use o verbo “girar” em vez de “alternar”.
- Não use duas ou mais palavras onde uma palavra pode ser usada. Por exemplo, você pode escrever a palavra curta “cuidar” em vez do verbo modal “cuidar”.
Suas cópias de UX funcionarão de forma eficaz em qualquer tela se você mantiver sua escrita breve e concisa. Dê uma olhada na captura de tela a seguir: uma página inicial do site Upwork e sua versão móvel. Mesmo que o tamanho da tela seja drasticamente diferente, a mensagem principal (as principais cópias de UX) da página permanece inalterada.
Torne sua escrita consistente
Um bom design de interface do usuário tem tudo a ver com consistência. A consistência em estilos e cores contribui muito para a usabilidade e cria uma interface intuitiva.
Como os designers de interface do usuário desenvolvem a integridade de um produto? Eles escolhem um conjunto de cores, fontes e ícones e os utilizam em todo o produto. Por exemplo, eles criam um design de botão CTA e o usam em todo o site/aplicativo. Não importa quantos novos botões CTA serão adicionados posteriormente, todos eles serão parecidos.
Como redator de UX, você também deve tornar sua escrita mais consistente. Isso aumentará seus esforços e tornará suas cópias de UX mais atraentes. Para obter consistência na escrita, faça o seguinte:
- Definir regras básicas. Você deve decidir se usará encurtamentos, abreviações, gírias e jargões. Se você optar por evitar tais palavras, terá que evitá-las durante todo o seu trabalho no projeto.
- Defina o tom da escrita que corresponda à estratégia de marketing. O tom pode ser profissional ou amigável, especializado ou envolvente, formal ou informal. Escolha um tom específico e atenha-se a ele.
- Esforce-se para manter a consistência no texto. Concentre-se em palavras e frases específicas que ressoam com seu público-alvo e use-as por meio do produto. Não abuse de sinônimos – isso pode arruinar a integridade do produto.
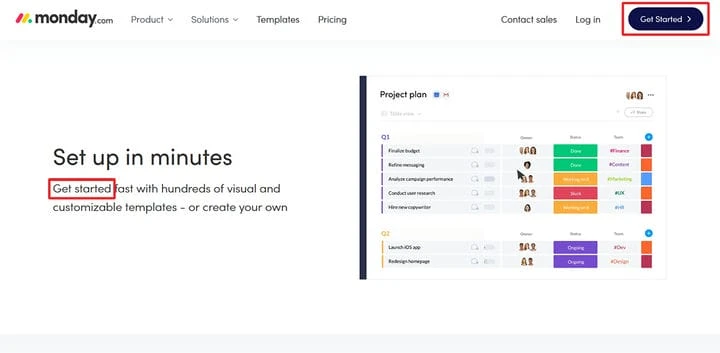
Aqui está um exemplo. Os redatores de UX do Monday.com usaram a frase “começar” como o botão CTA principal e como frase-chave outras cópias de UX na página. Eles não tentaram parafrasear. Por quê? Quando as informações são apresentadas dessa forma, fica mais fácil convencer o visitante do site a realizar a ação desejada – começar a usar a ferramenta.
Pense como um usuário
Os desenvolvedores de UI profissionais não se esforçam para criar um produto que “pareça visualmente atraente”. Sua principal tarefa é projetar produtos que atendam às expectativas e preferências dos usuários-alvo.
Antes de iniciar o projeto, os designers de interface do usuário realizam pesquisas de experiência do usuário. Eles fazem isso para entender quem usará o produto e para qual finalidade específica. Quanto mais insights do usuário os designers obtiverem, melhores serão os resultados alcançados.
O design UI/UX tem tudo a ver com entender as necessidades e preferências dos usuários. Portanto, se você deseja se tornar um redator de UX melhor, deve se concentrar nos usuários, não no seu produto. Antes de começar a escrever, imagine-se como um usuário e faça as seguintes perguntas:
- Como este produto me ajudará a resolver meu problema X?
- Qual das características do produto me beneficiará mais?
- Que informações sobre este produto me convencerão a começar a usá-lo imediatamente?
- Se eu começar a usar esta ferramenta, quais recursos experimentarei primeiro e por último?
- Eu nunca usei produtos de software como este antes. Será difícil para mim aprender a usar este software?
Ao avaliar seu produto sob a perspectiva do usuário, você poderá escrever textos mais convincentes. Você enfatizará os aspectos corretos do produto e escolherá as palavras com mais sabedoria. Essa abordagem permitirá que você manipule as decisões do usuário e aumente as conversões.
Não reinvente a terminologia
Os desenvolvedores de IU são pessoas criativas, mas não tentam reinventar os padrões de design existentes. Por exemplo, eles colocam o logotipo no canto superior esquerdo e o botão “inscrever-se” no canto superior direito. Eles não experimentam o posicionamento do elemento de design porque isso pode afetar negativamente o fluxo do usuário.
Os padrões padrão são familiares aos usuários e criam um fluxo de usuário suave. Padrões não padronizados desafiam os usuários e afetam a experiência do usuário.
Por que isso acontece? Inconscientemente, os seres humanos tendem a evitar coisas com as quais não estão familiarizados. Quando os usuários se deparam com um aplicativo que parece muito diferente de outros aplicativos, eles decidem não usá-lo – eles nem tentam descobrir como o aplicativo funciona.
Dê uma olhada na captura de tela a seguir. Esta página da Web foi construída com o uso de um layout padrão. Os especialistas em interface do usuário decidiram não quebrar as convenções de design para evitar a frustração do usuário.
Este princípio é chamado de princípio da menor surpresa. Ele infere que todos os elementos do produto devem se comportar da maneira que a maioria dos usuários espera que eles se comportem.
Este princípio é aplicável não apenas ao design de interface do usuário, mas também à escrita de UX. Ao escrever cópias de UX, você deve usar termos e frases padrão que os usuários já conheçam. Você não deve tentar reinventar a terminologia.
As palavras como inscrever-se, comprar, carrinho de compras, iniciar, selecionar, aceitar, crescer, conectar, automatizar e sincronizar são familiares a todos os usuários. Não as substitua por outras palavras raramente usadas, tentando destacar sua cópia. Não funcionará a seu favor.
Faça testes A/B
Não importa o quão qualificados sejam os designers de interface do usuário, eles nunca sabem ao certo qual de suas ideias de design será a mais eficaz. Para criar uma interface de usuário ideal, os desenvolvedores realizam testes A/B e analisam quais elementos de design trazem melhores resultados.
Eles testam um elemento de cada vez. Por exemplo, os desenvolvedores comparam a eficiência de vários botões CTA por parâmetros específicos, como tamanho ou cor (por exemplo, botão pequeno x grande, botão verde x laranja).
Os escritores de UX também podem tirar proveito do teste A/B. Aqui está um guia passo a passo a seguir:
- Identifique um objetivo do projeto. Pense nos resultados específicos que sua equipe pretende alcançar (gerar mais leads, melhorar a taxa de conversão de checkout, etc.)
- Forme uma hipótese. Defina um problema e pense em como você pode resolvê-lo ajustando sua cópia de UX.
- Problema: os usuários hesitam em clicar no botão “Iniciar agora”.
- Hipótese e possível solução: Provavelmente, os usuários ainda não decidiram se estão dispostos a pagar pelo produto. Devemos usar o novo botão “Iniciar uma avaliação gratuita” para atrair usuários preocupados com dinheiro.
- Configure e execute um teste usando a ferramenta de teste UX de sua escolha.
- Compare os resultados e veja se sua hipótese funcionou.
- Implemente as mudanças e comece a testar a próxima hipótese de UX.
Garanta Clareza na Redação
Imagens bem escolhidas impulsionam a experiência do usuário e ajudam a aumentar a taxa de conversão. Conscientes desse fato, os designers se esforçam para usar imagens e símbolos visuais que os usuários possam interpretar facilmente. Além disso, os designers evitam visuais que tenham um significado pouco claro ou que possam confundir os usuários.
Dê uma olhada na captura de tela a seguir. Você consegue adivinhar do que se trata este produto de software? Olhando para essas fotos, você pode supor que este produto está relacionado a marketing e e-mails, e você estará certo. Esse é um exemplo de como o design visual adequado ajuda você a entender melhor o produto.
Como você pode aplicar esse princípio à sua escrita? Você deve se esforçar para obter clareza em suas cópias de UX. Você não deve usar palavras que tenham duplo sentido ou frases que possam ser mal interpretadas. Por exemplo, você deve evitar o uso de expressões idiomáticas porque a maioria dos falantes não nativos não conhece seus significados.
Quando se trata de escrita UX, a imprecisão no texto pode afetar significativamente a experiência do usuário. É importante entender que mesmo uma palavra mal escolhida pode fazer com que o usuário pare de usar o produto.
Crie o hábito de reler todos os seus textos antes de publicá-los. Certifique-se de que cada cópia de UX seja escrita de forma clara e concisa e que cada usuário, independentemente de sua formação cultural e técnica, seja capaz de interpretá-la corretamente.
Para concluir
O trabalho bem coordenado da equipe de UI/UX define o sucesso do produto. Os escritores de UX precisam entender os processos por trás do design da interface do usuário.
É altamente recomendável que você use essas dicas de interface do usuário em sua prática. É uma ótima maneira de melhorar suas habilidades de escrita e alcançar novos resultados excelentes.