9 tendências populares de tipografia no design de sites
Pode ser hora de jogar fora a “convenção”. verá como emocionante, atraente e digno de interesse.
Encarar. A tipografia que você escolhe é a primeira coisa, juntamente com imagens incríveis, que farão com que um visitante ou usuário queira conferir um site mais a fundo. E você tem que considerar a tipografia como uma imagem. E essa imagem deve se adequar à marca, ao público e ao que sabemos sobre os consumidores de hoje.
Então, antes de falarmos sobre as tendências da tipografia, vamos falar um pouco sobre os consumidores e o que eles querem ver.
O consumidor de hoje está claramente “cansado. ” Ele não está apenas procurando informações ou produtos. Ele está em busca de entretenimento, de inspiração e de se surpreender. Muito disso vem dos designs da web dos sites que ele acessa. E muito desse design determina se ele fica ou salta. Uma empresa pode ter o melhor produto ou serviço que precisa. Mas se não for bem embalado, a empresa perde.
E você deve pensar na tipografia como parte do design e da mensagem da marca, não apenas palavras com determinados tamanhos, fontes e cores. Enquanto você está nisso, você também vai querer pensar em misturar fontes também. Nada diz que a consistência da fonte é a “lei. ” Na verdade, pode ser muito chato.
Certamente existem “tendências” sobre as quais designers e tipógrafos falam todos os anos. Estes são baseados no que parece ser mais popular no momento. Mas as tendências vêm e vão muito rapidamente. Você pode ser um seguidor de tendências ou um criador de tendências – a sua escolha.
Dito isso, vamos dar uma olhada em algumas das tendências em tipografia durante 2019 e ver como você pode aplicá-las a designs da web que irão surpreender seus clientes e seus visitantes também. Mas, enquanto você lê e visualiza essas imagens de tendências, não caia na armadilha de imitá-las e se tornar alguém que não é ao fazê-lo. Estas são simplesmente ideias – você pode pegá-las e impor sua própria marca criativa para se diferenciar, emocionar seus clientes e amar o que você criou.
1 caligrafia
Um script manuscrito natural de alguma forma tem um ar de autenticidade. E autenticidade é algo que o consumidor de hoje deseja. É verdade que existem várias atividades de uma empresa que promovem confiança e autenticidade, mas também existem gatilhos psicológicos. O script manuscrito adiciona um toque pessoal ao design do site. Ao mesmo tempo, o tipo de script manuscrito também deve refletir uma marca comercial. Dê uma olhada nestes exemplos de logotipos manuscritos. Alguns já existem há anos, é claro, e agora são sinônimos de suas marcas. No entanto, outros, como os roteiros mais recentes da Harley Davidson e da Barbie, evoluíram.
O resultado final é este: a tipografia manuscrita não vai a lugar nenhum. Continuará a capturar e intrigar, e continuará a desencadear certas respostas psicológicas.
2 Tipografia Vintage
Se nada mais, as fontes vintage evocam nostalgia. E embora a geração do milênio e a geração X certamente não gostem de nostalgia em suas vidas pessoais (a boa porcelana da vovó não é um item cobiçado), eles tendem a apreciar a conotação de que significa qualidade de longa data.
Essa tipografia existe desde 1911 e, embora alguns rótulos de produtos tenham cores diferentes, a fonte/tipo não muda. Descrições de produtos e outras informações no site usam uma fonte bastante padrão, mas cada página inclui essa tipografia vintage permanente de seu logotipo original.
A tipografia vintage promove confiança – o visitante/cliente tem a “sensação” de que a empresa tem uma longa e sólida história. E empresas ainda mais novas podem estabelecer essa sensação adotando tipografia vintage.
3 Tipografia/Fontes em Aquarela
Todos nós já vimos impressionantes pinturas em aquarela. As cores não são nítidas e claras, mas mais misturadas com tons que evoluem. As letras podem ser todas uma mistura de uma cor ou várias cores:
A tipografia em aquarela tornou-se mais popular, especialmente junto com a escrita à mão, porque elas combinam bem. O logotipo Baby Einstein acima é um excelente exemplo dessa combinação. A tipografia em aquarela desencadeia sentimentos de calma, vibrações coletadas e são ótimas opções para sites que podem apresentar cosméticos, serviços para noivas/casamento, produtos para bebês recém-nascidos e outros.
4 serifas
Uma fonte que existe há tanto tempo, mas que está voltando um pouco. E há muita flexibilidade com as ferramentas agora, então você pode fazer muitas coisas extras com o Serif. Sans Serif ainda está em uso também (muitas vezes chamado de grotesco ou gótico), e pode ser dramático com toques de cores e variedades de tamanhos.
5 grandes e pequenos juntos para ênfase e drama
Embora muitas pessoas gostem da consistência e uniformidade da tipografia que tem o mesmo tamanho em frases e notificações, muitas outras são capturadas por grandes mudanças nos tamanhos, especialmente quando uma empresa deseja enfatizar algo. Experimentar diferentes tamanhos (e até fontes) com texto pode ser dramático e chamará a atenção. É uma boa maneira de enfatizar as palavras ou frases mais importantes de um texto.
Confira este exemplo de workisnotajob.
6 Variedade em Fontes
Misturar e combinar uma variedade de fontes é definitivamente uma tendência de design em alta. Permite muita criatividade e apelo visual, se não for exagerado. Usando letra cursiva misturada com letras maiúsculas, usando vintage com moderno – todas essas coisas podem ser incorporadas, se bem feitas. Isso exigirá alguma experimentação, é claro, mas o que há de bom na tipografia do site? É tão fácil mudar, testar e mudar novamente. Vá em frente.
7 cores
Oh meu, sim. A cor nunca sai de moda e permite muito mais criatividade quando combinada com fontes interessantes relacionadas a uma marca. Pense em Lego, por exemplo.
Ou as muitas “faces” do Google:
Ou a cor pode ser usada para retratar “classe” ou sofisticação, como a usada na Rolex:
A ausência de variedade de cores também pode representar seriedade, e muitas empresas estão focadas no sério. Claude McPherson, diretor de gerenciamento de sites do serviço de redação Studicus, por exemplo, afirma o seguinte: “Nossos clientes querem o básico e querem que sejam explicados de forma simples e clara. Usamos muito bloco de impressão sem muita cor, adicionando alguns salpicos quando queremos que nossos visitantes vejam algo único ou incomum. Isso funciona para nós, mas toda empresa conhece seu cliente e deve usar as cores de acordo.”
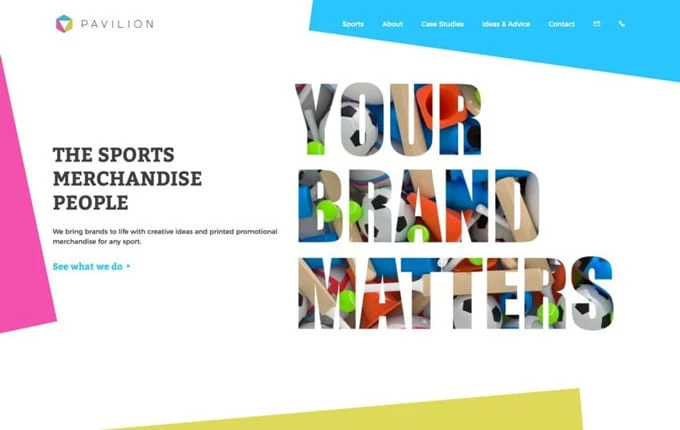
8 sobreposições e recortes
Estes são projetos de tipografia especialmente divertidos. A incorporação de recursos visuais na própria tipografia pode criar um recurso incrível e atraente para o design do site. Eles adicionam muitas camadas aos designs de tipografia, contrastando com a página do site chata e muito “plana”. Além disso, eles adicionam o efeito de ilusão 3-D. Dê uma olhada nesta tendência como ela é usada pela Pavilion. Quão legal é isso?
9 Geométricos
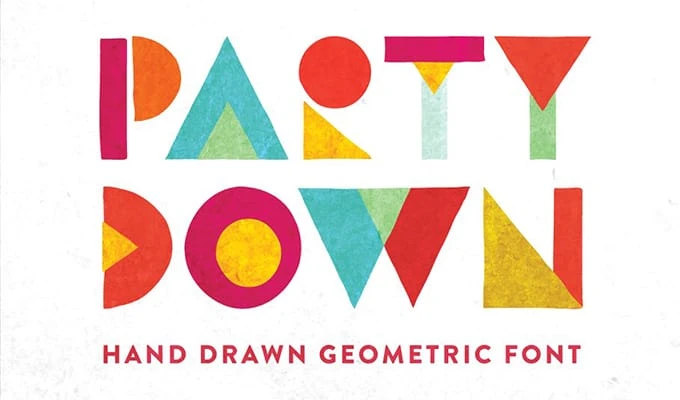
A geometria provavelmente nunca sairá de moda. Geometria é tudo sobre pontos, linhas, formas e posições. As possibilidades de tipografia são infinitas e a geometria sempre fará parte de qualquer tipografia que for projetada. O uso da geometria pode ser muito básico, usando formas e linhas típicas, ou pode ser usado como ponto de partida para efeitos de tipografia muito mais criativos. Dê uma olhada neste design de tipografia geométrica da creativemarket.com – o uso de formas geométricas para criar uma fonte incrível. Aqui está uma chance de ser maravilhosamente criativo – muito longe da tipografia geométrica em preto e branco que pode ter lugar para marcas mais tradicionais, mas não para aquelas que querem fazer um “respingo”.
10 O próprio conteúdo
Em nosso trabalho árduo para experimentar e criar efeitos tipográficos incríveis, muitas vezes podemos esquecer que o que é dito é tão importante quanto a aparência de um visitante ou usuário. As palavras são poderosas por si mesmas, e a melhor tipografia não pode substituir a apresentação textual criativa e convincente. Designers são artistas – eles nem sempre são escritores jornalísticos criativos que podem apresentar uma mensagem de marca que ressoe com o público. Se esta for uma necessidade, então é fundamental obter ajuda profissional. Existe um grande número de escritores freelancers ou serviços de redação criativa que possuem departamentos de redação criativa para atender a essas necessidades.
A verdadeira tendência? Personalizar tudo
Ao considerar as opções de tipografia que você tem agora, dada a grande tecnologia e a facilidade com que podem ser incorporadas ao design do site, seu trabalho como designer não é apenas encontrar as ferramentas certas para seus designs. Seu verdadeiro trabalho é entender completamente a empresa cujo site você está projetando, se aprofundar em sua marca e na mensagem que ela está transmitindo ao seu público-alvo. Só então você pode começar a pensar em como personalizar a tipografia que faz sentido e que faz as declarações que a empresa precisa fazer. E sua regra número 1? Seja quem você é em seus projetos; apresentá-los aos seus clientes; receba o feedback deles; modifique e volte à prancheta o quanto for necessário. E pare de se preocupar tanto com tendências e o que está “dentro” ou “fora”.