Design Spotlight: Fonts in Financial Services
Den globale økonomien vokser raskt, og online finansielle tjenester fortsetter å erobre verden. De fleste brukere fra forskjellige deler av kloden har lenge vært ute av stand til å forestille seg livet og virksomheten sin uten muligheten til å foreta pengeoverføringer eksternt, og kontanter er gradvis i ferd med å bli en del av fortiden.
Flere og flere banker og andre finansielle organisasjoner lager mobilapplikasjoner for å holde kontakten med kundene sine, og startupere kommer med nye ideer for å implementere sikre finansielle tjenester, selv uten fysisk representasjon.
Alt dette tyder på at nettbaserte finansielle tjenester er i utviklingsbølgen, men er det så enkelt som det virker? Å lage en finansiell applikasjon krever enorme investeringer, og først og fremst investering i omdømme, som kan gjøres ved hjelp av designverktøy inkludert. I denne artikkelen skal vi snakke om utformingen av nett- og mobilløsninger for økonomistyring, og vi skal være spesielt oppmerksomme på bruken av fonter for denne oppgaven.
Designtenkning og mobil-første tilnærming i Fintech-industrien
Så, hva ser vi først og fremst når vi åpner et nettsted eller starter en applikasjon av en hvilken som helst retning? Det stemmer, vi legger først og fremst vekt på design. I denne sammenhengen fungerer design som en kombinasjon av visuelle verktøy som ubevisst påvirker brukere og begynner å overbevise (eller fraråde i tilfelle dårlig implementering) fra videre bruk av applikasjonen vår. Når en bedrift setter utformingen av sin applikasjon i utgangspunktet, kalles dette designtenkning. Og dette er den riktige tilnærmingen siden du ikke vil ha en ny sjanse til å gjøre et førsteinntrykk.
Dette gjelder spesielt for å lage finansielle tjenester fordi i dette tilfellet bør hele settet med designverktøy brukes slik at brukeren får en direkte og sterk beskjed om at pengene hans vil være trygge her. Og skrifttypen er et av elementene som bidrar til å formidle ikke bare en tekstmelding, men også en subliminal.
Dessuten brukes mobil-først-tilnærmingen også i den moderne apputviklingsprosessen. I henhold til denne tilnærmingen er det nødvendig å først tenke over konseptet med utformingen av applikasjonen for mobiltelefoner eller andre små skjermer, og først deretter bytte til skrivebordsversjonen om nødvendig. Konsentrerer seg først og fremst om mobile enheter, og designere av finansielle tjenester bør også være spesielt oppmerksomme på skrifttypen og dens størrelse – fordi plassen for implementering vil være betydelig begrenset. Og her begynner fonten å fungere i sterk sammenheng med brukergrensesnittet, som må lages på en slik måte at brukeren kan finne nødvendig informasjon eller utføre den nødvendige handlingen med ikke mer enn tre klikk eller berøringer.
Funksjoner ved oppfatningen av fonter i webdesign
Psykologien til en skrift bestemmer hvilken effekt en bestemt skrift vil gi på en bruker. Typografi eller fonter er en svært viktig komponent, og ignorerer det som fører til opprettelsen av mindre høykvalitets webdesign. Mange designere fokuserer på skjønnheten og den kunstneriske appellen til prosjektet, fargekombinasjoner og praktisk betydning, men få forholder seg til den samme samvittigheten i skrifttyper.
De forstår rett og slett ikke at det er den visuelle komponenten i teksten som sender budskapet til brukeren. En font er et av elementene du må ta veldig seriøst. Skrifter gir lesbarhet og bærer hovedpoenget. Fontpsykologi spiller rollen som ryggraden i effektiviteten til webdesign. Hver designer vet at farger påvirker humøret, følelsene og følelsene til mennesker. Fonter i denne forstand gir samme effekt som farger.
Grafologer og utviklere er enige om at valg av skriftstil er ledsaget av overføring av en viss egenverdi, uavhengig av om effekten brukes med vilje eller ikke. Det antas at effekten av å bruke en bestemt skrift i en viss forstand avhenger av konteksten, så vel som av egenskapene til den oppfattende personen. Denne påvirkningen er underbevisst. Ideelt sett bør den visuelle teksten og selve budskapet utfylle hverandre, ellers har vi en mismatch.
I det virkelige liv er dette situasjoner der en person sier én ting, og uttrykket i ansiktet eller tonen i stemmen hans avslører det motsatte. Mange bruker en bestemt skrift fordi de liker den, eller rett og slett fordi den er installert i tekstredigeringsprogrammet, uten å forestille seg mottakeren av meldingen – personen som leser teksten de har laget. Imidlertid vil denne tilnærmingen være ekstremt feil for å lage økonomiske applikasjoner.
Funksjoner ved oppfatningen av fonter i utformingen av finansielle nettjenester
Så den visuelle oppfatningen av nettsteder og applikasjoner for finansielle tjenester har sine egne nøkkelfunksjoner. Og de stammer fra verdiene som tjenesten oversetter for å tiltrekke og beholde brukere. Hovedverdiene, i dette tilfellet, er sikkerhet, pålitelighet, garantier og omdømme siden vi snakker om verdifulle eiendeler som brukere midlertidig stoler på til et bestemt selskap.
Derfor må visuelle elementer samsvare med og reflektere disse verdiene, og ikke i noe tilfelle motsi dem. Og skrifttypen er ett, men ikke det eneste elementet som fungerer på denne oppgaven. For å skape et visuelt inntrykk og et brukergrensesnitt som vil formidle disse verdiene, må designere av finansielle tjenester også bruke hvitt eller tomt rom riktig, så vel som den riktige kombinasjonen av farger fra synspunktet til persepsjonspsykologien. Deretter vil vi snakke om hvilke par med fonter og farger som er best egnet for å lage finansielle nettsteder eller applikasjoner.
Potensielt samsvarende skriftpar
Skrifter med store runde bokstaver «O» og «hestehaler» oppfattes som vennlige og «menneskelige», muligens fordi stilen deres imiterer bildet av et menneskelig ansikt. Eksempler er Apple Pay, Google Pay og Square. I denne sammenhengen er Square den mest klassiske indikatoren på dette eksemplet, mens humaniseringseffekten er skapt av Apple og Google gjennom bruk av slike innfødte og kjente logoer foran navnet på betalingssystemet.
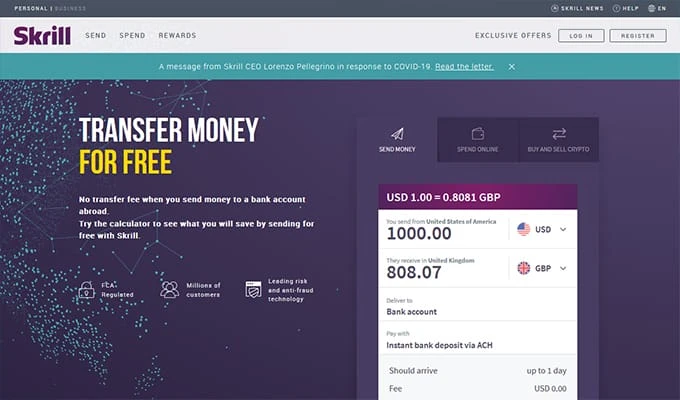
Rette og kantete skrifttyper er forbundet med ufleksibilitet, stivhet; de er preget av kulde, ansiktsløshet og mekanistisk. Når det gjelder psykoanalyse, er de definert av slike uttrykk som «emosjonelt klemt» eller «sterk i tankene». Et eksempel er Skrill.
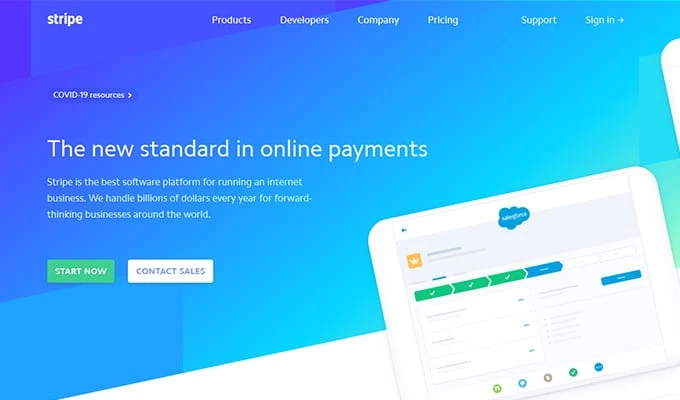
Antikke fonter (seriffer) som Times, Times New Roman og Palatino er et kompromiss mellom gammelt og nytt. Klare og ganske enkle, de har en veldefinert form og rundhet, som antyder nyklassisistisk tradisjon og kontinuitet. De forårsaker en følelse av tillit, derfor er de favoritter blant respekterte representanter for tradisjonell virksomhet. Eksempler er Stripe, PayPal og noen andre banker i verdensklasse.
Sans Serif-fonter, som Arial, Modern og Univers, har en lav følelsesmessig ladning og er assosiert med praktisk og fornuft. De har en moderne felles begynnelse og er et pålitelig valg for de som ønsker harmoni og ikke er opptatt av selvuttrykk gjennom skriftdesign. Et eksempel er Visa.
Vanligvis snakker moderne Sans Serif-fonter om styrke, pålitelighet og stabilitet (som Montserrat, Futura Medium og Overpass), og fonter med en sterk personlighet (som Arsenal) brukes vanligvis i finansnæringen. I tillegg, veldig ofte, må designere bruke to fonter for å formidle det nødvendige markedsføringsbudskapet på riktig måte og trekke en linje mellom nøkkelen og tilleggsinformasjon. For finansielle tjenester vil følgende skriftpar være egnet ettersom kombinasjonen deres øker følelsen av tillit og pålitelighet.
- Soleil + Borgia Pro. Dette er to klassiske fonter som perfekt utfyller hverandre og oppfattes godt når de kombineres. De snakker om påliteligheten til informasjon og verifiserte data.
- Gibson + Adriane Tekst. Dette paret ligner litt på det forrige og utfører generelt oppgavene sine ganske bra.
- Clarendon tekst + grensesnitt. Disse to Serif- og Sans Serif-skriftene har avrundede bokstaver og utmerket lesbarhet, og dette, som vi sa tidligere, er bra for å humanisere tjenesten din.
- Abril Titling + Fira Sans. Brukt sammen har disse to skrifttypene en god effekt på tillitsnivået og snakker ubevisst om garantier – dette er akkurat hva din økonomiske søknad kan trenge.
- Fira Sans + Freight Text Pro. Dette er den siste perfekte kombinasjonen som formidler en følelse av selvtillit i hver handling som utføres.
Potensielt matchende farger
Det er imidlertid ikke nok bare å velge de riktige skriftene. Det er også nødvendig å kombinere dem kompetent med fargeskjemaet. Her er de mest passende fargene for finansielle tjenester når det gjelder psykologi.
- Hvit: Dette er den mest populære fargen, og du vil se dette når du ser på eksemplene nedenfor. Hvit farge formidler fred og harmoni. På språket for finansielle tjenester betyr hvit åpenhet i alle handlinger og sømløsheten til alle finansielle transaksjoner.
- Lyseblå: Lyseblå indikerer stabilitet og sikkerhet. Og dette er den nest mest populære fargen som designere velger for finansielle nettsteder og applikasjoner. Blått indikerer at det er et trygt sted å stole på. Analogen er den blå himmelen, som alltid er over hodene våre, uavhengig av omstendighetene.
- Grå: Grå er fargen på profesjonalitet og et kaldt sinn. Ved å bli brukt i utviklingen av finansielle applikasjoner, indikerer grå at alle operasjoner vil bli utført med matematisk presisjon til en milliondel.
- Rød: Rød er en dristig nok farge. Det er imidlertid vakkert brukt av MasterCard i kombinasjon med gult. I dette tilfellet indikerer farge lederskap i bransjen og kvaliteten på tjenestene.
- Gul: Gul er fargen på en positiv stimulus. Ubevisst vekker det også en følelse av tillit, trygghet og stabilitet, pluss at det motiverer til handling.
- Svart: Svart er den strengeste fargen, som nok en gang understreker profesjonalitet og jerngarantier. Svart tillater ikke følelser og feil. Dette er entydighetens farge.
Praktiske eksempler
Så la oss se hvordan fontene og fargene vi har listet opp kan implementeres i praksis.
PayPal
PayPal er en klassiker innen utformingen av finansielle tjenester. De to mest populære og pålitelige fargene – hvit og blå brukes på nettstedet. Dessuten brukes hvit også for tomrom-effekten for å understreke viktigheten av tekstinformasjon.
Stripe
Stripe fortsetter den klassiske trenden som opprinnelig ble satt av PayPal.
Skrill
Denne tjenesten bruker en uventet farge – lilla, men nekter heller ikke blått og hvitt, og litt grått er lagt til.
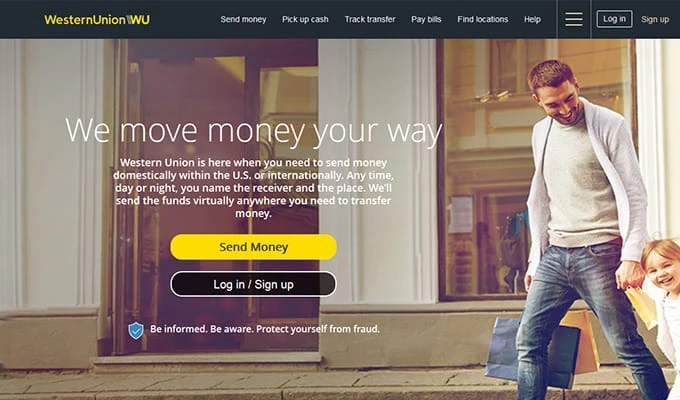
WesternUnion
WesternUnion er en sterk og seriøs finansmarkedsaktør. Fargene er svart, gul som primærfarger, og også hvit og blå som valgfritt.
Avslutningsvis – Husk at ikke alt avhenger av valg av skrifttype
Kanskje løses oppgaven din ikke ved å velge en «vakker» skrift, men ved riktig bruk av det grunnleggende om typografi. I oppsettet påvirkes sluttresultatet ikke bare av den valgte skriften, men også av størrelsen, typen (for eksempel fet eller kursiv), avstanden mellom linjer (ledende), avstanden mellom bokstaver (sporing og kerning), innrykk og marger, bruk av typografiske tegn (for eksempel lange streker og anførselstegn), farge, komposisjon, visuelt hierarki, tilstedeværelsen av andre grafiske elementer og mye mer!