WordPress-ytelse – bryte den ned etter HTTP-forespørsler
WordPress er unektelig et av de mest effektive og populære innholdsstyringssystemene (CMS). Denne plattformen brukes av virksomheter som tilhører ulike industrivertikaler. Rapporter har funnet at et flertall av nettstedene på internett bruker WordPress.
Bedrifter i forskjellige skalaer bruker WordPress for å markedsføre, annonsere og selge sine produkter og tjenester.
Det sier seg selv at ytelsen til denne plattformen er avgjørende for den generelle suksessen til nettstedet. Hvis du går på nettet, vil du finne en myriade av tips og triks for å øke hastigheten på WordPress-siden som er lagt ut av bransjeeksperter. Å optimalisere WordPress-nettstedet ditt for å øke den generelle ytelsen vil hjelpe nettstedet ditt med å forbedre brukeropplevelsen og også rangere høyere i søkemotorrangeringen.
I følge rapportene har nettsteder som lastes sakte, høyere avbruddsrater. Bare noen få sekunders forsinkelse kan avvise kunden fra nettstedet. Dette kan ha stor innvirkning på virksomheten din og også påvirke det langsiktige forholdet til brukerne. Gitt den høye konkurransen i den digitale verden, har det blitt avgjørende for bedrifter å sikre at nettsiden deres gir raske resultater.
Nettvirksomheter gjennomfører jevnlig hastighetstester og tar visse tiltak for å opprettholde hastigheten og ytelsen til nettstedet. Det er imidlertid mange faktorer som kan redusere nettstedets hastighet og tvinge brukere til å forlate nettstedet på grunn av den lave hastigheten. I tillegg gir søkemotorgiganter som Google også bedre rangeringer til nettsteder som laster raskere og er godt optimalisert. Søkemotorrangeringen kan ha en direkte innvirkning på online tilstedeværelsen til WordPress-nettstedet ditt. Nettsteder med høy rangering får mer trafikk og bedre konverteringsfrekvens.
I dag deler vi noen nyttige tips med deg som kan komme godt med. Med disse tipsene kan du øke ytelsen til WordPress-siden din i stor grad. Vi gir deg beskjed om de beste måtene å bryte ned HTTP-forespørslene for å kunne øke den totale lastetiden til nettstedet. Nedenfor er noen av de velprøvde måtene å øke ytelsen til WordPress-nettstedet ditt på. Fra å deaktivere emoji-tegn, innebyggingsfunksjoner til å være vert for Google-fonter, det er mange måter å bryte ned HTTP-forespørslene og redusere forsinkelsen til nettstedet ditt.
Deaktiver emojier
Mange bransjeeksperter anbefaler nettstedutviklingsselskaper og WordPress-fagfolk å begrense antallet HTTP-anrop for å forbedre hastigheten på WordPress-nettstedet. Selv om det er mange måter å gjøre det på, anses å deaktivere emojis å være den mest effektive måten å øke hastigheten på nettstedet. Emojis ble introdusert med utgivelsen av WordPress 4.2-versjonen. Denne funksjonen tillot nettstedeiere å krydre utseendet til nettstedet. Bruk av emojis på innleggene, innleggene eller bloggene kan imidlertid redusere hastigheten på nettstedet.
Det er grunnen til at de fleste eksperter oppfordrer nettstedeiere til å deaktivere emojis på nettstedet deres for å forbedre ytelsen til WordPress-nettstedet og sikre bedre brukeropplevelse. Wp-emoji-release.min.js-filen viser de mange emoji-ikonene på denne plattformen. Valget av å deaktivere emojis er helt ditt. Deaktivering av denne funksjonen kan forhindre deg i å legge til morsomme emoji-karakterer på nettstedet, men det vil også hjelpe deg å øke hastigheten på nettstedet og sikre at brukerne bruker nøyaktig tid på å utforske nettstedet ditt. Nedenfor er de to enkle måtene å deaktivere emojis på.
1 kode for å deaktivere emoji
For å deaktivere emoji-tegn fra nettstedet ditt, er alt du trenger å gjøre å legge inn en kode i functions.php-filen. Her er koden du kan bruke til å deaktivere emojier og øke nettstedets ytelse og hastighet.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'ks29so_head’, 'print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘ks29so_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘ks29so_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘ks29so_staticize_emoji’ );
remove_filter (‘ks29so_mail’, ‘ks29so_staticize_emoji_for_email’);
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
/**
* Filter function used to remove the tinymce emoji plugin.
*
*@param array $plugins
@return array Difference between the two arrays
*/
function disable_emojis_tinymce( $plugins) {
if (is_array( $plugins)) {
return array_diff( $plugins, array( ‘wpemoji’) );
} else {
return array();
}
}
2 Plugin for å deaktivere emoji
Alternativt kan du bruke en plugin for å deaktivere emoji- funksjonen fra WordPress-siden din. Det er flere tilgjengelige plugins som nettstedeiere kan bruke for å deaktivere denne funksjonen.
Men mens du velger en plugin for å deaktivere emoji, er det avgjørende å ta hensyn til den totale størrelsen på plugin. Det anbefales sterkt å bruke lette plugins. Disse pluginene opptar ikke mye plass eller senker hastigheten på nettstedet. En av de beste lette pluginene du kan bruke for WordPress-siden din er Deaktiver emojis.
Deaktiver innebygginger
Innebygginger ble utgitt med 4.4-versjonen av WordPress. Dette er en nyskapende funksjon som lar nettstedeiere legge inn medier fra andre nettsteder. Å bygge inn medier som lyd og video fra eksterne nettsteder til WordPress-nettstedet ditt vil hjelpe deg med å engasjere brukerne. Den største ulempen med denne funksjonen er imidlertid at den kan bremse nettstedets ytelse i stor grad. Det vises som wp-embed.min.js-skript, og selv om det er en flott funksjon, er det andre måter å bygge inn media fra nettsteder som Youtube, Twitter, etc. Som emoji, kan innbygginger også deaktiveres ved å bruke enten koder eller plugins. Her har vi nevnt måtene å deaktivere innebygginger og øke ytelsen og sideresponsen på nettstedet ditt.
1 kode for å deaktivere innebygginger
Dette ligner på prosessen med å deaktivere emoji. Bare legg inn følgende kode i functions.php-filen for å deaktivere innebyggingsfunksjonen.
// Remove WP embed script
Function speed_stop_loading_wp_embed() {
If (!is_admin()) {
ks29so_deregister_script( ‘wp-embed’);
}
}
Add_action( ‘init’, ‘speed_stop_loading_wp_embed’);
2 Deaktiver innebygging med plugins
Å bruke plugins er også en effektiv måte å deaktivere innebyggingsfunksjoner fra denne CMS-plattformen. Det er en overflod av plugins for å deaktivere innebyggingsfunksjonen.
Imidlertid er ikke alle lette, og å bruke den som tar opp plass kan gjøre mer skade enn nytte. En av de topprangerte pluginene du kan bruke er Disable Embeds. Med størrelsen på 3KB har denne plugin-en flere nyttige funksjoner. Ved å bruke denne spesifikke plugin-en kan du avverge andre nettsteder fra å legge inn media fra WordPress-nettstedet ditt, og stoppe alt skript relatert til innebyggingsfunksjonen.
Implementer Caching
Implementering av caching er en tidtestet måte å forbedre den generelle ytelsen til nettstedet ditt og forbedre brukeropplevelsen. Bufring letter ikke bare serverbelastningen og lar nettstedet ditt håndtere trafikk uten forsinkelser eller problemer. Ved å implementere caching kan du forbedre lastetiden til nettstedet ditt i stor grad. Til dette formålet kan du bruke et utall av plugins. Men hvis du leter etter en lett plugin som er både billig og robust, er Cache Enabler-plugin et ideelt valg.
Laget av KeyCDN, størrelsen på dette pluginet er 15,4 KB og det sikrer tidsbesparende caching og hjelper nettstedet ditt å laste raskere. Mange WordPress-eksperter har prøvd å implementere caching gjennom denne plugin-en og forbedret lastetiden til nettstedet. I de fleste tilfeller ble HTML DOC-lastetiden forbedret med hakk.
Prøv å bruke dette ytelsesforbedrende tipset for å gi nettstedets hastighetsøkning og gi raskere og bedre opplevelse til de besøkende på nettstedet.
Bruk et innholdsleveringsnettverk
Når du har deaktivert emoji og innebygd og implementert caching, er det best å gå videre til neste tips som kan bidra til å øke hastigheten på nettstedets ytelse. Content Delivery Network (CDN) serverer bufret statisk innhold som videoer, JavaScript og bilder fra flere servere. Det har vist seg at bruk av innholdsleveringsnettverk på WordPress-siden er en sikker måte å øke hastigheten på nettstedet.
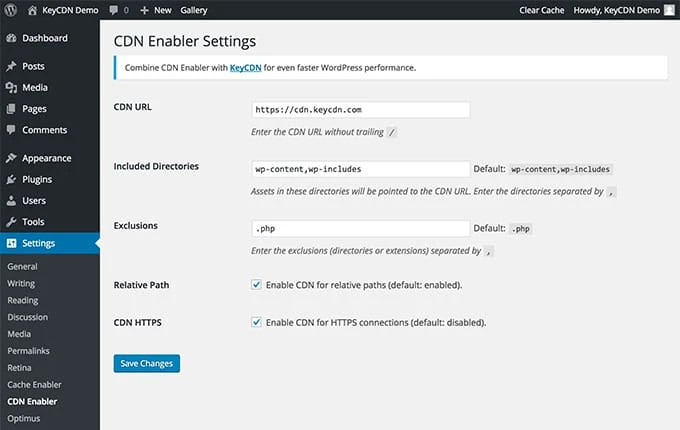
For riktig optimalisering og ytelse på nettstedet er det viktig å bruke nettverkstjenesten for innholdslevering. Det bidrar til å redusere tiden det tar å laste en bestemt side på nettstedet. Du kan enten bruke en gratis CDN eller en betalt. En av de beste CDNene du kan bruke for nettstedet ditt er WordPress CDN Enabler.
Lett og fullpakket med flere kritiske funksjoner, denne spesielle plugin er gratis. Bare aktiver CDN-innstillingen for å høste fruktene av denne utrolige funksjonen. Når du har gjort det, vil du kunne se en stor forskjell i den totale lastetiden til nettstedet.
Fjern spørrestrenger
Å fjerne spørringsstrenger er en annen effektiv måte å forbedre nettstedhastigheten på. Rapporter har funnet ut at søkestrenger fører til at nettstedet laster sakte. Å fjerne dem fra de statiske ressursene på nettstedet ditt vil bidra til å gi et ytelsesløft til nettstedet ditt. Når det gjelder å fjerne spørringsinnstillinger, er det tre forskjellige måter du kan prøve. Du kan bruke kode, plugin eller innholdsleveringsnettverk for å ignorere spørringsinnstillinger.
1 Bruk kode for å fjerne spørrestrenger
Koden nedenfor kan hjelpe deg med å redusere forsinkelsen på nettstedet ditt.
Bare legg inn koden nedenfor i functions.php.file.
function _remove_script_version( $src) {
$parts = explode( ‘?ver’, $src );
return $parts[0];
}
add_filter( ‘script_loader_src’, ‘_remove_script_version’, 15, 1 );
add_filter( ‘style_loaded_src’, ‘_remove_script_version’, 15 );
2 Bruk plugin for å fjerne spørrestrenger
En plugin kan også brukes til å fjerne søkestrenger og øke ytelsen til nettstedet. En av de mest brukte pluginene er Query Strings Remover. Den er lett og fjerner effektivt spørringsstrenger fra nettverket.
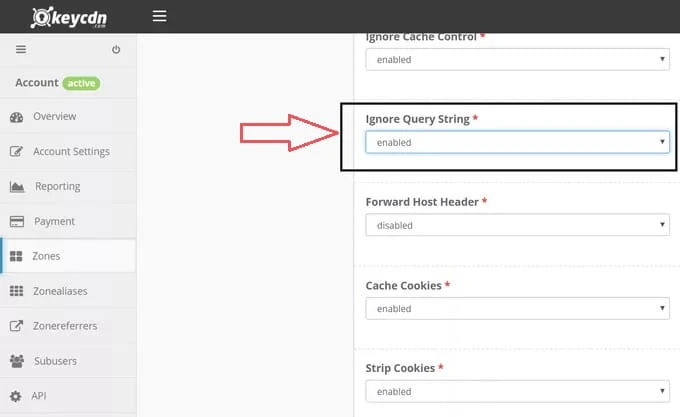
3 Buffer og ignorer spørrestrenger med en CDN
Selv om bruk av koder og plugins kan hjelpe deg med å fjerne søkestrenger, anses bruk av innholdsleveringsnettverk for å være det mest effektive. Det er metoden som for det meste anbefales av WordPress-eksperter. KeyCDN gjør det ganske enkelt og praktisk for deg å fjerne spørringsstrenger. Uten bryet med å skrive inn koder i funksjonsfilen eller bruke plugins, kan du bare bruke innholdsleveringsnettverk for å eliminere spørringsstrengene fra nettverket for å muliggjøre raskere lasting av nettstedet.
Vert for Google Fonts
Google-fonter er en del av WordPress-temaet som vanligvis påvirker nettstedets generelle ytelse og hastighet. DNS-oppslag som er involvert med Google-fonter kan påvirke hastigheten på nettstedet ditt negativt. Nevnt nedenfor er et eksempel på forskjellige fonter.
https://fonts.google.com/specimen/Merriweather
https://fonts.google.com/specimen/Montserrat
merriweather-v13-latin-700.woff
merriweather-v13-latin-700.woff
merriweather-v13-latin-700italic.woff
merriweather-v13-latin-700italic.woff2
merriweather-v13-latin-900.woff
merriweather-v13-latin-900.woff2
merriweather-v13-latin-900italic.woff
merriweather-v13-latin-900italic.woff2
merriweather-v13-latin-italic.woff
merriweather-v13-latin-italic.woff2
merriweather-v13-latin-regular.woff
merriweather-v13-latin-regular.woff2
montserrat-v7-latin-700.woff
montserrat-v7-latin-700.woff2
montserrat-v7-latin-regular.woff
montserrat-v7-latin-regular.woff2Eksperter oppfordrer nettstedeiere til å redusere antallet DNS-oppslag som genereres for å takle saktehastighetsproblemet. Det er her innholdsleveringsnettverket kan komme nettstedet ditt til unnsetning. Du kan bare migrere skriftene til CDN og forbedre nettstedets generelle ytelse. CDN Enabler-plugin-modulen kan også brukes til å være vert for Google-fonter. Først vil du bli bedt om å deaktivere denne funksjonen i WordPress-temaet.
Deaktiver gravatarer
Nå skal antallet DNS-oppslag ha gått ned. Til slutt, det du må gjøre for å øke nettstedets ytelse er å deaktivere gravatarer. Bare gå til dashbordet på WordPress-siden din og finn alternativet secure.avatar.com. Fjern merket for å deaktivere gravatarer. Dette er den siste HTTP-forespørselen du må fikse for å optimalisere WordPress-siden din og hjelpe den med å laste raskere.
De ovennevnte trinnene kan hjelpe deg med å takle saktehastighetsproblemet til WordPress-nettstedet på en effektiv og rettidig måte. Følg disse trinnene og bruk riktig kode og plugins for å deaktivere funksjonene som gjør nettstedet ditt tregere. Når du velger plugins på nettet, sørg for å velge de som er lette og kommer med flere funksjoner for å sikre optimale resultater. Du kan fikse ytelsesproblemet til WordPress-nettstedet ditt eller leie inn fagfolk til å ta seg av latensproblemet.
Nettstedutviklingsselskaper og WordPress-eksperter spesialiserer seg på slike oppgaver. De kan implementere de riktige endringene og deaktivere funksjonene som skader den generelle ytelsen til WordPress-nettstedet. Bruk tjenestene deres og øk nettstedets ytelse og bidra til å sikre en sømløs opplevelse for brukerne.