11 exemplos brilhantes de visão de 360 graus em web design
Todos os anos, as tendências de web design vêm e vão, e é necessário que os designers as acompanhem para se manterem atualizados. Os designers veem o trabalho uns dos outros, navegam em curtidas e comentários e tiram conclusões. Embora pequenas tendências apareçam o tempo todo, falaremos apenas sobre uma das principais tendências neste artigo: gravação esférica ou visualização 360º.
A visão 360º é uma tendência complexa. Mesmo que esta não seja uma tendência comum a seguir, mas ainda assim, à medida que novos estilos de design surgem, e à medida que mais e mais designers os percebem e os utilizam em seus trabalhos, esse tipo de tendência surge.
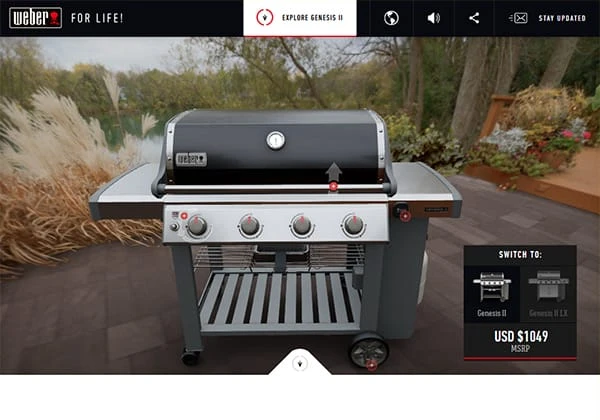
Nesta tendência, você pode ver um cenário 3D ou gravação esférica que permite uma visão completa de 360º criando uma experiência imersiva. Apenas para uma demonstração rápida, abaixo está o exemplo ao vivo da máquina de grelhar Genesis-II da Weber mostrando como funciona a visão 360º em web design.
Você possivelmente não pode imaginar o que os designers podem fazer com designs de visão 360º, pois os designers da era moderna adoram experimentar coisas e observar como as pessoas interagem com seu trabalho.
Designs Brilhantes de Sites com Visão 360º
Nesta compilação, você encontrará uma variedade de designs altamente criativos, bonitos e, o mais importante, inspiradores, que seguem a mesma tendência dos designs de visualização em 360º.
Nissan Micra
Loja Liberdade 360º
Fiat 124 Spider – 124 Spider Roads
BNP Paribas
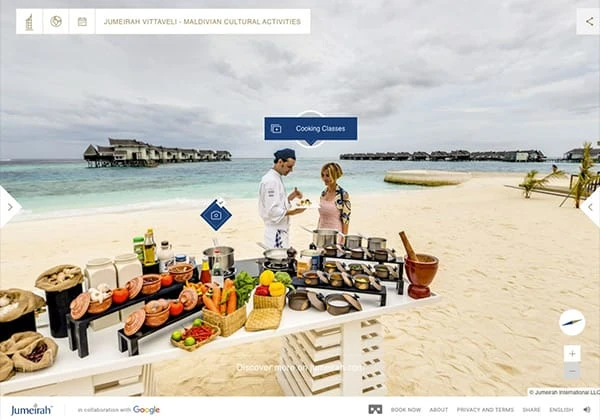
Dentro de Jumeirah
Coleção de óculos de esqui Wed’ze
Experiência em fazendas leiteiras francesas
filme Norilsk
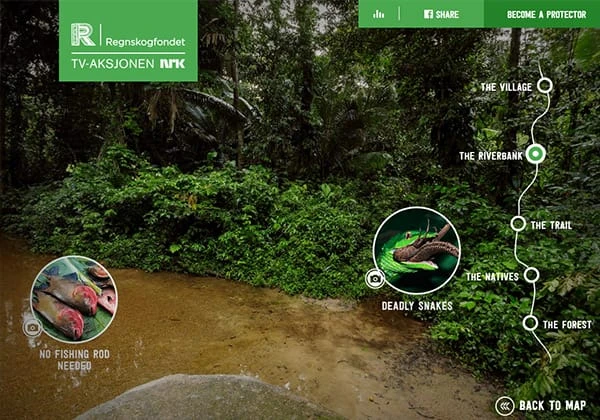
Salve a Floresta Tropical
O Fotonauta
Weber – Gênesis II
Encontrar algo faltando?
Ao compilar esta lista, é sempre possível que tenhamos perdido alguns outros grandes exemplos. Sinta-se à vontade para compartilhá-lo conosco.